springboot实现数据库中数据导出Excel功能
[转载]原文地址:https://blog.csdn.net/wilson_m/article/details/79021458
功能介绍
网上查找了一堆的数据导出代码,可能是自己基础比较薄弱的原因还是别的什么原因,导致一直没有运行成功,就算是运行成功的,结果也是差强人意。在此总结一下自己借鉴别人已经经过自己整合出来的一个demo。
步骤解析
1. 前台页面添加数据导出按钮。
2. 后台进行数据的导出功能。
2. 1 数据库信息的查询。
将数据库中的某张表中的数据进行一个查询,将查询到的数据进行写入excel文件中。
2. 2 建立一张excel表进行存储查询到的数据。
建立一张excel表,首先建立一个工作簿,然后建立一个sheet,在sheet中建立一行作为表头,将数据库查询到的数据分别放到对应的表头的下方。
代码
前台html页面代码如下:
<table border="0" style="margin-top:4px; margin-left: 18px">
<tr>
<td><a href="#" class="easyui-linkbutton" onclick="downloadfile();">数据导出</a></td>
</tr>
</table>
前台页面js代码如下:
function downloadfile(){
window.location.href="/UserExcelDownloads";
}
service和mapper层代码如下:
//mapper接口代码
@Select("select * from teacher")
public List<Teacher> teacherinfor();
//service层代码
public List<Teacher> teacherinfor(){
return teachermapper.teacherinfor();
//同时要建立一个Teacher实体类,类中存放的属性名要和导出的数据库中的表的属性名一样
后台Controller层代码如下:
@RequestMapping(value = "UserExcelDownloads", method = RequestMethod.GET)
public void downloadAllClassmate(HttpServletResponse response) throws IOException {
HSSFWorkbook workbook = new HSSFWorkbook();
HSSFSheet sheet = workbook.createSheet("信息表");
List<Teacher> classmateList = teacherservice.teacherinfor();
String fileName = "userinf" + ".xls";//设置要导出的文件的名字
//新增数据行,并且设置单元格数据
int rowNum = 1;
String[] headers = { "学号", "姓名", "身份类型", "登录密码"};
//headers表示excel表中第一行的表头
HSSFRow row = sheet.createRow(0);
//在excel表中添加表头
for(int i=0;i<headers.length;i++){
HSSFCell cell = row.createCell(i);
HSSFRichTextString text = new HSSFRichTextString(headers[i]);
cell.setCellValue(text);
}
//在表中存放查询到的数据放入对应的列
for (Teacher teacher : classmateList) {
HSSFRow row1 = sheet.createRow(rowNum);
row1.createCell(0).setCellValue(teacher.getTno());
row1.createCell(1).setCellValue(teacher.getTname());
row1.createCell(2).setCellValue(teacher.getType());
row1.createCell(3).setCellValue(teacher.getTpassword());
rowNum++;
}
response.setContentType("application/octet-stream");
response.setHeader("Content-disposition", "attachment;filename=" + fileName);
response.flushBuffer();
workbook.write(response.getOutputStream());
}
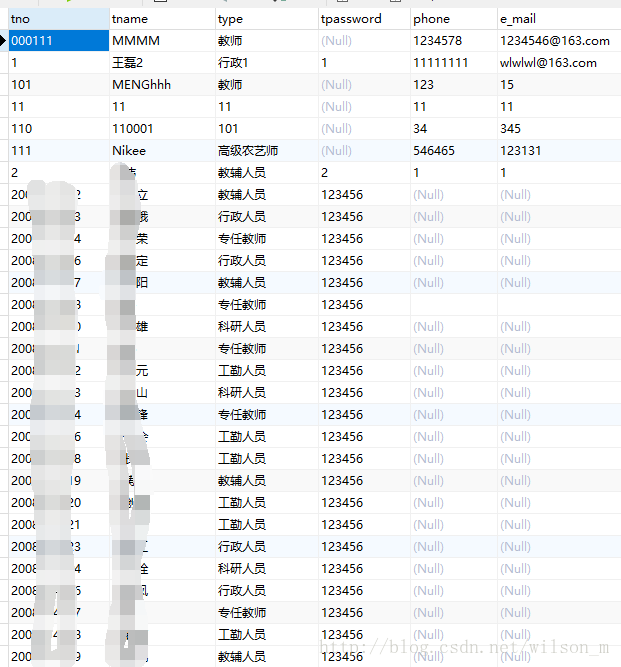
演示截图
这里写图片描述
图1 数据中的数据信息
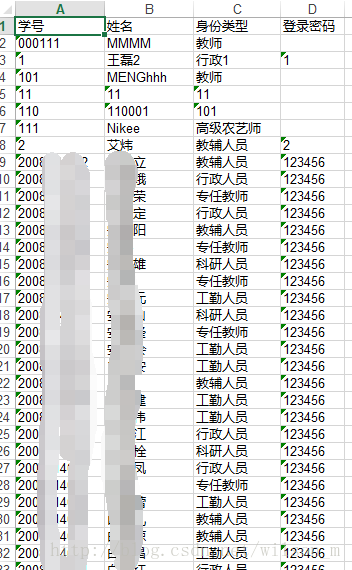
这里写图片描述
图1 userinf.xls表中的数据
---------------------
作者:wilson_m
来源:CSDN
原文:https://blog.csdn.net/wilson_m/article/details/79021458
版权声明:本文为博主原创文章,转载请附上博文链接!
springboot实现数据库中数据导出Excel功能的更多相关文章
- 将数据库中数据导出为excel表格
public class Excel { private static Logger logger = LoggerFactory.getLogger(Excel.class); /** * 导出项目 ...
- Django Admin中增加导出Excel功能
参考: https://www.cnblogs.com/yoyo008/p/9232805.html 在使用Django Admin时, 对于列表我们有时需要提供数据导出功能, 如下图: 在Djang ...
- oracle 数据库中数据导出到excel
确保安装了PLSQL Developer工具.连接数据库. FIle--new--SQL window 运行查询,选中要导出的数据,右键--copy to excel. 或者 运行查询后.右键--se ...
- 一个php文件就可以把数据库的数据导出Excel表格
数据库内容太多,复制粘贴太麻烦?那就用代码实现把,把代码写好了,导出还不容易吗,访问即可导出. excel.php <?php error_reporting(E_ALL ^ E_DEPRECA ...
- Java使用POI实现数据导出excel报表
Java使用POI实现数据导出excel报表 在上篇文章中,我们简单介绍了java读取word,excel和pdf文档内容 ,但在实际开发中,我们用到最多的是把数据库中数据导出excel报表形式.不仅 ...
- c#中格式化导出Excel数据
在项目开发过程中经常会遇到数据导出Excel.如果只是导出数据就好办了.但往往用户会有各种格式要求.加粗.边框.合并单元格.汇总等功能. 以下的方法是基于Excel模版方式写入数据导出的功能.可以最大 ...
- 将页面中表格数据导出excel格式的文件(vue)
近期由于项目需要,需要将页面中的表格数据导出excel格式的文件,折腾了许久,在网上各种百度,虽然资料不少,但是大都不全,踩了许多坑,总算是皇天不负有心人,最后圆满解决了. 1.安装相关依赖(npm安 ...
- 项目笔记:导出Excel功能分sheet页插入数据
导出Excel功能分sheet页处理数据: /*导出EXCEL*/ public void createExcel() { log.info("导出Excel功能已经启动-BEGIN&quo ...
- 检验Excel中数据是否与数据库中数据重复
#region 记录Excel中的重复列 /// <summary> /// 记录Excel中的重复列 /// </summary> /// <param name=&q ...
随机推荐
- Head First Servlet and JSP
这书是原本这样还是翻译的问题?好多的地方大小写都写错了,比如javax.servlet,<servlet></servlet>.真是坑啊.
- heartbeat.go
body: %s", resp.StatusCode, body) } return nil }
- BZOJ_1009_[HNOI2008]GT考试_KMP+矩阵乘法
BZOJ_1009_[HNOI2008]GT考试_KMP+矩阵乘法 Description 阿申准备报名参加GT考试,准考证号为N位数X1X2....Xn(0<=Xi<=9),他不希望准考 ...
- Python&Appium实现滑动引导页进入APP
最近在研究安卓APP的自动化测试.首先遇到的问题是,当一个session建立的时候,最先进入的是欢迎页和引导页,引导页有三张,最后一张上显示"enter"按钮,点击才能进入主界面. ...
- Vue之生命周期函数和钩子函数详解
在学习vue几天后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这对后面的踩坑是相当不利的.因为我们有时候会在几个钩子函 ...
- C++线程安全日志库-Win32接口实现
分享一个C++日志库,使用Win32接口编写,而且是线程安全的日志库.比较简单,只有2个文件,容易上手,使用起来也很简单 头文件 如下是日志库的头文件,接口看似很多,但是使用起来最常用的也就那么几个 ...
- asp.net core系列 52 Identity 其它关注点
一.登录分析 在使用identity身份验证登录时,在login中调用的方法是: var result = await _signInManager.PasswordSignInAsync(Input ...
- 前端 SPA 单页应用数据统计解决方案 (ReactJS / VueJS)
前端 SPA 单页应用数据统计解决方案 (ReactJS / VueJS) 一.百度统计的代码: UV PV 统计方式可能存在问题 在 SPA 的前端项目中 数据统计,往往就是一个比较麻烦的事情,Re ...
- Spring Boot 中实现定时任务的两种方式
在 Spring + SpringMVC 环境中,一般来说,要实现定时任务,我们有两中方案,一种是使用 Spring 自带的定时任务处理器 @Scheduled 注解,另一种就是使用第三方框架 Qua ...
- 初探奥尔良(Orleans)
由于工作上关系目前经常被各种并发数据问题搞得焦头烂额,要么要性能舍弃数据上得一致性,要么要一致性但是却得到了特别糟糕的响应.难道鱼和熊掌真的无法兼得吗? 然后找到了类似奥尔良这种基于Actor模型的k ...
