跟着小菜学习RabbitMQ启动和基础(系列一)
前言
今天开始我们正式进入RabbitMQ系列学习,在这系列博客中也会发表.NET Core和EF Core文章,网上关于RabbitMQ例子比比皆是,我将综合网上所提供的信息并加上我个人的理解来详细介绍RabbitMQ,欢迎各位大佬指正我这个菜鸟。
RabbitMQ安装后启动
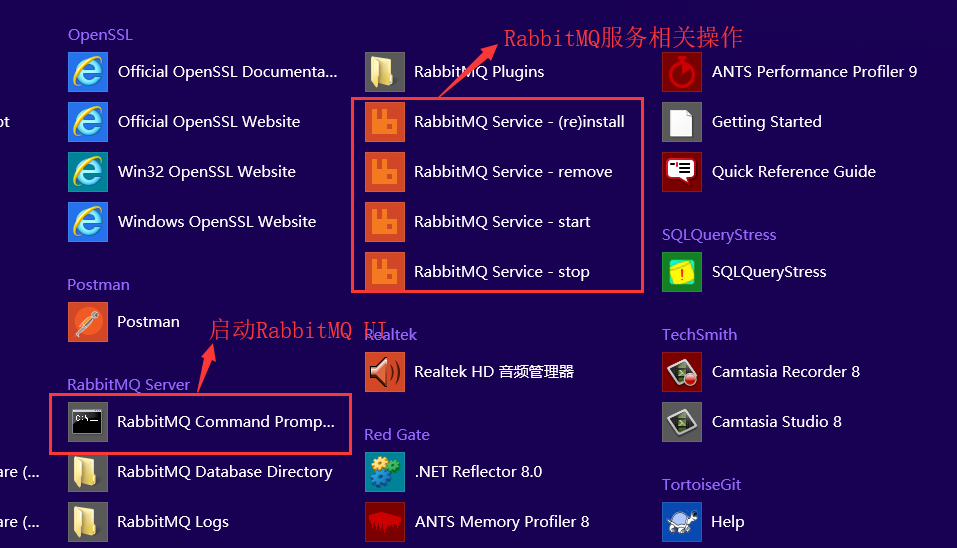
关于安装RabbitMQ就无需我再多言,网上例子比比皆是,这里只是列出在启动时可能存在的问题,我们从官网上下载并安装了对应应用程序后,都会有对应的操作快捷方式。

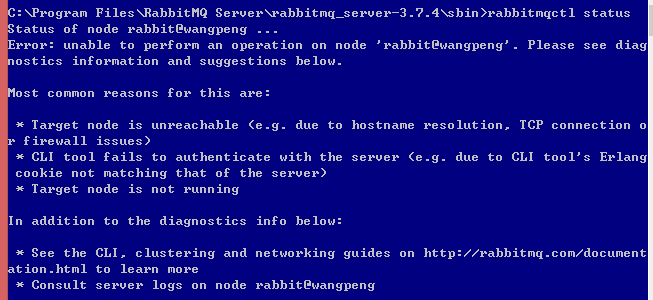
当安装完毕后,我们首先通过rabbitmqctl status命令来查看服务器状态。网上的所给服务器状态失败情况大部分原因可归纳为两个如下查看状态失败。


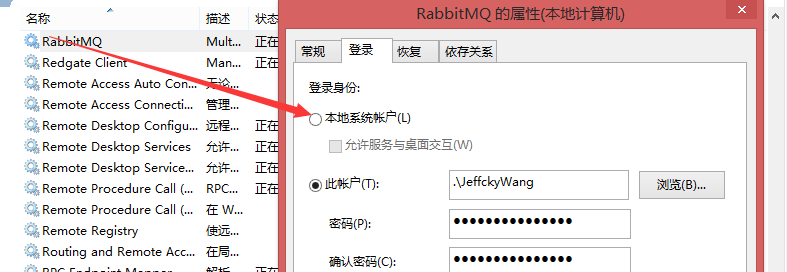
我们从上述第二张图中Current node details下三点可得知node name为rabbitmqcli41@wangpeng,@后面为我们电脑的计算机名称。而第二点和第三点得知此时Erlang cookie存在于C\Users\JeffckyWang文件目录下。为解决这个问题我们可首先从两个方面来快速定位问题,第一:保证C:\Windows和 C\Users\JeffckyWang下的.erlang.cookie要一致,如果不存在那就复制保证二者一致,如果依然不能解决问题,那就启用第二种方案。默认情况下安装RabbitMQ后会在服务中存在RabbitMQ,此时RabbitMQ的默认登录身份为本地账号,此时可能是账户不一致而导致,上述也有讲到根据第二张图中最后节点详细信息中第二点知,有效的用户账户为JeffckyWang,所以我们修改账户为JeffckyWang:

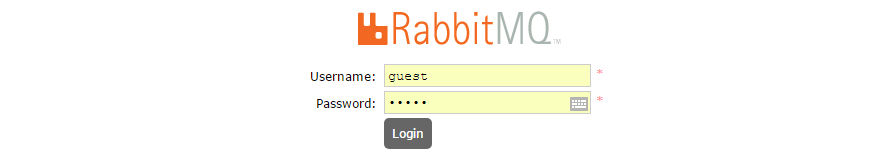
接下来再来运行rabbitmqctl status命令和rabbitmq-plugins enable rabbitmq_management命令启动RabbitMQ可视化界面。如果运行这两个命令没有出错,那么我们在浏览器中输入地址:http://localhost:15672,默认用户名和密码为guest,如下:


RabbitMQ介绍
消息传递是一种以可靠和可维护的方式解决不同系统之间通信的技术。我们可以有各种相互之间通信的平台比如Windows服务,基于Java servlet的Web服务,MVC Web应用程序等。消息传递旨在整合这些系统,以便它们可以以分离的方式交换信息即分布式。消息总线可能是消息传递基础结构中最重要的组件。它是协调在消息队列中发送和接收消息的机制。在此之前业界有许多解决消息传递的方法:Java消息传递服务,MSMQ,IBM MQ,但它们从未真正得到普及,因为基于这些技术的消息系统是复杂的,昂贵的,难以连接并且通常难以使用,而且他们没有遵循任何特定的消息传递标准;即每个供应商都有自己的标准,客户必须严格遵守。在小型项目中我们不需要用到事件总线,我们完全可采用代理调用接口的方式来进行,但是一旦项目大一点这个时候可能就需要考虑事件总线,为什么呢?我们拿常见用户注册可能需要用到发送邮件激活,对于当用户注册时,用户提交信息后调用代理接口来发送邮件,但是我们怎么能够保证代理是实时的呢,或者并发上来代理挂了,那么要发送的消息是不是就丢了呢?这将会造成重大事故,最重要的是这个操作是同步的,只有等发送完邮件回执时我们才能进行下一步操作,整个操作会造成堵塞,我们理想的情况是用户注册后,紧接着我们只需要发布一条激活邮件的消息,其他我们就不用再关心,完全不需要等待这个操作完成。
RabbitMQ是基于Erlang编程语言的高可用性开源消息框架。 “高可用性”意味着它在处理消息时不仅非常快速,而且还具有可扩展性。这是一个管理Web UI的服务,我们可以在多个服务器上进行安装。这些服务器然后作为一组消息代理一同启动。如果集群中的一台服务器出现故障,其他服务器仍然可以处理传入的消息。因此,它类似于部署在两台或更多台Web服务器上的Web应用程序,前端具有负载均衡器。默认情况下,RabbitMQ是实现高级消息队列协议(AMQP)的高可用性消息传递框架,AMQP是一个类似于HTTP的开放标准线级协议。它独立于任何特定的供应商,独立于任何特定的供应商这是最重要的一点,AMQP不是公司的专有协议,而是“在应用程序或组织之间传递业务信息的开放标准。它连接系统,为业务流程提供所需的信息,并可靠地传输实现其目标的指令。
总结
今天我们只是初略介绍了RabbitMQ,接下来我们正式进入RabbitMQ的学习,希望对您有些许帮助同时也能得到大佬们的批评指正,我们下节再会。
跟着小菜学习RabbitMQ启动和基础(系列一)的更多相关文章
- 小菜学习编程-Winform系列(初学者)
前言 记得上次写<小菜的程序员道路(二)>,这篇文章的时候说过,要把工作以来整理的编程知识分享给大家,因为这半年来的工作实在是忙,现在也在忙着公司产品上线,但是答应的一定要实现,大家看我上 ...
- 【原创 深度学习与TensorFlow 动手实践系列 - 3】第三课:卷积神经网络 - 基础篇
[原创 深度学习与TensorFlow 动手实践系列 - 3]第三课:卷积神经网络 - 基础篇 提纲: 1. 链式反向梯度传到 2. 卷积神经网络 - 卷积层 3. 卷积神经网络 - 功能层 4. 实 ...
- 深度学习基础系列(九)| Dropout VS Batch Normalization? 是时候放弃Dropout了
Dropout是过去几年非常流行的正则化技术,可有效防止过拟合的发生.但从深度学习的发展趋势看,Batch Normalizaton(简称BN)正在逐步取代Dropout技术,特别是在卷积层.本文将首 ...
- 深度学习基础系列(五)| 深入理解交叉熵函数及其在tensorflow和keras中的实现
在统计学中,损失函数是一种衡量损失和错误(这种损失与“错误地”估计有关,如费用或者设备的损失)程度的函数.假设某样本的实际输出为a,而预计的输出为y,则y与a之间存在偏差,深度学习的目的即是通过不断地 ...
- Java工程师学习指南第1部分:夯实Java基础系列
点击关注上方"Java技术江湖",设为"置顶或星标",第一时间送达技术干货. 本文整理了微信公众号[Java技术江湖]发表和转载过的Java优质文章,想看到更多 ...
- Netty基础系列(3) --彻底理解NIO
前言 上一节中我们提到了同步异步与阻塞非阻塞的区别,知道了同步并不等于阻塞.而本节的主角NIO是一种同步非阻塞的I/O模型,并且是I/O多路复用模型.NIO在java中被称为 New I/O.它并不能 ...
- python基础系列教程——Python的安装与测试:python的IDE工具PyDev和pycharm,anaconda
---恢复内容开始--- python基础系列教程——Python的安装与测试:python的IDE工具PyDev和pycharm,anaconda 从头开启python的开发环境搭建.安装比较简单, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JVM基础系列第14讲:JVM参数之GC日志配置
说到 Java 虚拟机,不得不提的就是 Java 虚拟机的 GC(Garbage Collection)日志.而对于 GC 日志,我们不仅要学会看懂,而且要学会如何设置对应的 GC 日志参数.今天就让 ...
随机推荐
- php 数组对象之间的转换
在之前我写过php返回json数据简单实例 从5.2版本开始,PHP原生提供json_encode()和json_decode()函数,前者用于编码,后者用于解码. 一.json_encode() 1 ...
- Django通过pycharm创建后,如何登录admin后台?
问题背景: 使用pycharm创建完成django项目(项目名称为:mydjangopro,app名称为my_blog) , 本想登录后台直接输入地址:http://127.0.0.1:8000/ad ...
- requests-代理设置
import requests proxies={ 'http':'http://192.168.1.1:88' 'https':'https://192.168.1.1:88' #如果代理ip需要用 ...
- 原生js的一些研究和总结(1)
数据类型 基本类型值包括: undefined,null,Boolean,Number和String,这些类型分别在内存中占有固定的大小空间,它们的值保存在栈空间,我们通过按值来访问的. 引用类型包括 ...
- javascript 作用域链与执行环境
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 作用域.作用域链.执行环境.执行环境栈以及this的概念在javascript中非常重要,本人经常弄混淆, ...
- 自动化运维:使用flask+mysql+highcharts搭建监控平台
1.前言 本来想做一个比较完善的监控平台,只需要做少许改动就可以直接拿来用,但是在做的过程中发现要实现这个目标所需的工作量太大,而当前的工作中对其需求又不是特别明显.所以就退而求其次,做了一个类似教程 ...
- oracle11.2中分区功能测试之add&split partition对global&local index的影响
生产库中某些大表的分区异常,需要对现有表进行在线操作,以添加丢失分区,因为是生产库,还是谨慎点好,今天有空,针对add&split分区对global&local索引的影响进行了测试,测 ...
- .Net Core 学习之路-AutoFac的使用
本文不介绍IoC和DI的概念,如果你对Ioc之前没有了解的话,建议先去搜索一下相关的资料 这篇文章将简单介绍一下AutoFac的基本使用以及在asp .net core中的应用 Autofac介绍 组 ...
- [LeetCode] Shortest Unsorted Continuous Subarray 最短无序连续子数组
Given an integer array, you need to find one continuous subarray that if you only sort this subarray ...
- pat 1001 A+B Format
题目链接:传送门 题目简述: 1. 给定两个整数值a,b: 2.范围-1000000 <= a, b <= 1000000: 3.按指定格式输出结果 例:-100000 9 输出: -99 ...
