display的属性值测试
由于在学习CSS的display的属性值只针对block、inline、inline-block和flex进行过了解,并且自己观察得知列表中li的display属性是list-item,而想要触发BFC可以将容器类型定义为table-cell、tabble-caption和inline-block,所以本文将基于自己的测试和资料对display的属性值进行了解。首先创建一个ul>li>p的嵌套结构,并在元素对应位置添加名称的元素内容,如下:
<ul>ul
<li>li
<p>p</p>
</li>
</ul>
为方便观察和判断,设置颜色和宽高如下:
ul{
width: 300px;
height: 300px;
background: yellowgreen;
}
li{
width: 200px;
height: 200px;
background: greenyellow;
}
p{
width: 100px;
height: 100px;
background: aquamarine;
}
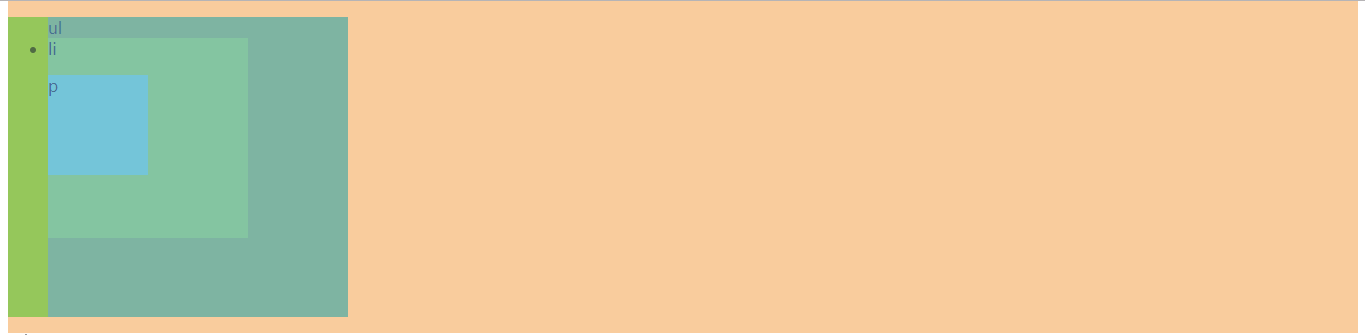
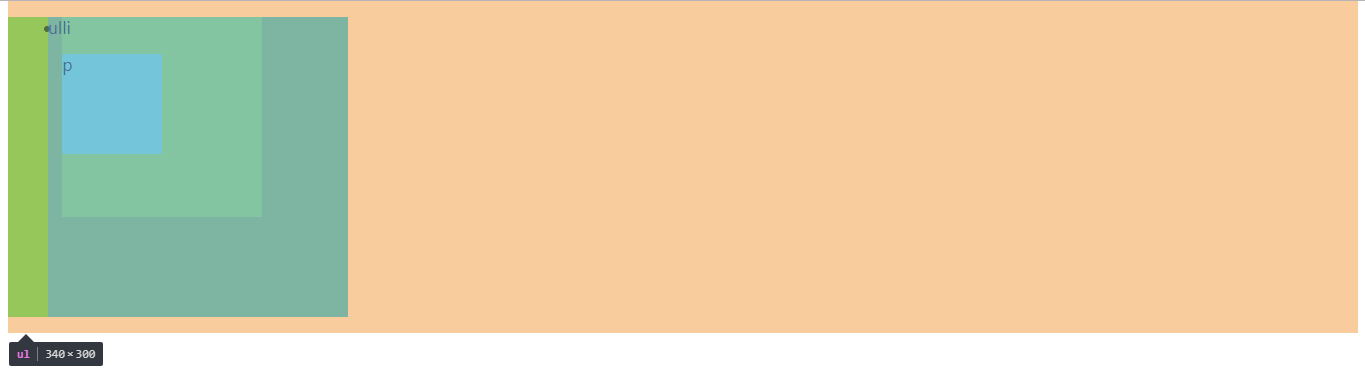
在浏览器中查看,ul和p都是block元素,li是list-item元素,文字排列方式如下:

上图为查看ul盒模型时的展现形式。可以看出块级元素和列表元素都是独占一行,并且对宽高和边距敏感,这里p上下有着默认的外边距,所以p和li上部没有贴紧,并且可以看出list-item的默认样式是显示在li的border之外。前面的部分是ul的padding-left,所有的元素的内容都显示在content的区域,也就是图中有蓝色覆盖的一层。
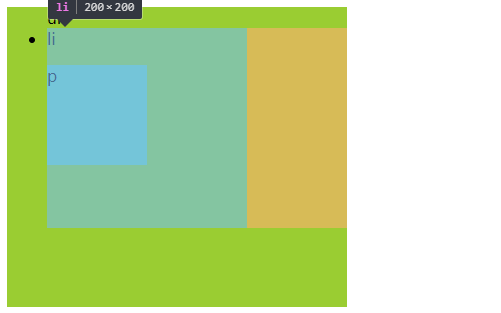
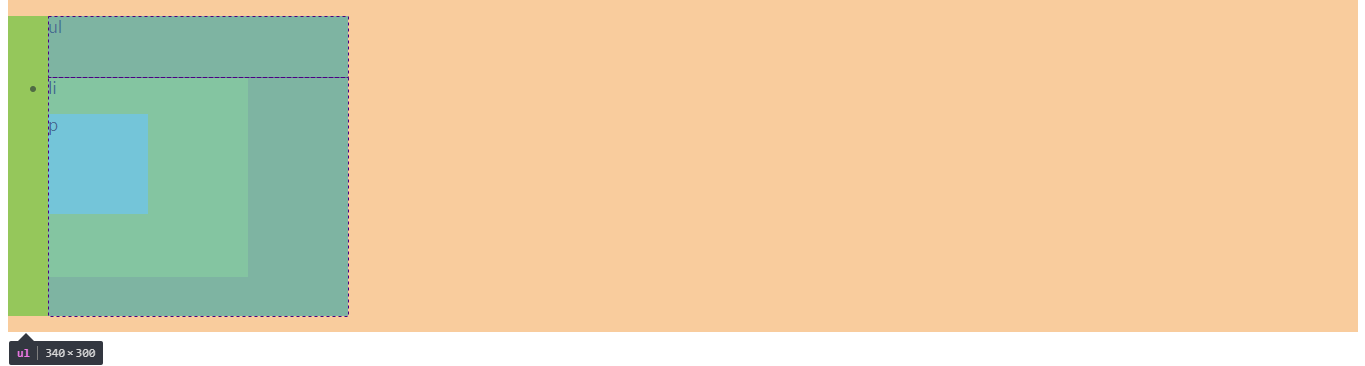
下图为li的盒模型图片:

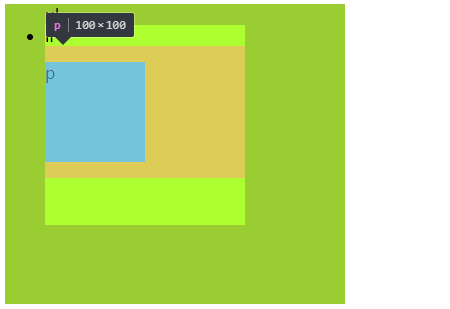
下图为p的盒模型图片:

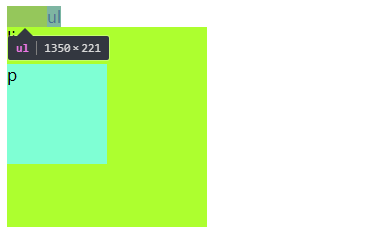
这样便于下面变换样式的比较。首先对ul设置为inline,结果如图所示:

ul的宽度和高度显示仍然是按照li和p的内容来计算的,但是其盒模型只有本身的content和padding-left,将其设置为inline元素后,元素的大小只包括内容本身的大小,设置的宽高将会失效,但是任然可以使用padding和margin来调整元素位置。如果一个行内元素内部有块级元素,这样本身是不允许的,但是浏览器显示时会按照元素的特性(行内元素的特性)进行渲染,但是行内元素的宽高应包含内部块级元素。这里对li和p设置为inline也是类似的效果,就不再测试了。
对ul设置inlin-block元素:

inline-block行内块元素,具有行内元素的排列方式,可以进行块级元素的设定,如宽高等。
对ul设置为flex属性,ul的子元素会默认进行同等的缩放排列成一行,并与ul的顶部对齐,通过设置其余属性可以用来进行弹性布局。li会在ul的内容后面紧贴这进行排列,此时li的margin为0,对于后代元素p没有影响。

在浏览器行内样式测试功能中发现flow-root属性,测试该功能先将ul的宽高注释,并且将li设置左浮动,此时应满足自己浮动,父级塌陷,鉴于ul中具有元素内容,情况如下:
 如果将ul的display属性设置为flow-root,结果如下:
如果将ul的display属性设置为flow-root,结果如下:

此处的表现效果与对ul设置overflow: hidden; 具有同样的结果,ul的高度被找回,并且恢复为我们本身想要显示的效果。实际上,对于flow-root的介绍为The element generates a block container box, and lays out its contents using flow layout. It always establishes a new block formatting context for its contents. [CSS2] 意思就是设置该属性后总是会建立BFC,使元素为流动布局的块级内容块。
对ul再次设置宽高并清除li的浮动,对ul设置grid,grid布局是指网格布局,结果如下:

可以看到图中的网格线将“ul”和li分为两部分,并且两部分有着相关性,即内容下部的间距相等,所以对li的位置进行了调整。grid布局具有响应式,通过具体的属性设置能够达到想要的布局结果。
对于inherit和initial分别是指继承和初始的意思,对ul设置后分别表现出块级(继承父元素body)和行内元素的显示结果。设置为none时不显示该元素,包括元素内的其余元素。
设置display为table时(ul顶部默认的),就是采用table表格来对元素进行布局,关联较多,详情参考“http://www.cnblogs.com/haoqipeng/p/5309491.html”,里面有table属性值的使用方法,这里不再测试。
另外还有inline-flex、inline-table、inline-grid,他们与flex、table、grid的关系就像是inline-block与block的区别。(设置为inline-** 后,元素顶部设置的body的margin均会还原出来)
对于display各种值的使用肯定会更加复杂,配合其余的CSS属性,可能会有多种达到目的的布局方式,如何从中选出结构合理,兼容性强,便于修改和阅读的布局方式才是难点,只有清楚、熟练的掌握各种布局方式及其特性,才能更加准确的把握不同布局方式导致的差异,择优选择。
display的属性值测试的更多相关文章
- css3中的zoom元素属性值测试
在样式表里头看到zoom:1的设置,很是好奇就去找了一些资料发现关于这个的讲述还是比较少. 理论知识 语法: zoom:normal | <number> | <percentage ...
- display属性值
display属性值:none 此元素不会被显示. block 此元素将显示为块级元素,此元素前后会带有换行符. inline 默认.此元素会被显示为内联元素,元素前后没有换行符. inline-bl ...
- 控制span的width属性及display属性值的选择
给span设置width样式,会发现并没有改变它的宽度,但有时候我们需要给它设置固定的宽度,那么就可以设置它的display样式,改变span的显示模式就好了. span默认显示模式是inline,无 ...
- CSS display的几个常用的属性值,inline , block, inline-block
1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行 ...
- 用jquery的.val() 给具有style="display:none;" 属性的标签写值的问题。
今天写项目, 碰到奇怪现象, 用jquery的val()函数怎么都无法给标签赋值,而我确定是否赋值是通过浏览器控制台来看的.其实这种方式不准确,因为具有 style="display:non ...
- <display:column>属性解释
参考官方网站:http://www.displaytag.org/1.2/displaytag/tagreference.html 所有属性: autolink,class,comparator,de ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- 同一容器中a标签比较多的情况下通过title属性值隐藏
同一容器中a标签比较多的情况下如何通过title属性值控制a标签的隐藏或显示 最近项目中遇到一个IE兼容性问题,网站需要在底部footer添加"站长统计"代码,容器中动态添加很多a ...
- ASP.NET MVC中实现属性和属性值的组合,即笛卡尔乘积02, 在界面实现
在"ASP.NET MVC中实现属性和属性值的组合,即笛卡尔乘积01, 在控制台实现"中,在控制台应用程序中实现了属性值的笛卡尔乘积.本篇在界面中实现.需要实现的大致如下: 在界面 ...
随机推荐
- 详解ebs接口之客户配置文件导入(二)
------------------------------------ -- 1a. Setup the Org_id ------------------------------------ ex ...
- Java 开源Wiki:XWiki
XWiki是一个由Java编写的基于LGPL协议发布的开源wiki和应用平台.之前只接触过MediaWiki,但是MediaWiki是用PHP写的,一直想找找看有没有熟悉的JAVA语言的Wiki系统. ...
- AngularJS进阶(四)ANGULAR.JS实现下拉菜单单选
ANGULAR.JS: NG-SELECT AND NG-OPTIONS PS:其实看英文文档比看中文文档更容易理解,前提是你的英语基础还可以.英文文档对于知识点讲述简明扼要,通俗易懂,而有些中文文档 ...
- Android高级控件(一)——ListView绑定CheckBox实现全选,增加和删除等功能
Android高级控件(一)--ListView绑定CheckBox实现全选,增加和删除等功能 这个控件还是挺复杂的,也是项目中应该算是比较常用的了,所以写了一个小Demo来讲讲,主要是自定义adap ...
- 2014年终开发感悟(Tamic)
接触Anroid已经一年过了,眼看就要2015年的到来,但是在这不长不短的时间以来,虽然没给IT圈贡献过什么大的开源项目,但是自己也一直在坚持着自己的爱好,也在不断的更新着自己博客,有 一次项目中偶 ...
- Android高效率编码-第三方SDK详解系列(一)——百度地图,绘制,覆盖物,导航,定位,细腻分解!
Android高效率编码-第三方SDK详解系列(一)--百度地图,绘制,覆盖物,导航,定位,细腻分解! 这是一个系列,但是我也不确定具体会更新多少期,最近很忙,主要还是效率的问题,所以一些有效的东西还 ...
- 使用schemaExport自动生成表结构
一.Hibernate原生状态 ? 1 2 3 4 5 Configuration cfg = new Configuration().configure(); SchemaExport expo ...
- LeetCode之旅(20)-Power of Three
题目: Given an integer, write a function to determine if it is a power of three. Follow up: Could you ...
- ruby通过telnet读取互联网时间
在前面的博文ntp服务器也谈逆向工程中,本猫曾经武断的认为telnet是无法连接到ntp服务器的.因为当时是这样连接的: telnet time.nist.gov 123,端口号123是在/etc/s ...
- day08_Servlet学习笔记
============================================================ 一.什么是Servlet?(非常非常重要) servlet 是运行在 Web ...
