Iconfont 在HTML中的使用
一、准备阶段:
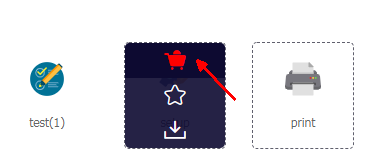
a.进入阿里巴巴矢量图标库www.iconfont.cn挑选所需的图标,加入购物车

b.点击网页中的购物车下载代码

二、3种方法实现 Iconfont 的HTML显示
Unicode 引用
Unicode 是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持 IE6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式
使用步骤如下:
第一步:在CSS代码块或CSS文件中使用 @font-face 声明字体@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}第三步:挑选相应图标并获取字体编码,应用于页面

<span class="iconfont"></span>
完整代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff2') format('woff2'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg');
} .iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head> <body>
<span class="iconfont"></span>
</body> </html>注意:CSS代码块中的 @font-face 内的 src: url('iconfont.eot'); 中的 url 即为之前准备阶段下载的源码文件夹下的对应文件,此处的完整代码的文件路径与 iconfont.eot 在同一目录下,若相应文件不在同一目录下请修改url参数。
实现效果:
2.font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
- 兼容性良好,支持 IE8+,及所有现代浏览器。
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:第一步:引入项目下面生成的 fontclass 代码(即为准备阶段下载的代码文件中的iconfont.css文件)重要!!!:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:

<span class="iconfont icon-setup"></span>
3.Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
- 第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
- 第一步:引入项目下面生成的 symbol 代码:
- 第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
- 第二步:加入通用 CSS 代码(引入一次就行):
第三步:挑选相应图标并获取类名,应用于页面:

<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-setup"></use>
</svg>
三、效果展示
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/iconfont-style.css" />
</head>
<body>
<a class="btn btn-lg btn-primary"><i class="icon icon-info"></i> More About</a>
</body>
</html>
iconfont-style.css
@font-face {
font-family: 'iconfont';
src:url('../fonts/iconfont.eot?-8vg322');
src:url('../fonts/iconfont.eot?#iefix-8vg322') format('embedded-opentype'),
url('../fonts/iconfont.woff?-8vg322') format('woff'),
url('../fonts/iconfont.ttf?-8vg322') format('truetype'),
url('../fonts/iconfont.svg?-8vg322#iconfont') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'iconfont';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height:;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-user-female:before {
content: "\e106";
}
.icon-user-follow:before {
content: "\e064";
}
.icon-user-following:before {
content: "\e065";
}
更多定义的icon此处省略........
引用的 fonts 目录下的文件:

效果图:

更多精彩的效果图展示:



Iconfont 在HTML中的使用的更多相关文章
- iconfont 在项目中的简单使用
font-class引用 font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题. 与unicode使用方式相比,具有如下特点: 兼容性良好,支持 ...
- ICONFONT在APP中的使用
阿里IconFont平台 http://www.iconfont.cn/ 这里是阿里巴巴UED部门开发的IconFont平台,眼下阿里系的重量级产品都在使用,里面有非常多资源可供使用. 这里说说怎样在 ...
- 使用iconfont管理项目中的字体图标
先来说说字体图标的好处: 很容易任意地缩放: 很容易地改变颜色: 很容易地产生阴影: 可以拥有透明效果: 一般来说,有先进的浏览器支持: 可以使用CSS来装饰(可以得到CSS很好支持): 可以快速转化 ...
- Vue.js项目中使用iconfont冲突问题解决
在开发前端项目中,字体图标变得越来越常用.一方面因为它比图片使用起来方便,可以像字体一样修改大小和颜色:另一方面是因为它可以减少请求数量,优化前端性能. iconfont的使用方法很简单,主要由三种引 ...
- 【转】Android应用开发之PNG、IconFont、SVG图标资源优化详解
1 背景 最近因为一些个人私事导致好久没写博客了,多事之年总算要过去了,突然没了动力,所以赶紧先拿个最近项目中重构的一个小知识点充下数,老题重谈. 在我们App开发中大家可能都会有过如下痛疾(程序员和 ...
- 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- vue 引入iconfont字体库
1.登录官网 https://www.iconfont.cn/ 2.选择所需要的图标加入图库 新建项目 选择fontClass 并下载到本地 目录如下 3.项目 assets目录下 新建 ico ...
- 如何引入iconfont图标与Element-UI组件
一.iconfont图标 iconfont方便又好用,介绍一下如何在vue项目中引入iconfont 1.进入iconfont官网 www.iconfont.cn 2.登录自己账户 3.选择图标后下载 ...
随机推荐
- ELK 架构之 Elasticsearch 和 Kibana 安装配置
阅读目录: 1. ELK Stack 简介 2. 环境准备 3. 安装 Elasticsearch 4. 安装 Kibana 5. Kibana 使用 6. Elasticsearch 命令 最近在开 ...
- java读取.properties配置文件的几种方法
读取.properties配置文件在实际的开发中使用的很多,总结了一下,有以下几种方法(仅仅是我知道的):一.通过jdk提供的java.util.Properties类.此类继承自java.util. ...
- [ SSH框架 ] Spring框架学习之二(Bean的管理和AOP思想)
一.Spring的Bean管理(注解方式) 1.1 什么是注解 要使用注解方式实现Spring的Bean管理,首先要明白什么是注解.通俗地讲,注解就是代码里的特殊标记,使用注解可以完成相应功能. 注解 ...
- posix,perl正则表达式区别
1.正则表达式(Regular Expression,缩写为regexp,regex或regxp),又称正规表达式.正规表示式或常规表达式或正规化表示法或正规表示法,是指一个用来描述或者匹配一系列符合 ...
- 20.QT-Qpixmap实现图片鼠标缩放,鼠标拖动示例(详解)
通过 QPainter 绘画实现,以本地图片985*740为例 如下图所示: 效果如下所示: 实现原理 主要通过以下函数实现: , ); //平铺显示pixmap //x y w h :表示绘画区域 ...
- OAuth 2 开发人员指南
这是支持OAuth2.0的用户指南.对于OAuth1.0,一切都是不同的,所以看它的用户指南. 本用户指南分为两个部分,第一部分是OAuth2.0提供端(OAuth 2.0 Provider),第二部 ...
- 微信H5中静默登录及非静默登录的正确使用姿势
在微信中打开网页且需要调用微信登录接口时,微信官方给我们提供了两种登录调用方式:静默登录和非静默登录:但是官方文档中却没有说明在何种情况下使用静默登录,何种情况下使用非静默登录,所以在这里,我想将之前 ...
- ASP.NET三剑客 HttpApplication HttpModule HttpHandler 解析
我们都知道,ASP.Net运行时环境中处理请求是通过一系列对象来完成的,包含HttpApplication,HttpModule, HttpHandler.之所以将这三个对象称之为ASP.NET三剑客 ...
- name属性作用+使用$.post()取代name属性在提交表单信息中的作用
name的用途 1)主要是用于获取提交表单的某表单域信息, 作为可与服务器交互数据的HTML元素的服务器端的标示,比如input.select.textarea.框架元素(iframe.frame. ...
- Android base-adapter-helper 源码分析与扩展
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/44014941,本文出自:[张鸿洋的博客] 本篇博客是我加入Android 开源项 ...
