pentaho cde 自定义复选下拉框 checkbox select
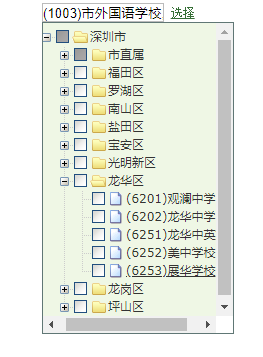
pentaho 自带的component 虽多,但是当用户需要在一个表格中查看多个组别的数据时,pentaho自带的单选框就不能实现了,所以复选下拉框势在必行,实现效果如下:

实现原理是借用了jquery ztree 插件。
首先集成ztree 插件,如图

画你想要的图
- <div class="content_wrap">
- <div class="zTreeDemoBackground left">
- <ul class="list">
- <li class="title"> <input id="citySel" type="text" readonly value="" style="width:120px;" onclick="showMenu();" />
- <a id="menuBtn" href="#" onclick="showMenu(); return false;">选择</a></li>
- </ul>
- </div>
- </div>
- <div id="menuContent" class="menuContent" style="display:none; position: absolute;">
- <ul id="treeDemo" class="ztree" style="margin-top:0; width:180px; height: 300px;"></ul>
- </div>
书写数据源。。。
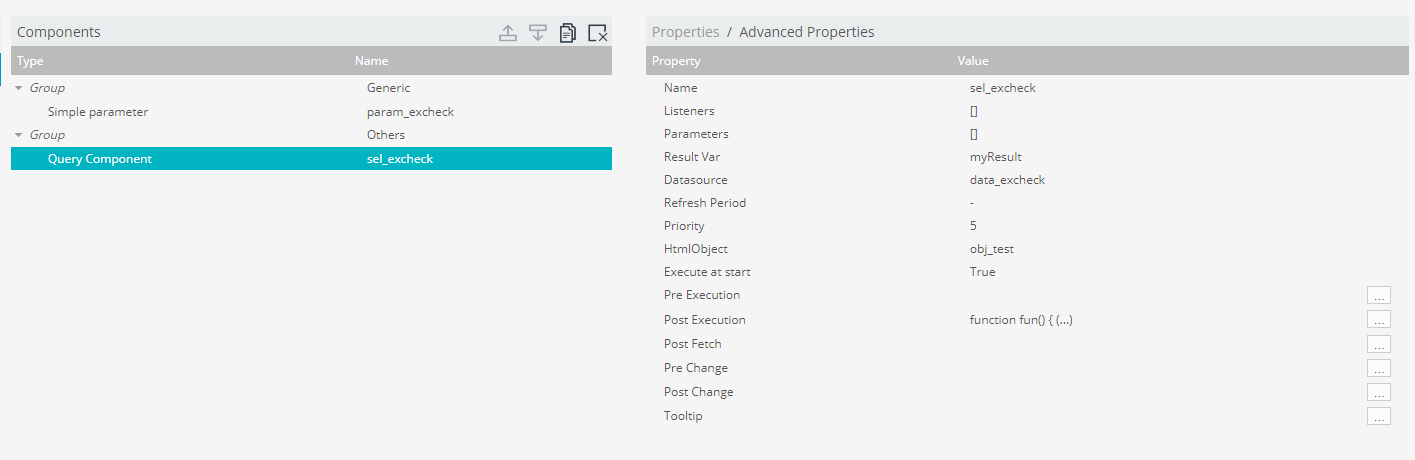
新建query component 用来接收数据

需要注意的是 ztree 插件需要的是一个json 格式的数组
所以要在post 里面把接收的数据源 换算成 json 数组
- function fun() {
- if(!myResult.length) return null;
- var i = 0;
- array = [];
- for(var i = 0;i < myResult.length;i++){
- array.push({"id":myResult[i][0],"pId":myResult[i][1],"name":myResult[i][2]});
- }
- console.log(JSON.stringify(array))
- $.fn.zTree.init($("#treeDemo"), setting, array);
- }
完毕!
pentaho cde 自定义复选下拉框 checkbox select的更多相关文章
- c# 复选下拉框
引用dll: http://pan.baidu.com/s/1qXa97UO 自定义类: namespace TMI_S { /// <summary> /// 功能描述:自定义多选下拉框 ...
- 自定义SWT控件二之自定义多选下拉框
2.自定义下拉多选框 package com.view.control.select; import java.util.ArrayList; import java.util.HashMap; im ...
- jQuery自定义多选下拉框
项目中需要自定义一个下拉框多选插件,业务问题还是自己实现比较好 通过$.fn 向jQuery添加新的方法 下拉数据通过参数传递进去,通过调用该插件时接收,选择后的确定与取消事件采用事件传递方式 代码如 ...
- 多选下拉框(select 下拉多选)
方法一:使用multiple-select.js和multiple-select .css实现 HTML代码: <select id='checkedLevel' style="wid ...
- pentaho cde数据联动,下拉框,文本框,图形
先看一下效果: 开源bi工具pentaho数据联动,和传统意义上的更改数据不同,pentaho cde 需要一个监听来动态传值. 说一下需要注意的几个地方吧 1.参数是不能在两个图表中直接传递的,必须 ...
- bootstrap-multiselect.js多选下拉框初始化时默认选中初始值
bootstrap-multiselect.js多选下拉框默认值设置 一.案例数据格式 二.HTML代码 <select id="msgRoles" multiple=&q ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
- Easyui-Combobox多选下拉框
因为工作需要,引入combobox多选下拉框,并且获取选择的值并以","分开. 效果如下: 代码如下: <html> <head> <title> ...
- Extjs4.2 多选下拉框
//多选下拉框 Ext.define('MDM.view.custom.MultiComboBox', { extend: 'Ext.form.ComboBox', alias: 'widget.mu ...
随机推荐
- CentOS ping www.baidu.com 报错 name or service not know
今天尝试安装了centos系统 玩一玩 刚刚装好的操作系统 ping www.baidu.com的时候 报出 name or service not known 查了好多资料,都没有很好的解决 最后 ...
- 用js来实现那些数据结构(数组篇03)
终于,这是有关于数组的最后一篇,下一篇会真真切切给大家带来数据结构在js中的实现方式.那么这篇文章还是得啰嗦一下数组的相关知识,因为数组真的太重要了!不要怀疑数组在JS中的重要性与实用性.这篇文章分为 ...
- C#调用Python,报错No module named os
C#调用Python 环境:Windows 8.1,已经安装Python2.7(C:\Python27),配置了环境变量. 已经安装VS2013,VS2017 1.安装IronPython 下载地址h ...
- Linux(一)VMware虚拟机的安装
vmware的安装文件: 链接:https://pan.baidu.com/s/1QGjNqRZzE-vV7Af0PI2QYA 密码:omfe 1.1 首先下载安装包 安装包的内容 1.2 双击exe ...
- ProxySQL 读写分离实践
前言 ProxySQL是一个高性能的MySQL中间件,拥有强大的规则引擎.具有以下特性: 连接池,而且是 multiplexing 主机和用户的最大连接数限制 自动下线后端DB 延迟超过阀值 ping ...
- Java四种线程池的学习与总结
在Java开发中,有时遇到多线程的开发时,直接使用Thread操作,对程序的性能和维护上都是一个问题,使用Java提供的线程池来操作可以很好的解决问题. 一.new Thread的弊端 执行一个异步任 ...
- python day two,while
一.运算符号 算数运算符:+ .-.*././/(取整除).%(去余).** 比较运算符:>.< .>=.<=.== 赋值运算符:=.+=.-=./=.%=.**= 逻辑预算符 ...
- [原创]手把手教你写网络爬虫(5):PhantomJS实战
手把手教你写网络爬虫(5) 作者:拓海 摘要:从零开始写爬虫,初学者的速成指南! 封面: 大家好!从今天开始,我要与大家一起打造一个属于我们自己的分布式爬虫平台,同时也会对涉及到的技术进行详细介绍.大 ...
- noip2017"退役"记
day0 口胡了一下去年的六道题,感觉很稳,看了6集动漫,0点钟就去睡了. day1 早上被一阵革命练习曲吵醒,而我还是窝在被子里不想起床(-﹃-)~zZ.于是室友开始放起了lost river... ...
- [BZOJ]1064: [Noi2008]假面舞会
题目大意:n个人,k种假面,每人戴一种,戴第i种的可以看见第i+1种,戴第k种的可以看见第1种,给出m条关系表示一个人可以看到另一个人,问k可能的最大值和最小值.(n<=100,000,m< ...
