easyui datagrid 右边框被隐藏
问题前:
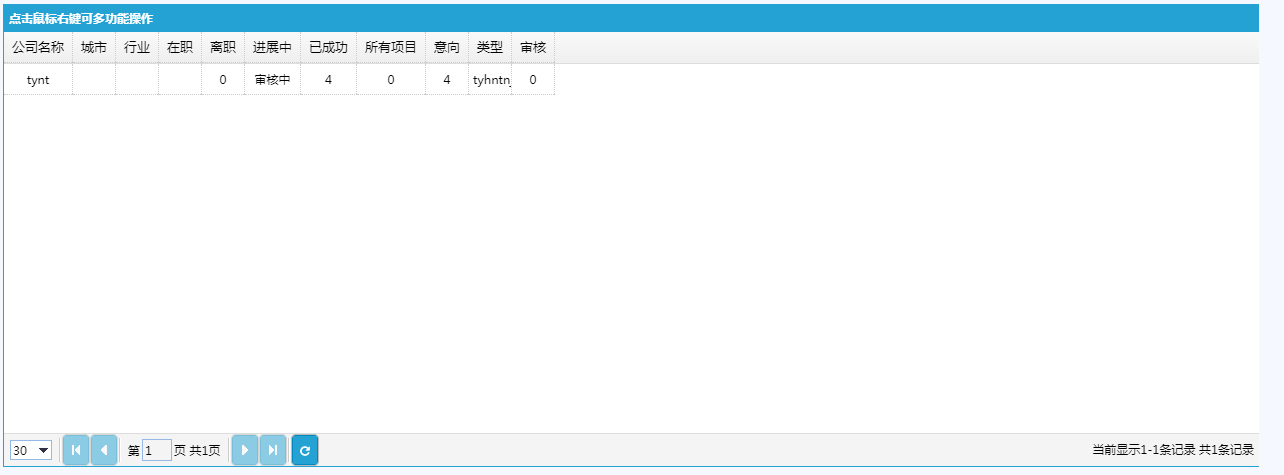
如下图:

解决思路: 待文档加载完成后再执行dategrid函数
$(function () {
$("#tt").datagrid({
//.......
});
})
如下图

easyui datagrid 右边框被隐藏的更多相关文章
- easyui datagrid 列显示和隐藏
//当查询IT基础设施的时候隐藏'STAFF_ID'.'ITSM_STAFF_ID' if($("input[name='currentstate']").val()==2){ $ ...
- 实现easyui datagrid在没有数据时显示相关提示内容
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示 本实例要实现如下图所示的效果: 本示例easyui版本为1 ...
- easyui datagrid 列隐藏和显示
easyui datagrid 列隐藏和显示 用js怎么控制列的显示和隐藏? 最佳答案 $('#grid').datagrid('hideColumn','列field');把hideColu ...
- js控制easyui datagrid列的显示和隐藏
easyui datagrid 列隐藏和显示 $('#grid').datagrid('hideColumn','列field'); //把hideColumn换成showColumn 即为显示列
- easyUI datagrid组件能否有display:none的隐藏效果
这个项目用了JQ easyUI datagrid 组件,我今天做了一个页面,页面有个div层,div里放了一个easyUI datagrid,页面初始化时div隐藏(display:none),通过点 ...
- easyui datagrid里的toobar按钮隐藏、显示、禁用等方式的实现
easyui datagrid里的toobar按钮隐藏.显示.禁用等方式的实现 //隐藏第一个按钮 $('div.datagrid-toolbar a').eq(0).hide(); //隐藏第一条分 ...
- Easyui datagrid 显示隐藏列
html: <div style="float: left; width: 1450px; height:auto; "> & ...
- easyui datagrid 表格动态隐藏部分列的展示
1.一套代码中,可能不同的项目情况都在用,但是可能不同的项目要求展示的datagrid列的内容并不一致,所以能够动态的显示部分datagrid列的内容. 即datagrid的中的某一列,这个项目要求显 ...
- 扩展jquery easyui datagrid编辑单元格
扩展jquery easyui datagrid编辑单元格 1.随便聊聊 这段时间由于工作上的业务需求,对jquery easyui比较感兴趣,根据比较浅薄的js知识,对jquery easyui中的 ...
随机推荐
- asp.net -mvc框架复习(10)-基于三层架构与MVC搭建项目框架
一.三种模式比较 1.MVC框架(适合大型项目) (1).V视图 (网页部分) (2).M模型 (业务逻辑+数据访问+实体类) (3).C控制器 (介于M和V之间,起到引导作用) 2.三层架构 (1) ...
- 【编程技巧】一些 NSArray 的基本操作代码例子
/*---------------------------切分数组------------------------------*/ //从字符串分割到数组- componentsSeparatedBy ...
- Build path contains duplicate entry
问题:Build path contains duplicate entry:''D:soft/Myeclipse 6.5/jre/lib/rt.jar' for project 'dataServi ...
- JavaScript ES6 Arrow Functions(箭头函数)
1. 介绍 第一眼看到ES6新增加的 arrow function 时,感觉非常像 lambda 表达式. 那么arrow function是干什么的呢?可以看作为匿名函数的简写方式. 如: var ...
- js随机生成验证码及其颜色
今天迎来了2018年第一场雪,这个美好的日子,总的写点什么纪念一下,在这里写了一个在js中使用Math.random()函数,随机生成四位数的验证码及其验证码换颜色. js代码如下: var arra ...
- hadoop - spark on yarn 集群搭建
一.环境准备 1. 机器: 3 台虚拟机 机器 角色 l-qta3.sp.beta.cn0 NameNode,ResourceManager,spark的master l-querydiff1.sp ...
- String.Format 格式化货币的小问题
今天在开发过程中,遇到一件让我觉得比较纳闷的事情:用String.Format 格式化充值金额的时候,我这样处理: String.Format("{0:C2}", dr[" ...
- css中 padding属性的数值赋予顺序为
4种可能的情况,举例说明:padding:10px; 四个内边距都是10pxpadding:5px 10px; 上下5px 左右10pxpadding:5px 10px 15px; 上5px 右10p ...
- R 调用 python
上一篇说了python使用 rpy2 调用 R,这里介绍R如何调用python.R的强项在于统计方面,尤其是专业的统计分析,统计检验以及作图功能十分强大,但是在通用性方面,就远不如Python了,比如 ...
- typedef如何显示变量类型名
dsa typedef unsigned long int NUM; typedef unsigned short int Data; //为已经存在的类型起一个别名 //1.定义一个变量 unsig ...
