CSS基础和选择器
什么是CSS?
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
css的优势
1.内容与表现分离
2.网页的表现统一,容易修改
3.丰富的样式,使页面布局更加灵活
4.减少网页的代码量,增加网页浏览器速度,节省网络带宽
5.运用独立页面的css,有利于网页被搜索引擎收录
CSS语法
CSS基础语法
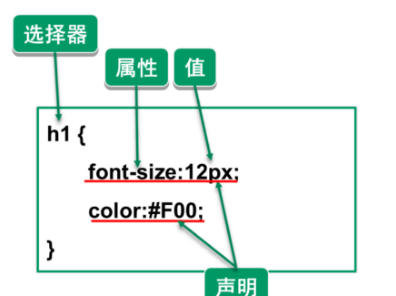
CSS语法可以分为两部分:
- 选择器
- 声明
声明由属性和值组成,多个声明之间用分号分隔。

CSS注释
注释是代码之母。
/*这是注释*/
网页中引用CSS样式
- 内联样式
- 行内样式表
- 外部样式表
内嵌方式
style标签
<html>
<head>
<meta charset="utf8">
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>
行内样式
<html>
<head>
<meta charset="utf8">
</head>
<body>
<p style="color: blue;">这是一个p标签!</p>
</body>
</html>
外联样式表-链接式
link标签
index.css
p {
color: green;
}
然后在HTML文件中通过link标签引入:
<html>
<head>
<meta charset="utf8">
<link rel="stylesheet" href="index.css">
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>
基础选择器
在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,
选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
基础选择器包括:
- 标签选择器
- 类选择器
- ID选择器
- 通用选择器
标签选择器
通过标签名来选择元素:
示例:
p {
color: red;
}
将所有的p标签设置字体颜色为红色。
ID选择器
通过元素的ID值选择元素:
示例:
#i1 {
color: red;
}
将id值为i1的元素字体颜色设置为红色。
类选择器
通过样式类选择元素:
示例:
.c1 {
color: red;
}
将所有样式类含.c1的元素设置字体颜色为红色。
通用选择器
使用*选择所有元素:
* {
color: black;
}
组合选择器
后代选择器
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
div p {
color: red;
}
从div的所有后代中找p标签,设置字体颜色为红色。
儿子选择器
div>p {
color: red;
}
从div的直接子元素中找到p标签,设置字体颜色为红色。
毗邻选择器
div+p {
color: red;
}
找到所有紧挨在div后面的第一个p标签,设置字体颜色为红色。
兄弟选择器
div~p {
color: red;
}
找到所有div标签后面同级的p标签,设置字体颜色为红色。
并集选择器
div,p{
color:red;
}
选择所有<div>元素和<p>元素标签,设置字体颜色为红色。
属性选择器
除了HTML元素的id属性和class属性外,还可以根据HTML元素的特定属性选择元素。
根据属性查找
[title] {
color: red;
}
根据属性和值查找
找到所有title属性等于hello的元素:
[title="hello"] {
color: red;
}
找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
找到所有title属性中包含(字符串包含)hello的元素:
[title*="hello"] {
color: red;
}
找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
表单常用
input[type="text"] {
backgroundcolor: red;
}
伪类选择器
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
before after伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
例子
<html>
<head> <meta charset="utf-8"> <title>PHP中文网</title> <style type="text/css"> /*没访问之前*/
a:link{
color: red;
}
/*鼠标放在链接上的状态*/
a:hover{
color: green;
}
/*访问过后*/
a:visited{
color:black;
}
/*鼠标点击的时候*/
a:active{
color: blue;
} /*在p标签属性为c2的后面加上内容*/
p.c2:after{
content: 'hello';
color: pink;
} /*在所有的p标签的前面加上内容*/
p:before{
content: '伪类';
color: green;
}
</style> </head> <body> <a href="#">css中文网</a>
<p>你hao</p>
<p class="c2">你好</p>
</body>
</html>
css优先级和继承
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>hello</p>
这段文字都继承了由body {color:red;}样式定义的颜色。
然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层叠性</title>
<style type="text/css">
/*1 0 0*/
#box{
color: red;
}
/*0 1 0*/
.container{
color: yellow;
}
/*0 0 1*/
p{
color: purple;
}
</style>
</head>
<body> <!--
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性 谁的权重大? 非常简单 数数 id的数量 class的数量 标签的数量 -->
<p id="box" class="container">
猜猜我是什么颜色
</p>
</body>
</html>
CSS基础和选择器的更多相关文章
- HTML&CSS基础-属性选择器
HTML&CSS基础-属性选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- HTML&CSS基础-常用选择器
HTML&CSS基础-常用选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- CSS基础--属性选择器、伪类选择器
属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- CSS基础及选择器
CSS层叠样式表与表相分离.常用CSS2和CSS3. HTML引入CSS 1.行内样式 <div style="color:red"></div> 2.内部 ...
- Css基础-id选择器
id 选择器以#来定义 <p id="pid">Hello css</p> #pid { color:red; } <div id="div ...
- CSS 基础 优先级 选择器 继承
1.样式优先级 (内联样式)Inline style > (内部样式)Internal style sheet > (外部样式)External style ...
- CSS基础之选择器
一:CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到,一个样式表时,就会按照. 二:CSS语法 每个CSS有两部分组成:选择器和声明 ...
- CSS基础2——选择器
前面说过样式规则.也知道了样式规则语法形式为:选择器+声明块 如:div{ color:black:padding:10px; } div即表示选择器(此处是元素选择器),花括号里的内容就是声明块 ...
随机推荐
- python学习笔记(三)- 字典、集合
字典:key-value形式 1)取数据方便 #字典里面没有重复的key 2)查询速度快 #字典是无序的 一.定义一个字典 infos = { 'name':'王小明', 'sex':'male' ...
- NodeJs学习相关网址
node官方中文 https://nodejs.org/zh-cn/ Node.js 中文网 https://nodejs.org/zh-cn/ Node.js 教程 | 菜鸟教程 http: ...
- AltiumDesigner印制导线的走向及形状
印制导线的走向及形状.在PCB布线时,相邻层的走线方向成正交结构,应避免将不同的信号线在相邻走成同一方向,以减少不必要的层间窜扰.当PCB布线受到结构限制(如某种背板)难以避免出现平行布线时,特别是当 ...
- iview表格高度自适应只需要三步即可
1. 需要增加到table表格里的 highlight-row :height="tableHeight" ref="table" 2.在return 定义一个 ...
- python加密解密算法
https://www.cnblogs.com/xiao-apple36/p/8744408.html
- Linux 下编译 有多个子程序文件的Fortran程序
第一种方法 ifort -o outprogram Source1.f90 Source2.f90 第二种 在主程序中include 'Source2.f90' program main call p ...
- trinitycore 魔兽服务器源码分析(二) 网络
书接上文 继续分析Socket.h SocketMgr.h template<class T>class Socket : public std::enable_shared_from_t ...
- SQL SERVER中LIKE在Char和nChar输出结果不一致解惑
一同事在写脚本时,遇到一个关于LIKE里面使用不同的变量类型导致查询结果不一致的问题,因为这个问题被不同的人问过好几次,索性总结一下,免得每次都要解释一遍,直接丢一篇博客岂不是更方便!其实看似有点让人 ...
- PLL与PHY的连接:通道绑定或者不绑定
用到的术语: clock skew的产生 延时与时钟线的长度及被时钟线驱动的时序单元的负载电容.个数有关 由于时钟线长度及负载不同,导致时钟信号到达相邻两个时序单元的时间不同 于是产生所谓的clock ...
- Ubuntu 14.04 LTS 初装成
原先博客放弃使用,几篇文章搬运过来 Windows 7下使用win32diskimager 制作启动盘,安装Ubuntu OS安装完成后,安装DrclientLinux. 安装搜狗输入法 Linux下 ...
