Vue引入elementUI组件全过程
参考:https://www.cnblogs.com/fubinbin/p/9938528.html
在vue脚手架安装完成之后,页面正常跳出vue刚安装完的界面


我们开始引入elementui
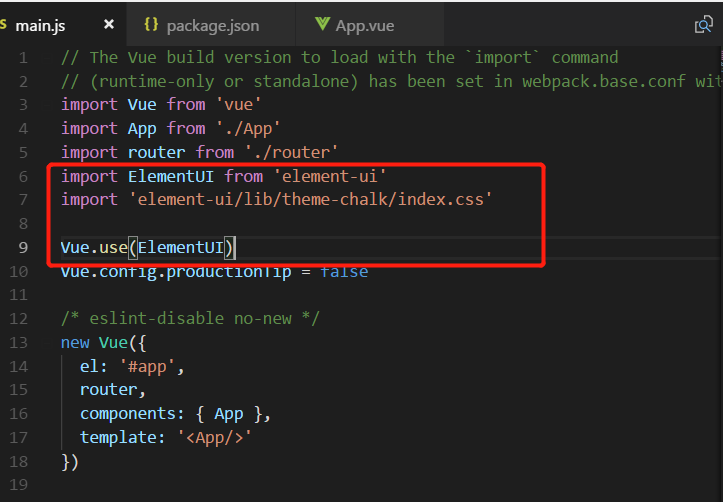
1.打开项目 src\main.js 添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)

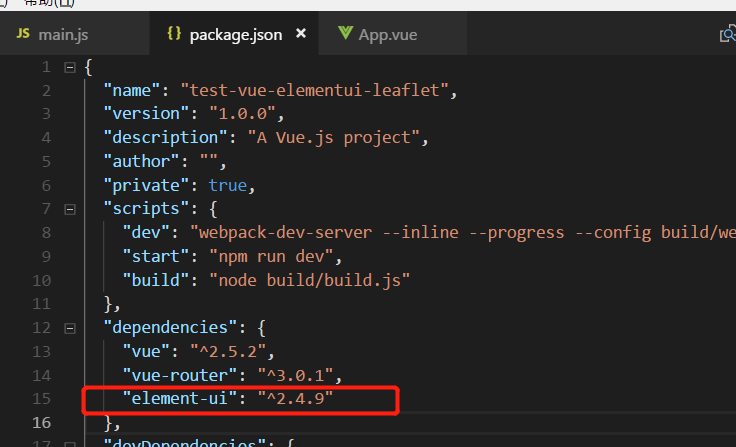
2.package.json文件中添加
"element-ui": "^2.4.9"

3.cmd重新npm install

4.测试是否安装完成
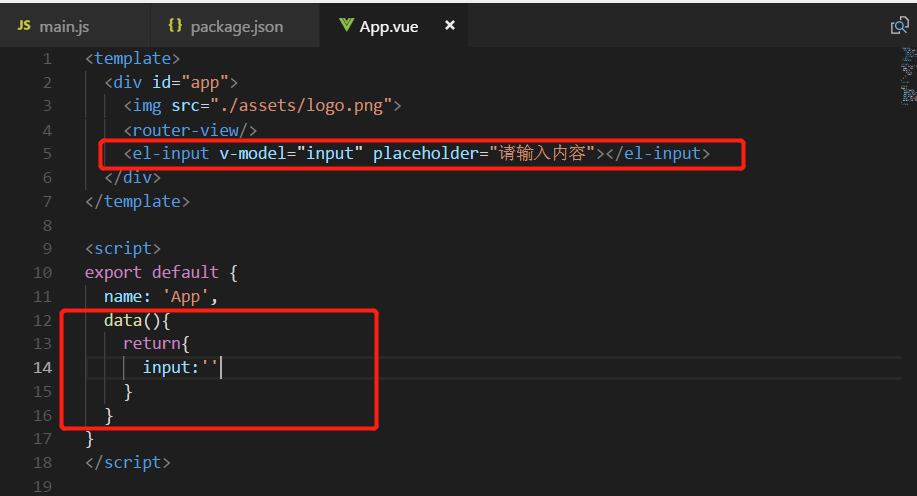
<el-input v-model="input" placeholder="请输入内容"></el-input>
data(){
return{
input:''
}
}

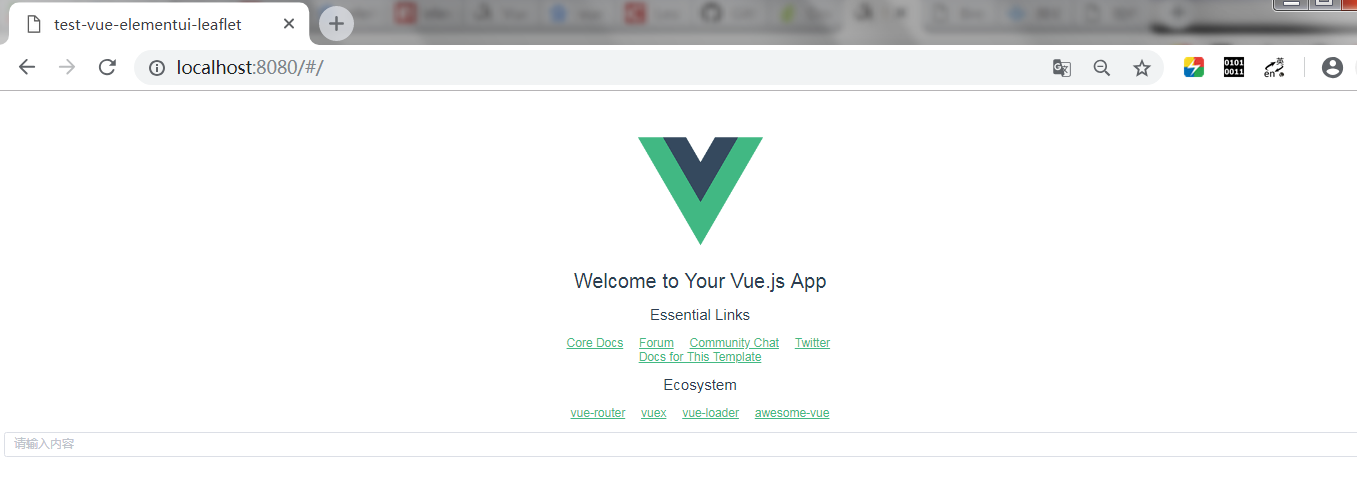
保存后,打开网页显示出input即成功

Vue引入elementUI组件全过程的更多相关文章
- html单页面通过cdn引入element-ui组件样式不显示问题
html单页面通过cdn引入element-ui组件样式不显示问题 必须先引入vue,再通过cdn引入element,否则element-ui组件与样式无效. <!DOCTYPE html> ...
- js 实现vue—引入子组件props传参
参考:https://www.cnblogs.com/xiaohuochai/p/7388866.html 效果 html <!DOCTYPE html> <html> < ...
- 如何在vue项目中引入elementUI组件
个人博客同步文章 https://mr-houzi.com/2018/02/... 前提:已经安装好Vue 初始化vue vue init webpack itemname 运行初始化demo 运行一 ...
- 八、vue使用element-ui组件
element-ui组件 1.引入element import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element- ...
- vue引入elementUI(第三方样式库)
前置: 在已经安装好vue的前提下 ,没有安装vue参考: vue搭建教程 elementUI官网组件使用文档: elementUI使用文档 1.终端直接运行安装命令 npm i element-ui ...
- vue引入ElementUI库
element国内网站:https://element.eleme.cn/#/zh-CN 引入ElementUI命令:npm install element-ui --save (网速不好用cnp ...
- vue 引入Element组件
1.打开cmd,在当前目录中运行: npm i element-ui -S 2.src/main.js(红色的) import Vue from 'vue' import App from './Ap ...
- vue-cli3.0安装element-ui组件及按需引入element-ui组件
在VUE-CLI 3下的第一个Element-ui项目(菜鸟专用) (https://www.cnblogs.com/xzqyun/p/10780659.html) 上面这个链接是vue-cli3.0 ...
- vue引入elementUI 报错
在main.js里面引入import 'element-ui/lib/theme-default/index.css'中报错,无法启动项目,这是把package.json里面的webpack改成 1 ...
随机推荐
- idea当配置eclipse快捷键时,全局替换的快捷键是什么?
简介 每次为了新版本新建一个分支的时候,都要改每个maven的版本号,好麻烦,有么有?如下图: 当idea配置eclipse快捷键时,默认是没有全局替换快捷键的,需要设置 步骤 首先打开setti ...
- 【转载】多模式串匹配之AC自动机
原文地址:https://www.cnblogs.com/codeape/p/3845375.html 目录 [隐藏] 一.概述 二.AC算法思想 三.字典树tire的构造 四.搜索路径的确定 附录: ...
- C++ 函数模板重载
函数模板可以像普通函数那样重载. C++ 编译器会从不同的候选中匹配一个并进行调用. 即使不涉及到模板,这种匹配的规则也很复杂,现在还有加上模板一起匹配. 先来个小例子: #include <i ...
- 判断当前viewcontroller是push还是present的方式显示的
网上的姿势,反正我用着不管用 最正确的姿势 NSArray *viewcontrollers = self.navigationController.viewControllers; if (view ...
- 系统编码,文件编码,python编码
系统编码,可以通过locale命令查看(LINUX)https://wiki.archlinux.org/index.php/Locale_(简体中文), centos7 配置文件在/etc/prof ...
- MYSQL 文件类型
首先, 表结构文件 : 1) *.frm是描述了表的结构, 数据及索引文件 如果是MyISAM引擎,则是 1) *.MYD保存了表的数据记录, 2) *.MYI则是表的索引 对于 InnoDB引擎,则 ...
- Android的Base64的坑
Base64.encodeToString加密后一直和Apache的对不上,多了换行符,最后使用了NO_WRAP就好了 Base64.encodeToString(src, Base64.URL_SA ...
- mybatis07--关联查询一对多
案例 查询国家的同时,查询出国家下的省会信息! 01.使用单表的连接查询 创建对应的实体类 和数据库表 /** * *国家的实体类 */ public class Country { privat ...
- 3.nodejs(三) 常用API
1.querystring querystring: --- > qs npm i qs ==> qs:parse/stringify第三方插件,只有一个参数 JSON.parse 字符 ...
- js中级小知识1
首先我们复习之前的小知识,本期博客与之前有关 js数据类型 基本数据类型:string undefined null boolean numbe ...
