offsetLeft 解析
前言:先看下w3c与之相关的介绍:
| element.offsetHeight | 返回元素的高度。 |
| element.offsetWidth | 返回元素的宽度。 |
| element.offsetLeft | 返回元素的水平偏移位置。 |
| element.offsetParent | 返回元素的偏移容器。 |
| element.offsetTop | 返回元素的垂直偏移位置。 |
1,简单来说就是偏移量,但它的参考对象到底是谁,我们慢慢来看.
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<body> <div class="box1">
<div class="box2">
<div class="box3">
</div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script>
</body>
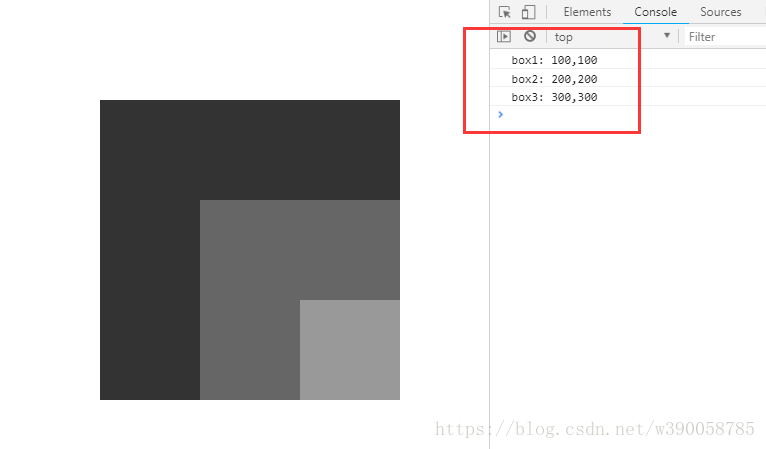
效果如下:

这个demo中可以看出在默认情况下每个box的偏移值都是以浏览器为参考对象的.
2.如果我们给父级加上定位呢?(box1添加相对定位)
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative;} //box1设置相对定位
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3'); console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script> </body>
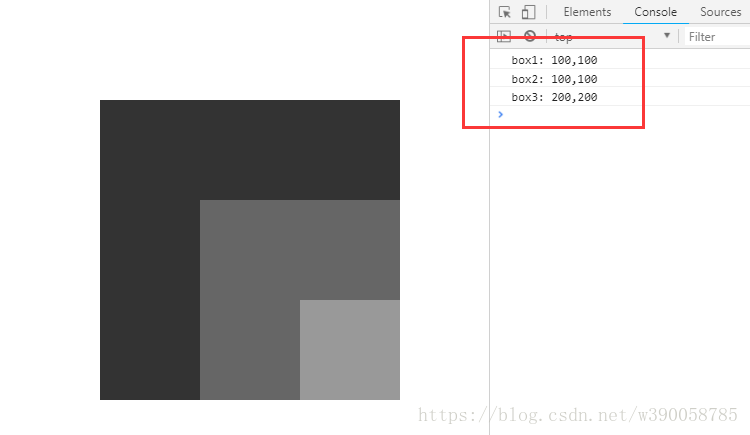
效果:

所以给父级添加定位之后,offset的偏移值就会变成相对于父级的偏移值.(除了position:static;外的所有定位,如fixed,relative,absolute都会使偏移值的参考对象变为父级))
3.在我们给父级添加定位之后,还想获取元素相对于浏览器窗口的偏移值怎么办?
思路很简单,就是把元素本身的偏移量跟所有上级定位元素的偏移量都加起来就可以了,问题又来了,假如我们不知道他有几个上级定位元素呢?
这就需要封装一个函数(用到了offsetParent :获取上一级定位元素对象):
function offset(obj,direction){ //传入对象 和 方向
//将top,left首字母大写,并拼接成offsetTop,offsetLeft
var offsetDir = 'offset'+ direction[0].toUpperCase()+direction.substring(1);
var realNum = obj[offsetDir];
var positionParent = obj.offsetParent; //获取上一级定位元素对象
while(positionParent != null){
realNum += positionParent[offsetDir];
positionParent = positionParent.offsetParent;
}
return realNum;
}
实际运用是这样的:
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; position:relative; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style> <body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div> <script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3'); function offset(obj,direction){
//将top,left首字母大写,并拼接成offsetTop,offsetLeft
var offsetDir = 'offset'+ direction[0].toUpperCase()+direction.substring(1); var realNum = obj[offsetDir];
var positionParent = obj.offsetParent; //获取上一级定位元素对象 while(positionParent != null){
realNum += positionParent[offsetDir];
positionParent = positionParent.offsetParent;
}
return realNum;
}
console.log('box1: '+ offset(oBox1,'left') +','+ offset(oBox1,'top'));
console.log('box2: '+ offset(oBox2,'left') +','+ offset(oBox2,'top'));
console.log('box3: '+ offset(oBox3,'left') +','+ offset(oBox3,'top'));
</script>
</body>
运用到移动端拖拽事件(jquery):
// 拖拽事件
var x1;
var x2;
var x_c; //指针划过的距离
var xoffsetLeft;
$('#ulListMoble').on('touchstart', function (e) {
var touch = e.originalEvent.targetTouches[0];
x1 = touch.pageX;
}); $('#ulListMoble').on('touchmove', function (e) {
var touch = e.originalEvent.targetTouches[0];
xoffsetLeft = $('#ulListMoble')[0].offsetLeft;
x2 = touch.pageX;
x_c = x1 - x2;
xoffsetLeft -= x_c;
// console.log(xoffsetLeft);
if (xoffsetLeft < 0) {
$('#ulListMoble').css({ "left": xoffsetLeft + "px" })
}
x1 = x2;
}); })
offsetLeft 解析的更多相关文章
- 【JavaScript】全面解析offsetLeft、offsetTop
假设 obj 为某个 HTML 控件.obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素. obj.offsetRight 指 obj 距离右方或上层控件的位置,整型, ...
- js预解析及特效
预解析: // 作用域: // 域:空间.范围.区域…… // 作用:读.写 script 全局变量.全局函数 自上而下 函数 由里到外 {} 浏览器: “JS解析器” 1)“找一些东西” :var ...
- zepto.js 源码解析
http://www.runoob.com/w3cnote/zepto-js-source-analysis.html Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jqu ...
- 前端面试题集锦及答案解析--HTML、 HTTP、web综合问题
前端需要注意哪些SEO 合理的title.description.keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有 ...
- 解析JS运动
解析JS运动 物体运动原理:通过改变物体的位置,而发生移动变化. 任何运动都是相对的,就像物理中的运动公式:s(要达到的)=s0(当前的样式值)+vt. 方法: 1.运动的物体使用绝对定位 ...
- Android 贝塞尔曲线解析
相信很多同学都知道"贝塞尔曲线"这个词,我们在很多地方都能经常看到.利用"贝塞尔曲线"可以做出很多好看的UI效果,本篇博客就让我们一起学习"贝塞尔曲线 ...
- JavaScript (JS)基础:BOM 浅析 (含window对象相关基本方法、属性解析)
① window对象(Math方法也属于window对象): window对象是JavaScript中的顶级对象,所有定义在全局作用域中的变量.函数都会变成window对象的属性和方法,window对 ...
- 【微信小程序】开发实战 之 「视图层」WXML & WXSS 全解析
在<微信小程序开发实战 之 「配置项」与「逻辑层」>中我们详细阐述了小程序开发的程序和页面各配置项与逻辑层的基础知识.下面我们继续解析小程序开发框架中的「视图层」部分.学习完这两篇文章的基 ...
- 【原】Android热更新开源项目Tinker源码解析系列之三:so热更新
本系列将从以下三个方面对Tinker进行源码解析: Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Android热更新开源项目Tinker源码解析系列之二:资源文件热更新 A ...
随机推荐
- JS教程:从0开始
一. JS简介 1. JavaScript概述 JavaScript 是世界上最流行的编程语言.这门语言可用于 HTML 和 web,更可广泛用于服务器.PC.笔记本电脑.平板电脑和智能手机等设备. ...
- spring源码 — 五、事务
spring提供了可配置.易扩展的事务处理框架,本文主要从一下几个方面说明spring事务的原理 基本概念 事务配置解析 事务处理过程 基本概念 事务隔离级别 在同时进行多个事务的时候,可能会出现脏读 ...
- .netcore2.1使用swagger显示接口说明文档
项目之前开发完接口后,我们还需要写接口说明文档,现在有了swagger方便了很多,可以网页版直接测试,当然了也减少了我们的工作量. 使用swagger生成接口说明文档,大致需要2个步骤 1.从“管理 ...
- CODING 敏捷实践完全指南
你好,欢迎使用 CODING! 这份最佳实践将帮助你掌握 CODING 敏捷管理工具,更好地实践敏捷开发流程. 更多实践案例持续更新中 什么是敏捷研发 敏捷研发是涉及整个软件工程的理念与实践,它的核心 ...
- Android项目实战(五十四):zxing 生成二维码图片去除白色内边距的解决方案
目录:zxing->encoding->EncodingHandler类 中修改 createQRCode方法 private static final int BLACK = 0xff0 ...
- 【Teradata SQL】一个字段为空即取另外一个字段(连续取4个字段)-case when
目标:如果col1为空则取col2的值,如果col2也为空则取col3的值,如果col3还为则取col4的值,如果四个字段均为空则取默认值 1.数据准备 create multiset table t ...
- Linux如何管理文档多租户
例题 同一群组microsoft下的两个账号justmine001和justmine002需要共同拥有目录/microsoft/eshop的开发权,以便进行协同工作,但是其他人不允许进入和查阅该目录. ...
- 深入介绍Java中的锁[原理、锁优化、CAS、AQS]
1.为什么要用锁? 锁-是为了解决并发操作引起的脏读.数据不一致的问题. 2.锁实现的基本原理 2.1.volatile Java编程语言允许线程访问共享变量, 为了确保共享变量能被准确和一致地更新, ...
- SUSE12SP3-Mycat(3)Server.xml配置详解
简介 server.xml 几乎保存了所有 mycat 需要的系统配置信息.其在代码内直接的映射类为 SystemConfig 类. user 标签 <user name="test& ...
- #Java学习之路——基础阶段二(第四篇)
我的学习阶段是跟着CZBK黑马的双源课程,学习目标以及博客是为了审查自己的学习情况,毕竟看一遍,敲一遍,和自己归纳总结一遍有着很大的区别,在此期间我会参杂Java疯狂讲义(第四版)里面的内容. 前言: ...
