salesforce lightning零基础学习(四) 事件(component events)简单介绍
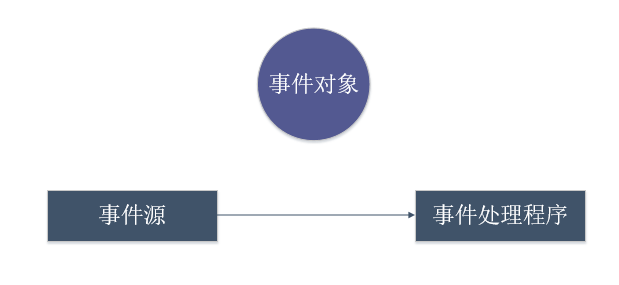
lightning component基于事件驱动模型来处理用户界面的交互。这种事件驱动模型和js的事件驱动模型也很相似,可以简单的理解成四部分:
1.事件源:产生事件的地方,可以是页面中的输入框,按钮等等;
2.事件: 点击,失去焦点,初始化等等;
3.事件对象:当在事件源触发某个事件的时候,一般会产生一个事件对象,记录着事件的事件源相关信息以及相关的事件信息;
4.事件处理程序(Event Handler):对当前的事件进行程序的处理或者函数。

接下来回到lightning中。在lightning component使用 handler方式作为事件处理程序绑定事件,用来当某些事件发生后,可以反馈到绑定到事件处理程序上。事件通过javascript controller层的action来触发执行。在事件触发以前,我们可以设置attribute值用来作为参数传递。
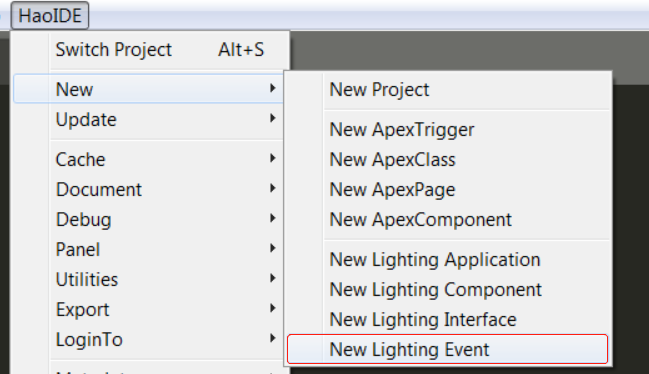
事件Events 通过aura:event来声明,声明后所在的位置为aura目录下,后缀名为.evt 如下图所示。


事件类型分成两类: component events 以及application events.官方推荐可以情况下尽量使用component events,后面的内容也是以component event进行说明,关于application events,感兴趣的可以自行查看文档。 event使用可以分成以下几步。
一. 创建自定义Event
自定义事件头部由aura:event作为开始, type可以为COMPONENT以及APPLICATION,type定义了当前的这个事件属于component event还是application event。
事件还可以添加多个aura:attribute,执行此事件前可以先对这些attribute赋值来传递参数数据。在js后台部分可以使用event.setParam('attributeName',attributeValue)方式对预装载的参数赋值。
我们简单声明一个component event,名称为 messageEvt,有一个attribute,名字是message,类型为String。
<aura:event type="COMPONENT">
<aura:attribute name="message" type="String"/>
</aura:event>
以下的二、三步均需要写在lightning component中,这里创建了一个lighnting component:MessageEventComponent.
二. 注册事件
创建完事件后需要在lightning component中进行注册以后才可以进行接下来的使用。使用aura:registerEvent标签进行注册事件。
aura:registerEvent有两个属性,一个是name,一个是type。name是任意起的,这个name需要和后面提到的aura:handler中的name一致。 type为你的namespace + ':' + 事件名称,这里为c:messageEvt。整体如下所示:
<aura:registerEvent name="componentEvent" type="c:messageEvt"/>
三. 设置事件的处理程序(handler)
当我们注册完事件以后,我们需要考虑当事件被触发以后,要做什么。所以这里我们需要配置一下事件的handler部分,当事件触发以后,我们让他去执行controller的某个方法去进行业务逻辑的操作。配置handler需要使用aura:handler标签,主要有几个属性:
name : 此属性用来定义handler句柄名称,此值需要和aura:registerEvent的name的值相同,这里是componentEvent;
event : 此属性用来绑定对应的component event,此值和aura:registerEvent的type的值相同,这里是c:messageEvt;
action : 此属性用来绑定当事件执行后需要调用的controller js的方法;
phase : 自定义事件可以分成两种phase,分别为Bubble和Capture,默认为Bubble。以后会对这两种区别进行说明;
value : 此属性用来定义监控的值,通常在自定义的事件中不会设置,此属性更多的会应用在 aura:handler name 为 'init' 以及'change'的情况。
<aura:component>
<aura:attribute name="messageAttribute" type="String" default="test"/>
<aura:registerEvent name="componentEvent" type="c:messageEvt"/>
<aura:handler name="init" value="{!this}" action="{!c.handlerInit}"/>
<aura:handler name="change" value="{!v.messageAttribute}" action="{!c.handlerMessageChange}"/>
<aura:handler name="componentEvent" event="c:messageEvt" action="{!c.handlerMessageEvt}" phase="bubble"/>
</aura:component>
四. 触发事件(Fire Event):触发事件需要写在controller.js中,这里是MessageEventComponentController.js
当controller/helper js 可以使用component.getEvent(eventName) 来获取事件的实例化变量(这里的eventName取得是registerEvent中的name值),通过setParam方法设置自定义事件中设置的aura:attribute,通过fire()方法触发事件,事件触发后,事件驱动模型会执行绑定的处理程序的handlerMessageEvt方法。
此处的demo为lightning component初始化会调用event handler 方法执行handlerMessageEvt函数,通过messageAttribute的变化从而执行change事件的句柄handlerMessageChange函数。
({
handlerInit : function(component, event, helper) {
console.log('execute init');
var messageEvent = component.getEvent('componentEvent');
messageEvent.setParam('message','testAfterUpdate');
messageEvent.fire();
},
handlerMessageChange : function(component,event,helper) {
console.log('execute change');
console.log('old value : ' + event.getParam('oldValue'));
console.log('current value : ' + event.getParam('value'));
},
handlerMessageEvt : function(component,event,helper) {
console.log(event.getParam('message'));
component.set('v.messageAttribute',event.getParam('message'));
}
})
结果展示
创建一个MessageEventApplication包含messageEventComponent用于结果展示
<aura:application>
<c:messageEventComponent/>
</aura:application>
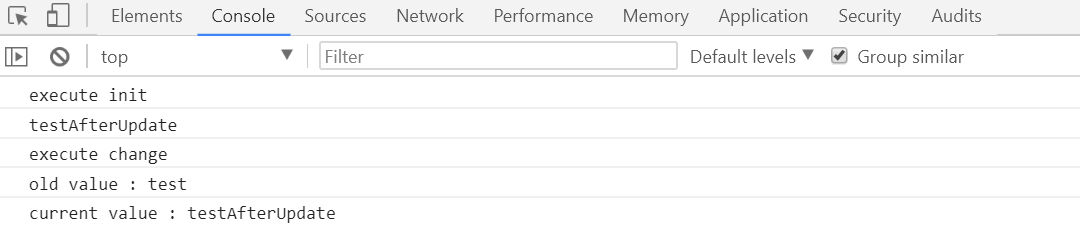
运行结果如下:通过运行结果可以看出来,初始化时会执行自定义事件,自定义事件对messageAttribute的改变会触发change标准事件。

总结:此篇只是简单的介绍lightning中自定义Component Event的实现步骤,至于自定义Event的两种phase以及生命周期等知识后期会深入介绍。篇中如果有错误的地方欢迎指正,有问题欢迎留言。
salesforce lightning零基础学习(四) 事件(component events)简单介绍的更多相关文章
- salesforce lightning零基础学习(五) 事件阶段(component events phase)
上一篇介绍了lightning component events的简单介绍.此篇针对上一篇进行深入,主要讲的内容为component event中的阶段(Phase). 一. 阶段(Phase)的概念 ...
- salesforce lightning零基础学习(十五) 公用组件之 获取表字段的Picklist(多语言)
此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) 我们在lightning中在前台会经常碰到获取pi ...
- salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容
本篇参考: https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader https://github.com/SheetJS/sheetjs ...
- salesforce lightning零基础学习(十四) Toast 浅入浅出
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:showToast/specification h ...
- salesforce lightning零基础学习(一) lightning简单介绍以及org开启lightning
lightning对于开发salesforce人员来说并不陌生,即使没有做过lightning开发,这个名字肯定也是耳熟能详.原来的博客基本都是基于classic基于配置以及开发,后期博客会以ligh ...
- salesforce lightning零基础学习(八) Aura Js 浅谈一: Component篇
我们在开发lightning的时候,常常会在controller.js中写 component.get('v.label'), component.set('v.label','xxValue'); ...
- salesforce lightning零基础学习(二) lightning 知识简单介绍----lightning事件驱动模型
看此篇博客前或者后,看一下trailhead可以加深印象以及理解的更好:https://trailhead.salesforce.com/modules/lex_dev_lc_basics 做过cla ...
- salesforce lightning零基础学习(十一) Aura框架下APP构造实现
前面的一些lightning文章讲述了aura的基础知识,aura封装的常用js以及aura下的事件处理.本篇通过官方的一个superbadge来实现一个single APP的实现. superbad ...
- salesforce lightning零基础学习(三) 表达式的!(绑定表达式)与 #(非绑定表达式)
在salesforce的classic中,我们使用{!expresion}在前台页面展示信息,在lightning中,上一篇我们也提及了,如果展示attribute的值,可以使用{!v.expresi ...
随机推荐
- TCP连接建立系列 — 服务端接收ACK段(二)
本文主要分析:三次握手中最后一个ACK段到达时,服务器端的处理路径. 内核版本:3.6 Author:zhangskd @ csdn blog 创建新sock 协议族相关的操作函数,我们要看的是TCP ...
- The 16th tip of DB Query Analyzer
The 16th tip of DB Query Analyzer ---- SQL Schedule will be executed even DBMS h ...
- iOS多线程篇:NSThread简单介绍和使用
一.什么是NSThread NSThread是基于线程使用,轻量级的多线程编程方法(相对GCD和NSOperation),一个NSThread对象代表一个线程, 需要手动管理线程的生命周期,处理线程同 ...
- 【45】java的封装剖析
类是构造对象的模板或蓝图. 封装的一些概念 从形式上看,封装不过是将数据和行为组合到一个包中,并对对象的使用者隐藏了数据的实现形式. 每个对象都包含实例域和方法.实例域的集合代表了一个集合的状态,通过 ...
- ANSI控制码的说明
例如: echo -ne "\33[32m" 可以将字符的显示颜色改为绿色 echo -ne "\33[3;1H" 可以将光标移到第3行第1列处 具体的摘抄一些 ...
- WebService学习--(四)调用第三方提供的webService服务
互联网上面有很多的免费webService服务,我们可以调用这些免费的WebService服务,将一些其他网站的内容信息集成到我们的Web应用中显示,下面就以获取天气预报数据和查询国内手机号码归属地为 ...
- for循环嵌套讲解:
1.for循环嵌套讲解: class ForForDemo { public static void main(String[] args) { //大圈套小圈思想: ...
- Math类的方法应用
class Mortgage { public static void main(String[]args) { double P=Double.parseDouble(args[0]); doubl ...
- WSL与Windows交互实践
1. WSL是什么 2. WSL新特性 3. WSL管理配置 4. WSL交互 5. 解决方案 * 5.1 使用别名 * 5.2 多复制一份 * 5.3 重定向 * 5.4 symlink 6 ...
- quicksort(java版)
相信大家都知道几种排序算法,比如说冒泡排序,选择排序,插入排序等等,这些个算法都不是很难,自己多多理解理解就能掌握了,而今天我们要谈的就是重头戏就是快速排序. 引用大牛的思想来对排序算法解释一下.(文 ...
