require、缓存
什么是require?
-Node使用CommonJS模块规范,内置require函数用于加载模块文件
-require的基本功能是>读入并执行一个javascript文件,然后返回该模块的exports对象
-若没有发现指定模块,则报错
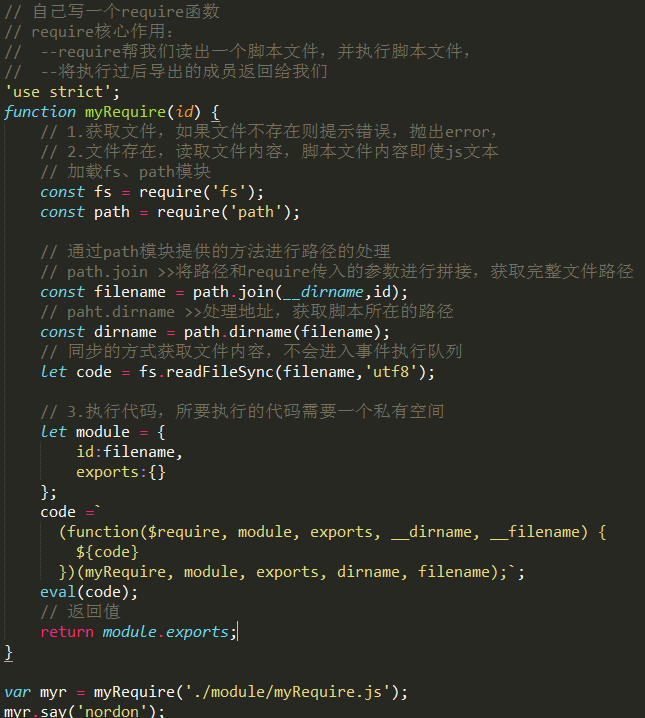
自己实现require函数
-定义模块

-实现

注释

rquire扩展名
--require加载文件时可以省略扩展名
require加载文件规则
-通过 ./ 或者 ../ 开头
--按照相对路径从当前文件所在文件夹开始寻找模块
-通过 / 开头
--以系统根目录开始寻找模块
-不以 ./ 或 / 开头,分为两种情况
--表示加载的是一个默认提供的核心模块> 位于Node的系统安装目录中
--从当前目录向上搜索node_modules目录中的文件
---如果自己定义一个模块在node_modules目录中,而加载时不以 ./ 或 / 开头,直接以文件名加载,无论node_modules在什么位置,都可以被加载到,因为当加载时会一直向上去找,一直到找不到为止,此加载符合就近原则
-模块名称重复,系统模块的优先级别最高
require不仅可以载入js模块,也可以载入JSON对象
-加载json文件,大部分用于读取配置信息
-require也可以加载文件夹,加载文件夹分为两种情况
--若文件夹中不存在package.json,直接加载文件夹内的index.js文件
--若package.json文件存在,则根据配置问价信息加载
模块的缓存
-第一次加载某个缓存时,Node会缓存该模块,以后再加载该模块,就直接从缓存取出该模块的module.exports属性(不会再执行该模块)
-如果需要多次执行模块中的代码,一般可以让模块暴漏行为(函数)
-模块的缓存可以通过require.cache拿到,同样也可以删除
间的的测试缓存
-模块
--module.exports = new Date();
-文件

执行文件可以看到,得到的毫秒是不变的,说明已经缓存。
清空缓存
-在加载模块之前进行缓存的清楚

-什么时候需要清楚缓存?
--由于可以加载json数据,所以每次数据更新时,需要同步更新json数据,此时就需要清除缓存,一般都是对数据做清除缓存操作
如果不需要缓存,可以将暴漏的属性改为暴漏方法(行为),因为暴漏的方法在每一次加载的时候都会执行,从而不会进行缓存。
require、缓存的更多相关文章
- [one day one question] nodejs require 缓存,无法检测文件变化
问题描述: nodejs require 缓存,无法检测文件变化,当文件require引入后,当文件发生变动后即使再次使用require,返回的依然是第一次引入的文件内容,这怎么破? 解决方案: de ...
- 关于 require的缓存
有两个文件 a.js内容如下: var add = require("./t.js").add; var add2 = require("./t.js").ad ...
- Node.js精进(1)——模块化
模块化是一种将软件功能抽离成独立.可交互的软件设计技术,能促进大型应用程序和系统的构建. Node.js内置了两种模块系统,分别是默认的CommonJS模块和浏览器所支持的ECMAScript模块. ...
- html中require.config 缓存问题
在html中,require的官方基本用法如下: <!DOCTYPE html> <html> <head> <title>My Sample Proj ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
- 作为前端应当了解的Web缓存知识
缓存优点 通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备.对于前端开发者来说,浏览器充当了重要角色.除此外常见的还有各种各样的代理服务器也可以做缓存.当Web请求到达缓存时, ...
- require() 源码解读
2009年,Node.js 项目诞生,所有模块一律为 CommonJS 格式. 时至今日,Node.js 的模块仓库 npmjs.com ,已经存放了15万个模块,其中绝大部分都是 CommonJS ...
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
- django 缓存、中间件、信号、CSRF 详解
中间件 django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法. 在django项 ...
随机推荐
- 从JDK源码角度看java并发的公平性
JAVA为简化开发者开发提供了很多并发的工具,包括各种同步器,有了JDK我们只要学会简单使用类API即可.但这并不意味着不需要探索其具体的实现机制,本文从JDK源码角度简单讲讲并发时线程竞争的公平性. ...
- (一)php的基本知识和一些注意点
注意:任何程序,包括php,在运行时都在内存中进行,php代码需要被读取到内存中才能执行. [php的运行方式] 1.通过服务器(例如apache)调用. 2.通过命令行调用(不需要服务器参与,因为没 ...
- mixer: sql词法分析器设计
介绍 mixer希望在proxy这层就提供自定义路由,sql黑名单,防止sql注入攻击等功能,而这些的基石就在于将用户发上来的sql语句进行解析.也就是我最头大的词法分析和语法分析. 到现在为止,我只 ...
- Leetcode_28_Implement strStr
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/41452047 Implement strStr(). Re ...
- wing带你玩转自定义view系列(2) 简单模仿qq未读消息去除效果
上一篇介绍了贝塞尔曲线的简单应用 仿360内存清理效果 这一篇带来一个 两条贝塞尔曲线的应用 : 仿qq未读消息去除效果. 转载请注明出处:http://blog.csdn.net/wingicho ...
- R-- Dplyr包
Dplyr 包应用 1. 筛选 filter() 按照给定的逻辑判断选择出合适的数据子集 fliter(data,year==2015,month==1) 支持对同一对象的任意条件组合 fliter( ...
- 神奇的layout_weight属性
1.概述 在线性布局有时候为了控制一下屏幕的适配,可以使用layout_weight这个属性来设置权重,要注意一点,这个属性只有在Linearlayout中才有效,这个属性往往会随着android:l ...
- Windows环境下搭建React Native
随着移动开发越来越火热,前端开发也是有之前11年一直火热到现在,不过我发现从去年年底开发,Android和ios基本已经饱和了,特别是随着广大开源社区的中很多人贡献代码,开发已经不是什么问题了,所以现 ...
- LeetCode之“链表”:Reverse Linked List && Reverse Linked List II
1. Reverse Linked List 题目链接 题目要求: Reverse a singly linked list. Hint: A linked list can be reversed ...
- ITU-T Technical Paper: 测量QoS的基本网络模型
本文翻译自ITU-T的Technical Paper:<How to increase QoS/QoE of IP-based platform(s) to regionally agreed ...
