章节十、5-CSS---用CSS 通配符定位元素
以下演示操作以该网址中的输入框为例:https://learn.letskodeit.com/p/practice
一、css样式中有三种通配符“^、$、*”
语法:tag[attribute<special character>=’value’]
标签[属性 通配符='属性值']
二、^代表文本的开始
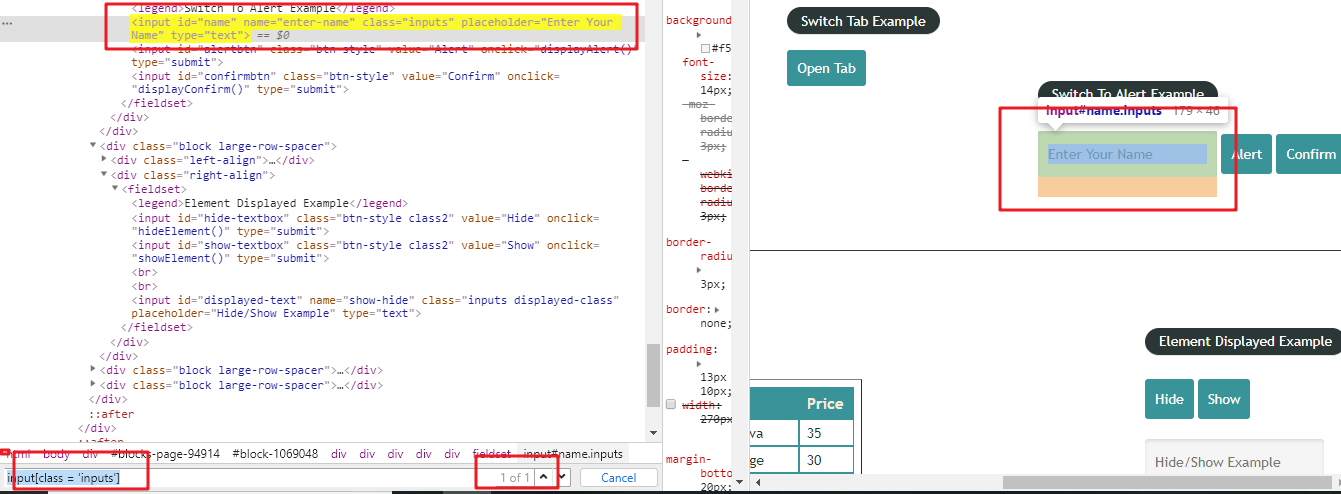
当我们使用“input[class = 'inputs']”查找元素时,浏览器自动帮我们匹配到了一个“class”等于“inputs”的元素

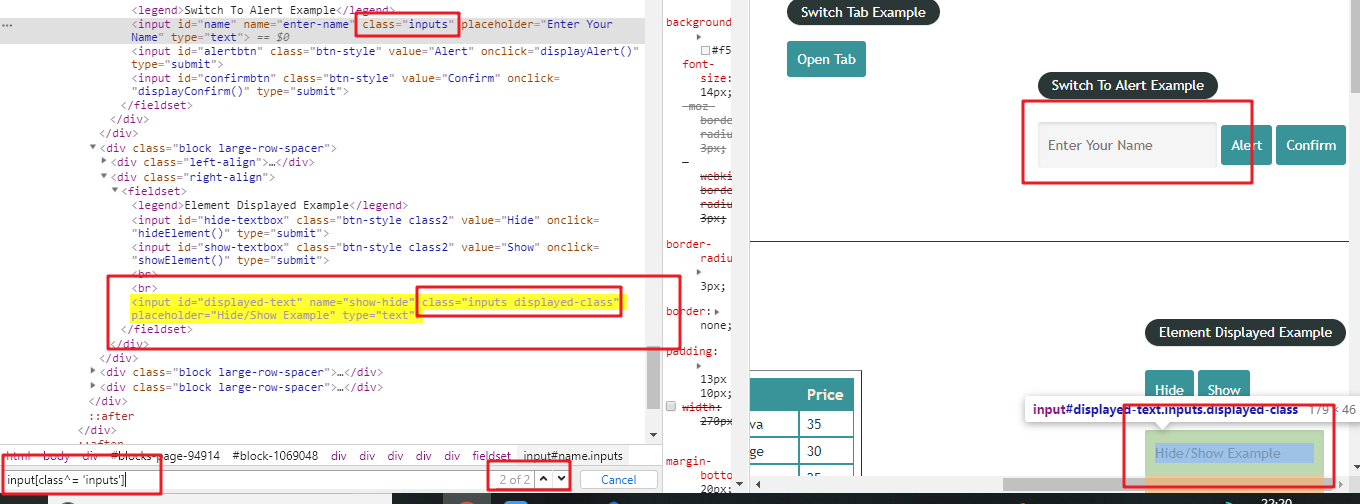
当我们需要找到“class”属性的值包含“inputs”这个字符串且以“inputs”开头时,我们查找元素时语法需要写成input[class^= 'inputs']

三、$代表文本的结束
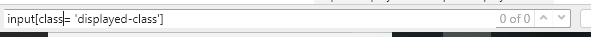
input[class= 'displayed-class']当我们使用此形式去查找元素时,结果为“0”

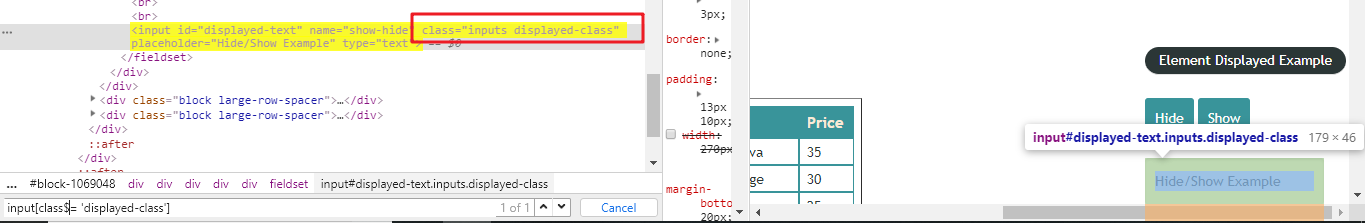
input[class$= 'displayed-class']当我们使用此形式去查找元素时,查找到了class属性值包含“displayed-class”且以“displayed-class”结尾

四、*代表文本包含的内容
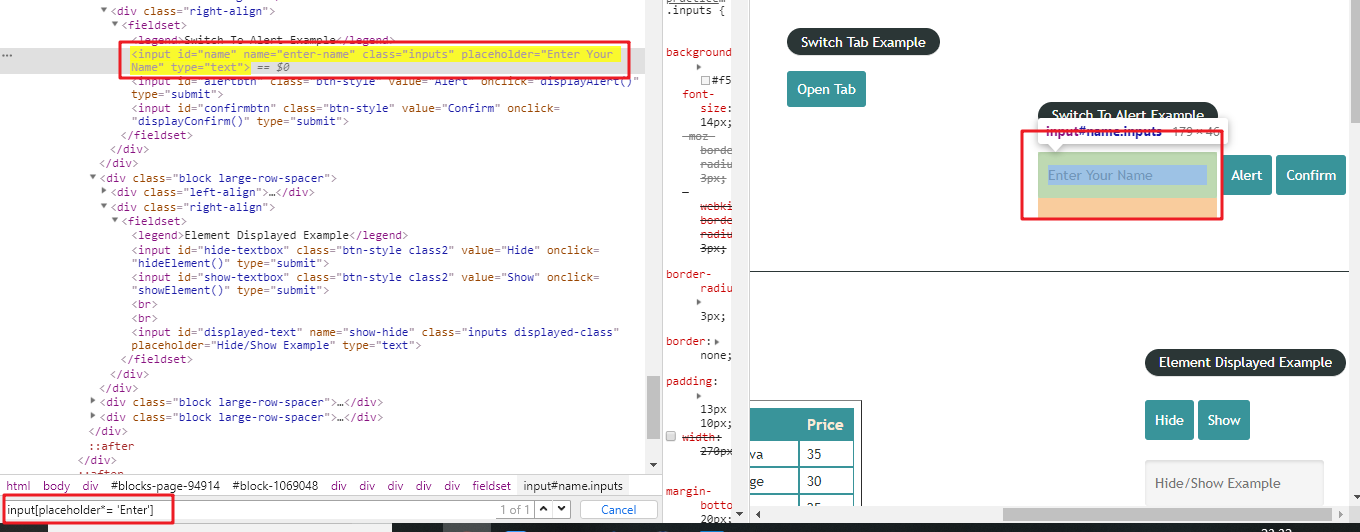
input[placeholder*= 'Enter']代表我们需要查询元素为laceholder的属性且该属性值包含'Enter

章节十、5-CSS---用CSS 通配符定位元素的更多相关文章
- 章节十、3-CSS Selector---用CSS Selector - ID定位元素
一.如果元素的 ID 不唯一,或者是动态的,或者 name 以及 linktext 属性值也不唯一,对于这样的元素,我们 就需要考虑用 xpath或者css selector 来查找元素了,然后再对元 ...
- CSS:CSS Positioning(定位)
ylbtech-CSS:CSS Positioning(定位) 1.返回顶部 1. CSS Positioning(定位) position 属性指定了元素的定位类型. position 属性的四个值 ...
- 第八十五节,css布局补充一
css布局补充一 图片边框问题 注意css布局时img图片标签默认有的浏览器有边框,所以大多时候需要去除图片的边框 CSS各种居中方法 水平居中的text-align:center 和 margin: ...
- 谈谈一些有趣的CSS题目(十五)-- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 【CSS】 CSS 定位
css 定位和浮动 *******本章大量内容copy自w3school********* 定位对于html界面还是很重要的,因为定位会直接影响到用户的视图.对于css而言,定位也比较灵活. 浮动是一 ...
- 奇妙的CSS之布局与定位
前言 关于布局与定位是Web前端开发里非常基础而又重要的部分.介绍相关知识的文章,很容易就可以找到.虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有 ...
- CSS有三种基本的定位机制
CSS有三种基本的定位机制:普通流,浮动和绝对定位. 普通流:在普通流中元素框的位置由元素在html中的位置决定, 1.元素position属性为static或继承来的static时就会按照普通流定位 ...
- CSS:CSS定位和浮动
CSS2.1规定了3种定位方案 1.Normal flow:普通流(相对定位 position relative.静态定位 position static) 普通流(normal flow,国内有人翻 ...
- css读书笔记3:定位元素
定位元素要掌握css技术,核心就是要掌握元素定位. 一般把下面这条规则作为所有css样式表的第一条,初始化所有元素的内边距和外边距都为0: * {padding:0;margin:0;} 盒模型浏览器 ...
随机推荐
- Google XSS Challenge
https://xss-game.appspot.com/level1 https://xss-game.appspot.com/level1 payload: <svg onload=aler ...
- 【Android】OkHttp3总结与封装
开始使用 在app目录下的build.gradle中添加依赖: implementation 'com.squareup.okhttp3:okhttp:3.13.1' implementation ' ...
- Chrome启动后打开第一个网页很慢的解决方案
Chrome启动后打开第一个网页很慢的解决方案 Chrome/Chromium以速度快著称,最近每当打开chrome的时候,打开第一个页面都非常慢,往往需要数十秒的时间,经分 析,应该是卡在了域名解析 ...
- 手机web——自适应网页设计(html/css控制)【转】
一. 允许网页宽度自动调整: "自适应网页设计"到底是怎么做到的?其实并不难. 首先,在网页代码的头部,加入一行viewport元标签. <meta name="v ...
- 深入理解 new 操作符
和其他高级语言一样 JavaScript 也有 new 操作符,我们知道 new 可以用来实例化一个类,从而在内存中分配一个实例对象. 但在 JavaScript 中,万物皆对象,为什么还要通过 ne ...
- 【原创开源】网络版二代双通道示波器开源发布,支持电脑,手机和Pad等各种OS平台访问
前言感谢大家的支持,提前奉上今年的国庆福利. 一代示波器发布于3年前,去年年底的时候发布了二代示波器,软件性能已经比较强劲,但依然有值得升级改进的地方,经过今年这半年多努力,在二代示波器的基础上再推出 ...
- PHP mysql查询工具
PHP基于PDO的 mysql 查询工具 单页面实现,将页面放在任意目录即可. 访问用户 admin 密码 password 代码很简单,主要为了在没有phpMyAdmin时方便执行SQL. 效果如下 ...
- 简单实现springmvc框架(servlet+自定义注解)
个人水平比较菜,没有这么高的实力简单实现springmvc框架,我是看了一个老哥的博客,这老哥才是大神! 原文链接:https://www.cnblogs.com/xdp-gacl/p/4101727 ...
- 接口自动化:HttpClient + TestNG + Java(五) - 接口测试数据驱动
在上一篇中,我们实现了post方法请求的封装和测试,这一篇我们做测试数据的分离. 5.1 测试数据处理思路 5.1.1 测试数据分离 这里我想到,我们之前的测试demo里,全都是在testNG类里去写 ...
- 一段JAVA代码了解多线程,JUC、CAS原子性操作。
@Test public void testPaceController_multiThread() throws InterruptedException { final PaceControlle ...
