前端工程化(二)---webpack配置
导航
继续上一遍的配置,本节主要记录webpack的配置过程
webpack的基础知识可以参照官方文档:webpack中文官网
一些知识点
目前在我的项目中起到的作用:
1、webpack在前端工程打包过程中起到了什么作用
声明入口(entry):通俗来讲,就是项目的构建过程是从哪开始,指定的是一个或多个js文件。前端开发,都是基于es6的模块化概念的,每一个文件都可以认为是一个模块,模块之间使用import语句相互引用,相互协作。这种依赖最终会形成一颗依赖树,而入口文件就是树的根。webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。每个依赖项随即被处理,最终输出到**.bundles文件中
声明出口(output):其实就是构建输出目录,也就是前端工程化(一)---工程基础目录搭建中创建的dist目录
对于非JavaScript文件的处理(loader):webpack自身只能理解JavaScript,在模块依赖过程中,除了.js文件外,对于vue、css等模块的import是无法理解的。loader将vue、css、图片等信息转化为webpack能理解的方式,从而完成模块之间的依赖
插件的应用(plugin):比如常用的HtmlWebpackPlugin插件、ProvidePlugin等,辅助项目的构建
2、webpack-dev-server
类似于tomcat、是前端的web容器。前端工程打包后,就通过它访问
3、webpack-merge模块的使用
可以使webpack的配置文件拥有类似于继承的关系。而前端项目的构建是要分环境的,比如开发环境、正式环境。我们可以将通用的配置抽取为common配置,然后让开发环境与正式环境的配置分别继承自common,这样好维护
4、webpack的路径
在配置entry等需要制定文件位置的元素的时候,需要指定文件所在的路径。
刚刚接触webpack的时候,总是被路径搞糊涂,总是提示找不到文件。
记住一点,一定要利用"__dirname"来配置文件的路径(注意,是两个下划线)。
“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。在webpack的配置文件中使用__dirname,那就代表当前的配置文件所在的路径
文件路径=__dirname+相对路径
具体配置过程
注意:一定要搞清楚自己安装的webpack版本,不同的版本配置是有所不同的。比如从webpack2->webpack4这种大版本跳跃,对于loader的配置是有很大的区别的。我当前的webpack版本是4.5.0
前端工程化(一)---工程基础目录搭建 中已经介绍了如何安装webpack,下面直接介绍配置的过程
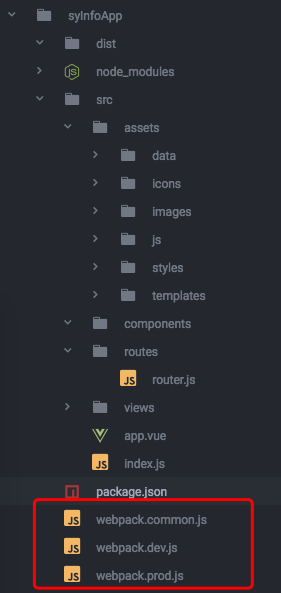
1、新建webpack配置文件
在工程的根目录下,新建如下文件
webpack.common.js:通用配置。主要是entry、output、loader、插件的配置
webpack.dev.js:开发环境的配置。主要配置devtool、代理等信息
webpack.prod.js:生产环境的配置。

2、安装项目依赖的模块
使用cnpm i 模块名 --save-dev 命令安装项目的依赖
以下是安装过程,有几点需要注意
第40行,提示模块需要webpack3.1.0的依赖,但是安装的却是4.2.0。这说明正式版本的extract-text-webpack-plugin还没有与webpack最新版本同步。这时需要在模块后面加上版本信息“@next”
第46行,提示没有找到iview需要依赖的vue模块。安装上vue就可以了
安装过程要注意警告信息,否则安装的模块可能会不生效
lichdeMacBook-Pro:test1 lichking2015$ cnpm i babel-loader --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
Recently updated (since --): packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt)
✔ All packages installed ( packages installed from npm registry, used 695ms, speed .18kB/s, json (.1kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i webpack-dev-server --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed (used 523ms, speed .9kB/s, json (.25kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i babel-loader babel-core babel-preset-env --save-dev ✔ Installed packages
✔ Linked latest versions
✔ Run scripts
Recently updated (since --): packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt)
✔ All packages installed ( packages installed from npm registry, used 3s, speed .47kB/s, json (.38MB), tarball .95kB)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i clean-webpack-plugin --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 505ms, speed .25kB/s, json (.8kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i css-loader --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
Recently updated (since --): packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt)
✔ All packages installed ( packages installed from npm registry, used 2s, speed .87kB/s, json (.29kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i express --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed (used 281ms, speed .08kB/s, json (.31kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i extract-text-webpack-plugin --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts peerDependencies WARNING extract-text-webpack-plugin@* requires a peer of webpack@^3.1. but webpack@4.2. was installed
✔ All packages installed ( packages installed from npm registry, used 1s, speed .39kB/s, json (.98kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i extract-text-webpack-plugin@next --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
peerDependencies link ajv@6.5. in /Users/lichking2015/Documents/remoteFtp/test1/node_modules/_ajv-keywords@3.2.@ajv-keywords unmet with /Users/lichking2015/Documents/remote
Ftp/test1/node_modules/ajv(5.5.)
Recently updated (since --): packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt)
✔ All packages installed ( packages installed from npm registry, used 990ms, speed .31kB/s, json (.08kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i file-loader --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 427ms, speed .47kB/s, json (.61kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i html-loader --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 719ms, speed .8kB/s, json (.88kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i html-webpack-plugin --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed (used 261ms, speed .2kB/s, json (.58kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i iview iview-loader --save-dev
✔ Installed packages ✔ Linked latest versions
✔ Run scripts
peerDependencies WARNING iview@* requires a peer of vue@^2.5. but none was installed
✔ All packages installed ( packages installed from npm registry, used 2s, speed .39MB/s, json (.44kB), tarball .24MB)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i jquery --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 409ms, speed .41kB/s, json (.79kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i less --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
Recently updated (since --): packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt)
✔ All packages installed ( packages installed from npm registry, used 2s, speed 499kB/s, json (.14kB), tarball .03kB)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i less less-loader --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 587ms, speed .06kB/s, json (.13kB), tarball .45kB)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i style-loader --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 825ms, speed .68kB/s, json (.45kB), tarball .08kB)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i uglifyjs-webpack-plugin --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 2s, speed .22kB/s, json (.07kB), tarball 0B)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i vue vue-loader vue-router vue-template-compiler --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
Recently updated (since --): packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt)
✔ All packages installed ( packages installed from npm registry, used 2s, speed .13MB/s, json (.25kB), tarball .89MB)
lichdeMacBook-Pro:test1 lichking2015$ cnpm i wepack-merge --save-dev
✖ Install fail! Error: GET https://registry.npm.taobao.org/wepack-merge response 404 status
Error: GET https://registry.npm.taobao.org/wepack-merge response 404 status
at get (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/get.js::)
at get.next (<anonymous>)
at onFulfilled (/usr/local/lib/node_modules/cnpm/node_modules/co/index.js::)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js::)
npminstall version: 3.5.
npminstall args: /usr/local/bin/node /usr/local/lib/node_modules/cnpm/node_modules/npminstall/bin/install.js --fix-bug-versions --china --userconfig=/Users/lichking2015/.cnpm
rc --disturl=https://npm.taobao.org/mirrors/node --registry=https://registry.npm.taobao.org wepack-merge --save-dev
lichdeMacBook-Pro:test1 lichking2015$ cnpm i webpack-merge --save-dev
✔ Installed packages
✔ Linked latest versions
✔ Run scripts
✔ All packages installed ( packages installed from npm registry, used 338ms, speed .75kB/s, json (.39kB), tarball 0B)
安装的内容主要包括:各种loader、插件。由于项目是基于vue、iView开发的,因此也添加了这两部分的依赖。最后的package.json结果:
{
"name": "syinfo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
"author": "lichking2017",
"license": "ISC",
"devDependencies": {
"axios": "^0.18.0",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.6.1",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^0.28.11",
"express": "^4.16.3",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^1.1.11",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.2.0",
"iview": "^2.12.0",
"iview-loader": "^1.0.0",
"jquery": "^3.3.1",
"less": "^3.0.1",
"less-loader": "^4.1.0",
"style-loader": "^0.20.3",
"uglifyjs-webpack-plugin": "^1.2.4",
"vue": "^2.5.16",
"vue-loader": "^14.2.2",
"vue-router": "^3.0.1",
"vue-template-compiler": "^2.5.16",
"webpack": "^4.5.0",
"webpack-dev-server": "^3.1.1",
"webpack-merge": "^4.1.2"
}
}
3、配置webpack
webpack.common.js的配置
值得注意的是
第96行的jquery引入方式,Vue虽然不建议类似于Jquery这样的类库去直接操作DOM,但是某些场景下,使用JQuery还是很方便的,比如使用$.extend来扩展对象,一般都是在编写组件的时候用到
第4~7行是node引入模块的方式。这种方式能够成功的引入模块,是依赖于本地的模块库,也就是项目根目录下的node_modules文件夹
/*
通用配置
*/
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
const ExtractTextPlugin = require("extract-text-webpack-plugin")
module.exports = {
entry:{
index:path.join(__dirname,'src/index.js'),
login:path.join(__dirname,'src/login.js')
},
output: {
filename: 'js/[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
module:{
rules: [
// 解析vue文件
{
test:/\.vue$/,
use:[
'vue-loader',
{
loader:'iview-loader',
options:{
prefix:false
}
}
]
},
// 使用babel解析js文件,当js文件中包含es6的时候,需要它
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
},
// 管理样式资源,使js文件能够引入css模块
// 抽取样式文件为单独的css文件
{
test:/\.css$/,
// use:[
// 'style-loader',
// 'css-loader'
// ]
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
{
test:/\.less$/,
use:[
'style-loader',
'css-loader',
'less-loader'
]
},
// 管理图片文件,使css文件能够对图片引用
{
test:/\.(png|svg|jpg|gif)$/,
use:[
{
loader:'file-loader',
options:{
name:'img/[name].[hash:8].[ext]'
}
}
]
},
// 管理字体文件
{
test:/\.(woff|woff2|eot|ttf|otf)$/,
use:[
{
loader:'file-loader',
options:{
name:'img/[name].[hash:8].[ext]'
}
}
]
}
]
}, plugins: [
// new HtmlWebpackPlugin({
// title: 'Production'
// }),
// shimming配置,使jquery能够在所有模块中使用
new webpack.ProvidePlugin({
$:'jquery'
}),
// 将css样式文件从js 打包中抽取出来,形成名字叫styles.css的文件
new ExtractTextPlugin("[name].css"),
new HtmlWebpackPlugin({
// 文件title,如果不使用模板,那么直接就会显示在生成的文件中
// 如果使用了模板,那么就要使用表达式<%=htmlWebpackPlugin.options.title%>
title:'后台主页',
//生成目标文件的名字
filename:'index.html',
//可以指定生成目录
// filename:'assets/index.html'
// 指定模板
template:'./src/assets/templates/index.html',
// 指定资源引入的script标签位置
inject:'header',
// 加入icon图标
favicon:'./src/assets/icons/logo.net.ico',
// 压缩代码
// 具体选项见https://github.com/kangax/html-minifier#options-quick-reference
minify:{
// 去除注释
removeComments:false,
// 压缩HTML代码,变成一行
collapseWhitespace:false
},
// 在html页面引入打包后的js和css资源的时候,加上hash码
// hash:true,
cache:true,
// 在生成html的过程中,如果出现错误,则显示在html页面上,默认为true
showErrors:true,
chunks:[
'index'
]
}),
new HtmlWebpackPlugin({
filename:'login.html',
title:'欢迎您,请登录',
hash:false,
template:'./src/assets/templates/login.html',
showErrors:true,
chunks:[
'login'
],
// 指定资源引入的script标签位置
inject:'header',
// 加入icon图标
favicon:'./src/assets/icons/logo.net.ico',
// 压缩代码
// 具体选项见https://github.com/kangax/html-minifier#options-quick-reference
minify:{
// 去除注释
removeComments:false,
// 压缩HTML代码,变成一行
collapseWhitespace:false
},
})
],
}
webpack.dev.js的配置
值得注意的是
devServer的作用:它是webpack-dev-server的配置项,可以定义开启端口等web容器相关的信息。具体的配置信息参见官方文档
另外就是proxy的配置:它是用来解决跨域问题的。由于项目是前后端分离的,因此肯定会涉及到跨域,配置中的意思就是如果请求是以'/api'开头的,那么就要转发到'http://192.168.0.103:8081'这个地址上,而这个地址正是后端服务器监听的端口
/*
开发环境配置
*/
const merge = require('webpack-merge')
const common = require('./webpack.common.js')
const webpack = require('webpack') // const express = require('express')
// const app = express()
// const appData = require('./src/assets/data/menuData.json')
// const userList = require('./src/assets/data/userList.json')
// var apiRoutes = express.Router()
// app.use('/data', apiRoutes) module.exports = merge(common, {
// 有助于代码调试
// 开启后,控制台会显示错误所在的具体js文件
// 生产环境下不要使用
devtool: 'inline-source-map',
mode: 'development',
devServer: {
contentBase: './dist',
// before(app){
// app.get('/data/menuData',(req,res)=>{
// res.json({
// errno:0,
// data:appData
// })
// }),
// app.get('/data/userList',(req,res)=>{
// res.json({
// errono:0,
// data:userList
// })
// })
// },
proxy: {
'/api': {
// target: 'http://192.168.0.111:8080',//设置你调用的接口域名和端口号 别忘了加http
// target:'http://192.168.0.101:8081',//集成环境
target: 'http://192.168.0.103:8081',//本地环境
changeOrigin: true,
pathRewrite: {
'^/api': ''//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}
},
open: false
},
// plugins: [
// new webpack.DefinePlugin({
// 'process.env.NODE_ENV': JSON.stringify('development')
// })
// ]
});
webpack.prod.js的配置
/*
生产环境配置
*/
const merge = require('webpack-merge')
const UglifyJSPlugin = require('uglifyjs-webpack-plugin')
const common = require('./webpack.common.js')
const CleanWebpackPlugin = require('clean-webpack-plugin')
// const webpack = require('webpack')
module.exports = merge(common, {
//关于source-map,官网中的解释看不明白,以后再说
devtool: 'source-map',
mode: 'production',
plugins: [
new CleanWebpackPlugin(['dist']),
new UglifyJSPlugin({
sourceMap: true
}),
// new CleanWebpackPlugin(['dist']),
// new webpack.DefinePlugin({
// 'process.env.NODE_ENV': JSON.stringify('production')
// })
]
})
4、项目启动脚本的配置
修改package.json文件,增加启动脚本,红色字体部分
{
"name": "syinfo",
"version": "1.0.0",
"description": "管理系统",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
"author": "lichking2017",
"license": "ISC",
"devDependencies": {
"axios": "^0.18.0",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.6.1",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^0.28.11",
"express": "^4.16.3",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^1.1.11",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.2.0",
"iview": "^2.12.0",
"iview-loader": "^1.0.0",
"jquery": "^3.3.1",
"less": "^3.0.1",
"less-loader": "^4.1.0",
"style-loader": "^0.20.3",
"uglifyjs-webpack-plugin": "^1.2.4",
"vue": "^2.5.16",
"vue-loader": "^14.2.2",
"vue-router": "^3.0.1",
"vue-template-compiler": "^2.5.16",
"webpack": "^4.5.0",
"webpack-dev-server": "^3.1.1",
"webpack-merge": "^4.1.2"
}
}
5、启动
执行如下命令启动
cnpm run start
以下是我自己的项目的启动信息:
> webpack-dev-server --config webpack.dev.js ℹ 「wds」: Project is running at http://localhost:8080/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from ./dist
⚠ 「wdm」: Hash: b306468681d3292664db
Version: webpack 4.5.0
Time: 5360ms
Built at: 2018-5-12 11:10:35
Asset Size Chunks Chunk Names
js/login.bundle.js 5.74 MiB login [emitted] login
img/ionicons.2c2ae068.eot 118 KiB [emitted]
img/ionicons.24712f6c.ttf 184 KiB [emitted]
img/ionicons.05acfdb5.woff 66.3 KiB [emitted]
img/background.98bc53d2.jpg 1.32 MiB [emitted]
js/index.bundle.js 6.23 MiB index [emitted] index
img/ionicons.621bd386.svg 326 KiB [emitted]
index.css 258 KiB index [emitted] index
login.css 258 KiB login [emitted] login
logo.net.ico 2.4 KiB [emitted]
index.html 438 bytes [emitted]
login.html 433 bytes [emitted]
Entrypoint index = js/index.bundle.js index.css
Entrypoint login = js/login.bundle.js login.css
[./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client/index.js?http://localhost:8080] ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 7.75 KiB {login} {index} [built]
[./src/assets/styles/common.less] 1.35 KiB {login} [built]
[./src/components/common/WolfTotem.js] 1.47 KiB {index} [built]
[./src/components/imageUpload/imageUpload.js] 447 bytes {index} [built]
[./src/components/layout/layout.js] 403 bytes {index} [built]
[./src/components/menu/menuTree.js] 418 bytes {index} [built]
[./src/components/modal/modal.js] 405 bytes {index} [built]
[./src/components/select/select.js] 413 bytes {index} [built]
[./src/components/table/dataTable.js] 437 bytes {index} [built]
[./src/index.js] 2.61 KiB {index} [built]
[./src/login.js] 780 bytes {login} [built]
[./src/login.vue] 2.34 KiB {login} [built]
[./src/routes/router.js] 644 bytes {index} [built]
[0] multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/index.js 40 bytes {index} [built]
[1] multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/login.js 40 bytes {login} [built]
+ 122 hidden modules WARNING in ./src/components/menu/menuTree.vue (./node_modules/_vue-loader@14.2.2@vue-loader/lib/template-compiler?{"id":"data-v-79741c26","hasScoped":false,"optionsId":"0","buble":{"transforms":{}}}!./node_modules/_vue-loader@14.2.2@vue-loader/lib/selector.js?type=template&index=0!./node_modules/_iview-loader@1.0.0@iview-loader??ref--4-1!./src/components/menu/menuTree.vue)
(Emitted value instead of an instance of Error) <MenuItem v-for="menu in mu.children">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
@ ./src/components/menu/menuTree.vue 10:0-443 22:2-16 23:2-27
@ ./src/components/menu/menuTree.js
@ ./src/index.js
@ multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/index.js WARNING in ./src/components/menu/menuTree.vue (./node_modules/_vue-loader@14.2.2@vue-loader/lib/template-compiler?{"id":"data-v-79741c26","hasScoped":false,"optionsId":"0","buble":{"transforms":{}}}!./node_modules/_vue-loader@14.2.2@vue-loader/lib/selector.js?type=template&index=0!./node_modules/_iview-loader@1.0.0@iview-loader??ref--4-1!./src/components/menu/menuTree.vue)
(Emitted value instead of an instance of Error) <Submenu v-for="mu in menus">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
@ ./src/components/menu/menuTree.vue 10:0-443 22:2-16 23:2-27
@ ./src/components/menu/menuTree.js
@ ./src/index.js
@ multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/index.js
Child extract-text-webpack-plugin node_modules/_extract-text-webpack-plugin@4.0.0-beta.0@extract-text-webpack-plugin/dist node_modules/_css-loader@0.28.11@css-loader/index.js!node_modules/_iview@2.12.0@iview/dist/styles/iview.css:
4 assets
Entrypoint undefined = extract-text-webpack-plugin-output-filename
[./node_modules/_css-loader@0.28.11@css-loader/index.js!./node_modules/_iview@2.12.0@iview/dist/styles/iview.css] ./node_modules/_css-loader@0.28.11@css-loader!./node_modules/_iview@2.12.0@iview/dist/styles/iview.css 260 KiB {0} [built]
[./node_modules/_css-loader@0.28.11@css-loader/lib/css-base.js] 2.21 KiB {0} [built]
[./node_modules/_css-loader@0.28.11@css-loader/lib/url/escape.js] 448 bytes {0} [built]
[./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.eot?v=2.0.0] 71 bytes {0} [built]
[./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.svg?v=2.0.0] 71 bytes {0} [built]
[./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.ttf?v=2.0.0] 71 bytes {0} [built]
[./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.woff?v=2.0.0] 72 bytes {0} [built]
Child html-webpack-plugin for "index.html":
1 asset
Entrypoint undefined = index.html
[./node_modules/_html-webpack-plugin@3.2.0@html-webpack-plugin/lib/loader.js!./src/assets/templates/index.html] 577 bytes {0} [built]
[./node_modules/_lodash@4.17.5@lodash/lodash.js] 527 KiB {0} [built]
[./node_modules/_webpack@4.5.0@webpack/buildin/global.js] (webpack)/buildin/global.js 509 bytes {0} [built]
[./node_modules/_webpack@4.5.0@webpack/buildin/module.js] (webpack)/buildin/module.js 519 bytes {0} [built]
Child html-webpack-plugin for "login.html":
1 asset
Entrypoint undefined = login.html
[./node_modules/_html-webpack-plugin@3.2.0@html-webpack-plugin/lib/loader.js!./src/assets/templates/login.html] 579 bytes {0} [built]
[./node_modules/_lodash@4.17.5@lodash/lodash.js] 527 KiB {0} [built]
[./node_modules/_webpack@4.5.0@webpack/buildin/global.js] (webpack)/buildin/global.js 509 bytes {0} [built]
[./node_modules/_webpack@4.5.0@webpack/buildin/module.js] (webpack)/buildin/module.js 519 bytes {0} [built]
ℹ 「wdm」: Compiled with warnings.
在浏览器中就可以访问了(做到一半的东西)

前端工程化(二)---webpack配置的更多相关文章
- 前端工程化与webpack
(1) 前端工程化 近几年来,前端领域飞速发展,前端的工作早已不再是切几张图,写几个页面那么简单,项目比较大时,很可能会多人协同开发,模块化,组件化,CSS预编译等技术也被广泛的使用.前端自动化( ...
- 前端工程化之webpack中配置babel-loader(四)
安装 安装:npm i -D babel-core babel-loader babel-plugin-transform-runtime 安装:npm i -D babel-preset-es201 ...
- 高性能流媒体服务器EasyDSS前端重构(二) webpack + vue + AdminLTE 多页面提取共用文件, 优化编译时间
本文围绕着实现EasyDSS高性能流媒体服务器的前端框架来展开的,具体EasyDSS的相关信息可在:www.easydss.com 找到! 接上回 <高性能流媒体服务器EasyDSS前端重构(一 ...
- 高性能流媒体服务器EasyDSS前端重构(三)- webpack + vue + AdminLTE 多页面引入 element-ui
接上篇 接上篇<高性能流媒体服务器EasyDSS前端重构(二) webpack + vue + AdminLTE 多页面提取共用文件, 优化编译时间> 本文围绕着实现EasyDSS高性能流 ...
- Vue.js到前端工程化
b站视频地址:黑马程序员Vue.js到前端工程化(webpack打包,以及Vue-cli3和Element-UI的使用) vue学习系列 1.vue概述 2.vue基本使用 3.vue模板语法 4.指 ...
- 基于webpack的前端工程化开发解决方案探索(二):代码分割与图片加载
今天我们继续来进行webpack工程化开发的探索! 首先来验证上一篇文章 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML 中的遗留问题:webpack将如何处理按需加载的 ...
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
随机推荐
- 单点登录之CAS SSO从入门到精通(第三天)
开场白 各位新年好,上海的新年好冷,冷到我手发抖. 做好准备全身心投入到新的学习和工作中去了吗?因为今天开始的教程很"变态"啊,我们要完成下面几件事: 自定义CAS SSO登录界面 ...
- 《java入门第一季》正则表达式小案例
案例一:当你登陆某个论坛,向发帖子留下自己qq号的时候,可惜你的号码就是留不下,总是输入*,或者其它奇妙的字符串.其实原理就是用了正则表达式替换. /* * 替换功能 * String类的public ...
- Python学习笔记 - 迭代Iteration
#!/usr/bin/env python3 # -*- coding: utf-8 -*- d = {'a': 1, 'b': 2, 'c': 3} for key in d: # 默认迭代是key ...
- 再回首UML之上篇
UML,统一建模语言,是一种用来对真实世界物体进行建模的标准标记,这个建模的过程是开发面向对象设计方法的第一步,UML不是一种方法学,不需要任何正式的工作产品. UML提供多种类型的模型描述图,当在某 ...
- Android 数据库框架ormlite
Android 数据库框架ormlite 使用精要 前言 本篇博客记录一下笔者在实际开发中使用到的一个数据库框架,这个可以让我们快速实现数据库操作,避免频繁手写sql,提高我们的开发效率,减少出错的机 ...
- 《java入门第一季》之面向对象(一个易错面试题)
这个面试题有点难度,有一些饶.不明白可以在下面讨论.还是值得搞懂的. / * 看程序写结果: A:成员变量的问题 int x = 10; //成员变量x是基本类型 Student s = new St ...
- 【Android 应用开发】GitHub 优秀的 Android 开源项目
原文地址为http://www.trinea.cn/android/android-open-source-projects-view/,作者Trinea 主要介绍那些不错个性化的View,包括Lis ...
- 关于精灵帧(Sprite Frame)的尺寸大小
一个对象的精灵帧(Sprite Frame)有若干关于大小的尺寸. 比较容易混淆,这里记录下来区别: CCSpriteFrame *spriteFrame = self.spriteFrame; CG ...
- DEVICE_ATTR实例分析
在内核中, sysfs 属性一般是由 __ATTR 系列的宏来声明的,如对设备的使用 DEVICE_ATTR ,对总线使用 BUS_ATTR ,对驱动使用 DRIVER_ATTR ,对类别(class ...
- 操作系统 - 死锁(Deadlock)的概述、条件、对策
资源 可抢占资源(preemptable resource)可以从拥有它的进程中抢占而不会产生任何副作用,存储器就是一类可抢占的资源.可抢占资源有时有潜在的死锁危险,通常可以通过在进程之间重新分配资源 ...
