vue-cli搭建项目的目录结构及说明
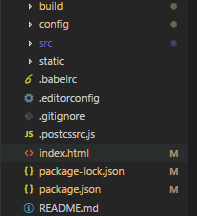
vue-cli基于webpack搭建项目的目录结构

build文件夹
├── build // 项目构建的(webpack)相关代码
│ ├── build.js // 生产环境构建代码(在npm run build的时候会用到这个文件夹)
│ ├── check-versions.js // 检查node&npm等版本,如nodejs、npm,若版本太低则会提示出来。
│ ├── utils.js // 构建配置公用工具(less,sass 什么的安装后,不用配置也可以解析各种格式的css)
│ ├── vue-loader.conf.js // vue加载器
│ ├── webpack.base.conf.js // webpack基础环境配置
│ ├── webpack.dev.conf.js // webpack开发环境配置
│ └── webpack.prod.conf.js // webpack生产环境配置
config文件
├── config// 项目开发环境配置相关代码
│ ├── dev.env.js // 开发环境变量
│ ├── index.js //项目主要配置变量(监听端口,打包路劲,代理服务器的配置等)
│ └── prod.env.js // 生产环境变量
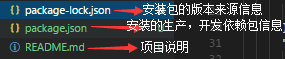
node_modules文件
├──node_modules// 项目依赖的模块
src项目核心文件
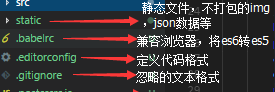
├── src// 源码目录


其他



文件之间那些博大深渊我也还没完全弄弄,懂了再更新,如有不妥之处请多多指出,探讨,笔芯
vue-cli搭建项目的目录结构及说明的更多相关文章
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- Vue项目搭建流程 以及 目录结构构建
Vue项目搭建流程 以及 目录结构构建 一个小的Vue项目, 基于微信浏览器的移动端, 做了这么多的练习项目, 这一次准备记录下构建的过程, 以方便以后的调高效率 环境准备 操作系统 我的 windo ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- 在IOS开发中,项目的目录结构如何搭建?
网上有很多关于IOS开发的学习资料.然而却很少有关于设计一个项目时,如何设计其目录结构?这对于自学IOS的程序猿们,无疑有诸多不利.接下来,我就简单的谈下真正在公司中,项目的目录结构如何搭建: 以上为 ...
- 怎样理解 Vue 项目的目录结构?
Vue 项目的目录结构如下, 我们将会在后面逐个去了解它们的作用: 01. build - 存储项目构建相关的代码, 比如 webpack. 02. config - Vue 的配置目录,包括端口 ...
- Maven项目的目录结构
刚接触Maven没多长时间,实习时在的小公司很不规范,所有web项目都是dynamic web project搭建,没有用到项目构建,管理工具,导致了非常多的重复工作与低效. 先来看看Maven的功能 ...
- Android开发之旅2:HelloWorld项目的目录结构
引言 前面Android开发之旅:环境搭建及HelloWorld,我们介绍了如何搭建Android开发环境及简单地建立一个HelloWorld项目,本篇将通过HelloWorld项目来介绍Androi ...
- Go 项目的目录结构 及 安装技巧
项目目录结构如何组织,一般语言都是没有规定.但 Go 语言这方面做了规定,这样可以保持一致性 1.一般的,一个 Go 项目在 GOPATH 下,会有如下三个目录: |--bin |--pkg |--s ...
随机推荐
- JSON(三)——java中对于JSON格式数据的解析之json-lib与jackson
java中对于JSON格式数据的操作,主要是json格式字符串与JavaBean之间的相互转换.java中能够解析JSON格式数据的框架有很多,比如json-lib,jackson,阿里巴巴的fast ...
- 数据结构与算法 —— 链表linked list(03)
继续关于linked list的算法题: 删除排序链表中的重复元素 给定一个排序链表,删除所有重复的元素使得每个元素只留下一个. 案例: 给定 1->1->2,返回 1->2 给定 ...
- JavaScript中Global、Math、Date对象的常用方法
JavaScript当中Global.Math.Date类型常用方法如下: /* js 中 Global对象 是一个不存在的对象,它里面的方法可以调用 常用方法: 1 encodeURI 对uri进行 ...
- Java-NIO(一):简介
Java NIO简介: Java New IO Non Blocking IO,从java1.4版本就开始引入了新的IO API,可以替代标准的Java IO API.NIO与原来的IO有同样的作用和 ...
- 南阳OJ-6-喷水装置(一)
题目链接: http://acm.nyist.edu.cn/JudgeOnline/problem.php?pid=6 题目大意: 现有一块草坪,长为20米,宽为2米,要在横中心线上放置半径为Ri的喷 ...
- 关于oracle11g在window10环境下安装不满足最低要求问题:报错NS-13001
安装oracle11g时遇到INS-13001环境不满足最低要求: oracle在安装前会自动检测电脑配置,主要是内存的满足,但是博主最近在window10上装oracle11g时,发生了不满足最低要 ...
- Python3 面向对象编程之程序设计思想发展
概述 1940年以前:面向机器 1940年以前:面向机器 最早的程序设计都是采用机器语言来编写的,直接使用二进制码来表示机器能够识别和执行的指令和数 据.简单来说,就是直接编写 和 的序列来代表程序语 ...
- SpringCloud异常(Euruka):Application run failed java.lang.NoSuchMethodError: org.springframework.boot.builder.SpringApplicationBuilder
在测试Euruka作为服务注册中心的时候碰到了这个问题,错误提示如下: "C:\Program Files\Java\jdk1.8.0_161\bin\java" -XX:Tier ...
- Treap讲解
Treap讲解 上一篇blog提出了Treap这个算法,在这里我就要详细讲解. 首先,我们可以从字面上理解这个算法,Treap这个单词是由Tree和Heap两个单词构成的,所以它的性质就很好理解了,明 ...
- JavaScript数据结构与算法(七) 双向链表的实现
TypeScript方式实现源码 // 双向链表和普通链表的区别在于, 在链表中, // 一个节点只有链向下一个节点的链接,而在双向链表中,链接是双向的:一个链向下一个元素, // 另一个链向前一个元 ...
