Angular/Vue调用百度地图+标注点不显示图标+多标注点计算地图中心位置
整理一下~
一、在vue中调用百度地图
首先当然是申请百度密匙(很简单,不多说)
1、在index.html文件中引入百度地图JavaScript API接口:

3、在地图组件中import BMap:

4、创建容器,用来显示百度地图,注意给高宽
5、还有一个比较好用的白兔地图生成器,可以实现基本的需求吧,标路线之类的我还没有用过,这儿没有。
http://api.map.baidu.com/lbsapi/creatmap/index.html
这个生成器可以生成代码,有些注释,一目了然。不过多介绍了。
二、在Angular中调用百度地图
一样的在index.html文件中引入百度地图JavaScript API接口,如上。基本的就不多说了
下面记录一下过程中的问题:
一、标注点的图标不显示
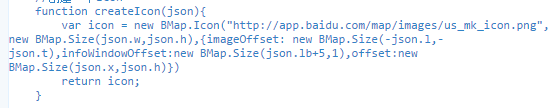
即,标注点显示在地图中,但是绿色的水滴形标记未能显示。在生成器中的代码主要是这几行:

查了一下,我这边的原因是图片地址不对,更换图片地址后就正确了。
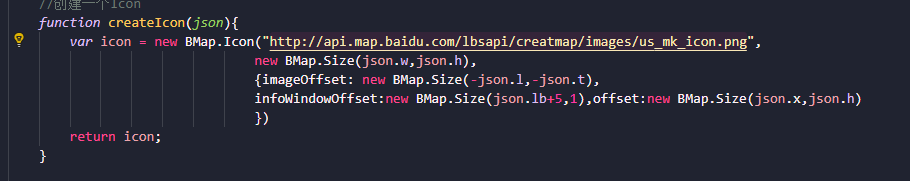
图片地址改为如下就可以成功显示了:

二、另一个大问题就是代码中会有一个中心点经纬度,设置这个中心点的经纬度之后可能就会有部分标注点不能够在容器范围中展示
加入如下方法:
function getZoom (maxLng, minLng, maxLat, minLat) {
var zoom = ["50","100","200","500","1000","2000","5000","10000","20000","25000","50000","100000","200000","500000","1000000","2000000"]//级别18到3。
var pointA = new BMap.Point(maxLng,maxLat); // 创建点坐标A
var pointB = new BMap.Point(minLng,minLat); // 创建点坐标B
var distance = map.getDistance(pointA,pointB).toFixed(1); //获取两点距离,保留小数点后两位
for (var i = 0,zoomLen = zoom.length; i < zoomLen; i++) {
if(zoom[i] - distance > 0){
return 18-i+2;//之所以会多3,是因为地图范围常常是比例尺距离的10倍以上。所以级别会增加3。
}
};
}
function setZoom(dataArr){
var lnglat=[{
lng:"",
lat:''
}];
if(dataArr.length>0){
console.log('lll')
lnglat[0].lng = dataArr[0].point.split("|")[0];
lnglat[0].lat = dataArr[0].point.split("|")[1];
console.log( lnglat[0].lng);
var maxLng = lnglat[0].lng;
var minLng = lnglat[0].lng;
var maxLat = lnglat[0].lat;
var minLat = lnglat[0].lat;
var res;
console.log('aaabbbb')
for (var i = dataArr.length-1; i >= 0; i--) {
console.log('dataArr')
lnglat[0].lng = dataArr[i].point.split("|")[0];
console.log(lnglat[0])
lnglat[0].lat =dataArr[i].point.split("|")[1];
res = lnglat[0];
if(res.lng > maxLng) maxLng =res.lng;
if(res.lng < minLng) minLng =res.lng;
if(res.lat > maxLat) maxLat =res.lat;
if(res.lat < minLat) minLat =res.lat;
};
console.log('dffdsssdf')
var cenLng =(parseFloat(maxLng)+parseFloat(minLng))/2;
var cenLat = (parseFloat(maxLat)+parseFloat(minLat))/2;
var zoom = getZoom(maxLng, minLng, maxLat, minLat);
map.centerAndZoom(new BMap.Point(cenLng,cenLat), zoom);
}else{
//没有坐标,显示全中国
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);
}
}
然后调用,就可以实现计算出中心点,和缩放程度了,点多了基本也没有问题。
这就是我目前,调地图的一些记录。代码就不逐行在这里介绍了。百度地图API的开放文档里有很多资料~
地址贴下面吧,也方便我自己 日后复习:http://lbsyun.baidu.com/index.php?title=jspopular
Angular/Vue调用百度地图+标注点不显示图标+多标注点计算地图中心位置的更多相关文章
- Vue调用百度接口做百度搜索
这两天由于学习需要,需要用vue来调用api接口,但是以前没怎么接触过用vue来调用接口,不会没关系,发挥我们强大的学习能力,都不是事,学习了半天基本也就可以初级上手了,写篇随笔记录下来,方便以后回顾 ...
- vue中百度地图API的调用
1.使用百度地图api需要使用jsonp,来获取百度api的返回,因为vue不自带jsonp所以需要下载 安装jsonp npm i vue-jsonp -S 引入jsop import Vue fr ...
- Angular 调用百度地图API接口
Angular 调用百度地图API接口 参考原文:https://blog.csdn.net/yuyinghua0302/article/details/80624274 下面简单介绍一下如何在Ang ...
- 百度地图API显示多个标注点带检索框
通过百度地图的api,可以在地图上显示多个标注点,并给所有的标注点实现了带检索功能的信息框 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 T ...
- 百度地图API显示多个标注点并添加百度样式检索窗口
原作者博客地址:http://blog.csdn.net/a497785609/article/details/24009031 在此基础上进行了修改: 1.添加闭包,将i传入内部 2.添加地图和卫星 ...
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- 百度地图API显示多个标注点带百度样式信息检索窗口的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- vue使用百度地图
1.在百度地图申请密钥:http://lbsyun.baidu.com/ 将 <script type="text/javascript" src="http:// ...
- 百度地图API显示多个标注点带提示的代码 / 单个标注点带提示代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
随机推荐
- vsCode如何从github拉取项目
最近刚使用vscode,有些操作还不太会,所以记录下. 1.开vscode使用CTRL+`或者点击查看到集成终端打开控制终端. 2.在终端中cd到存放文件夹下面,然后git clone https:/ ...
- Docker入门6------生产力工具rancher
rancher的安装: https://blog.csdn.net/wh211212/article/details/80932264 安装 一行命令就可以安装 sudo docker run -d ...
- 指数型生成函数(EGF)学习笔记
之前,我们学习过如何使用生成函数来做一些组合问题(比如背包问题),但是它面对排列问题(有标号)的时候就束手无策了. 究其原因,是因为排列问题的递推式有一些系数(这个待会就知道了),所以我们可以修改一下 ...
- Redis的数据结构之List
存储list: ArrayList使用数组方式 LinkedList使用双向链接方式 双向链接表中增加数据 双向链接表中删除数据 存储list常用命令 两端添加 两端弹出 扩展命令 lpush 方式添 ...
- Ajax取PHP JSON数据并显示
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- python frist lesson
1.print("") 代表打印字符段 2.name2 = name ,然后改变name的赋值,name2的值还是以前name的值,说明name2指向的是内存中name的赋值. 3 ...
- ignore_user_abort(true); set_time_limit(0);程序在本地测试可以一直运行,上传服务器只能运行10-15分钟
当PHP运行在安全模式下时此函数无效.除了关闭安全模式或者在php.ini程序中修改最大运行时间没有其他办法让此函数运行. php.ini 中缺省的最长执行时间是 30 秒,这是由 php.ini 中 ...
- node(03)--利用 HTTP 模块 URl 模块 PATH 模块 FS 模块创建一个 WEB 服务器
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览:可以放置数据文件,让全世界下载.目前最主流的三个 We ...
- Vue疑难杂症
安装Vue脚手架的时候 指令:npm install vue-cli -g Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corpor ...
- JavaScript知识精简
JS单线程,同步,一次执行某一段代码,等到前一个程序执行完毕再执行.,阻塞,安全. 多线程,异步,不用等到前一个程序执行完毕就执行. 数据类型 JavaScript 是 弱类型 语言,但并不是没有 ...
