WordCount结对编程
合作者:201631062602,201631062114
代码地址:https://gitee.com/Changyu-Guo/pairing_project
作业链接:https://www.cnblogs.com/yuliu10/p/9806600.html
一、PSP表格
|
PSP2.1 |
PSP阶段 |
预估耗时 (分钟) |
实际耗时 (分钟) |
|
·Planning |
计划 |
20 |
30 |
|
Estimate |
估计这个任务需要多少时间 |
20 |
30 |
|
Development |
开发 |
670 |
1155 |
|
Analysis |
需求分析 (包括学习新技术) |
120 |
100 |
|
Design Spec |
生成设计文档 |
0 |
0 |
|
Design Review |
设计复审 (和同事审核设计文档) |
0 |
0 |
|
Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
20 |
30 |
|
Design |
具体设计 |
50 |
115 |
|
Coding |
具体编码 |
300 |
660 |
|
Code Review |
代码复审 |
60 |
100 |
|
Test |
测试(自我测试,修改代码,提交修改) |
120 |
150 |
|
Reporting |
报告 |
120 |
200 |
|
Test Report |
测试报告 |
60 |
90 |
|
Size Measurement |
计算工作量 |
30 |
50 |
|
Postmortem & Process Improvement Plan |
事后总结, 并提出过程改进计划 |
30 |
60 |
|
合计 |
810 |
1385 |
二、编码规范
由于第一次作业比较简单,用的C语言完成的,在结对编程的时候,经过双方的商讨之后,我们的项目主要是使用C/C++结合node.js进行开发,因此我们从网络上查找了相关的编码规范:
- C/C++:C/C++编码规范
- Node.js:JavaScript 风格指南/编码规范(Airbnb公司版)
三、代码自审和互审
制定了相关的代码规范后,就按照代码规范对自己的代码进行审查,由于自己很早之前就对代码规范进行过了解,因此在审查过程中并没有发现太多的问题。
进行过代码自审过后,接下来就是代码互审,由于第一作业的代码比较简单,经双方商议后我们决定对命令处理模块、字符统计模块、单词统计模块、行数统计模块进行代码互审,过程中出现的问题如下:
- 我的代码问题:主要就是代码的耦合性太高,各个功能模块代码相互关联,并且出现多个逻辑功能出现在同一函数里面的情况,不利于接下来的结对合作,需要对相应的模块进行抽离。
- partner代码问题:代码同样出现了耦合性过高的问题,其实就是变量及函数的命名有的不符合驼峰命名法,其他的都比较好(毕竟编译器自带代码格式化)。
四、设计过程
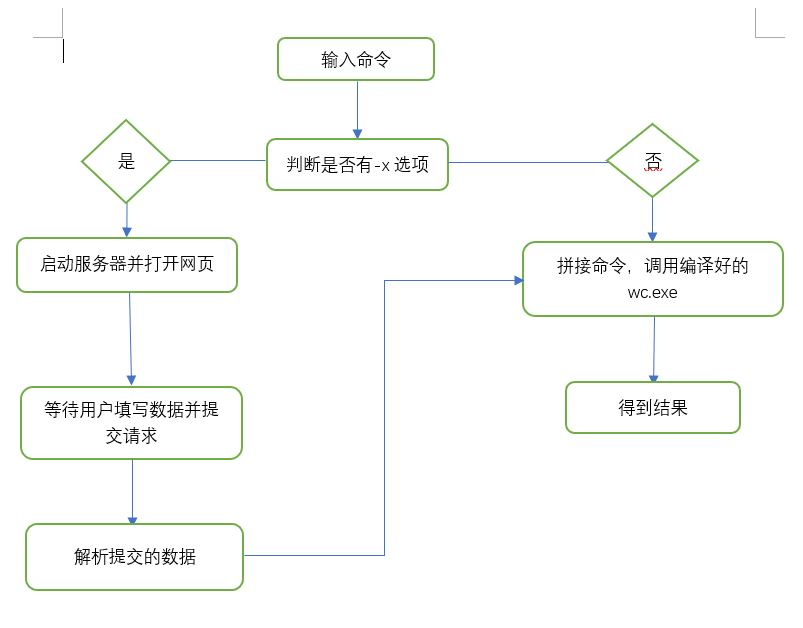
经过双方的商讨和对原始代码的分析过后,并考虑到要使用图形界面,决定用node.js搭建一个后端服务器,如果命令里面存在-x选项,则启动服务器,并打开相应的页面,由用户发送ajax数据,后端接受后拼接成相应的字符串后,调用wc.exe并传入命令字符串即可得到结果,如果没有,则不用打开服务器和网页,直接调用wc.exe得到相应结果即可。代码的具体流程如下:

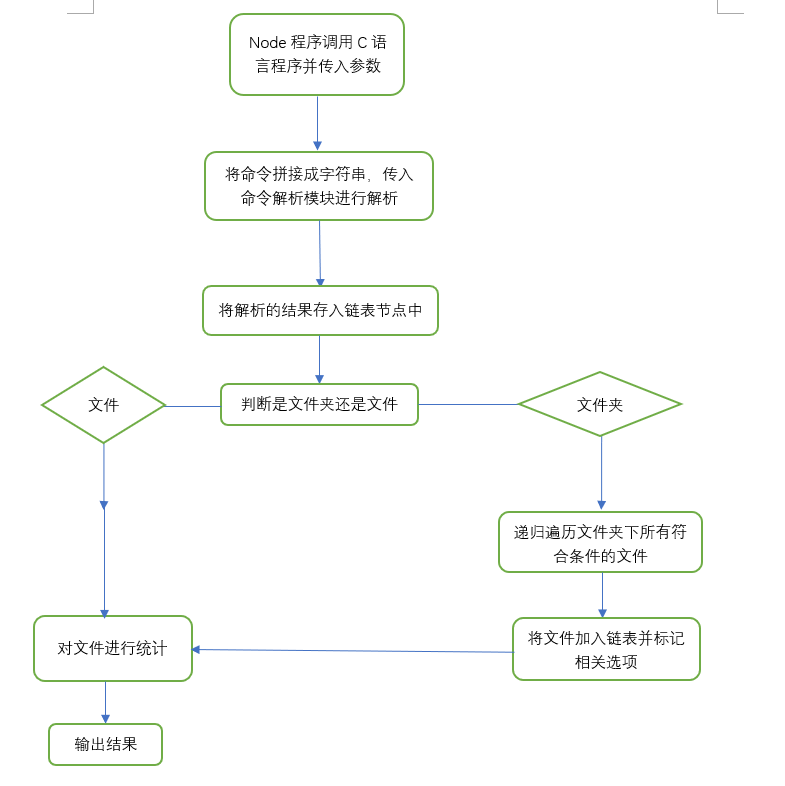
wc模块的流程为:

五、关键代码分析
参见partner的博客:https://www.cnblogs.com/guochangyu/p/9804719.html
五、总结
将《构建之法》的第四章“两人合作”领悟一番之后,原本以为俩人结对编程的效率会有很大的提高,但在实践的过程中发现事情并没有那么简单。在驾驶员和领航员的之间不断轮换角色,并且都要主动参与,双方都在分析、设计还有编码上都有平等的决策权力,这是我和partner做得比较好的一方面。但是在一开始的时候,因为两人的水平的差异(我太弱了),使得开发效率太低了,这样看来结对编程的效率并不比单独开发的效率高,但是随着时间的推进,以及队友的影响力和有效的反馈,慢慢发现结对编程其实是一个相互学习、相互磨合的渐进过程。
这次项目的完成,不仅让我了解到了结对编程的使用场景、合作技巧以及如何正确的给予对方反馈,更让我看到了身边同学的优秀,明白了自己还有许多要提高的地方!
WordCount结对编程的更多相关文章
- 第三次作业-结对编程(wordcount)
GIT地址 https://github.com/gentlemanzq/WordCount.git GIT用户名 gentlemanzq 结对伙伴博客地址 https://home.cnblogs ...
- 结对编程项目——C语言实现WordCount Web化
结对编程项目 代码地址 201631062219,201631011410 gitee项目地址:https://gitee.com/xxlznb/pair_programming 作业地址:https ...
- WordCount by C# 结对编程
合作者:201631062210,201631062110 Gitee项目地址:https://gitee.com/zhouyue98/learngit 本次作业的链接地址:https://edu.c ...
- Jason Wang: 结对编程 CountWord(第三次作业)
本次作业地址: https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass1/homework/2882 学号: 201731072323 ...
- WordCount结对项目
合作者:201631062124,201631062423 代码地址:https://gitee.com/yryx/WordCount 作业地址:https://edu.cnblogs.com/cam ...
- 结对编程--基于android平台的黄金点游戏
游戏内容: 阿超的课都是下午两点钟,这时班上不少的同学都昏昏欲睡,为了让大家兴奋起来,阿超让同学玩一个叫“黄金点”的游戏: N个同学(N通常大于10),每人写一个0~100之间的有理数 (不包括0或1 ...
- 结对编程-地铁续(有种上个学期OO的既视感)
我们组比较特殊..三人结对 github:https://github.com/qingchanghan/WPFUI_Metro po一张照片: 石浩然,韩青长.陈彦吉 (台式机真的很高端,分屏贼帅) ...
- 结对编程项目——四则运算vs版
结对编程项目--四则运算vs版 1)小伙伴信息: 学号:130201238 赵莹 博客地址:点我进入 小伙伴的博客 2)实现的功能: 实现带有用户界面的四则运算:将原只能在 ...
- 关于软件工程结对编程作业 PairProject : Elevator Scheduler(电梯调度算法的实现与测试)的总结
1)结对编程队友 1106xxxx 张扬 1106xxxx 杨军 其中,此项目的编程实现主要由前者完成. 2)关于结对编程 结对编程的优点: 最直接的一点:在结对编程中,由于有另一个人在你身边和你配合 ...
随机推荐
- redis增删查改数据Util
目录 (1)需要导入的包 (2)redis配置文件 (3)RedisUtil类 (1)需要导入的包 <dependency> <groupId>org.springframew ...
- Linux(CentOS 7)安装测试svn服务
1.yum install subversion,通过yum安装svn服务 2.svnserve --version,查看是否安装成功 3.mkdir -p /home.svn,创建svn仓库目录 4 ...
- Git来操作GitHub~
设置用户名(设置一次 以后就不用再设置了) git config --global user.name 'taopanfeng' 设置邮箱(设置一次 以后就不用再设置了) git config --g ...
- 一张图看懂 SQL 的各种 join 用法
下图展示了 LEFT JOIN.RIGHT JOIN.INNER JOIN.OUTER JOIN 相关的 7 种用法. 具体分解如下: 1.INNER JOIN(内连接) 2.LEFT J ...
- 机器学习 ML.NET 发布 1.0 RC
ML.NET 是面向.NET开发人员的开源和跨平台机器学习框架(Windows,Linux,macOS),通过使用ML.NET,.NET开发人员可以利用他们现有的工具和技能组,为情感分析,推荐,图像分 ...
- 从Android源码修改cpu信息
cpuinfo 网上的文章都是怎么查看/proc/cpuinfo,一直以为这种东西没法改呢,我还是太天真了./proc/cpuinfo是个文件,只读,想直接写肯定不行的.今天研究了一下,发现它的输出逻 ...
- Yii框架基础增删查改
返回一条数据 Country::find()->one(); 返回所有数据 Country::find()->all(); 返回记录的数量 $country =Country::find( ...
- python基础-函数(9)
一.函数的介绍 如果在开发程序时,需要某块代码多次,但是为了提高编写的效率以及代码的重用,所以把具有独立功能的代码块组织为一个小模块,这就是函数 函数的语法格式: def 函数名(): 函数的功能代码 ...
- 从壹开始微服务 [ DDD ] 之三 ║ 简单说说:领域、子域、限界上下文
前言 哈喽大家好,DDD领域驱动设计系列又开始了,前天周二的那篇入门文章中,也收到了一定的效果(写小说的除外),同时我也是倍感鸭梨,怎么说呢,DDD领域驱动设计已经有十年历史了,甚至更久,但是包括我在 ...
- 在Linux系统配置Nodejs环境的最简单步骤,部署多个thinkjs(nodejs)项目
发现一台服务器部署管理多个nodejs服务,可以采用二级域名weekly.mwcxs.top,也可以采用固定后缀www.mwcxs.top/weekly的方式,本文先从固定后缀的方式部署管理多个nod ...
