drawRect中抗锯齿
在开始之前,我们需要创建一个DrawRectView

其初始代码为
//
// DrawRectView.h
// CGContextSetShouldAntialias
//
// Created by YouXianMing on 2017/8/30.
// Copyright © 2017年 TechCode. All rights reserved.
// #import <UIKit/UIKit.h> @interface DrawRectView : UIView @end
//
// DrawRectView.m
// CGContextSetShouldAntialias
//
// Created by YouXianMing on 2017/8/30.
// Copyright © 2017年 TechCode. All rights reserved.
// #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor];
self.layer.borderWidth = 0.5f;
self.layer.borderColor = [UIColor redColor].CGColor;
} return self;
} @end
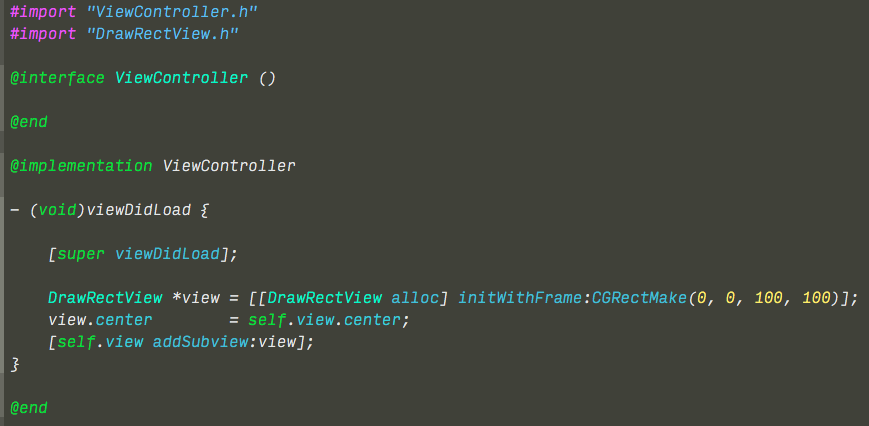
在ViewController中使用(尺寸为100x100并居中)

显示效果如下(用红色边框显示边界)

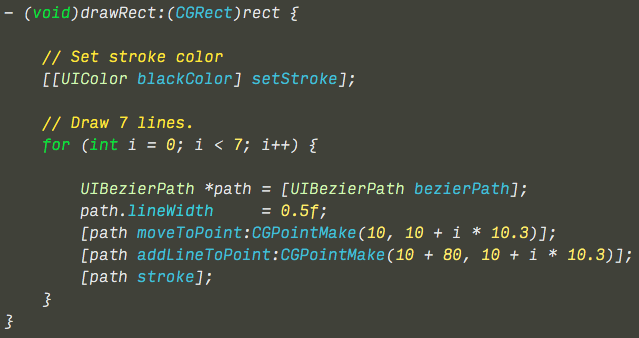
修改DrawRectView.m代码如下
//
// DrawRectView.m
// CGContextSetShouldAntialias
//
// Created by YouXianMing on 2017/8/30.
// Copyright © 2017年 TechCode. All rights reserved.
// #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor];
self.layer.borderWidth = 0.5f;
self.layer.borderColor = [UIColor redColor].CGColor;
} return self;
} - (void)drawRect:(CGRect)rect { // Set stroke color
[[UIColor blackColor] setStroke]; // Draw 7 lines.
for (int i = ; i < ; i++) { UIBezierPath *path = [UIBezierPath bezierPath];
path.lineWidth = 0.5f;
[path moveToPoint:CGPointMake(, + i * 10.3)];
[path addLineToPoint:CGPointMake( + , + i * 10.3)];
[path stroke];
}
} @end
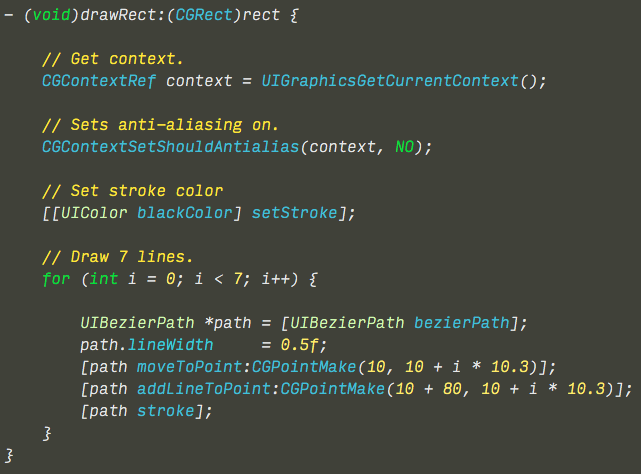
其实就添加了下面的绘图代码而已,绘制7条线条,每条线条的宽度为0.5

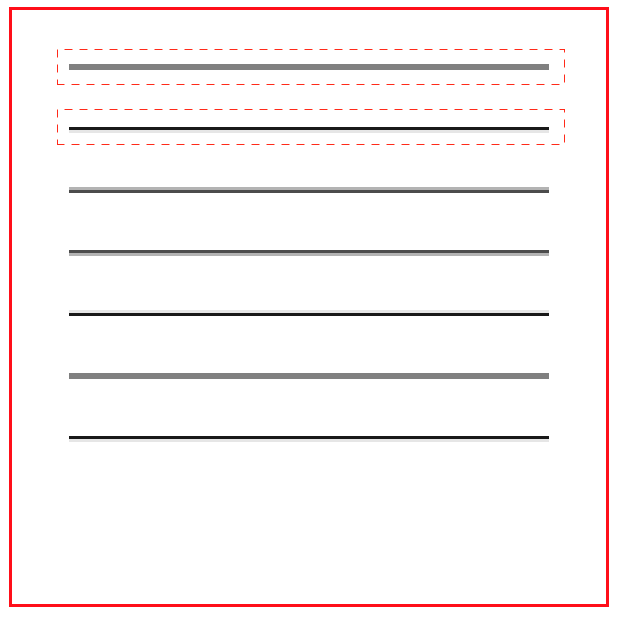
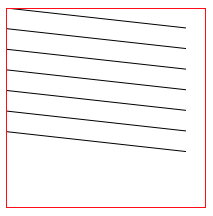
效果如下

将图片放大后会发现,线条的宽度并不一致,有的颜色深,有的颜色浅,这就是开了抗锯齿之后的效果

修改代码关闭抗锯齿
//
// DrawRectView.m
// CGContextSetShouldAntialias
//
// Created by YouXianMing on 2017/8/30.
// Copyright © 2017年 TechCode. All rights reserved.
// #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor];
self.layer.borderWidth = 0.5f;
self.layer.borderColor = [UIColor redColor].CGColor;
} return self;
} - (void)drawRect:(CGRect)rect { // Get context.
CGContextRef context = UIGraphicsGetCurrentContext(); // Sets anti-aliasing on.
CGContextSetShouldAntialias(context, NO); // Set stroke color
[[UIColor blackColor] setStroke]; // Draw 7 lines.
for (int i = ; i < ; i++) { UIBezierPath *path = [UIBezierPath bezierPath];
path.lineWidth = 0.5f;
[path moveToPoint:CGPointMake(, + i * 10.3)];
[path addLineToPoint:CGPointMake( + , + i * 10.3)];
[path stroke];
}
} @end

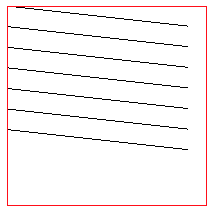
显示效果

图片放大后,线条宽度一致

结论
开了抗锯齿后,系统会对绘制的线条进行一定的模糊处理,来达到不容易看到狗牙的目的,什么是狗牙?你可以运行以下代码来看看两者之间的区别
//
// DrawRectView.m
// CGContextSetShouldAntialias
//
// Created by YouXianMing on 2017/8/30.
// Copyright © 2017年 TechCode. All rights reserved.
// #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor];
self.layer.borderWidth = 0.5f;
self.layer.borderColor = [UIColor redColor].CGColor;
} return self;
} - (void)drawRect:(CGRect)rect { // Get context.
CGContextRef context = UIGraphicsGetCurrentContext(); // Sets anti-aliasing off.
CGContextSetShouldAntialias(context, NO); // Set stroke color
[[UIColor blackColor] setStroke]; // Draw 7 lines.
for (int i = ; i < ; i++) { UIBezierPath *path = [UIBezierPath bezierPath];
path.lineWidth = 0.5f;
[path moveToPoint:CGPointMake(, + i * 10.3)];
[path addLineToPoint:CGPointMake( + , + i * 10.3)];
[path stroke];
}
} @end
关闭抗锯齿后不会出现模糊现象,都会出现锯齿,俗称狗牙


打开抗锯齿功能之后线条会模糊,锯齿得到了一些缓解,称作抗锯齿


drawRect中抗锯齿的更多相关文章
- CxImage图像库的使用 .
http://blog.csdn.net/wangjie0377/article/details/7830405 CxImage图像库 CxImage下载地址:http://www.codeproje ...
- 【转】CxImage图像库的使用
CxImage下载地址:http://www.codeproject.com/KB/graphics/cximage/cximage600_full.zip 作者:Davide Pizzolato C ...
- 【ShaderToy】基础篇之谈谈点、线的绘制
写在前面 写前面一篇的时候,发现还是不够基础.因此打算增加几篇基础篇,从点线面开始,希望可以更好理解. 其实用Pixel Shader的过程很像在纸上绘画的过程.屏幕上的每一个像素对应了纸上的一个方格 ...
- 【视频开发】 十全大补:CxImage图像处理类库
十全大补:CxImage图像处理类库 转载IT168 CxImage是一个可以用于MFC 的C++图像处理类库类,它可以打开,保存,显示,转换各种常见格式的图像文件,比如BMP, JP ...
- android.graphics(1) - Paint, Canvas, drawLine, drawPoint, drawRect, drawRoundRect, drawCircle, drawOval, drawArc
一.Paint与Canvas 像我们平时画图一样,需要两个工具,纸和笔.Paint就是相当于笔,而Canvas就是纸,这里叫画布. 所以,凡有跟要要画的东西的设置相关的,比如大小,粗细,画笔颜色,透明 ...
- Qt 2D绘图之二:抗锯齿渲染和坐标系统
一.抗锯齿渲染 1.1 逻辑绘图 图形基元的大小(宽度和高度)始终与其数学模型相对应,下图示意了忽略其渲染时使用的画笔的宽度的样子. 1.2 物理绘图(默认情况) 在默认的情况下,绘制会产生锯齿,并且 ...
- drawRect
1) 画笔设置 Paint.Style.STROKE 中空模式 paint = new Paint(); //新建一个画笔对象 paint.setAntiAlias(true);//抗锯齿功能 pai ...
- 用drawRect的方式实现一个尺子
用drawRect的方式实现了一个尺子选择器,demo在这里:https://github.com/Phelthas/LXMRulerView 效果如图: 如果不考虑复用的问题,我感觉最简单的实现 ...
- UIView的layoutSubviews和drawRect方法何时调用
首先两个方法都是异步执行.layoutSubviews方便数据计算,drawRect方便视图重绘. layoutSubviews在以下情况下会被调用: 1.init初始化不会触发layoutSubvi ...
随机推荐
- Python学习(十九) —— 前端基础之HTML
转载自:http://www.cnblogs.com/liwenzhou/p/7988087.html 一.HTML介绍 1.Web服务本质 import socket sk = socket.soc ...
- Git branch 出现"HEAD detached at head xxxxx"
Git branch 出现"HEAD detached at head xxxxx" git branch <your-branch-name> xxxxx ...
- 爬虫2 urllib用法
from urllib import request,parse # 1. 解析数据 # 解析一条 # response = request.urlopen(url='http://httpbin.o ...
- oracle左连接连表查询
要想把该表的数据全部查出来,必须select中出现该表的字段. SELECT distinct a.ZGSWSKFJ_DM,b.ZGSWJ_DM,b.SSGLY_DM,b.NSRSBH,b.NSRMC ...
- 在VS2017(VC15)上配置opencv4.0.1环境
在VS2017(VC15)上配置opencv4.0.1环境 转 https://blog.csdn.net/GoldenBullet/article/details/86016921 作为萌新最初 ...
- 牛客练习赛 26 C题 城市规划【贪心】
<题目链接> 题目描述 小a的国家里有n个城市,其中第i和第i - 1个城市之间有无向道路连接,特殊的,第1个城市仅与第2个城市相连为了减轻道路维护负担,城市规划局局长MXT给出了m个要求 ...
- 从零搭建 ES 搜索服务(二)基础搜索
一.前言 上篇介绍了 ES 的基本概念及环境搭建,本篇将结合实际需求介绍整个实现过程及核心代码. 二.安装 ES ik 分析器插件 2.1 ik 分析器简介 GitHub 地址:https://git ...
- kafka-manager配置和使用
kafka-manager配置 最主要配置就是用于kafka管理器状态的zookeeper主机.这可以在conf目录中的application.conf文件中找到. kafka-manager.zkh ...
- Springboot集成ES启动报错
报错内容 None of the configured nodes are available elasticsearch.yml配置 cluster.name: fans node.name: no ...
- python简单名片管理系统
