Sublime Text、webstorm等编译器快速编写HTML/CSS代码的技巧
Sublime Text、webstorm等编译器,如果你从事Web前端开发的话,对这几款软件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:

一、快速编写HTML代码
1. 初始化
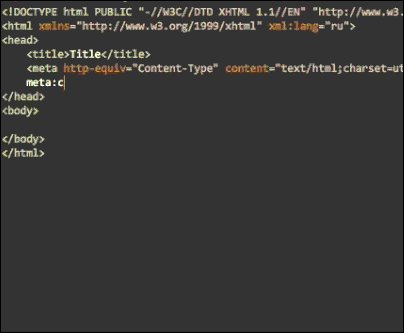
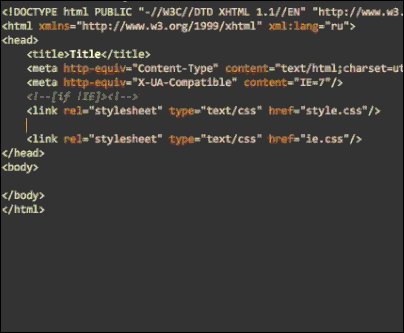
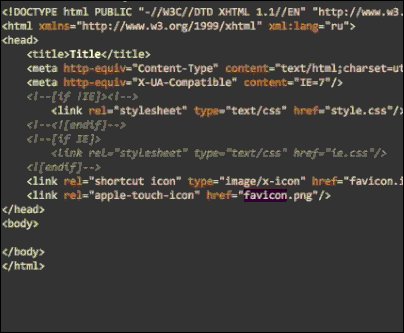
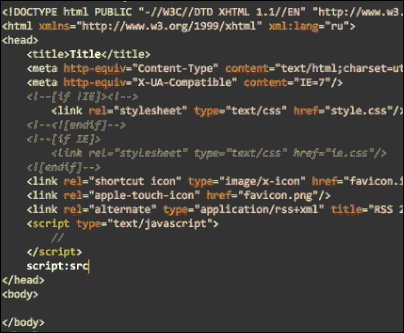
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型
- html:4s:用于HTML4严格文档类型
2. 轻松添加类、id、文本和属性
连续输入元素名称和ID,编译器会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
<p class="bar" id="foo"></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
<h1>foo</h1>
<a href="#"></a>

3. 嵌套
现在你只需要1行代码就可以实现标签的嵌套。
- >:子元素符号,表示嵌套的元素
- +:同级标签符号
- ^:可以使该符号前的标签提升一行
效果如下图所示:

4. 分组
你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>

5. 隐式标签
声明一个带类的标签,只需输入div.item,就会生成<div class="item"></div>。
在过去版本中,可以省略掉div,即输入.item即可生成<div
class="item"></div>。现在如果只输入.item,编译器会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li
class="item"></li>。

下面是所有的隐式标签名称:
- li:用于ul和ol中
- tr:用于table、tbody、thead和tfoot中
- td:用于tr中
- option:用于select和optgroup中
6. 定义多个元素
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
<ul>
<li></li>
<li></li>
<li></li>
</ul>

7. 定义多个带属性的元素
如果输入 ul>li.item$*3,将会生成如下代码:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>

二、CSS缩写
1. 值
比如要定义元素的宽度,只需输入w100,即可生成
width: 100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
height: 10%;
margin: 5em;
单位别名列表:
- p 表示%
- e 表示 em
- x 表示 ex
2. 附加属性
可能你之前已经了解了一些缩写,比如 @f,可以生成:
@font-face {
font-family:;
src:url();
}
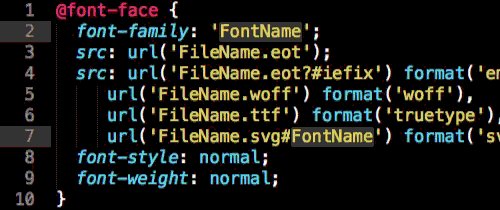
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}

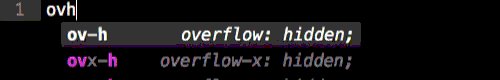
3. 模糊匹配
如果有些缩写你拿不准,编译器会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
overflow: hidden;

4. 供应商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
-webkit-transform: ;
-moz-transform: ;
transform: ;
前缀缩写如下:
- w 表示 -webkit-
- m 表示 -moz-
- s 表示 -ms-
- o 表示 -o-
5. 渐变
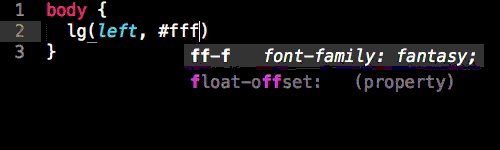
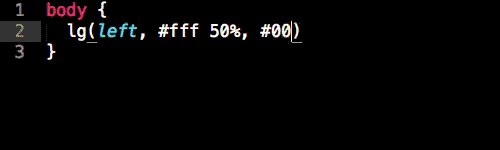
输入lg(left, #fff 50%, #000),会生成如下代码:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);

Sublime Text、webstorm等编译器快速编写HTML/CSS代码的技巧的更多相关文章
- Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧
<!DOCTYPE html> Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧--summer-rain博客园 xiayuhao 东风夜放花千树. 博 ...
- Sublime Text 3插件之Emmet:HTML/CSS代码快速编写神器
一.快速编写HTML代码 1. 初始化 HTML文档需要包含一些固定的标签,比如<html>.<head>.<body>等,现在你只需要1秒钟就可以输入这些标签. ...
- Zen Coding 快速编写HTML/CSS代码的实现
在本文中我们将展示一种新的使用仿CSS选择器的语法来快速开发HTML和CSS的方法.它由Sergey Chikuyonok开发. 你在写HTML代码(包括所有标签.属性.引用.大括号等)上花费多少时间 ...
- 快速编写HTML,CSS代码的有力工具Emmet插件
Emmet 是一个编辑器插件,它以一种简写的语法规则可用于快速编写html或css文档内容,它支持多种编辑器. 从官网:http://emmet.io/ 可下载各个编辑器的插件.notepad++ 插 ...
- Sublime Text 2/3 安装Emmet(Zencoding)以及常见使用,一种快速编写HTML/CSS代码的方法
原文链接http://blog.csdn.net/shirley254/article/details/52336744
- 转:Emmet:快速编写HTML,CSS代码的有力工具
http://www.cnblogs.com/xiazdong/p/3562179.html 试着用用
- 四、Emmet:快速编写HTML,CSS代码的有力工具
介绍 Emmet是一个插件,在IDE中安装该插件后即可使用该功能. HTML代码写起来虽简单,但是重复代码很多,Emmet能够存在一种HTML代码简写法(比较类似CSS的选择器写法),比如 div.c ...
- 哇 真的是一个好插件!!!Sublime Text编辑文件后快速刷新浏览器
http://9iphp.com/web/html/sublime-text-refresh-browser.html这篇博文咯 来源:[Tips]Sublime Text编辑文件后快速刷新浏览器 - ...
- Sublime text追踪函数插件:ctags 和php代码格式化
转自:http://blog.csdn.net/zm2714/article/details/8076077 这两天一直纠结两款编辑器——eclipse和sublime Text. eclipse的p ...
随机推荐
- 判断一个jquery对象是否为空
今天用jquery $获取一个jquery对象.$("#id") 然后用判断这个对象是否存在,id不存在的时候,判断这个是否存在, if($("#id")) 始 ...
- VS2008下QT开发环境搭建(转)
原博文地址:http://blog.csdn.net/sunnyboycao/article/details/6364444 VS2008集成QT4.7.2环境搭建 作者:jimmy 日期:2011- ...
- Caused by: com.mysql.jdbc.MysqlDataTruncation: Data truncation: Truncated incorrect DOUBLE value: 'L
1.错误描述 [ERROR:]2015-06-08 09:49:42,523 [异常拦截] org.hibernate.exception.DataException: error executing ...
- freemarker报错之七
1.错误描述 五月 30, 2014 11:33:57 下午 freemarker.log.JDK14LoggerFactory$JDK14Logger error 严重: Template proc ...
- MPEG2_TS流基本概念和数据结构
时对应network_PID,program_number等于其它值时对应program_map_PID. (3)PMT PMT数据结构如下: TS_program_map_section(){ ...
- Excel 转 vCard格式、CSV格式
Excel 转vCard格式(常用于Gmail, Yahoo, 163等).CSV格式(常用于Outlook, Foxmail等) 最近公司邮件通讯录需要更新,我就将原来的通讯录给删除了,准备重新导入 ...
- BZOJ 1079: [SCOI2008]着色方案(巧妙的dp)
BZOJ 1079: [SCOI2008]着色方案(巧妙的dp) 题意:有\(n\)个木块排成一行,从左到右依次编号为\(1\)~\(n\).你有\(k\)种颜色的油漆,其中第\(i\)种颜色的油漆足 ...
- 【BZOJ2154】Crash的数字表格(莫比乌斯反演)
[BZOJ2154]Crash的数字表格(莫比乌斯反演) 题面 BZOJ 简化题意: 给定\(n,m\) 求\[\sum_{i=1}^n\sum_{j=1}^mlcm(i,j)\] 题解 以下的一切都 ...
- 我的emacs考场配置
豪华配置(复制的神犇的,已膜改) (global-set-key [f9] 'compile-file) (global-set-key [f10] 'gud-gdb) (global-set-key ...
- java中获取项目在tomcat目录下的路径方法
HttpServletRequest request //获取的是ROOT项目在tomcat下的路径 方法1: String path = request.getSession().getServle ...
