[UWP]新控件ColorPicker
1. 前言
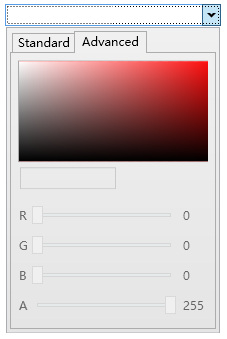
Fall Creators Update中提供了一个新得ColorPicker控件,解决了以前选择颜色只能用Combo Box的窘境。
2. 一个简单的例子
<ColorPicker x:Name="ColorPicker"
Margin="5" />
<Grid Margin="5">
<Grid.Background>
<SolidColorBrush Color="{x:Bind ColorPicker.Color, Mode=OneWay}" />
</Grid.Background>
<TextBlock Text="{x:Bind ColorPicker.Color}" />
</Grid>

如上所示,ColorPiker可以通过在光谱或色轮上拖动滑块,或者在RGB/HSV及十六进制的TextBox中直接输入颜色的数值改变Color属性。
3. 定制ColorPicker
ColorPicker提供了很多属性以设置它的外观,下面介绍一些常用的属性。
3.1 ColorSpectrumShape
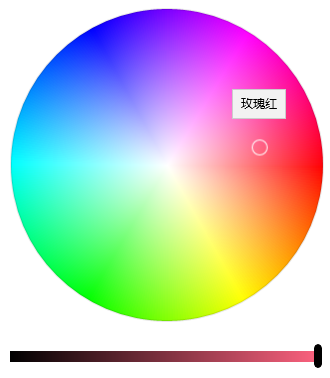
ColorSpectrumShape是定义ColorPicker外观的主要属性。当设置为ColorSpectrumShape.Box时显示正方形的光谱,设置为ColorSpectrumShape.Ring时显示为圆型的HSV色轮。
3.2 最简化显示
完整的ColorPicker实在太占空间,而且整个控件左边高右边低,很不平衡。使用以下设置可以隐藏ColorPreview及其它Text Box以最简化ColorPicker的显示,使它勉强正常一点。
<ColorPicker x:Name="ColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False" />

3.3 其它属性
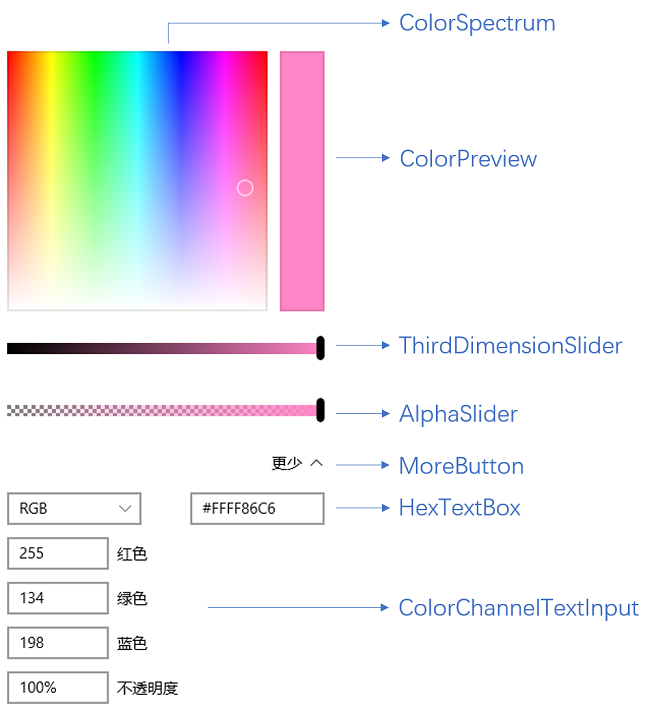
使用如下XAML基本可以将所有元素显示出来:
<ColorPicker x:Name="ColorPicker"
IsColorPreviewVisible="True"
IsAlphaEnabled="True"
IsMoreButtonVisible="True"/>

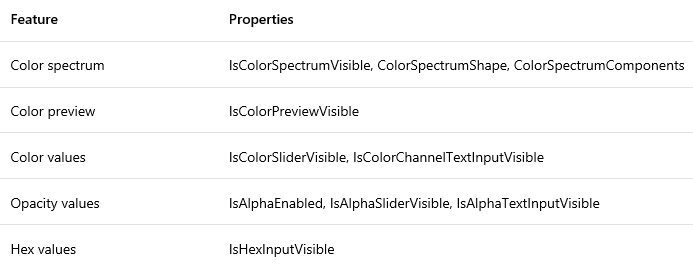
下面列表列出了各元素对应的属性。

4. 封装ColorPicker
ColorPicker难用的地方在于它是个大块头,而且没有Header,摆在表单里面格格不入。官方文档里面还介绍了怎么把ColorPicker放在Button的Flyout里使用,都做到这样了还不如直接提供这个弹出控件。
为了使它更好用我把它简单地封装到一个弹出控件中。由于Picker控件通常都是指点击按钮弹出一个Popup或Flyout通过鼠标点击选择值的控件,例如DatePicker、TimePicker或者Extended WPF Toolkit 中的ColorPicker,UWP中的ColorPicker这个名称让我很为难,只好把自己封装的控件命名为ColorSelector。详细代码请见文章最后给出的Fluent Design System Sample源码。
<Style TargetType="local:ColorSelector">
<Setter Property="IsTabStop"
Value="False" />
<Setter Property="FontFamily"
Value="{ThemeResource ContentControlThemeFontFamily}" />
<Setter Property="FontSize"
Value="{ThemeResource ControlContentThemeFontSize}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:ColorSelector">
<StackPanel x:Name="LayoutRoot"
Margin="{TemplateBinding Padding}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="HeaderContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0"
Value="{ThemeResource DatePickerHeaderForegroundDisabled}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="PopupStates">
<VisualState x:Name="PopupOpened" />
<VisualState x:Name="PopupClosed" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<local:HeaderedContentControl Header="{TemplateBinding Header}"
HeaderTemplate="{TemplateBinding HeaderTemplate}">
<ToggleButton x:Name="DateButton"
DataContext="{Binding RelativeSource={RelativeSource Mode=TemplatedParent},Path=Color}"
IsEnabled="{TemplateBinding IsEnabled}"
IsChecked="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=IsDropDownOpen,Mode=TwoWay}"
HorizontalAlignment="Stretch"
HorizontalContentAlignment="Stretch">
<ToggleButton.Content>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Text="Select A Color:" />
<Rectangle Grid.Column="1"
Margin="5,0,0,0">
<Rectangle.Fill>
<SolidColorBrush Color="{Binding}" />
</Rectangle.Fill>
</Rectangle>
</Grid>
</ToggleButton.Content>
<FlyoutBase.AttachedFlyout>
<Flyout Placement="Bottom"
x:Name="Flyout">
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="Padding"
Value="0" />
<Setter Property="BorderThickness"
Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="FlyoutPresenter">
<ContentPresenter Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
ContentTransitions="{TemplateBinding ContentTransitions}"
Margin="{TemplateBinding Padding}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Flyout.FlyoutPresenterStyle>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ColorPicker x:Name="ColorPicker"
Style="{TemplateBinding ColorPickerStyle}"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False" />
<Grid Grid.Row="1"
Height="45"
x:Name="AcceptDismissHostGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Rectangle Height="2"
VerticalAlignment="Top"
Fill="{ThemeResource DatePickerFlyoutPresenterSpacerFill}"
Grid.ColumnSpan="2" />
<Button x:Name="AcceptButton"
Grid.Column="0"
Content=""
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="16"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Style="{StaticResource DateTimePickerFlyoutButtonStyle}"
Margin="0,2,0,0" />
<Button x:Name="DismissButton"
Grid.Column="1"
Content=""
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="16"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Style="{StaticResource DateTimePickerFlyoutButtonStyle}"
Margin="0,2,0,0" />
</Grid>
</Grid>
</Flyout>
</FlyoutBase.AttachedFlyout>
</ToggleButton>
</local:HeaderedContentControl>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

(也许是Flyout没有添加阴影或边框的原因,看起来丑丑的。)
5. 结语
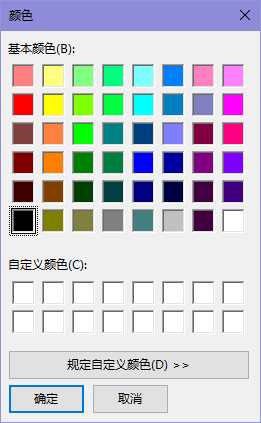
Winform中有ColorDialog:

WPF有Extended WPF Toolkit 中的ColorPicker:

而UWP拖到现在才终于肯提供一个ColorPicker。每次更新技术都扔掉一些常用控件,导致开发者只能选择第三方控件或自己实现,连TreeView都是拖了几年才搞出来。这难道是微软对我们的考验吗?
5. 参考
Color Picker
ColorPicker Class
6. 源码
Fluent Design System Sample
XamlUIBasics
[UWP]新控件ColorPicker的更多相关文章
- UWP开发随笔——UWP新控件!AutoSuggestBox!
摘要 要开发一款优秀的application,控件肯定是必不可少的,uwp就为开发者提供了各种各样的系统控件,AutoSuggestBox就是uwp极具特色的控件之一,也是相对于之前win8.1的ua ...
- WindowsXamlHost:在 WPF 中使用 UWP 的控件(Windows Community Toolkit)
Windows Community Toolkit 再次更新到 5.0.以前可以在 WPF 中使用有限的 UWP 控件,而现在有了 WindowsXamlHost,则可以使用更多 UWP 原生控件了. ...
- 【Android】Anroid5.0+新控件---酷炫标题栏的简单学习
Android5.0+推出的新控件感觉特别酷,最近想模仿大神做个看图App出来,所以先把这些新控件用熟悉了. 新控件的介绍.使用等等网上相应的文章已经特别多了,题主也没那能力去写篇详解出来,本篇随笔记 ...
- Android其它新控件 (转)
原文出处:http://blog.csdn.net/lavor_zl/article/details/51312715 Android其它新控件是指非Android大版本更新时提出的新控件,也非谷歌I ...
- 一个Activity掌握Design新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51295364 谷歌在推出Android5.0的同时推出了全新的设计Material Desig ...
- 一个Activity掌握Android5.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51279386 谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常 ...
- 一个Activity掌握Android4.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51261380 谷歌在推出Android4.0的同时推出了一些新控件,Android4.0中最常 ...
- 【转】Android M新控件之AppBarLayout,NavigationView,CoordinatorLayout,CollapsingToolbarLayout的使用
Android M新控件之AppBarLayout,NavigationView,CoordinatorLayout,CollapsingToolbarLayout的使用 分类: Android UI ...
- 【转】Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用 分类: Android UI2015-06-15 16: ...
随机推荐
- 找出生成json中的error_code,并加以处理
需求: 前段时间调用了百度AI的分词接口,因为不完全支持并发,一些调用产生了错误,混在json内部. 现在需要将未调用成功的内容重新调用一遍. 思考过程: 方法一: 开始想到的是调用的过程当中,如果报 ...
- Effective Java 第三版—— 20. 接口优于抽象类
Tips <Effective Java, Third Edition>一书英文版已经出版,这本书的第二版想必很多人都读过,号称Java四大名著之一,不过第二版2009年出版,到现在已经将 ...
- org.springframework.expression.spel.SpelEvaluationException: EL1004E: Method call: Method service() cannot be found on com.my.blog.springboot.thymeleaf.util.MethodTest type
前言 本文中提到的解决方案,源码地址在:springboot-thymeleaf,希望可以帮你解决问题. 至于为什么已经写了一篇文章thymeleaf模板引擎调用java类中的方法,又多此一举的单独整 ...
- ajax解决跨域问题
1.在介绍之前先介绍几个概念 json: { date: "Sun Dec 24 21:44:42 CST 2017", temperature: "21", ...
- Inno Setup 自定义界面心得
因为项目需要,需要打 windows 安装包,要求安装界面完全按照需求来.作为没接触过这块儿的服务端宝宝,在此期间踩了很多坑. 坑不提也罢,最终结果圆满,记录下与大部分网上PO出来的做法不太一样的小心 ...
- HDU 1002 A + B Problem II(高精度加法(C++/Java))
A + B Problem II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- POJ 1163 The Triangle【dp+杨辉三角加强版(递归)】
The Triangle Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 49955 Accepted: 30177 De ...
- [51nod1299]监狱逃离
到现在还是不会写系列,直接贴题解了. http://www.51nod.com/question/index.html#!questionId=1157 #include<cstdio> ...
- BZOJ3529: [Sdoi2014]数表
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=3529 挺恶心的数论TAT... 设f[i]是i的约数和,这个可以nln(n)扫出来. ans= ...
- android 2048游戏、kotlin应用、跑马灯、动画源码
Android精选源码 2048游戏源码 android实现获取号码归属地和其他信息诈骗.骚扰 android kotlin仿开眼app源码 android多种reveal动画效果 android K ...
