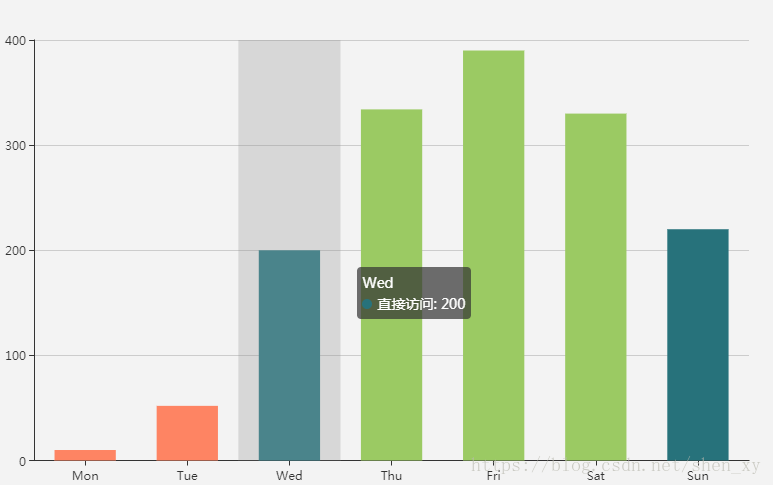
Echarts-图表根据值的不同展示成不同的颜色
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[10, 52, 200, 334, 390, 330, 220],
itemStyle:{
normal:{
color:function(params){
if(params.value >0 && params.value <100){
return "#FE8463";
}else if(params.value >=100 && params.value<=300 ){
return "#27727B";
}
return "#9BCA63";
}
}
}
}
]
转自:https://blog.csdn.net/shen_xy/article/details/79852503
Echarts-图表根据值的不同展示成不同的颜色的更多相关文章
- ECharts 图表设置标记的大小 symbolSize 和获取标记的值
ECharts 是百度出品,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- vue 引入 echarts 图表 并且展示柱状图
npm i echarts -S 下载 echarts 图表 mian.js 文件 引入图表并且全局挂载 //echarts 图表 import echarts from 'echarts' Vue. ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- Echarts图表控件使用总结2(Line,Bar)—问题篇
Echarts图表控件使用总结1(Line,Bar):http://www.cnblogs.com/hanyinglong/p/Echarts.html 1.前言 a.前两天简单写了一篇在MVC中如何 ...
- vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求: 根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图 1.表格需要多选 2.要联动图表,所以关键是要利用表格多选的触发回调函数 vue table中使用多选: 很简单,只需 ...
- vue中添加Echarts图表的使用,Echarts的学习笔记
项目中需要使用一些折线图.柱状图.饼状图等等,之前使用过heightCharts(关于heightCharts请看我的另一篇 http://www.cnblogs.com/jasonwang2y60/ ...
- FusionCharts数据展示成饼状图、柱状图和折线图
FusionCharts数据展示成饼状图.柱状图和折线图 本文以展示柱状图为例进行介绍,当然这仅仅是一种方法而已:还有很多方法可以用于展示图表,例如echarts,自定义图表标签.使用jfreecha ...
- vue如何循环同一个echarts图表
因为我们知道echarts图表需要一个ID节点,所以我们循环echarts同一个图表时要考虑ID节点变化问题.废话不多说,直接上demo效果. 这里有一位分析师在不同的模拟组合,这时需求要在dialo ...
- Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读 如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢? 曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一.关系图force节点 ...
随机推荐
- jYD框架使用
jQuery是一个非常好的框架,涉及的内容比较多,随着现在浏览器的发展,原生JS的功能越来越强大,jQuery包含内容很多,但是常用的功能无非涉及到Dom操作,事件,样式,表单和Ajax交互.引入那么 ...
- 华为AR配置内部服务器示例(只有1个公网IP)
AR配置公网和私网用户都可以通过公网地址访问内部服务器示例(只有1个公网IP) 适用于:V200R003C01及以后的系统软件版本. 组网需求: 由于只有1个公网IP(100.100.1.2),想实现 ...
- 科普知识普及 - 桥接VS中继
首先要说明一个很多人理解的误区,中继比桥接好用,真的是这么回事么? 答案是否定的. 我们在说桥接和中继的时候我们要先了解,桥接和中继的工作原理.还有一个问题,估计很多人都想不明白:为什么中继搜到的信号 ...
- msm audio machine 代码跟踪
sound/soc/msm/msm8952.c // 注册平台设备 static int __init msm8952_machine_init(void) { return platform_dri ...
- laravel5.8笔记七:语言包
语言包控制config/app.php 'locale' => 'en', 语言包位置:resources/lang/cn/ 建立resources/lang/cn/common.php < ...
- 蜕变成蝶~Linux设备驱动中的并发控制
并发和竞争发生在两类体系中: 对称多处理器(SMP)的多个CPU 内核可抢占的单CPU系统 访问共享资源的代码区域称为临界区(critical sections),临界区需要以某种互斥机制加以保护.在 ...
- react服务端渲染同构报错Browser history needs a DOM
https://github.com/nozzle/react-static/issues/343 去掉了browserRouter就不报错了,但是又会有其他报错..
- 3 ansible-playbook 条件语句-外部变量使用
外部变量指的是从playbook文件之外获取的数值 lookups file file是我们经常使用的一种lookups的方式,它的原理就是使用python的codecs.open打开文件然后把结果返 ...
- ajax方法如何给全局变量赋值
在调用一个jquery的ajax方法时我们有时会需要该方法返回一个值或者给某个全局变量赋值,可是我们发现程序执行完后并没有获取到我们想要的值,这时很有可能是因为你用的是ajax的异步调用async:t ...
- 异常处理与MiniDump 用于投放市场c++异常捕获
最近一段时间,新上线的软件在外场偶尔会出现异常崩溃的情况.由于试用范围比较分散,很难一一前往现场定位问题.而传统的log日志方法,在崩溃的情况下,并不能比较准确的表示出问题位置,这使得软件调试进程缓慢 ...
