Android之淘宝商品列表长按遮罩效果
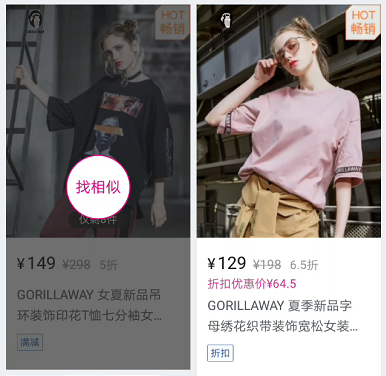
先来看看淘宝、唯品会长按商品的效果,以及简单Demo的效果:



首先分析一下场景:
- 长按条目时,弹出遮罩的效果遮挡在原来的条目布局上;
- 页面滑动或点击其他的条目,上一个正在遮罩的条目遮罩消失。
- 长按其他条目时,上一个遮罩的条目撤销遮罩,当前长按的显示遮罩;
- 条目添加遮罩的时添加动画;
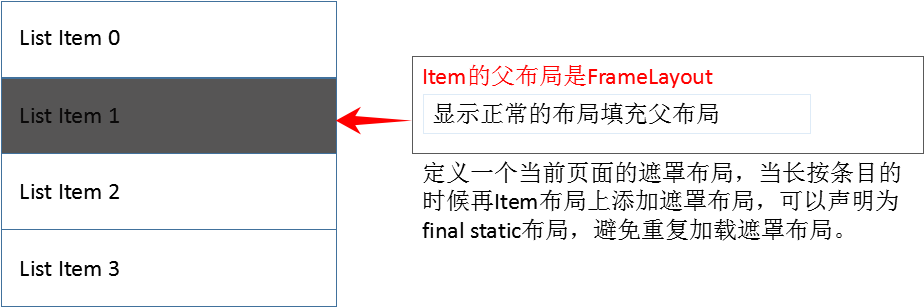
1. 遮罩的效果,我们会很容易的想到Android布局控件FrameLayout布局,是基于叠加在上方的布局。所以在列表条目布局的时候,可以使用FrameLayout布局,在长按列表条目时,用条目的根布局添加一个遮罩的布局,就达到我们想要的效果了。

2. 记录当前长按的根布局,如果点击或长按其他的列表条目,亦或滑动页面(添加活动监听)时,就取消之前长按的条目遮罩,从条目根布局中删除遮罩布局就OK了;
3. 可以利用View动画或属性动画,在添加遮罩布局时显示动画;
接下来, 来撸一下代码吧:
1. 首先,先定义一下遮罩的布局,根据需求自定义View
/***
* 长按条目遮罩界面
*/
public class ItemMaskLayout extends LinearLayout { public ItemMaskLayout(Context context) {
this(context, null);
} public ItemMaskLayout(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
} public ItemMaskLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
LayoutInflater.from(context).inflate(R.layout.layout_product_list_item_mask, this, true); findViewById(R.id.tv_find_same).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mItemMaskClickListener != null) {
mItemMaskClickListener.findTheSame();
}
}
}); findViewById(R.id.tv_collection).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mItemMaskClickListener != null) {
mItemMaskClickListener.collection();
}
}
});
} public ItemMaskClickListener mItemMaskClickListener; public void setMaskItemClickListener(ItemMaskClickListener listener) {
this.mItemMaskClickListener = listener;
} //提供遮罩中按钮点击操作接口 自定义
public interface ItemMaskClickListener {
void findTheSame();
void collection();
}
}
2. 封装一个帮助类,主要是根据该类的成员变量根据长按的条目指向列表Item的布局,然后为条目添加遮罩的效果;
/**
* 长按条目添加遮罩操作帮助类
*/
public class ItemLongClickMaskHelper { private FrameLayout mRootFrameLayout;
private ItemMaskLayout mMaskItemLayout;
private Context mContext;
private ScaleAnimation anim;
private String productId; public ItemLongClickMaskHelper(Context context){
this.mContext = context;
mMaskItemLayout = new ItemMaskLayout(mContext);
anim = new ScaleAnimation(
0f, 1.0f, 1.0f, 1.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f
);
anim.setDuration(300);
mMaskItemLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismissItemMaskLayout();
}
}); mMaskItemLayout.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
dismissItemMaskLayout();
return true;
}
}); mMaskItemLayout.setMaskItemClickListener(new ItemMaskLayout.ItemMaskClickListener() {
@Override
public void findTheSame() {
ToastUtil.showCustomToast("找相似 " + productId);
} @Override
public void collection() {
ToastUtil.showCustomToast("收藏 " + productId);
}
});
} public ItemLongClickMaskHelper setRootFrameLayout(FrameLayout frameLayout, String fundId){
if (mRootFrameLayout != null){
mRootFrameLayout.removeView(mMaskItemLayout);
}
mRootFrameLayout = frameLayout;
this.productId = fundId;
mRootFrameLayout.addView(mMaskItemLayout);
mMaskItemLayout.startAnimation(anim);
return this;
} public ItemLongClickMaskHelper setMaskItemListener(ItemMaskLayout.ItemMaskClickListener listener){
this.mMaskItemLayout.setMaskItemClickListener(listener);
return this;
} /**
* 遮罩消失
*/
public void dismissItemMaskLayout(){
if (mRootFrameLayout != null){
mRootFrameLayout.removeView(mMaskItemLayout);
}
}
}
3.注意在滑动RecyclerView列表的时候,监听滑动,撤销遮罩,直接定义RecyclerView的子类,添加滑动监听回调;
public class TouchCallbackRecyclerView extends RecyclerView {
public TouchCallbackRecyclerView(Context context) {
super(context);
}
public TouchCallbackRecyclerView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public TouchCallbackRecyclerView(Context context, @Nullable AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public interface ScrollCallback {
/**
* 滑动手指抬起事件
*
* @param diffY 抬起时相对于按下时的偏移量<br/>大于0:列表往下拉, 小于0: 列表往上拉
*/
void onTouchUp(float diffY);
}
private ScrollCallback mScrollCallback;
public void setScrollCallback(ScrollCallback callback) {
this.mScrollCallback = callback;
}
private float mDownY, mMovingY, mUpY;
private boolean isUp = false;
@SuppressWarnings("deprecation")
private static final float SLOP = ViewConfiguration.getTouchSlop();
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownY = ev.getY();
isUp = false;
break;
case MotionEvent.ACTION_MOVE:
mMovingY = ev.getY();
isUp = false;
break;
case MotionEvent.ACTION_UP:
mUpY = ev.getY();
isUp = true;
break;
}
if (isUp && mScrollCallback != null && Math.abs(mUpY - mDownY) > SLOP) {
mScrollCallback.onTouchUp(mMovingY - mDownY);
}
return super.dispatchTouchEvent(ev);
}
}
以上就是主要的代码实现部分,灵活地扩展应用ItemLongClickMaskHelper基本就能实现类似淘宝长按遮罩效果了。
源码地址:https://github.com/denluoyia/ItemLongClickMaskDemo
Android之淘宝商品列表长按遮罩效果的更多相关文章
- iOS 相似淘宝商品详情查看翻页效果的实现
基本思路: 1.设置一个 UIScrollView 作为视图底层,而且设置分页为两页 2.然后在第一个分页上加入一个 UITableView 而且设置表格可以上提载入(上拉操作即为让视图滚动到下一页) ...
- 【原创smarty仿淘宝商品图片轮播+放大镜效果】
1.去掉图片集字段,字符串的多余字符 $goods_pic_display=$row[DISPLAY];$goods_pic_display1=str_replace('"', '', $g ...
- Selenium+Chrome/phantomJS模拟浏览器爬取淘宝商品信息
#使用selenium+Carome/phantomJS模拟浏览器爬取淘宝商品信息 # 思路: # 第一步:利用selenium驱动浏览器,搜索商品信息,得到商品列表 # 第二步:分析商品页数,驱动浏 ...
- python3编写网络爬虫16-使用selenium 爬取淘宝商品信息
一.使用selenium 模拟浏览器操作爬取淘宝商品信息 之前我们已经成功尝试分析Ajax来抓取相关数据,但是并不是所有页面都可以通过分析Ajax来完成抓取.比如,淘宝,它的整个页面数据确实也是通过A ...
- python爬虫学习(三):使用re库爬取"淘宝商品",并把结果写进txt文件
第二个例子是使用requests库+re库爬取淘宝搜索商品页面的商品信息 (1)分析网页源码 打开淘宝,输入关键字“python”,然后搜索,显示如下搜索结果 从url连接中可以得到搜索商品的关键字是 ...
- Python爬虫之定时抢购淘宝商品
Python爬虫之定时抢购淘宝商品 import time from selenium import webdriver import datetime class Spider: def __ini ...
- python 获取淘宝商品信息
python cookie 获取淘宝商品信息 # //get_goods_from_taobao import requests import re import xlsxwriter cok='' ...
- 3.使用Selenium模拟浏览器抓取淘宝商品美食信息
# 使用selenium+phantomJS模拟浏览器爬取淘宝商品信息 # 思路: # 第一步:利用selenium驱动浏览器,搜索商品信息,得到商品列表 # 第二步:分析商品页数,驱动浏览器翻页,并 ...
- 爬取淘宝商品信息,放到html页面展示
爬取淘宝商品信息 import pymysql import requests import re def getHTMLText(url): kv = {'cookie':'thw=cn; hng= ...
随机推荐
- Android进阶(九)APP编程感想
从初识Android到现在,在不断做APP(二维码.条形码扫描,彩票购买,火车票余票查询)的过程中,自己学会了很多东西.找时间整理了一下,总结如下: 其中,对于前两个APP,自己都是在他人已完成的基础 ...
- UNIX环境高级编程——文件和目录
一.获取文件/目录的属性信息 int stat(const char *path, struct stat *buf); int fstat(int fd, struct stat *buf); in ...
- Socket编程实践(6) --TCP服务端注意事项
僵尸进程处理 1)通过忽略SIGCHLD信号,避免僵尸进程 在server端代码中添加 signal(SIGCHLD, SIG_IGN); 2)通过wait/waitpid方法,解决僵尸进程 sign ...
- SMEM介绍
SMEM :shared memory,是高通平台各子系统共享信息的一种机制,通过SMEM机制,PBL可以将信息传递给SBL1,SBL1可以将信息传递给RPM.LK.下面分析一个SMEM信息传递的具体 ...
- 小强的HTML5移动开发之路(7)——坦克大战游戏1
来自:http://blog.csdn.net/dawanganban/article/details/17693145 上一篇中我们介绍了关于Canvas的基础知识,用Canvas绘制各种图形和图片 ...
- cuda中模板的使用
模板是C++的一个重要特征,它可以让我们简化代码,同时使代码更整洁.CUDA中也支持模板,这给我们编写cuda程序带来了方便.不过cuda4.0之前和之后使用模板的方法不一样,这给我们带来了少许困难. ...
- Dynamics Crm2011 Removes an option from an Option Set control
应用场景:OptionSet中有N个option值,特定的条件下需要去除某些option的显示,例如在某个条件下我要红框中的两个option不显示 var purchasetype= Xrm.Page ...
- 算法面试题-leetcode学习之旅(二)
题目: Given a non-negative integer num, repeatedly add all its digits until the result has only one di ...
- 漫谈程序员(十八)windows中的命令subst
漫谈程序员(十八)windows中的命令subst 用法格式 一.subst [盘符] [路径] 将指定的路径替代盘符,该路径将作为驱动器使用 二.subst /d 解除替代 三.不加任何参数键入 ...
- android采用SurfaceView实现文字滚动效果
前言 为了实现文字的滚动效果,之前也重写了TextView效果都不太好,后来对SurfaceView进行完善. 声明 欢迎转载,但请保留文章原始出处:) 小崔博客:http://blog.c ...
