HTML 鼠标坐标和元素坐标
在这一篇文章中,将会介绍鼠标坐标、元素坐标以及鼠标在指定元素内的坐标。
1. 鼠标坐标
在触发鼠标相关事件时(如:click、mousemove),可以通过事件对象获取当前鼠标的坐标。
获取的坐标可分为2种:
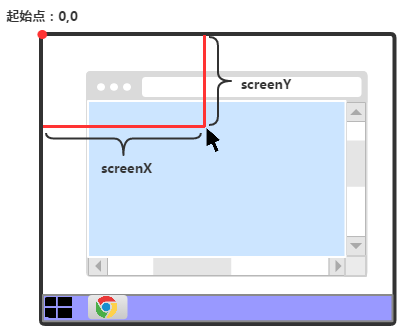
1) MouseEvent.screenX、MouseEvent.screenY :基于屏幕的X、Y坐标;以屏幕的左上角为0,0起始点。

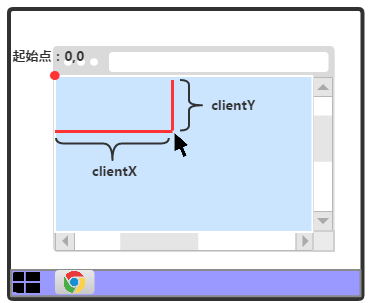
2) MouseEvent.clientX、MouseEvent.clientY :基于body的X、Y坐标;以当前body的左上角为0,0起始点,若body含有水平滚动条或垂直滚动条时,左上角还是0,0坐标点。

2. 元素的坐标
元素的getBoundingClientRect()方法可获取一个 ClientRect 对象,其描述了元素的方位和宽高等信息。
2.1 ClientRect对象属性
| 属性名称 | 属性说明 |
| width | 元素的宽度 |
| height | 元素的高度 |
| left | 元素左上角距离当前可视body的宽度 |
| top | 元素左上角距离当前可视body的高度 |
| right | 元素右下角距离当前可视body的宽度;right = left + width |
| bottom | 元素右下角距离当前可视body的高度;bottom = top + height |
2.2 图示

2.3 其他坐标
除了这些直接属性外,还可以结合其他元素获取更详细的坐标:
1) 元素左上角在整体body的水平坐标 = document.body.scrollLeft + element.getBoundingClientRect().left;
2) 元素左上角在整体body的垂直坐标 = document.body.scrollTop + element.getBoundingClientRect().top;
3. 鼠标在元素内的坐标
通过之前学到的获取鼠标坐标和元素坐标后,还可进一步获取鼠标在元素内的坐标。
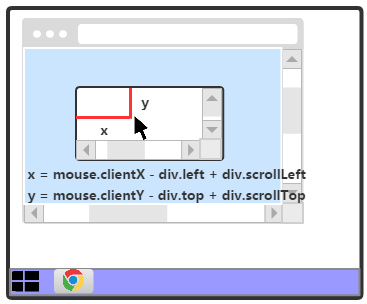
以鼠标在元素内的x坐标为例,等于鼠标的 clientX 减去 元素的getBoundingClientRect()放的left,最后在加上元素的scrollLeft的值。
公式如下:
x = mouse.clientX - element.left + element.scrollLeft
y = mouse.clientY - element.top + element.scrollTop
示例

HTML 鼠标坐标和元素坐标的更多相关文章
- 鼠标事件event和坐标
鼠标事件(e=e||window.event) event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条.IE事件和标 ...
- JavaScript通过ID获取元素坐标
JavaScript通过ID获取元素坐标 function getElementPos(elementId) { var ua = navigator.userAgent.toLowerCase ...
- HTML元素坐标定位,这些知识点得掌握
文档坐标和视口坐标 视口坐标是相对于窗口的坐标,而文档坐标是相对于整个文档而言.例如,在文档坐标中如果一个元素的相对于文档的Y坐标是200px,并且用户已经把浏览器向下滚动了75px,那么视口坐标中元 ...
- js随笔,css和js禁止网页选择文本,table的class样式使得td的class样式失效,jquery获得元素坐标
css使用user-select,user-select不是W3C标准,浏览器支持不完整:user-select有两个值,none用户不可以选择文本,text用户可以选择文本 body{-moz-us ...
- qt鼠标事件总结(坐标,跟踪,点击判断)
1.QMouseEvent中的坐标QMouseEvent中保存了两个坐标,一个是全局坐标,当然另外一个是局部坐标.全局坐标(globalPos())即是桌面屏幕坐标(screen coordinate ...
- jquery获取当前元素坐标
1. jquery获取当前元素坐标 A) 获取对象
- reat + cesium。 实现 初始化时自动定位,鼠标移动实时展示坐标及视角高度, 淹没分析
只贴实现淹没分析这块的代码. import styles from './cesium.less'; import React from 'react'; import Cesium from 'ce ...
- selenium使用location定位元素坐标偏差
python+selenium+Chromedriver使用location定位元素坐标偏差使用xpath定位元素,用.location获取坐标值,截取网页截图的一部分出现偏差. 之所以会出现这个坐标 ...
- Python+Appium自动化测试(11)-location与size获取元素坐标
appium做app自动化测试过程中,有时需要获取控件元素的坐标进行滑动操作.appium中提供了location方法获取控件元素左上角的坐标,再通过size方法获取控件元素的宽高,就可以得到控件元素 ...
随机推荐
- Java编程的逻辑 (87) - 类加载机制
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- 【算法】八皇后问题 Python实现
[八皇后问题] 问题: 国际象棋棋盘是8 * 8的方格,每个方格里放一个棋子.皇后这种棋子可以攻击同一行或者同一列或者斜线(左上左下右上右下四个方向)上的棋子.在一个棋盘上如果要放八个皇后,使得她们互 ...
- C#WebService服务在Windows7的部署
(一)C#WebService服务在Windows7的部署 一.在控制面板,程序与卸载中安装IIS组件. 二.IIS无法显示WebService的.asmx文件.解决办法:注:(这里可以不用考虑,直 ...
- The client and server cannot communicate, because they do not possess a common algorithm
The client and server cannot communicate, because they do not possess a common algorithm This was re ...
- JS备忘
1. Promise用法 js异步调用较多,如果某个操作是基于上个异步结果才能执行的,再有一个操作又是基于此操作的,则需要嵌套多层代码,在ES6中引入了Promise写法,可以比较优雅的解决这个问题: ...
- [原]在使用ubuntu14.04,安装devstack的时候报错./stack.sh: line 463: generate-subunit: command not found
=======在使用ubuntu14.04,安装devstack的时候报错./stack.sh: line 463: generate-subunit: command not found 2016- ...
- linux的基本操作(正则表达式)
正则表达式 这部分内容可以说是学习shell脚本之前必学的内容.如果你这部分内容学的越好,那么你的shell脚本编写能力就会越强.所以不要嫌这部分内容啰嗦,也不要怕麻烦,要用心学习.一定要多加练习,练 ...
- css之高度塌陷及其解决方法
浅谈 清除浮动 的多种方式(clearfix) 1.什么是浮动 ? 是否脱离文档流? 1.普通流定位 static(默认方式) 普通流定位,又称为文档流定位,是页面元素的默认定位方式 页面中的块级元素 ...
- vue里的watch 和 computed 监听的不同
1.computed里是偏向于通过监听data里的值变化后,经过运算返回一个新的计算结果, 所以k不能与data里的k重名,并且必须有return, 能够缓存,依赖的值不变化不会进行重复计算: 而wa ...
- C# word 图片大小
通过Office自带的类库word文档中插入图片,图片大小的单位为磅 而文档中,图片的大小已经固定,为CM. 实际工作中,首先将图片插入到word中,根据目前的大小,计算转换为目标大小的比率,将长宽按 ...
