bootstrap 下拉菜单自动向上向下弹起
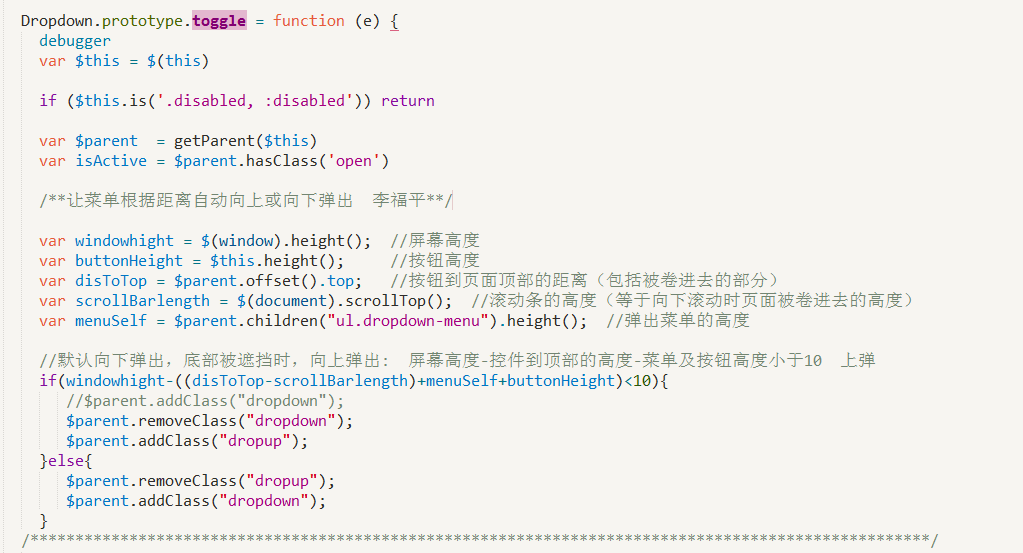
.别人的解决方案

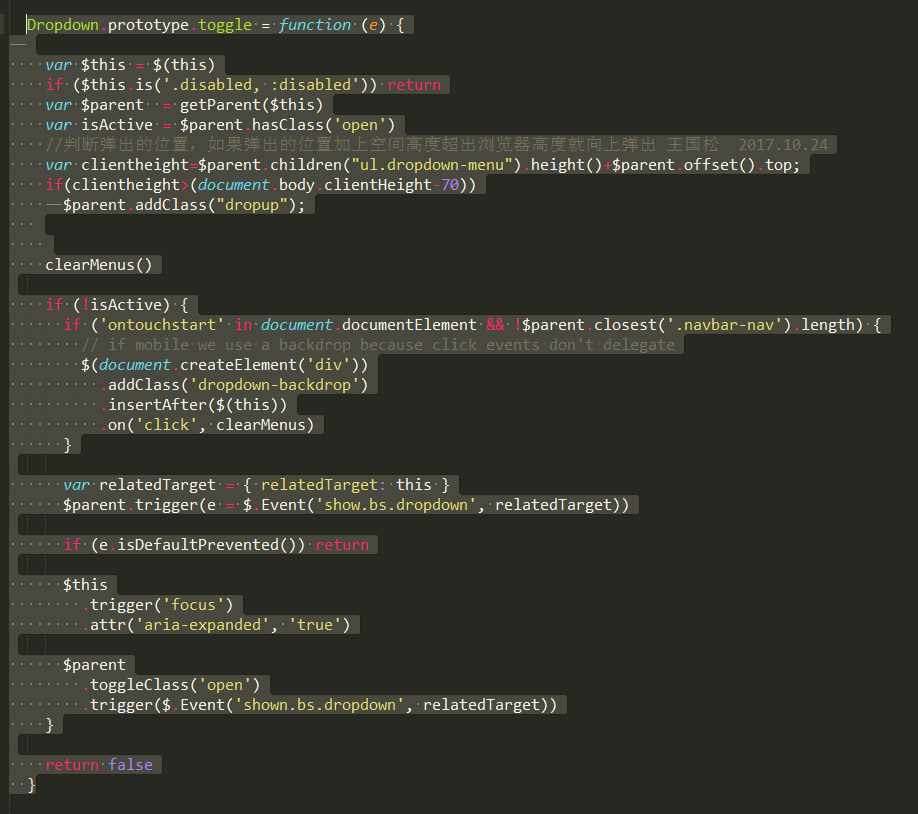
2.别人的解决方案

3.我哒
div class="btn-group" style="margin-top:500px;" >
<button type="button" class="btn btn-default">Drop</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li>1</li><li>2</li> <li>1</li><li>2</li> <li>1</li><li>2</li> <li>1</li><li>2</li>
</ul>
</div>
<style>
.dropup .dropdown-menu{
position: absolute;
top:auto;
bottom:100%;
}
.dropdown .dropdown-menu{
position: absolute;
top:100%;
bottom:auto;
}
</style>
<script>
$(function(){
$(".dropdown-toggle").click(function(){
var myheight=$(".dropdown-menu").height()+$(".btn-group").offset().top;
alert(myheight);
alert($(window).height())
if($(window).height()<myheight){
$('.btn-group').addClass('dropup')
}else{
$('.btn-group').addClass('dropdown')
}
})
})
</script>
bootstrap 下拉菜单自动向上向下弹起的更多相关文章
- 【easyui-combobox】下拉菜单自动补全功能,Ajax获取远程数据源
这个是针对easyUI的下拉菜单使用的,Ajax获取远程数据源 HTML 页面 <input id="uname" name="uname" class= ...
- CSS+JS下拉菜单和纯CSS下拉菜单
下拉菜单 (思路:先把二级定位到屏幕外,鼠标悬停重新定位回来:另一个就是ul浮动,li也浮动) 下拉菜单的一般思路就是把子导航嵌套在无序列表中,把列表定位到屏幕之外,当鼠标悬停在其父列表项上时,重新定 ...
- 简易自定义下拉菜单 与简易默认下拉html片段
简易自定义下拉选择 html片段 html: <div class="select_box province"> <div class="selecte ...
- bootstrap——下拉菜单右对齐
通过向 .dropdown-menu 添加 .pull-right 类来向右对齐下拉菜单. Bootstrap默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度. 为 .dropd ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- Bootstrap按钮式下拉菜单
前面的话 按钮式下拉菜单仅从外观上看,和下拉菜单效果基本上是一样的.不同的是普通的下拉菜单是block元素,而按钮式下拉菜单是inline-block元素.本文将详细介绍Bootstrap按钮式下拉菜 ...
- Bootstrap 字体图标、下拉菜单、按钮组
Bootstrap 字体图标(Glyphicons) 需要引入fonts文件夹中的文件,而且该文件夹必须命名为fonts,然后引进css文件,jQuery文件,以及bootstrap的js文件. 用法 ...
- 初学者--bootstrap(六)组件中的下拉菜单----在路上(10)
组件---下拉菜单 用于显示链接列表的可切换.有上下文的菜单.下拉菜单的 JavaScript 插件让它具有了交互性. 将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 p ...
- Bootstrap<基础十四> 按钮下拉菜单
使用 Bootstrap class 向按钮添加下拉菜单.如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可.也可以使用 <span class=&qu ...
随机推荐
- linux源码安装服务器所需要的一些依赖库(待完善)
apaeche :yum -y install gcc gcc-c++ zlib zlib-devel openssl openssl-devel cmake kernel-devel pcre-de ...
- easyui的datagrid和treegrid的使用
$('#listTree').treegrid({ idField: 'id', treeField: 'menuName', columns: [[ { title: 'Task Name', fi ...
- Android CPU类型及预定义的宏
[时间:2019-02] [状态:Open] [关键词:android,cpu, armeabi, armeabi-v7a, arm64-v8a, 32位,64位,c/c++] 本文主要总结下前段时间 ...
- mysql灾备演练问题
前期写的mysql热备份脚本恢复,还没有正式用到过,但是今天演练灾备恢复,但是遇到几个问题. 测试环境: 搭建mysql,安装xtrabackup vim /etc/yum.repos.d/Perco ...
- rdesktop使用记录
常用命令 连接远程windows RDP服务器,映射本机/home/ssooking/share/目录到windows上,名称为Myshare. rdesktop -a 16 -u xxx -p xx ...
- Shell 实现多线程(多任务)
实现方案: 1.命令结尾添加:& #/bin/bash all_num= a=$(date +%H%M%S) ${all_num}` do { echo ${num} } & done ...
- hive建表报错:Specified key was too long; max key length is 767 bytes,hadoophive
情况描述 Hive建表时报错,元数据存储在mysql中. 报错信息 如下: FAILED: Execution Error, bytes com.mysql.jdbc.exceptions.jdbc4 ...
- HDFS: The short-circuit local reads feature cannot be used
问题: method:org.apache.hadoop.hdfs.DomainSocketFactory.<init>(DomainSocketFactory.java:69) The ...
- axios设置application/x-www-form-urlencoded
this.$axios({ method: 'post', url: 'http://www.17huo.com/tusou/deeplorSearch.html', headers: { 'Cont ...
- windows pm2 启动nodejs失败:Error: EBADF: bad file descriptor, uv_pipe_open
windows下打开命令窗口,安装pm2:npm install pm2 -g pm2成功安装,在项目目录下用pm2启动服务:pm2 start index.js,结果启动失败,错误如下: .pm2\ ...
