elementUI中table组件会出现空白部分
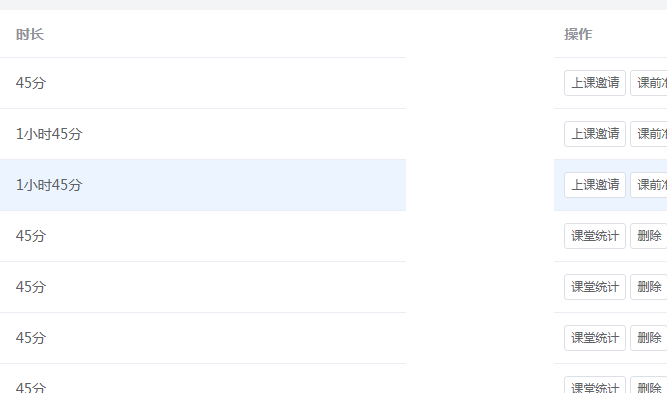
先上图:

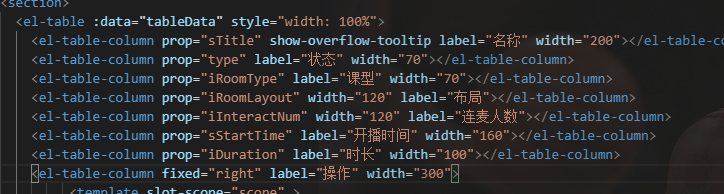
造成原因: width全部都写死了,(注释:不要全部都写死width,没写width的会自动分配宽度)

elementUI中table组件会出现空白部分的更多相关文章
- elementui中table组件表头和内容不对齐的问题
表头与内容没对齐 在样式里加入 .el-table th.gutter{ display: table-cell!important; } 终于舒服了
- 在 Element-UI 的 Table 组件上添加列拖拽效果
Element-UI 的 Table组件很强大,但是我们的需求更强大... 简单粗暴的来一发效果图: 一.数据驱动 传统的拖动效果,都是基于通过 mousedown.mousemove.mouseup ...
- 使用element-ui的table组件时,渲染为html格式
背景 今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别 原因 在 element-ui 中,table组件默 ...
- vue如何循环渲染element-ui中table内容
对于大多数前端开发者来说,vuejs+element-ui是开发后台管理系统过程中必不可少的技术框架.而后台管理系统中,最常见的形式就是表格和表单,以便用来增删改查. element-ui中table ...
- element-ui当中table组件的合并行和列的属性:span-method的用法
背景 最近基本上都是以Vue来构建项目,而UI框架也基本上都是使用的element-ui,所以里面组件用的也是越来越多,今天想记录的是非常非常小的一个属性的用法. Table组件 Table组件用了真 ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- 使用element-ui中table expand展开行控制显示隐藏
问题讲解:在使用vue版本的ElementUI中的table功能的时候还是遇到了一些问题,可以说饿了么团队在这个UI框架的文档撰写已经非常不错了,不过还是有一些方法乍一看让人摸不着头脑,有些table ...
- element-ui中table渲染的快速用法
element-ui中对table数据的渲染有一些模板式的操作,基本按照模板渲染数据即可 基本模板样式如下 <el-table :data="studentData.rows" ...
- 对element-ui的table组件的二次封装
首先,使用过element-ui的table组建的同学都知道,每次使用的时候表头字段都要一个一个的去写,写起来很麻烦,既不美观又浪费时间,基于以上原因,对table组件进行二次封装,使我们在使用的时候 ...
随机推荐
- C++ delegate的几种方法
https://stackoverflow.com/questions/9568150/what-is-a-c-delegate You have an incredible number of ch ...
- IntelliJ IDEA给Serializable类加上自动的serialVersionUID
如题 见下图 设置以后,点击类,按Alt + Enter 自动加入的代码如下图
- freenode configuration sasl authentication in weechat
转自:https://www.weechat.org/files/doc/stable/weechat_user.en.html#irc_sasl_authentication SASL authen ...
- 【C++】C++中assert和ENDEGU预处理语句
assert 断言语句是C++中的一种预处理宏语句,它能在程序运行时根据否定条件中断程序. C++中的assert()函数可以实现断言功能,在使用assert函数之前应该先引入<cassert& ...
- CentOS 6.5 x64下安装VMware tools
[root@CentOS6 /]# mount /dev/cdrom /mnt mount: block device /dev/sr0 is write-protected, mounting re ...
- 16.翻译系列:EF 6 Code -First中使用存储过程【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/entityframework6/code-first-insert-update-delete-stored ...
- 单表40G,不要吃惊,还能往里面插入数据,哈哈
单表40G,不要吃惊,还能往里面插入数据,哈哈 上图:
- 《数据结构-C语言版》(严蔚敏,吴伟民版)课本源码+习题集解析使用说明
<数据结构-C语言版>(严蔚敏,吴伟民版)课本源码+习题集解析使用说明 先附上文档归类目录: 课本源码合辑 链接☛☛☛ <数据结构>课本源码合辑 习题集全解析 链接☛☛☛ ...
- python之字符串操作方法
定义及特性: 以引号(单引号,双引号,三引号)包围且不能修改 a= ' \t aBcdE fgFijDlmNopq rSt uTwxy z 123 !@# \t ' 一.判断字符串,返回bool值:F ...
- 一次xxoo提权
数据库root权限.然并卵. 看了一下phpinfo得知是mysql 5.0 的 然后想要通过udf之类的提权一波,结果一执行sql语句就被狗拦截了. 然而数据库这条路是GG了 OS 名称: Micr ...
