vue(6)—— vue中向后端异步请求
异步请求
其实什么是异步请求已经不用多说了,通俗的说,就是整个页面不会刷新,需要更新的部分数据做局部刷新,其他数据不变。
学到这里,你应该用过jquery里的ajax了,所以很能理解了,不多说了。详细的就自己百度了
在vue中,可以做异步请求的有vue-resource和axios
后端项目准备:
我用的Python作为后端语言,用的Python的django框架作为后端的web服务,且用的是django-rest-framework做成了前后端分离的项目,本文着重点不在Python后端这方面,感兴趣的可以看我的Python相关文章,这里就不涉及Python的讲解,我直接把项目代码放在这,可以直接用我的服务端项目,前提你得装了相关的开发环境(Python+django+djangorestframework)
项目文件:点我
API接口:
| API接口 | 支持请求方式 | 请求参数 |
| http://127.0.0.1/data/ | get,post |
get:空 post:{'name':XX,'age':xx,'pwd':xx,'brief':xxx} |
|
http://127.0.0.1/retrieve/:id (id为整形) |
put,delete |
put:{'name':XX,'age':xx,'pwd':xx,'brief':xxx} delete: 空 |
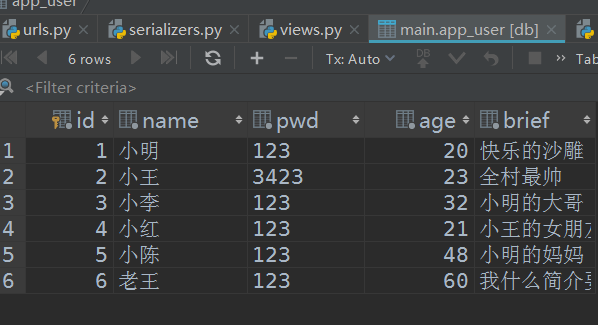
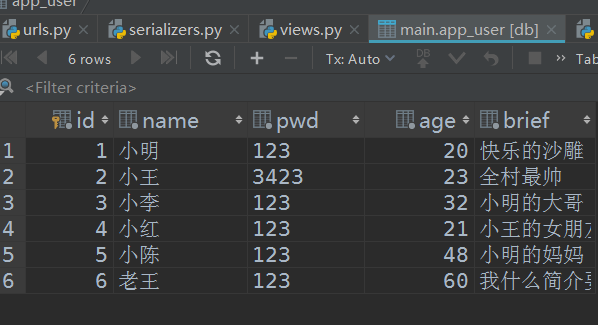
数据库字段数据:

好,接下来就开始做异步请求了
vue-resource
vue-resource是vue官方团队的人开发的,在vue2.0出来之后,开发vue-resource的人表示不再更新,放弃维护,并推荐使用axios,具体原因不深究,总之使用的比较多的还是axios,axios下面会介绍,这里还是稍微用下vue-resource怎么用的
安装
同样的,用npm包安装:

引入包:
引入安装的本地包:

引入cdn包:
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
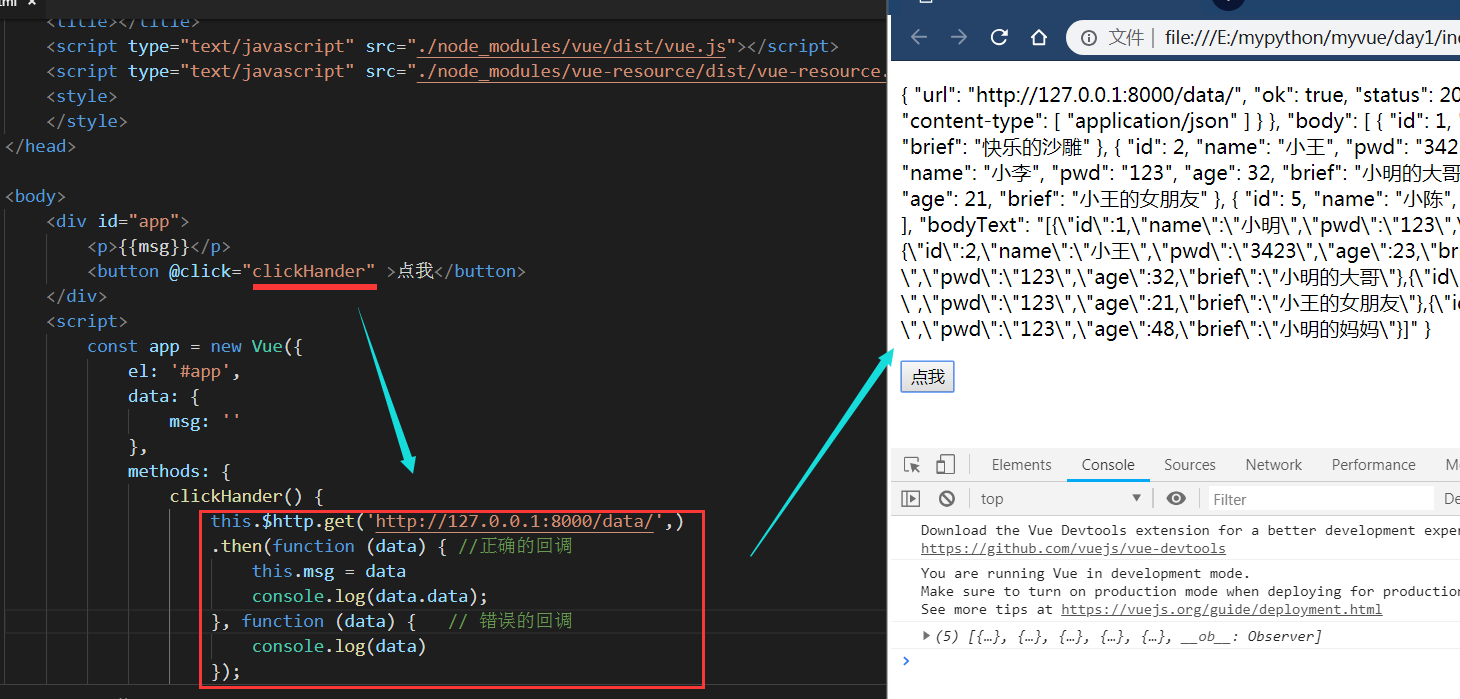
使用-get请求
这里就只展示一个get请求了,在axios再展示其他的请求方式,实际开发中估计已经用的不多,了解下就行了,我感觉和axios的语法差不了多少。
好的,作为服务端的代码就是上面的django项目,如果没有Python的django环境的,也可以自己配置一个后端,反正能正常返回数据就行

正常返回了对吧
其实vue-resource的get请求也可以传入参数的,然后这些都不深究了,还是那句,作为了解即可,因为你会发现axios很类似
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/vue-resource/dist/vue-resource.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >点我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
this.$http.get('http://127.0.0.1:8000/data/',)
.then(function (data) { //正确的回调
this.msg = data
console.log(data.data);
}, function (data) { // 错误的回调
console.log(data)
});
}
},
})
</script>
</body>
</html>
vue-resource
axios
axios现在非常流行,开玩笑,vue官方都推荐它,用的人肯定多啊,不多说了,详细自己看官网文档吧,这里有个中文版的官网:传送门
安装

导包
导入本地包:

导入cdn包:
<script type="text/javascript" src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script>
使用
这里用的后端服务还是上面给的那个django项目
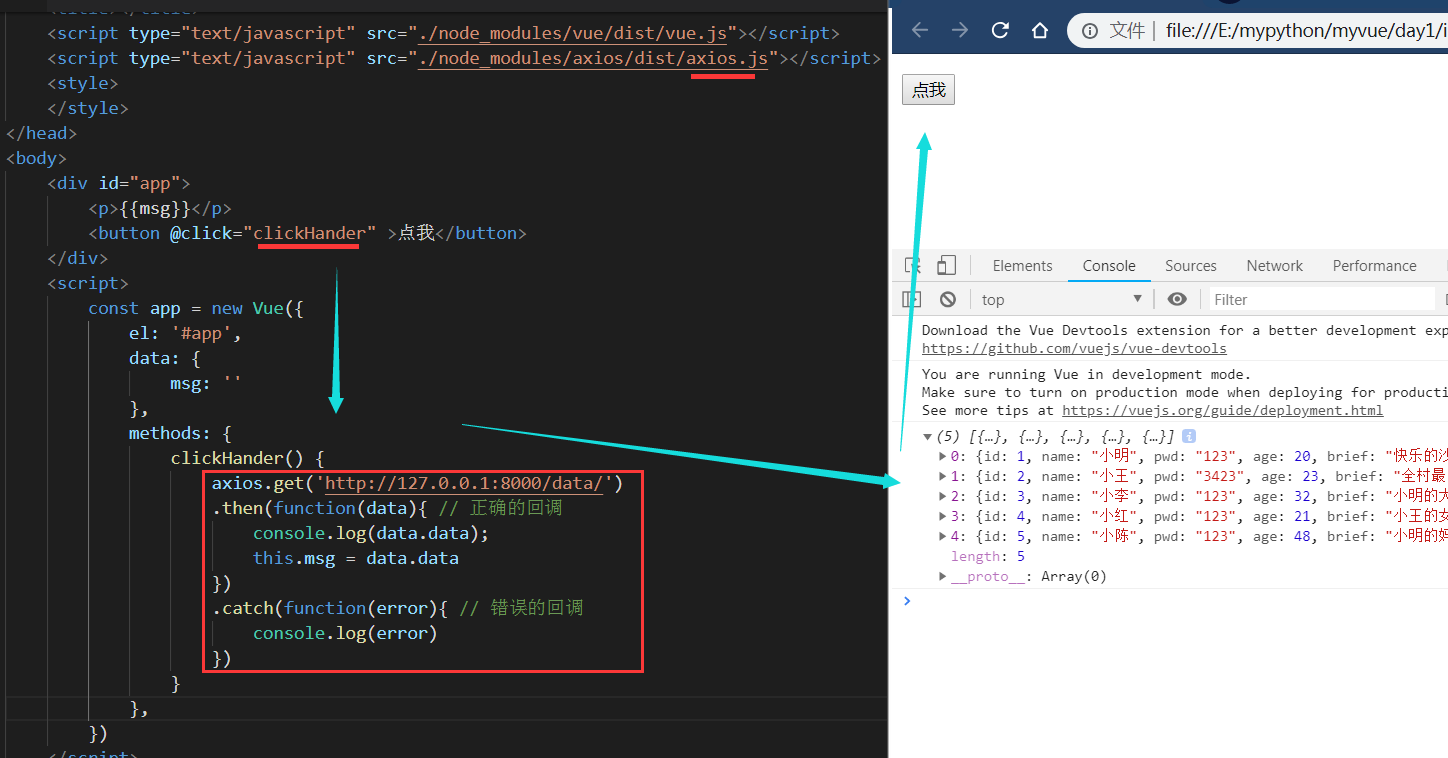
get请求

可以返回结果。
axios的function函数this对象
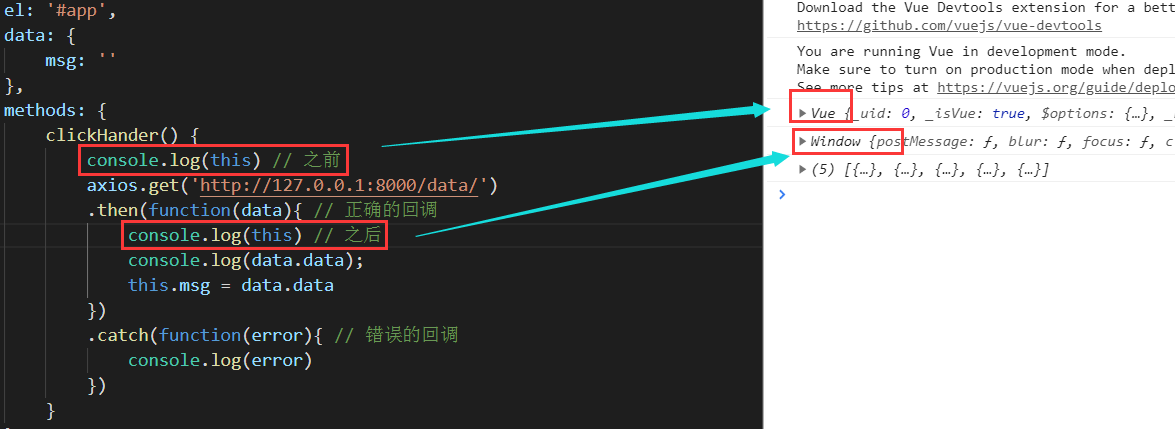
但是发现在html结构上并没有把数据渲染出来,按理说,明明已经拿到数据,但是并没有正常渲染给p标签,这个是个大众都容易犯的错,很多人都卡在这里,都纳闷啊,在进入axios的前后,打印this对象看看:

发现问题了,进入axios之后,this对象改变了,变成了根对象了,这个怎么办呢
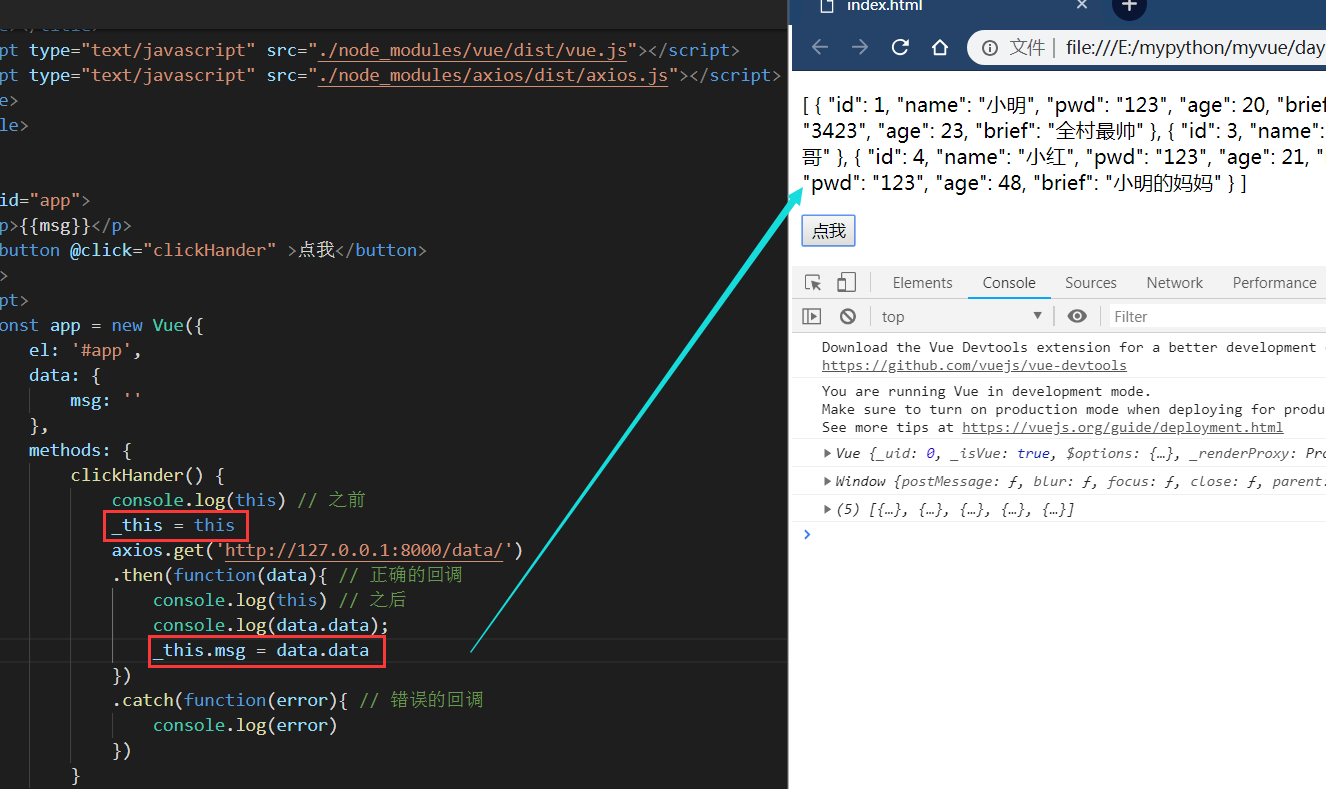
1.大众都能想到的办法,用一个临时变量接收:

可以用,不过不太推荐这个方法
2.利用箭头函数,永远绑定this对象:

这样就完事了,我们也不需要去自己定义一个临时变量存储,很方便的
至于什么是箭头函数,这里不多说,在前端基础部分内容里会说,大概就说下,箭头函数的格式:
() =>{
}
如果没有参数的话,括号可以省略
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >点我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
console.log(this) // 之前
axios.get('http://127.0.0.1:8000/data/')
.then((data)=>{ // 正确的回调
console.log(this) // 之后
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 错误的回调
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-get
get请求也可以传入参数的
此时这里就不展示了,自行研究了

post请求
这里要注意一下,如果是非get方式的传参,按文档:

需要用URLsearchParams对象把参数作url编码

注:
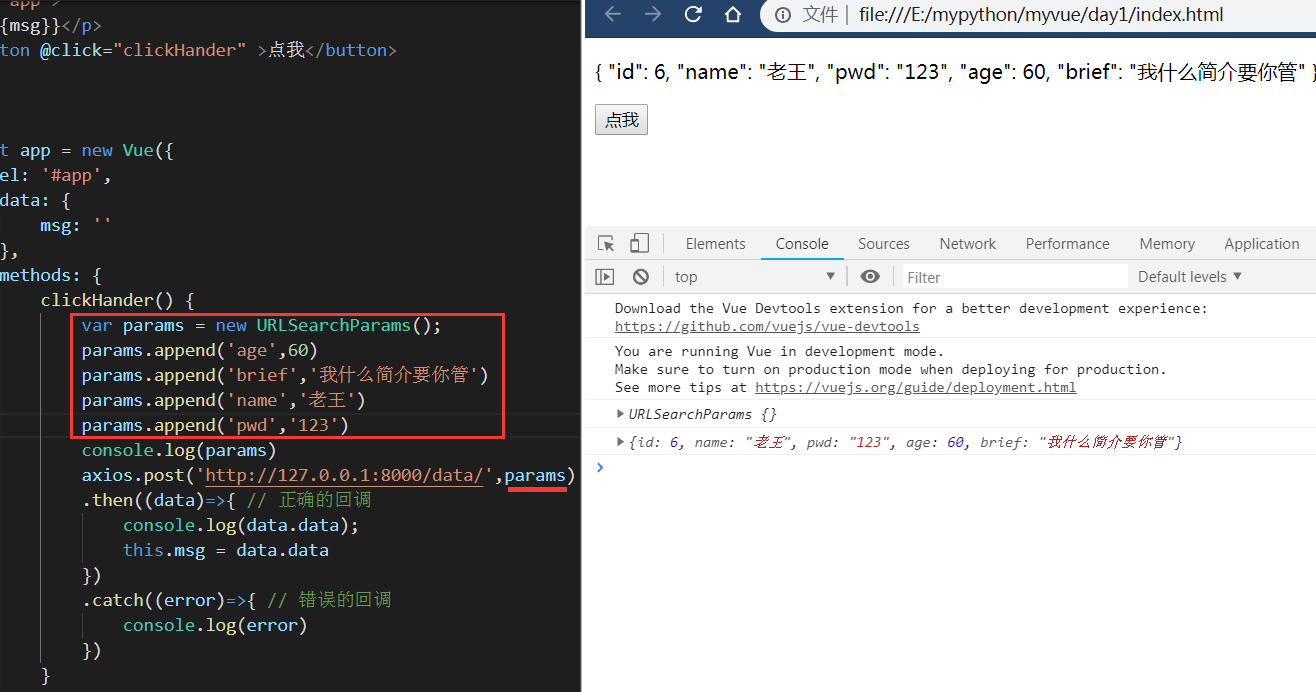
URLsearchParams.append()方法接收两个参数,一个是键,一个是值,一次只能传一对键值,所以这里有点繁琐
不过我觉得应该有一次性传入多个参数的方法,这里不去深究了,这是只是展示案例,感兴趣自行研究
最后结果,确实添加进来了:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >点我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
var params = new URLSearchParams();
params.append('age',60)
params.append('brief','我什么简介要你管')
params.append('name','老王')
params.append('pwd','123')
console.log(params)
axios.post('http://127.0.0.1:8000/data/',params)
.then((data)=>{ // 正确的回调
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 错误的回调
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-post
put请求
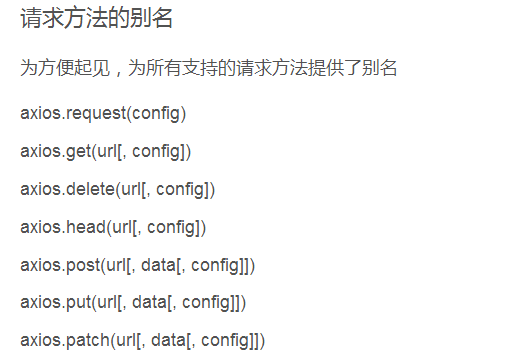
其实axios的post一样可以完成put、delete等的请求,官方说的是为了方便起见,取了别名:

好的,话不多说,直接干
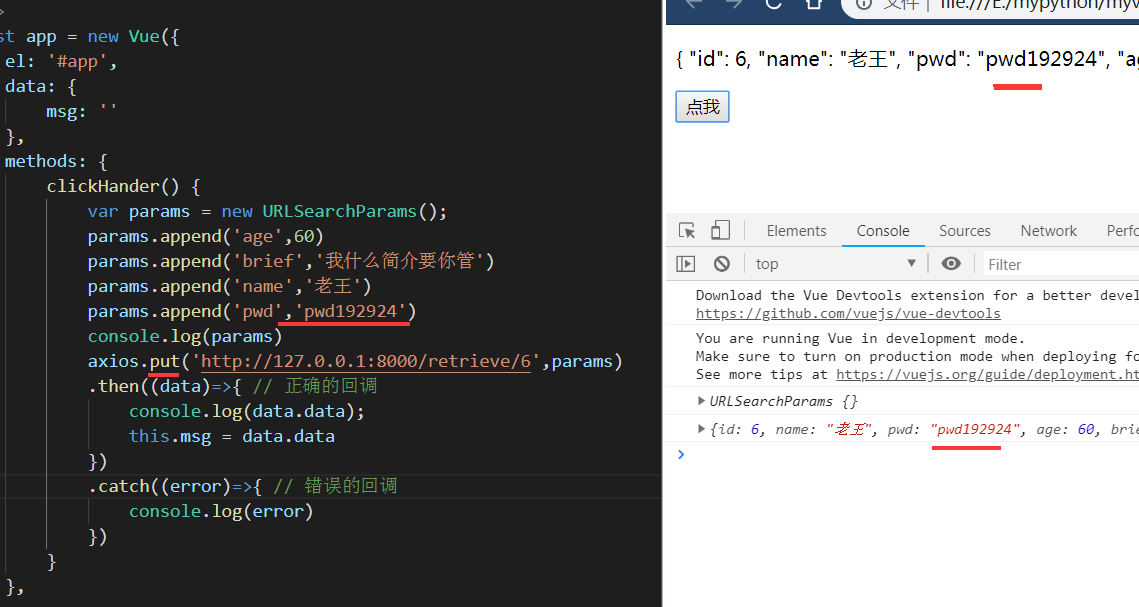
我要修改老王的密码:
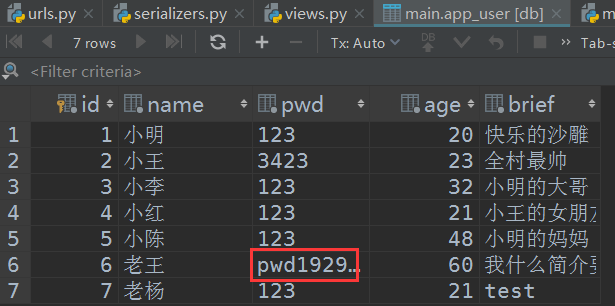
修改之前,老王的密码是123:


修改之后,老王的密码成了pwd1929...,正好就是我们刚才改的那个密码

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >点我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
var params = new URLSearchParams();
params.append('age',60)
params.append('brief','我什么简介要你管')
params.append('name','老王')
params.append('pwd','pwd192924')
console.log(params)
axios.put('http://127.0.0.1:8000/retrieve/6',params)
.then((data)=>{ // 正确的回调
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 错误的回调
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-put
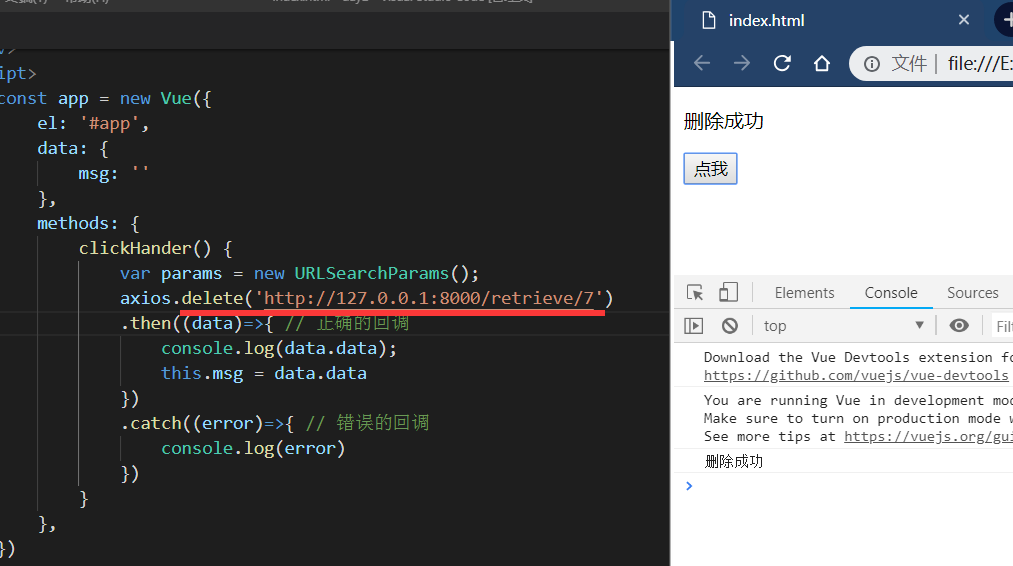
delete请求
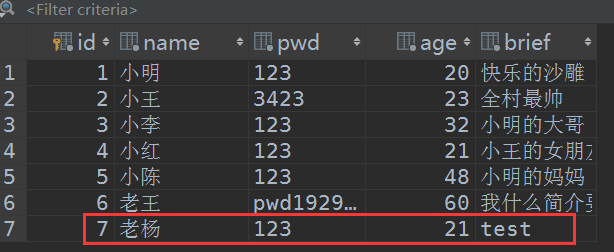
这个就简单了,直接上代码,在之前,数据库的数据如下,我要删除id为7的那个数据:

开干:

删除之后的数据库,确实没有了:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >点我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
var params = new URLSearchParams();
axios.delete('http://127.0.0.1:8000/retrieve/7')
.then((data)=>{ // 正确的回调
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 错误的回调
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-delete
axios其他相关配置:
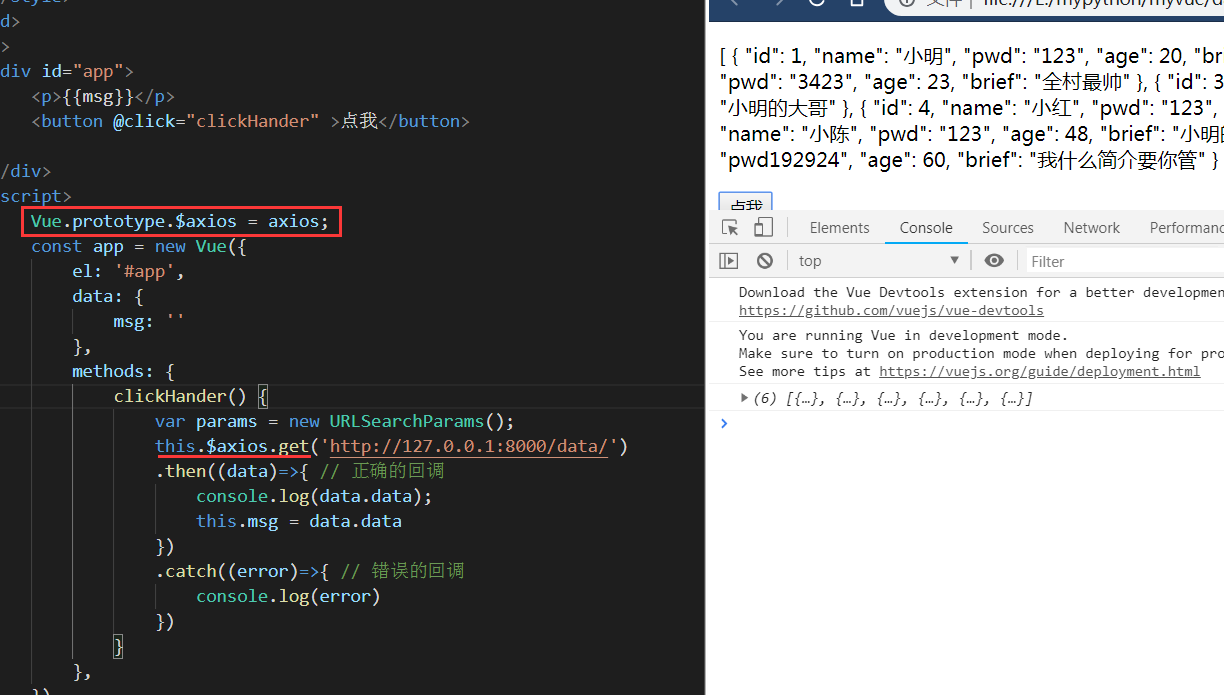
axios可以直接挂载在vue实例的属性上:
Vue.prototype.$axios = axios // 注意是prototype,不是property this.$axios.get(....)
正常访问:

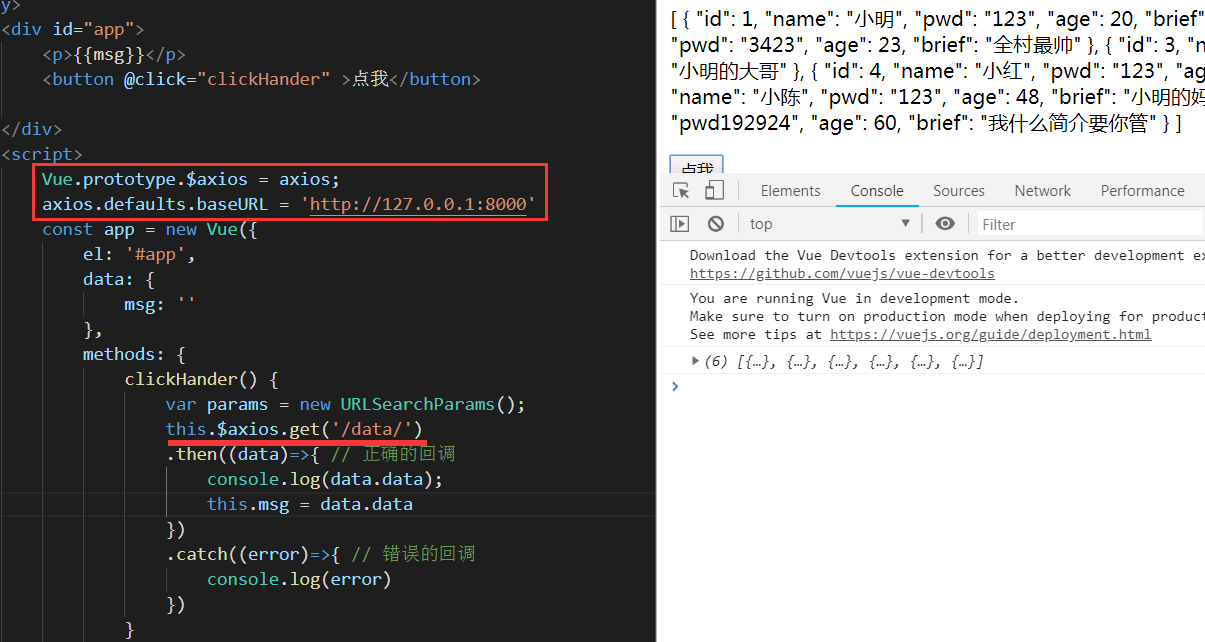
可以配置默认url
在以后大型项目中,如果请求多次,那么是不是你这代码每次都要写url,而且如果url改变的话,每个异步请求的部分都要改,这样不利于维护,所以可以配置个默认的url前缀:
axios.defaults.baseURL = 'http://127.0.0.1:8000' // 注意是defaults和baseURL
axios.get('/xxx/')

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >点我</button>
</div>
<script>
Vue.prototype.$axios = axios;
axios.defaults.baseURL = 'http://127.0.0.1:8000'
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
this.$axios.get('/data/')
.then((data)=>{ // 正确的回调
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 错误的回调
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-baseURL-挂载到vue实例属性上
总结:
非常简单,还是那句,多看官方文档
vue(6)—— vue中向后端异步请求的更多相关文章
- angularjs中如何在异步请求执行完以后再执行其他函数?
angularjs中如何在异步请求执行完以后再执行其他函数? 之前脑袋回路就是从上到下的执行js,直到有一次我的页面上已经显示了空才走到angularjs里的$http的成功回调函数里,然后才开始正视 ...
- Vue--axios:vue中的ajax异步请求(发送和请求数据)、vue-resource异步请求和跨域
跨域原理: 一.使用axios发送get请求 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 & ...
- js中同步与异步请求方式
异步请求方式: $.ajax({ url : 'your url', data:{name:value}, cache : false, async : true, type : "POST ...
- 黑马eesy_15 Vue:03.生命周期与ajax异步请求
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) vue的生命周期与ajax异步请求 1.Vue的 ...
- for循环中嵌套异步请求问题
for循环中嵌套了异步请求会导致顺序错乱,用递归代替for循环,可以保证正常执行顺序:
- [vue]初探vue生态核心插件Vuex
为什么会有 Vuex 这个东西 ? 一个应用内部运行的机制,事件 -> 状态 -> UI,我们的前端常常会因为这两个过程而产生大量代码,从而变得难以维护. vue的声明式渲染,解决了从 状 ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- ASIHTTPRequest异步请求
我们运行程序,如果网速很慢,查询的时候会一直黑屏,直到请求结束画面才出现,这样用户体验很不好.因此同步请求一般只是在某个子线 程中使用,而不在主线程中使用.异步请求的用户体验要比同步请求好,因此一般情 ...
- ASIHTTPRequest异步请求 分类: ios技术 2015-03-01 09:33 48人阅读 评论(0) 收藏
我们运行程序,如果网速很慢,查询的时候会一直黑屏,直到请求结束画面才出现,这样用户体验很不好.因此同步请求一般只是在某个子线 程中使用,而不在主线程中使用.异步请求的用户体验要比同步请求好,因此一般情 ...
随机推荐
- 4.JAVA-数组、String详解
1.数组 public class Test{ public static void main(String args[]){ int[] intArray = new int[] {1,4,3,2, ...
- 安卓4.0以上系统怎么不用root激活XPOSED框架的方法
在大多单位的引流或业务操作中,基本上都需要使用安卓的高端技术Xposed框架,近期,我们单位购买了一批新的安卓4.0以上系统,基本上都都是基于7.0以上版本,基本上都不能够刷入root超级权限,即便是 ...
- App瘦身、性能优化总结
App瘦身 资源瘦身 使用tinypng压缩PNG图片.视频可以通过 Final cut等软件进行分辨率压缩.音频则降低码率即可. 非必须资源文件可以放到自己服务器上 启动图使用 LaunchScre ...
- gin+gorm
在[环境变量]中添加如下[用户变量]/[系统变量]:GO111MODULE,值为on go mod init目录 在项目中新建文件main.go,并添加测试代码 package main import ...
- 关于项目中ajax 操作 原生项目遇到的问题
单选框动态赋值 $('input[name=pszt][value='+val+']').attr("checked",true); 置顶的几种方式 window.scrollTo ...
- IdentityServer4 知多少
1. 引言 现在的应用开发层出不穷,基于浏览器的网页应用,基于微信的公众号.小程序,基于IOS.Android的App,基于Windows系统的桌面应用和UWP应用等等,这么多种类的应用,就给应用的开 ...
- 关于Layer ui的加载层位置居中问题
最近在项目中一直使用layerui的相应的提示框以及它的加载层,然而就在今天遇到了一个神奇的问题,我使用 var index = layer.load(0, {shade: false}); 结果一直 ...
- [Swift]LeetCode1036.逃离大迷宫 | Escape a Large Maze
In a 1 million by 1 million grid, the coordinates of each grid square are (x, y) with 0 <= x, y & ...
- JavaFX技术简要总结
最近,做一个桌面应用程序的项目,需要考察相关技术,对于经常使用Java的我们来说,很自然的找Java的桌面程序开发技术,发现JavaFX是比较合适的,简单熟悉了一下,写出来给大家做个参考. 一 Jav ...
- 为什么不要使用 async void?
问题 在使用 Abp 框架的后台作业时,当后台作业抛出异常,会导致整个程序崩溃.在 Abp 框架的底层执行后台作业的时候,有 try/catch 语句块用来捕获后台任务执行时的异常,但是在这里没有生效 ...
