iOS支付宝,微信,银联支付集成封装(上)
一.集成支付宝支付
支付宝集成官方教程https://docs.open.alipay.com/204/105295/
支付宝集成官方demo https://docs.open.alipay.com/54/104509/
1.导入SDK并添加依赖库
启动IDE(如Xcode),把iOS包中的压缩文件中以下文件拷贝到项目文件夹下,并导入到项目工程中。
AlipaySDK.bundle
AlipaySDK.framework
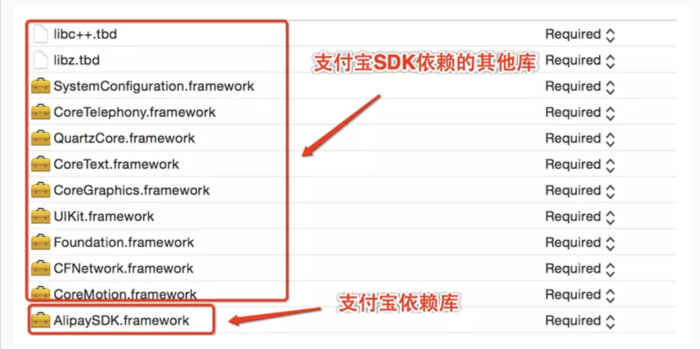
在Build Phases选项卡的Link Binary With Libraries中,增加以下依赖

2.在Appdelegate里面添加代码
引入头文件
#import <AlipaySDK/AlipaySDK.h>
添加支付回调方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}]; // 授权跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:];
break;
}
}
}
NSLog(@"授权结果 authCode = %@", authCode?:@"");
}];
}
//此处是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
} // NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}]; // 授权跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:];
break;
}
}
}
NSLog(@"授权结果 authCode = %@", authCode?:@"");
}];
}
//此处是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
}
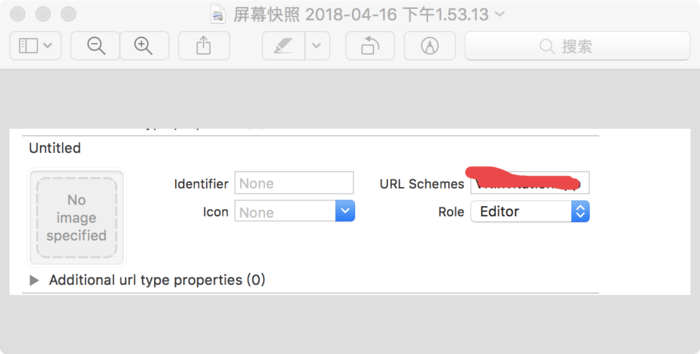
3.添加URL Scheme配置
在Targets -> Info 下最后一个找到URL Scheme,
点击“Info”选项卡,在“URL Types”选项中,点击“+”。

4.在支付的地方添加吊起支付宝方法
引入头文件
#import <AlipaySDK/AlipaySDK.h>
支付地方添加调起支付宝代码
[[AlipaySDK defaultService] payOrder:@"此处是从后台拿到的订单签名信息" fromScheme:@"这里边填写第三步配置的URL Scheme" callback:^(NSDictionary *resultDic) {
NSLog(@"=====%@",resultDic);
if ([resultDic[@"resultStatus"]intValue] == ) {
NSLog(@"成功");
} else {
NSLog(@"失败");
}
}];
二.集成微信支付
微信支付集成官方文档 https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5
微信集成官方demo https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
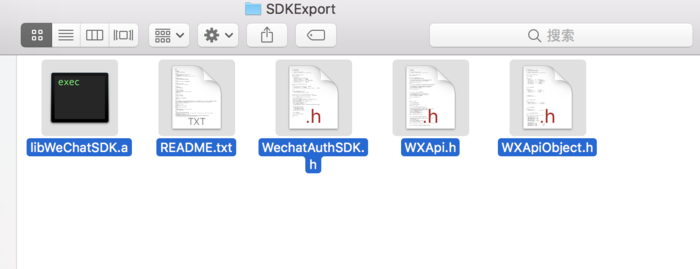
1:导入SDK并添加依赖库

记得添加这两个配置 (画重点)注意看官方Demo里边的README,拿起小本子记下来

2:在APPDelegate里边添加代码
引入头文件
#import <WXApi.h>
并添加回调代理
@interface AppDelegate ()<WXApiDelegate>
注册微信
添加支付回调方法,上边支付宝集成代码里边一样的代码
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}]; // 授权跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:];
break;
}
}
}
NSLog(@"授权结果 authCode = %@", authCode?:@"");
}];
}
//此处是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
} // NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}]; // 授权跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:];
break;
}
}
}
NSLog(@"授权结果 authCode = %@", authCode?:@"");
}];
}
//此处是微信支付
if ([url.scheme isEqualToString:@"wxf6e443649d826e8e"])
{
return [WXApi handleOpenURL:url delegate:(id<WXApiDelegate>)self];
}
return YES;
}
添加微信支付回调代理方法
//微信回调,有支付结果的时候会回调这个方法
- (void)onResp:(BaseResp *)resp
{
// 支付结果回调
if([resp isKindOfClass:[PayResp class]]){
switch (resp.errCode) {
case WXSuccess:{
//支付返回结果,实际支付结果需要去自己的服务器端查询
NSNotification *notification = [NSNotification notificationWithName:@"ORDER_PAY_NOTIFICATION" object:@"success"];
[[NSNotificationCenter defaultCenter] postNotification:notification]; break;
}
default:{
NSNotification *notification = [NSNotification notificationWithName:@"ORDER_PAY_NOTIFICATION"object:@"fail"];
[[NSNotificationCenter defaultCenter] postNotification:notification];
break;
}
}
}
}
3.添加URL Scheme配置
在Targets -> Info 下最后一个找到URL Scheme,
点击“Info”选项卡,在“URL Types”选项中,点击“+” 填写申请的那个APPId。
同上
4.在支付地方添加调起微信方法
引入头文件
#import <WXApi.h>
支付地方添加调起微信代码
if ([WXApi isWXAppInstalled]) {
NSLog(@"已经安装了微信...");
//这里调用后台接口获取订单的详细信息,然后调用微信支付方法
}else{
}
#pragma mark 微信支付方法
- (void)WXPayWithAppid:(NSString *)appid partnerid:(NSString *)partnerid prepayid:(NSString *)prepayid package:(NSString *)package noncestr:(NSString *)noncestr timestamp:(NSString *)timestamp sign:(NSString *)sign{
//需要创建这个支付对象
PayReq *req = [[PayReq alloc] init];
//由用户微信号和AppID组成的唯一标识,用于校验微信用户
req.openID = appid;
// 商家id,在注册的时候给的
req.partnerId = partnerid;
// 预支付订单这个是后台跟微信服务器交互后,微信服务器传给你们服务器的,你们服务器再传给你
req.prepayId = prepayid;
// 根据财付通文档填写的数据和签名
req.package = package;
// 随机编码,为了防止重复的,在后台生成
req.nonceStr = noncestr;
// 这个是时间戳,也是在后台生成的,为了验证支付的
NSString * stamp = timestamp;
req.timeStamp = stamp.intValue;
// 这个签名也是后台做的
req.sign = sign;
if ([WXApi sendReq:req]) { //发送请求到微信,等待微信返回onResp
NSLog(@"吊起微信成功...");
}else{
NSLog(@"吊起微信失败...");
}
}
三.银联支付集成
银联手机控件支付 https://link.jianshu.com/?t=https://open.unionpay.com/ajweb/index
银联官网 https://www.aliyun.com/jiaocheng/349377.html
将需要的库文件拖入到自己的项目中,SDK文件所在目录upmp_iphone/paymentcontrol,包含 UPPaymentControl.h、libPaymentControl.a两个文件(老版本是三个,这点不一样)。

方法需要的几个参数文档上都写的有,tn是交易流水号,你们服务器端传给你的,咱们客户端只有凭借这个参数才能调用支付控件 进行支付的。
到此:第三方支付集成大致集成,请期待下一篇文章对于三种集成调用封装代码
iOS支付宝,微信,银联支付集成封装(上)的更多相关文章
- iOS支付宝,微信,银联支付集成封装调用(下)
一.越来越多的app增加第三方的功能,可能app有不同的页面但调用相同的支付方式,例如界面如下: 这两个页面都会使用第三方支付支付:(微信,支付宝,银联)如果在每一个页面都直接调用第三方支付的接口全部 ...
- iOS开发 支付之银联支付集成
iOS开发之银联支付集成 最近在做支付这一块的东西,就记录下来以便以后参考和各位交流学习,这里是银联支付 银联官网在这里,这里能下载SDK或者是看文档.文档嘛,对银联来说,还是不要看的太仔细的好,以前 ...
- 支付sdk —— 该组件为封装了 微信,支付宝,银联支付
[精品] 支付组件 简要说明该组件为封装了 微信,支付宝,银联支付, 一键快速集成,几行代码即可集成 微信,支付宝,银联支付. ## 示例: # 测试账号:1.银联支付:提供测试使用卡号.手机号信息 ...
- 微信架构 & 支付架构(上)
微信架构 & 支付架构(上) 一. 微信和支付宝对比 这两者现在已经占领了移动支付的90%市场,支付形式也都大抵相同,只是在实现细节上略微不同.这里之所以要专门对比,是因为有些接口的不同在后边 ...
- Laravel 中使用支付宝、银联支付、微信支付进行支付
Laravel Packages 为 Laravel 提供了强大的扩展功能,为从 1 到 n 提供无限可能,这其中就包括支付, Laravel 官方提供的 Cashier 包集成对 Stripe 的支 ...
- 微信JSApi支付~集成到MVC环境后的最后一个坑(网上没有这种解决方案)
返回目录 大叔第一人 之前写了关于微信的坑<微信JSApi支付~坑和如何填坑>,今天将微信的jsapi支付封装到了MVC环境里,当然也出现了一些新的坑,如支付参数应该是Json对象而不是J ...
- ios中的银联支付
场景 随着移动互联网的迅猛发展,移动互联已经深深地融入我们的生活.其中,支付方式也是我们生活中经常遇到的情况.所以,在我们的应用中加入支付功能是多么的重要.现在主流的支付接口,一是支付宝类的,一是银联 ...
- 支付宝支付集成,上传RSA公钥一直显示格式错误
碰到同样的问题,支付宝的问题,已有解决方案:https://openhome.alipay.com/platform/keyManage.htm?keyType=partner
- 支付宝&微信统一支付
1.实体对应关系: Application — 支付记录实体 -- 支付记录详情 2.流程 1.生成订单选择支付类型 2.支付宝:PC端.手机端.扫码:微信:微信公众号支付.扫码支付.H5支付. ...
随机推荐
- 浅谈 Mybatis中的 ${ } 和 #{ }的区别
好了,真正做开发也差不多一年了.一直都是看别人的博客,自己懒得写,而且也不会写博客,今天就开始慢慢的练习一下写博客吧.前段时间刚好在公司遇到这样的问题. 一.举例说明 select * from us ...
- Python django实现简单的邮件系统发送邮件功能
Python django实现简单的邮件系统发送邮件功能 本文实例讲述了Python django实现简单的邮件系统发送邮件功能. django邮件系统 Django发送邮件官方中文文档 总结如下: ...
- javascript数组去重的3种方法
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! javascript数组去重 <!DOCTYPE html> <html> < ...
- Java入门1
一.eclipse的简单使用 1.新建项目 在package explorer的空白处点击右键,新建一个项目(new->Java Project)或者点击菜单栏的File->JavaPro ...
- javaIO操作之字节输出流--OutputStream
OutputStream /** * <li>输出单个字节:public abstract void write(int b) throws IOException ; * <li& ...
- slf4j 与各个 logging框架的适配器说明
在java领域里,日志框架纷杂繁多,项目中必然要使用很多的第三方库,而这些第三方库所使用的log框架又不尽相同.想要打出合理有效的日志,就必须在你的项目中将这些日志框架统一才行.幸好,slf4j, c ...
- tmux 终端复用详解
tmux是什么 我们在linux服务器上的工作一般都是通过一个远程的终端连接软件连接到远端系统进行操作,例如使用xshell或者SecureCRT工具通过ssh进行远程连接.在使用过程中,如果要做比较 ...
- [HNOI2001]软件开发
题目描述 某软件公司正在规划一项n天的软件开发计划,根据开发计划第i天需要ni个软件开发人员,为了提高软件开发人员的效率,公司给软件人员提供了很多的 服务,其中一项服务就是要为每个开发人员每天提供一块 ...
- [BZOJ]4200: [Noi2015]小园丁与老司机
Time Limit: 20 Sec Memory Limit: 512 MBSec Special Judge Description 小园丁 Mr. S 负责看管一片田野,田野可以看作一个二维 ...
- 51Nod 1753 相似子串
题目大意: 两个字符串相似定义为: 1.两个字符串长度相等 2.两个字符串对应位置上有且仅有至多一个位置所对应的字符不相同 给定一个字符串,每次询问两个子串在给定的规则下是否相似.给定的规则指每次给出 ...
