HSLA色相饱和透明度
H:Hue(色调),取值为:0 - 360。将色相值想成一个圆环中的度数,随着在圆环上移动,得到不同的颜色。
S:Saturation(饱和度),取值为:0.0% - 100.0%。数值越低(降低饱和度),颜色就会向灰色变化。
L:Lightness(亮度),取值为:0.0% - 100.0%。增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
A:Alpha透明度,取值0~1之间。

- HSLA色彩模式与HSL相同,只是在HSL模式上新增了Alpha透明度。
- 0和360在顶端相遇,意味着0和360均表示红色。
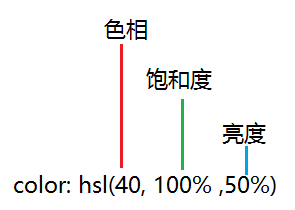
选择一个0到360之间的色相,并将饱和度设为100%,亮度设为50%,就会得到这种颜色最纯的形式。
li {list-style:none;margin:;padding:;width:200px;height:200px;float:left;}
.li1 {background:hsla(0,100%,50%,1);}
.li2 {background:hsla(60,100%,50%,1);}
.li3 {background:hsla(120,100%,50%,1);}
.li4 {background:hsla(180,100%,50%,1);}
.li5 {background:hsla(240,100%,50%,1);}
.li6 {background:hsla(300,100%,50%,1);}
.li7 {background:hsla(360,100%,50%,1);}
上面代码颜色效果如下:

HSLA色相饱和透明度的更多相关文章
- web前端基础知识
#HTML 什么是HTML,和他ML... 网页可以比作一个装修好了的,可以娶媳妇的房子. 房子分为:毛坯房,精装修 毛坯房的修建: 砖,瓦,水泥,石头,石子.... 精 ...
- 关于CSS3的代码总结(部分)
1. 构造样式表:selector{ Property:value; Property:value; } Selector是需要更改样式的元素,property为css属性的名称,value应用的哪种 ...
- Photoshop技能167个经典的Photoshop技巧大全
Photoshop技能167个经典的Photoshop技巧大全 学PS基础:Photoshop 技能167个 经典的Photoshop技巧大全,如果你是初级阶段的水平,熟读此文并掌握,马上进阶为中级 ...
- P图
照片名称:调出照片柔和的蓝黄色-简单方法,1.打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像 > 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打 ...
- H5C3--设置颜色的几种方式
设置颜色的方式: 关键字:red|blue 第一种:十六进制:#ffffff 第二种:rgb(红,绿,蓝): rgb(ffff00) rgba(红,绿,蓝,透明度) 第三种:hsl(色相,饱和度,明度 ...
- 你知道 react-color 的实现原理吗
一.前言 ReactColor 是一个优秀的 React 颜色选择器组件,官方给了多种布局供开发者选择. 笔者常用的主题为 Sketch,这种主题涵盖了颜色面板.推荐色块.RGB颜色输入等功能,比较完 ...
- CSS3的基础用法
CSS3的现状:1.浏览器支持程度差,需要添加私有前缀 2.移动端支持优于PC端 3.不断改进中 4.应用相对广泛 在CSS3中增加新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度.C ...
- PS:缝线颜色随着鞋帮颜色的改变发生改变.files
1.绘制逼真缝线 (1)新建两个图层,并且命名为“针眼”和“缝线”: (2)选择“铅笔”工具,像素为“2”: (3)在针孔图层上进行缝线路径描边,并双击图层,弹出“图层样式”窗口,选择“斜面与浮雕”- ...
- CSS 知识积累
一.关于定位 1.相对定位下,不需要设定块级元素的宽度,只需要设定高度,即可以使该块级元素自适应,如果内有固定高度子元素,可以不设高度.而且可以进行top left定位. 2.相对定位下,如果两个兄弟 ...
随机推荐
- warning: implicit declaration of function 'getMyfilename' [-Wimplicit-function-declaration]|
我在main后面定义了getMyfilename()函数,然后就报出这个warning. 在main前声明一下就好了.
- 检查Json格式工具
在线JSON校验格式化工具(Be JSON) 地址:http://www.bejson.com/
- CSS的应用下
样式继承: 就是父类的颜色如果变了,子类下的div(或者其他属性)会继承父类的. 参考代码: <!DOCTYPE html> <html lang="en"> ...
- mybatis源码解读(二)——构建Configuration对象
Configuration 对象保存了所有mybatis的配置信息,主要包括: ①. mybatis-configuration.xml 基础配置文件 ②. mapper.xml 映射器配置文件 1. ...
- Fiddler抓包使用教程-Android应用抓包
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/74439165 本文出自[赵彦军的博客] Fiddler 也可以支持对手机应用进行 ...
- cbp2make使用
codeblock中的cbp2make插件能自动生成makefile文件,这里介绍一下从安装到使用到的过程. 首先下载cbp2make,下载的包后缀名是.tar.gz.Linux里双击该下载文件,解压 ...
- C# 获取文件下载的各种方法
public class RemoteDownload { public static void DownLoad(string addressUrl,string localName) { //下载 ...
- 算法训练 2的次幂表示(蓝桥杯C++写法)
问题描述 任何一个正整数都可以用2进制表示,例如:137的2进制表示为10001001. 将这种2进制表示写成2的次幂的和的形式,令次幂高的排在前面,可得到如下表达式:137=2^7+2^3+2^0 ...
- HiJson(Json格式化工具)64位中文版下载 v2.1.2
链接:https://pan.baidu.com/s/15gMvig15iUjpqSX7nUZ-5Q 密码:8086
- ABP+AdminLTE+Bootstrap Table aspnetboilerplate 学习
http://www.cnblogs.com/anyushengcms/p/7325126.html https://github.com/aspnetboilerplate/aspnetboiler ...
