ztree带有选项框的树形菜单使用
1.ztree简介
2.ztree入门
步骤 1、文件准备
将需要使用的 zTree v3.x 相关的 js、css、img 文件分别放置到相应目录,并且保证相对路径正确
步骤 2、编写 html 页面
按照以下代码,制作 html 页面,访问试试看吧,注意:
1) "<!DOCTYPE html>" 是必需的!
2) zTree 的容器 className 别忘了设置为 "ztree"
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="demoStyle/demo.css" type="text/css">
<link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript" src="jquery.ztree.core-3.x.js"></script>
<SCRIPT LANGUAGE="JavaScript">
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [
{name:"test1", open:true, children:[
{name:"test1_1"}, {name:"test1_2"}]},
{name:"test2", open:true, children:[
{name:"test2_1"}, {name:"test2_2"}]}
];
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
</HEAD>
<BODY>
<div>
<ul id="treeDemo" class="ztree"></ul>
</div>
</BODY>
</HTML>
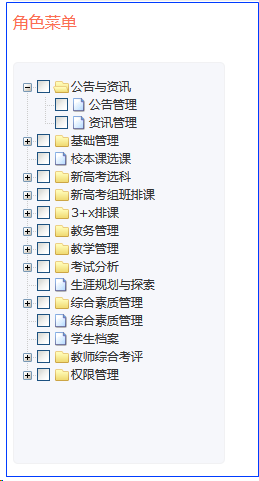
3.制作如下图所示的案例

步骤1.下载ztree插件
下载地址: https://pan.baidu.com/s/11rAiA5Gsr7kIoFIqA5KSCA
步骤2.将插件引入到项目中
<link rel="stylesheet" type="text/css" href="static/zTree/css/zTreeStyle/zTreeStyle.css"/>
<script type="text/javascript" src="static/zTree/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.all.min.js"></script>
步骤3.html代码
<ul id="treeDemo" class="ztree" style="margin-top: 10px; width: 200px; height: 150px;">
</ul>
步骤4.初始话树
function createTree(url,params, treeId) {
var zTree; //用于保存创建的树节点
var setting = { //设置
check: {
enable: true,
chkboxType: {
"Y": "ps",
"N": "ps"
}
},
view: {
showLine: true, //显示辅助线
dblClickExpand: true
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pid",
rootPId: 0
}
}
};
$.ajax({ //请求数据,创建树
type: 'GET',
url: url,
data: params,
dataType: "json", //返回的结果为json
success: function (data) {
zTree = $.fn.zTree.init($(treeId), setting, data); //创建树
},
error: function (data) {
alert("创建树失败!");
}
});
}
function initTree() {
var roleId=$("#roleId").val();
var params={
roleId:roleId
};
createTree("permission/menuData", params,"#treeDemo");//创建 permission/menuData 后台加载数据路由
}
initTree();
注意: 这里使用的是ajax加载数据,一定要保证在 初始化树之前 加载数据,如果先加载数据在初始化树会出问题
附加 完整生产代码
1.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="sf" uri="http://www.springframework.org/tags/form" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/";
%>
<!DOCTYPE html>
<html lang="en">
<head>
<base href="<%=basePath%>">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta charset="UTF-8">
<title>角色编辑</title>
<link rel="stylesheet" href="static/layui/css/layui.css">
<link rel="stylesheet" href="static/css/common.css">
<link rel="stylesheet" href="static/css/schoolInfo.css">
<link rel="stylesheet" href="static/css/teacherInfo.css">
<!--[if IE 8]>
<!-- <link rel="stylesheet" type="text/css" href="static/css/ie.css"/>-->
<link rel="stylesheet" type="text/css" href="static/zTree/css/zTreeStyle/zTreeStyle.css"/>
<script type="text/javascript" src="static/zTree/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.all.min.js"></script> <![endif]-->
<style>
.fz13 {
font-size: 13px;
} .xy-layer-main {
width: 73%;
height: 60%;
}
</style>
</head>
<body class="content">
<div id="app">
<div class="xy-backdrop" hidden onclick="showFlashDialog()"><img src="static/images/loding.gif"></div>
<p class="p-title"></p>
<%-- <form class="layui-form row-between form" action="" enctype="multipart/form-data" id="teacher_role_form">--%> <div class="form-right fl layui-form">
<p class="text-title">角色信息</p>
<div class="flex-start b-bottom mt30">
<div class="layui-form-item ">
<div class="layui-inline">
<label class="layui-form-label"><span class="fcred">*</span>角色名称:</label>
<div class="layui-input-block wh20">
<input id="roleName" type="text" name="roleName" maxlength="10" lay-verify="name"
onkeydown="if(event.keyCode==32) return false" autocomplete="off" placeholder="角色名称"
class="layui-input" value="${role.roleName}">
</div>
</div> <div class="layui-inline">
<label class="layui-form-label"><span class="fcred">*</span>角色备注:</label>
<div class="layui-input-block wh20">
<input id="remark" type="text" name="remark" maxlength="10" lay-verify="name"
onkeydown="if(event.keyCode==32) return false" autocomplete="off" placeholder="角色备注"
class="layui-input" value="${role.remark}">
</div>
</div> </div>
</div> <div class="b-bottom">
<p class="text-title">角色菜单</p>
<div class="layui-form-item mt30">
<div class="layui-inline" style="height: 400px">
<ul id="treeDemo" class="ztree" style="margin-top: 10px; width: 200px; height: 150px;">
</ul>
</div>
</div>
</div> <!--修改信息-->
<input id="roleId" value="${role.id}" hidden>
<div class="layui-form-item text-center">
<button id="myButton" type="submit"
class="layui-btn layui-btn-radius bg-org box-shaow-org wh135px" lay-submit=""
lay-filter="demoRole">保存
</button>
</div>
</div>
<%-- </form>--%> </div>
<script src="static/layui/layui.js"></script>
<script src="static/js/jquery-1.8.3.js"></script>
<script src="static/js/public.js"></script>
<script src="static/js/jquery.form.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="static/zTree/js/jquery.ztree.all.min.js"></script>
<%--<script type="text/javascript" src="static/zTree/js/jquery.ztree.excheck.js"></script>--%> <script type="text/javascript">
var aa = {aa: 1};
var isIE = /msie/i.test(navigator.userAgent) && !window.opera;
var imgAA = 0; var teacherImg, layer, form;
layui.use(['form'], function () {
form = layui.form;
layer = layui.layer; //监听提交
form.on('submit(demoRole)', function (data) { });
});
/**
* 保存选中的数据
*/
$("#myButton").click(function () {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getCheckedNodes(true);
if (0 === nodes.length) {
alert("请选择!");
return;
}
var dataNodes = "";
for (var i = 0; i < nodes.length; i++) {
dataNodes += nodes[i].id + ",";
}
updateOrAddRole(dataNodes); });
function updateOrAddRole(menuIds) {
var roleId = $("#roleId").val();
var roleName = $("#roleName").val();
var remark = $("#remark").val();
var params = {
roleId: roleId,
menuIds: menuIds,
roleName: roleName,
remark: remark
};
var url = "permission/updateOrAddRole";
uwillBeAsyncTrue.getdata(url, params, function (data) {
var code = data.code;
if (code == '0000') {
layer.msg("操作成功");
setTimeout(function test() {
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
$('#search', window.parent.document).click();
parent.layer.close(index); // 关闭layer
}, 800);
} else {
layer.alert("操作失败", {icon: 2});
}
});
}
function createTree(url,params, treeId) {
var zTree; //用于保存创建的树节点
var setting = { //设置
check: {
enable: true,
chkboxType: {
"Y": "ps",
"N": "ps"
}
},
view: {
showLine: true, //显示辅助线
dblClickExpand: true
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pid",
rootPId: 0
}
}
};
$.ajax({ //请求数据,创建树
type: 'GET',
url: url,
data: params,
dataType: "json", //返回的结果为json
success: function (data) {
zTree = $.fn.zTree.init($(treeId), setting, data); //创建树
},
error: function (data) {
alert("创建树失败!");
}
});
}
function initTree() {
var roleId=$("#roleId").val();
var params={
roleId:roleId
};
createTree("permission/menuData", params,"#treeDemo");//创建
}
initTree();
</script>
</body>
</html>
2.数据格式拼接(请注意数据格式)
@Override
public List<Map<String, Object>> menuData(Integer roleId) {
//封装所有数据
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
//获取到 当前角色下的 菜单id
List<PageData> list1;
if (roleId == null || roleId == -1) {
list1 = new ArrayList<>();
} else {
list1 = permissionDao.queryMenuBuyRoleId(roleId);
}
//查询二级 和一下的菜单封装
List<Menu> listTwo = teacherDao.queryMenu(2);
for (Menu tree_menu_two : listTwo) {
Map<String, Object> map = new HashMap<String, Object>();
Integer id = tree_menu_two.getId();
for (PageData roleMenu : list1) {
Integer menuId = roleMenu.getInt("menuId");
if (id.equals(menuId)) {
tree_menu_two.setChecked(true);
break;
}
}
map.put("id", Integer.valueOf(tree_menu_two.getMenuLevel() + "" + id));
map.put("mid", id);
map.put("name", tree_menu_two.getMenuName());
map.put("menuUrl", tree_menu_two.getMenuUrl());
map.put("menuOrder", tree_menu_two.getMenuOrder());
map.put("menuIcon", tree_menu_two.getMenuIcon());
map.put("checked", tree_menu_two.isChecked());
Integer menuLevel = tree_menu_two.getMenuLevel();
if (menuLevel > 1) {
map.put("pid", Integer.valueOf((menuLevel - 1) + "" + tree_menu_two.getPid()));
} else {
map.put("pid", 0);
}
map.put("mpid", tree_menu_two.getPid());
list.add(map);
}
return list;
}
完美!
ztree带有选项框的树形菜单使用的更多相关文章
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单
jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单 easyui 的树(Tree)插件允许您创建一个复选框树.如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承.例如:点击 ...
- 使用zTree插件构建树形菜单
zTree下载:https://github.com/zTree/zTree_v3 目录: 就我看来,zTree较为实用的有以下几点: zTree 是一个依靠 jQuery 实现的多功能 “树插件”. ...
- Bootstrap风格zTree树形菜单插件
这是一款bootstrap风格jQuery zTree树形菜单插件,支持自定义编辑.添加列表菜单.删除列表等功能的jQuery树形菜单代码.在线演示 具体代码实现: <!DOCTYPE html ...
- 使用ztree展示树形菜单结构
官网:http://www.treejs.cn/v3/main.php#_zTreeInfo 一.功能简介 在权限系统中,实现给角色指定菜单权限的功能.主要包括以下几点: 读取全部菜单项,并以树形结构 ...
- SpringMVC+ZTree实现树形菜单权限配置
计划在开源项目里加入权限配置的功能,打算加入zTree实现树形结构. Team的Github开源项目链接:https://github.com/u014427391/jeeplatform 欢迎sta ...
- zTree树形菜单交互选项卡效果实现
1. 添加自定义属性 page 2. 为 ztree 每个树形节点,添加点击事件 <!DOCTYPE html> <html> <head> <meta ch ...
- zTree树形菜单使用实例
在每个节点添加 id 和 pid, id 表示当前节点编号,pid 表示父节点编号 第一步:在页面显示菜单位置,添加 ul设置 class=”ztree” 第二步:开启简单数据格式支持 第三步:编写树 ...
- ztree树形菜单demo
阅读目录 zTree树形菜单 回到顶部 zTree树形菜单 树形菜单使用方式如下:HTML引入的方式如下: <!DOCTYPE html> <html> <head> ...
- ztree树形菜单的增加删除修改和换图标
首先需要注意一点,如果有研究过树形菜单,就会发现实现删除和修改功能特别简单,但是增加却有一点复杂.造成这个现象是ztree树形菜单的历史遗留问题.大概是之前的版本没有增加这个功能,后来的版本加上了这个 ...
随机推荐
- CoAP、MQTT、RESTful协议区别
/********************************************************************** * CoAP.MQTT.RESTful协议区别 * 说明 ...
- 浅入浅出JDBC————1分钟了解JDBC
一.了解基本的几个jdbc需要的类 1.1DriverManager类 DriverManager类是一个jdbc的驱动服务类.通常使用该类获得一个Connection对象,得到一个数据库的链接. 1 ...
- Linux useful commands
cat misc. cat xxx | more cat xxx | less cat > xxx , create a file xxx cat -n xxx | more with line ...
- 创建一个dynamics 365 CRM online plugin (一) - Hello World Plugin
源代码连接:https://github.com/TheMiao/Dynamics365CRM/blob/master/MyCRM/MyCRM/HelloWorld.cs 首先,我们需要创建一个.NE ...
- 机顶盒安装apk系列
1.湖南移动九州PTV-8508机顶盒安装第三方apk包 1.先把安装包放入U盘根目录下,插入机顶盒usb口 2.查看8508机顶盒IP地址 3.使用adb工具连接机顶盒,这款盒子的adb默认端口是8 ...
- Java高级特性 第4节 输入输出流
一.使用I/O操作文件 关键步骤: 使用File类操作文件或目录属性 使用FileInputStream类读文本文件 使用FileOutputStram类写文本文件 使用BufferedReader类 ...
- Mongo数据库基本操作
从这两个类的继承来看,connection是继承了MongoClient的,建议使用MongoClient而不是使用Connection.(也就是说,MongoClient可以使用方法Connecti ...
- 1.2.2 Excel中手机号或身份证号批量加密星号
在对应的单元格中我们输入公式: =LEFT(C4,3)&"****"&RIGHT(C4,4)或=MID(C4,1,3)&"****"&a ...
- signapk
signapk工具可以实现对安卓ROM和安卓应用进行签名.在安卓DIY与安卓ROM制作中作用是非常大的.可以使用其对经过自己DIY修改美化后的应用进行签名或对制作好的安卓ROM卡刷包进行签名.让我们做 ...
- jmeter分布式、linux运行
一.jmeter分布式压测(多台电脑一起压测) 1.有多台电脑,每台电脑上都有jmeter,而且这几台电脑都互相能ping通 2.在我的电脑的jmeter,bin目录下,修改jmeter.proper ...
