D3.js的一些基础部分 (v3版本)
最近公司有需求要做一些可视化的功能。之前一直都是用Echarts做的,但是Echarts难以满足我们的需求,经过多方请教,查找发现D3可以满足我们的需求。第一次接触到D3,发现这些图标的可交互性非常丰富,而且动画流畅简洁。 所以,打算学习D3并且应用到项目中。 原本以为D3也会和其他可视化库类似,只需要找到与自己需要的图表类似的图表进行粘贴,复制。然后简单的修改数据或者参数就可以达到自己使用的目的,结果总是差强人意....
从最基础图形学起 : 一、矩形
矩形又分为直角矩形和圆角矩形
代码 :
- 矩形的参数共6个
- x : 矩形左上角的x坐标。
- y : 矩形左上角的y坐标。
- width : 矩形的宽度。
- height : 矩形的高度。
- rx : 对于圆角矩形,指定椭圆在x方向的半径。
- ry : 对于圆角矩形,指定椭圆在y方向的半径。
- fill : 填充色 改变文字<text>的颜色也用这个。
- storke : 轮廓线的颜色。
- stroke-width : 轮廓线的宽度。
- opacity : 透明度
- <!-- 直角矩形 -->
- <svg width="300" height="200" version="1.1">
- <rect x="20" y="20" width="200" height="100"
- style="fill:steelblue;stroke:blue;stroke-width: 4;opacity: 0.4" />
- </svg>
- <!-- 圆角矩形 -->
- <svg width="300" height="200">
- <rect x="20" y="20" width="200" rx="20" ry="30" height="100"
- style="fill:yellow;stroke:black;stroke-width:4;opacity:0.5" />
- </svg>
显示的效果 :

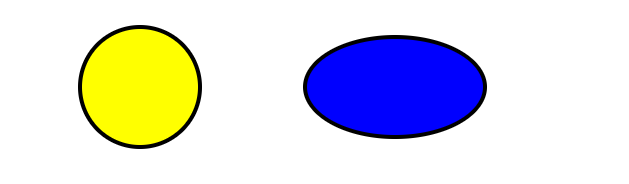
二、圆形和椭圆形
代码 :
- 圆形的参数有3个 :
- cx : 圆形的x坐标。
- cy : 圆形的y坐标。
- r : 圆的半径。
- 椭圆的参数与圆形类似,只是半径分为水平半径和垂直半径 :
- cx : 圆形的x坐标。
- cy : 圆形的y坐标。
- rx : 椭圆的水平半径。
- ry : 椭圆的垂直半径。
- <!-- 圆形 -->
- <svg width="300" height="200">
- <circle cx="150" cy="100" r="60"
- style="fill:yellow;stroke:black;stroke-width:4" />
- </svg>
- <!-- 椭圆形 -->
- <svg width="300" height="200">
- <ellipse cx="100" cy="100" rx="90" ry="50"
- style="fill:blue;stroke:black;stroke-width:4" />
- </svg>
效果 :
三、线段
代码 :
- 线段的参数是起点坐标和终点坐标 :
- x1 : 起点的x坐标。
- y1 : 起点的y坐标。
- x2 : 终点的x坐标。
- y2 : 终点的y坐标。
- <!-- 线段 -->
- <svg width="300" height="200">
- <line x1="20" y1="20" x2="170" y2="120"
- style="stroke:black;stroke-width:4" />
- </svg>
效果 :

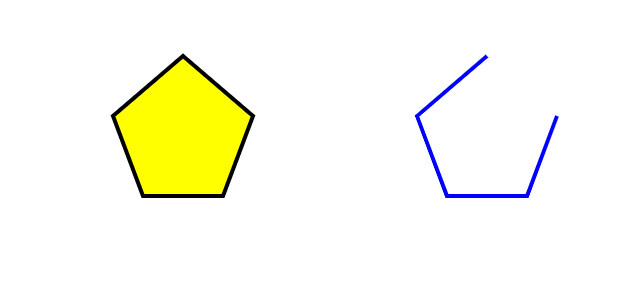
四、多边形和折线
多边形和折线的参数是一样的,都只有一个points参数,这个参数的值是一系列的点坐标的。不同之处是多边形会将终点和起点连接起来,而折线不连接。
代码 :
- <!-- 多边形 -->
- <svg width="300" height="200">
- <polygon points="150,20 80,80 110,160 190,160 220,80"
- style="fill:yellow;stroke:black;stroke-width:4" />
- </svg>
- <!-- 折线 -->
- <svg width="300" height="200">
- <polyline points="150,20 80,80 110,160 190,160 220,80"
- style="fill:white;stroke:blue;stroke-width:4"/>
- </svg>
效果 :

五、路径
<path>标签的功能最丰富,前面列举的图形都可以用路径制作出来。与折线类似,也是通过给出一系列点坐标来绘制。其用法是 : 给出一个坐标点,在坐标点前面添加一个英文字母,表示是如何运动到此坐标点的。英文字母按照功能可分为五类 :
移动类 :
M : 等于moveto。将画笔移动到指定坐标。
直线类 :
L : 等于lineto。 画直线到指定坐标。
H : 等于horizontal lineto 。 画水平直线到指定坐标。
V : 等于vertical lineto 。 画垂直直线到指定坐标。
曲线类 :
C : 等于curveto 。 画三次贝塞尔曲线经两个指定控制点到达终点坐标。
S : 等于shorthand/smooth surveto 。 与前一条三次贝塞尔曲线相连,第一个控制点为前一条曲线第二个控制点的对称点,只需输入第二个控制点和终点,即可绘制 一个三次贝塞尔曲线。
Q : 等于quadratic Bezier curveto 。 画二次贝塞尔曲线经一个指定控制点到达终点坐标。
T : 等于Shorthand/smooth quadratic Bezier curveto 。 与前一条二次贝塞尔曲线相连,控制点为前一条二次贝塞尔曲线控制点的对称点,只需输入终点,即可绘制 一个二次贝塞尔曲线。
弧线类 :
A : 等于elliptical arc 。 画椭圆曲线到指定坐标。
闭合类 :
Z : 等于closepath 。 绘制一条直线连接终点和起点,用来封闭图形。
上述命令都是用大写英文字母表示,表示坐标系中的绝对坐标。也可以用小写英文字母,表示的是相对坐标(相对当前画笔所在点)。
1 、直线
代码 :
- <!-- 路径path 绘制直线 -->
- <svg width="300" height="200">
- <path d="M30,10 L270,200
- M30,10 H300
- M30,10 V200" style="stroke:black;stroke-width:4" />
- </svg>
效果 :

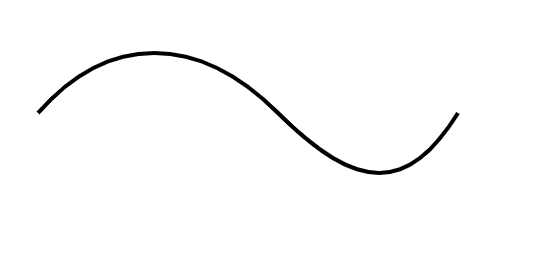
2、 三次贝塞尔曲线
代码 :
- <!-- 路径path 绘制三次贝塞尔曲线 -->
- <svg width="500" height="200">
- <path d="M30,100
- C100,20 190,20 270,100
- S400,180 450,100" style="fill:white;stroke:black;stroke-width:4" />
- </svg>
效果 :

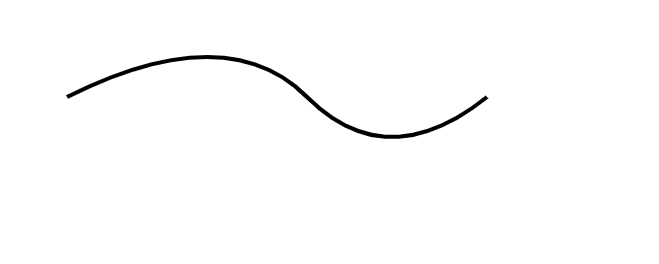
3、二次贝塞尔曲线
代码 :
- <!-- 路径path 绘制二次贝塞尔曲线 -->
- <svg width="500" height="200">
- <path d="M30,100
- Q190,20 270,100
- T450,100" style="fill:white;stroke:black;stroke-width:4" />
- </svg>
效果 :

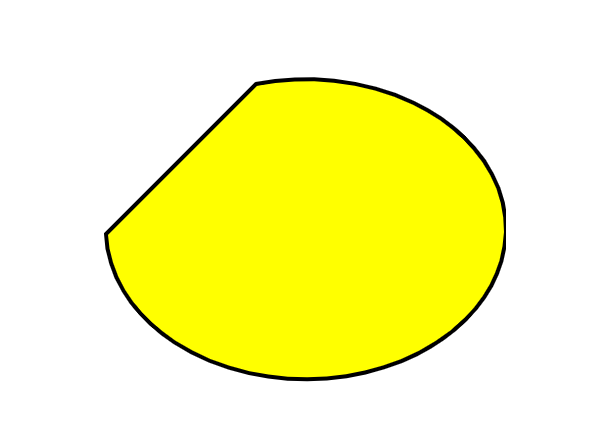
4、弧线
弧线是根据椭圆来绘制的,参数较多 :
rx : 椭圆x方向的半轴大小。
ry : 椭圆y方向的半轴大小。
x-axis-rotation : 椭圆的x轴与水平轴顺时针方向的夹角。
large-arc-flag : 有两个值(1:大角弧度线 。 0 : 小角弧度线)。
sweep-flag : 有两个值(1:顺时针至终点。 0 : 逆时针至终点)。
x : 终点x坐标。
y : 终点y坐标。
代码 :
- <!-- 路径path 绘制弧线 -->
- <svg width="500" height="400">
- <path d="M100,200
- a200,150 0 1 , 0 150,-150 z"
- style="fill:yellow;stroke:black;stroke-width:4" />
- </svg>
- a用了小写字母,表示相对坐标。 M代表当前位置(100,,20) 所以终点位置(100+150,200-150),即(250,50),
包含弧线的x和y方向的半径分别为200和150,椭圆的x轴与水平轴方向夹角0度。采用大角度,逆时针方向走向终点。
Z表示闭合回路
效果 :

六、文字
在svg中可以使用<text>标签绘制文字,其属性有 :
x : 文字位置的x坐标。
y : 文字位置的y坐标。
dx : 相对于当前位置在x方向上平移的距离(值为正则往右,为负往左)。
dy: 相对于当前位置在y方向上平移的距离(值为正则往上,为负往下)。
textLength : 文字的显示长度。(不足拉长,足则压缩)。
rotate : 旋转角度(顺时针为正,逆时针为负)。
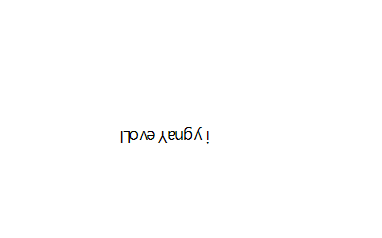
代码 :
- <!-- 文字 -->
- <svg width="300" height="200">
- <text x="150" y="100" dx="-5" dy="5" rotate=180" textLength="90">
- I Love Yangyi
- </text>
- </svg>
效果 :

可以为文字中某段进行设置样式,可以使用<tspan>标签
代码 :
- <!-- 文字 添加标签<tspan></tspan> -->
- <svg width="300" height="200">
- <text x="150" y="100" dx="-5" dy="5" rotate=180" textLength="90">
- I Love <tspan fill="red">Yangyi</tspan>
- </text>
- </svg>
样式 :

七、标记
标记(marker)是svg中一个重要的概念,能贴附于<path>、<line>、<polyline>、<polygon>元素上。最经典的应用就是给线段添加箭头。
标记<marker>写在<defs></defs>中,defs用于定义可重复利用的图形元素。来看<marker>的各属性和意义 :
viewBox : 坐标系的区域。
refX,refY : 在viewBox内的基准点,绘制时此点在直线端点上。
markerUnits : 标记大小的基准有两个值,即storekeWidth(线的宽度)和userSpaceOnUse(线前段的大小)
markerWidth,markerHeight : 标识的大小。
orient : 绘制方向,可设定为auto(自动确认方向)和角度值。
id : 标识的id号。
绘制一条带箭头的直线 :
代码 :
- <!-- 定义一个箭头 -->
- <svg width="300" height="300">
- <defs>
- <marker id="arrow" markerUnits="strokeWidth" 、
- markerWidth="12" markerHeight="12"
- viewBox="0 0 12 12" refX="6"
- refY="6" orient="auto">
- <path d="M2,2 L10,6 L2,10 L6,6 L2,2" style="fill:#000000" />
- </marker>
- </defs>
- <!-- 调用,绘制一条带箭头的直线 -->
- <line x1="0" y1="0" x2="200" y2="100"
- stroke="red" stroke-width="3"
- marker-end="url(#arrow)" />
- </svg>
效果 :

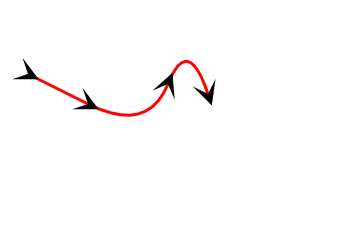
绘制一条带箭头的曲线
代码 :
- <!-- 定义一个箭头 -->
- <svg width="300" height="300">
- <defs>
- <marker id="arrow" markerUnits="strokeWidth"
- markerWidth="12" markerHeight="12"
- viewBox="0 0 12 12" refX="6"
- refY="6" orient="auto">
- <path d="M2,2 L10,6 L2,10 L6,6 L2,2" style="fill:#000000" />
- </marker>
- </defs>
- <!-- 调用,绘制一条带箭头的曲线 -->
- <path d="M20,70 T80,100 T160,80 T200,90"
- style="fill:white;stroke:red;stroke-width:3"
- marker-start="url(#arrow)"
- marker-mid="url(#arrow)" marker-end="url(#arrow)" />
- </svg>
marker-start : 路径起点处。
marker-mid : 路径中间端点处。
marker-end : 路径终点处。
使用marker-mid,箭头将绘制在路径的节点处,所以对直线无效。
效果 :

八、滤镜
滤镜的标签为<filter>,和标记<marker>一样,也是在<defs>中定义的。
滤镜的种类很多, 例如 : feMorphology、feGaussianBlur、feFlood等,还有定义光源的滤镜feDistantLight、fePointLight、feSpotLight,都是以fe开头的,现在例举一个滤镜 feGaussianBlur的用法 :
代码 :
做了一个不带滤镜的矩形和一个带滤镜的矩形,方便大家学习。
- <!-- 定义一个滤镜 -->
- <svg width="500" height="300">
- <defs>
- <filter id="GaussianBlur">
- <feGaussianBlur in="SourceGraphic" stdDeviation="2" />
- </filter>
- </defs>
- <!-- 没有带滤镜的矩形 -->
- <rect x="100" y="100" width="150" height="100" fill="blue" />
- <!-- 带滤镜的矩形 -->
- <rect x="300" y="100" width="150" height="100" fill="blue" filter="url(#GaussianBlur)" />
- </svg>
feGaussianBlur是一个高斯模糊的滤镜。in是使用滤镜的对象,此处是源图形SourceGraphic。 stdDeviation是高斯模糊唯一的参数,数值越大,模糊程度越高。
效果 :

九、渐变
渐变表示一种颜色平滑过渡到另一种颜色。svg中有线性渐变<linearGradient>和放射性渐变<radualGraduent>。本demo为线性渐变。
渐变也是定义在<defs>标签中的。给渐变定义一个id号,在图形元素上指定此id号即可。
x1、y1、x2、y2 :定义渐变的方向(可水平可垂直)
offset :定义渐变开始的位置
stop-color : 定义此位置的颜色
代码 :
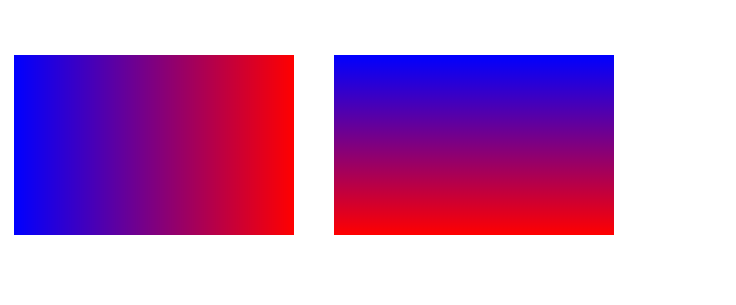
此处做了一个水平渐变的矩形和一个垂直渐变的矩形
- <!-- 定义一个渐变 -->
- <svg width="800" height="200">
- <!-- 定义水平线性渐变 -->
- <defs>
- <linearGradient id="myGradient" x1="0%" y1="0%" x2="100%" y2="0%">
- <stop offset="0%" stop-color="blue" />
- <stop offset="100%" stop-color="#f00" />
- </linearGradient>
- </defs>
- <!-- 定义水平垂直线性渐变 -->
- <defs>
- <linearGradient id="myGradientCz" x1="0%" y1="0%" x2="0%" y2="100%">
- <stop offset="0%" stop-color="blue" />
- <stop offset="100%" stop-color="#f00" />
- </linearGradient>
- </defs>
- <!-- 水平线性渐变 -->
- <rect x="10" y="10" width="280" height="180" fill="url(#myGradient)" />
- <!-- 垂直线性渐变 -->
- <rect x="330" y="10" width="280" height="180" fill="url(#myGradientCz)" />
- </svg>
效果 :

以上就是一些基本图形的demo,以后想起来其他的还会继续补充。
接下来会做一些复杂点的图表, 希望大家支持 ~ 谢谢。
2019-04-23
D3.js的一些基础部分 (v3版本)的更多相关文章
- 基于cytoscape.js 、 d3.js实现的关系图谱初级版本
前面的文章已经介绍了cytoscape.js . d3.js的安装及简单demo,现在展示从html页面转移到vue项目下的最初版的demo 效果图: 代码如下: <template> & ...
- D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
数据绑定: 将数据绑定到Dom上,是D3最大的特色.d3.select和d3.selectAll返回的元素的选择集.选择集上是没有数据的. 数据绑定就是使被选择元素里“含有”数据. 相关函数有两个: ...
- D3.js (v3)+react框架 基础部分之认识选择集和如何绘制一个矢量图
首先需要下载安装d3.js : yarn add d3 然后在组建中引入 : import * as d3 from 'd3' 然后定义一个方法,在componentDidMount()这个钩子 ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
- D3.js的v5版本入门教程(第十章)
在这一章我们干点有趣的事——让我们上一章绘制的图表动起来,这样岂不是很有意思 为了让图表动起来,我们还是需要以下新的知识点 .attr(xxx) .transition() .attr(xxx),tr ...
- D3.js的v5版本入门教程(第三章)—— 选择元素和绑定数据
D3.js的v5版本入门教程(第三章) 在D3.js中,选择元素和绑定元素是最基本的内容,也是很重要的内容,等你看完整个教程后你会发现,这些D3.js教程都是在选择元素和绑定元素的基础上展开后续工作的 ...
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
- D3.js使用过程中的常见问题(D3版本D3V4)
目录 一.学习D3我必须要学习好SVG矢量图码? 二.如何理解D3给Dom节点绑定数据时的Update.Enter和Exit模式 三.D3绑定数据时用datum与data有什么不一样? 四.SVG图中 ...
随机推荐
- Truthy真值
在 JavaScript 中,Truthy (真值)指的是在 布尔值 上下文中转换后的值为真的值.所有值都是真值,除非它们被定义为 falsy (即除了 false,0,"",nu ...
- svg旋转动画
<!doctype html><html><head> <title>test</title> <meta charset=" ...
- linux环境下安装oracle步骤和自启动oracle
oracle安装步骤 一.创建用户 --注释-- /etc/passwd 用户配置文件 /etc/shadow 用户密码文件 /etc/group 组 组用户文件/etc/gshadow 组密码文件 ...
- Moment.js 基本用法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue框架H5商城类项目商品详情点击返回弹出推荐商品弹窗的实现方案
需求场景: 非推荐商品详情页返回的时候弹出弹窗推荐商品,点击弹窗按钮可以直接访问推荐商品: 只有直接进入商品详情页返回才会弹出推荐商品弹窗: 每个用户访问只能弹一次(除非清除缓存). 需求分析: 1. ...
- load 过高分析办法
1.top -H 找到占用cpu较高的进程2.top -Hp pid 找到该进程下占用cpu较高的线程id3.sudo -u adminjstack -F 进程id > ~/stack.txt ...
- FortiGate抓包 Sniffer
1.图形界面抓包 系统管理--网络--数据包捕获 选择添加好的数据捕获,点击"运行"开关抓包:抓取包后,可以点击"下载"将抓取的数据包保存的本地磁盘,可以用wi ...
- [leetcode]55. Jump Game青蛙跳(能否跳到终点)
Given an array of non-negative integers, you are initially positioned at the first index of the arra ...
- [leetcode]31. Next Permutation下一个排列
Implement next permutation, which rearranges numbers into the lexicographically next greater permuta ...
- 万能的一句话 json
String str1 = new JavaScriptSerializer().Serialize(meetapply1);//meetapply1==object T