基于腾讯云CentOS7.4+MySQL5.7+Python3+uwsgi+nginx的Django项目部署
准备知识
1、django
一个基于python的开源web框架,请确保自己熟悉它的框架目录结构。
2、uWSGI
一个基于自有的uwsgi协议、wsgi协议和http服务协议的web网关
3、nginx
常用高性能代理服务器
4、wsgi.py
django项目携带的一个wsgi接口文件
如果项目名叫mysite的话,此文件就位于[/mysite/mysite/wsgi.py]
相关资料
wsgi:一种实现python解析的通用接口标准/协议,是一种通用的接口标准或者接口协议,实现了python web程序与服务器之间交互的通用性。 利用它,web.py或bottle或者django等等的python web开发框架,就可以轻松地部署在不同的web server上了。
uwsgi:同WSGI一样是一种通信协议,uwsgi协议是一个uWSGI服务器自有的协议,它用于定义传输信息的类型,它与WSGI相比是两样东西。
uWSGI:一种python web server或称为Server/Gateway
uWSGI类似tornadoweb或者flup,是一种python web server,uWSGI是实现了uwsgi和WSGI两种协议的Web服务器,负责响应python 的web请求。
因为apache、nginx等,它们自己都没有解析动态语言如php的功能,而是分派给其他模块来做,比如apache就可以说内置了php模块,让人感觉好像apache就支持php一样。
uWSGI实现了wsgi协议、uwsgi协议、http等协议。 Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。
项目流程
其实网上很多教程,都是关于uwsgi+nginx部署django的,StackOverflow也有一些解决常见错误的方法,但是部署还是容易出问题,新手难解决。
归根到底是自己不了解整个项目的流程。教程都只教方法,但为什么这样部署,这样部署有什么好处,每个组件都起什么作用却只字不提。致使只要部署稍微有那么一点不同,就无可是从了。
所以说,项目流程和每个组件的用途才是此次部署最重要的部分。
1. 首先客户端请求服务资源,
2. nginx作为直接对外的服务接口,接收到客户端发送过来的http请求,会解包、分析,
3. 如果是静态文件请求就根据nginx配置的静态文件目录,返回请求的资源,
4. 如果是动态的请求,nginx就通过配置文件,将请求传递给uWSGI;uWSGI 将接收到的包进行处理,并转发给wsgi,
5. wsgi根据请求调用django工程的某个文件或函数,处理完后django将返回值交给wsgi,
6. wsgi将返回值进行打包,转发给uWSGI,
7. uWSGI接收后转发给nginx,nginx最终将返回值返回给客户端(如浏览器)。
8. *注:不同的组件之间传递信息涉及到数据格式和协议的转换
作用:
1. 第一级的nginx并不是必须的,uwsgi完全可以完成整个的和浏览器交互的流程;
2. 在nginx上加上安全性或其他的限制,可以达到保护程序的作用;
3. uWSGI本身是内网接口,开启多个work和processes可能也不够用,而nginx可以代理多台uWSGI完成uWSGI的负载均衡;
4. django在debug=False下对静态文件的处理能力不是很好,而用nginx来处理更加高效。
一、CentOS7.4自带Python2安装Python3
# 查看python的执行位置
which python
# 安装依赖,使用yum安装
yum -y groupinstall "Development tools"
yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel
# 下载python3的安装包
wget -c https://www.python.org/ftp/python/3.7.0/Python-3.7.0.tgz
# 创建安装目录
mkdir /usr/local/python3
# 解压安装包
tar -zxvf Python-3.7.0.tgz
# 进入解压目录
cd Python-3.7.0
# 编译源码包代码,--prefix参数,指定稍后源码包程序的安装路径
./configure --prefix=/usr/local/python3
# 生成二进制安装程序
make
# 运行二进制的服务程序安装包
make install
注意,在这里可能会报以下错误
File "/usr/local/src/Python-3.7.0/Lib/ctypes/__init__.py", line 7, in <module> from _ctypes import Union, Structure, Array ModuleNotFoundError: No module named ‘_ctypes‘ make: *** [install] Error 1
安装libffi-devel即可解决,yum install libffi-devel
# 创建软链接,安装完成之后,建立软链接,添加变量,方便在终端中直接使用python3
ln -s /usr/local/python3/bin/python3 /usr/bin/python3
# pip3创建软链接,Python3安装完成之后pip3也一块安装完成,不需要再单独安装,一样建立软链接
ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
# 清理源码包临时文件
make clean
# 查看Python3和pip3安装情况

二、安装MySQL
安装的方式使用rpm包方式安装:
# 下载安装MySQL
wget https://cdn.mysql.com//Downloads/MySQL-5.7/mysql-5.7.25-1.el7.x86_64.rpm-bundle.tar
# 解压安装包
tar -vxf mysql-5.7.25-1.el7.x86_64.rpm-bundle.tar
# 查看mysql相关
whereis mysql
# 移除mysql相关的lib(可选项操作,建议操作)
yum remove mysql-libs
#安装mysql rpm相关的包,相互之见存在依赖关系,按照顺序安装 common --> libs --> clients --> server
rpm -ivh mysql-community-common-5.7.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-5.7.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-compat-5.7.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-5.7.25-1.el7.x86_64.rpm
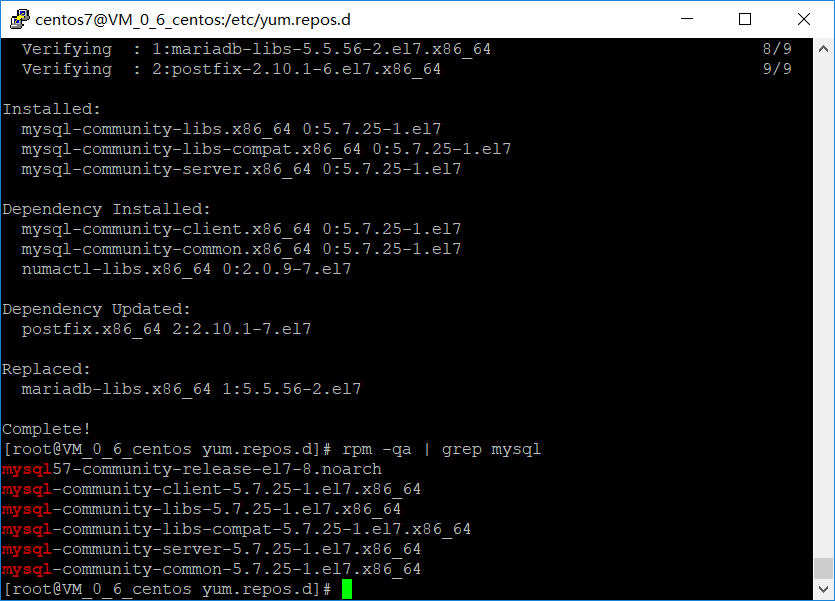
这是用yum安装时的显示:

注意:可能会报以下错误:安装yum -y install numactl,即可解决

# 这个在后面安装 msyqlclient需要依赖的包 rpm -ivh mysql-community-devel-5.7.25-1.el7.x86_64.rpm
# 安装完成之后,启动服务
systemctl start mysqld
注意: 可能出现警告 [warning: mysql-community-server-5.7.19-1.el6.x86_64.rpm: Header V3 DSA/SHA1 Signature, key ID 5072e1f5: NOKEY](https://www.cnblogs.com/royfans/p/7243641.html)
解决方法,安装时加上命令:rpm -ivh mysql-community-server-5.7.19-1.el6.x86_64.rpm --force --nodeps
# 查看服务状态
systemctl status mysqld

至此MySQL安装完成
配置MySQL相关:修改MySQL密码
# 登录mysql
mysql -u root -p
# 在此时需要密码,密码隐藏在log中,查找默认随机密码
grep 'password' /var/log/mysqld.log
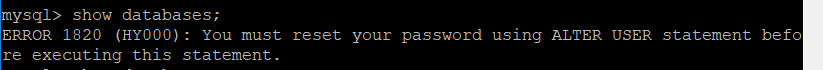
然后执行 mysql -u root -p ,输入上面查到的密码进入,用该密码登录后,必须马上修改新的密码,不然操作会报如下错误:

# 修改密码,获取随机密码之后,登录修改密码(由于mysql密码策略限制,密码需要包含大小写数字,特殊字符)
alter user 'root'@'localhost' identified by 'xxxxx';(或者用 set password=password("youpassword");)
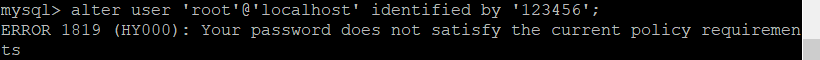
密码设置太简单,会报以下错误

这个其实与validate_password_policy的值有关。
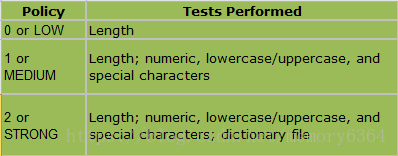
validate_password_policy有以下取值:

默认是1,即MEDIUM,所以刚开始设置的密码必须符合长度,且必须含有数字,小写或大写字母,特殊字符。
有时候,只是为了自己测试,不想密码设置得那么复杂,譬如说,我只想设置root的密码为123456。
必须修改两个全局参数:
首先,修改validate_password_policy参数的值
mysql> set global validate_password_policy=0;

validate_password_length(密码长度)参数默认为8,我们修改为1
mysql> set global validate_password_length=1;

完成之后再次执行修改密码语句即可成功
mysql> alter user 'root'@'localhost' identified by '123456';

刷新权限
flush privileges;
重新登录MySQL
mysql -u root -p
安装virtualenv ,建议大家都安装一个virtualenv,方便不同版本项目管理。
pip3 install virtualenv
在这里要是出现如下错误提示,就需要更新pip

运行以下命令更新pip,更新pip完成后重新运行命令pip3 install virtualenv
python3 -m pip install --upgrade pip
建立软链接
ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv
安装成功在根目录下建立两个文件夹,主要用于存放environment和网站文件的。(个人习惯,其它人可根据自己的实际情况处理)
mkdir -p /data/environment
mkdir -p /data/wwwroot
切换到/data/env/下,创建指定版本的虚拟环境。
virtualenv --python=/usr/bin/python3 blog
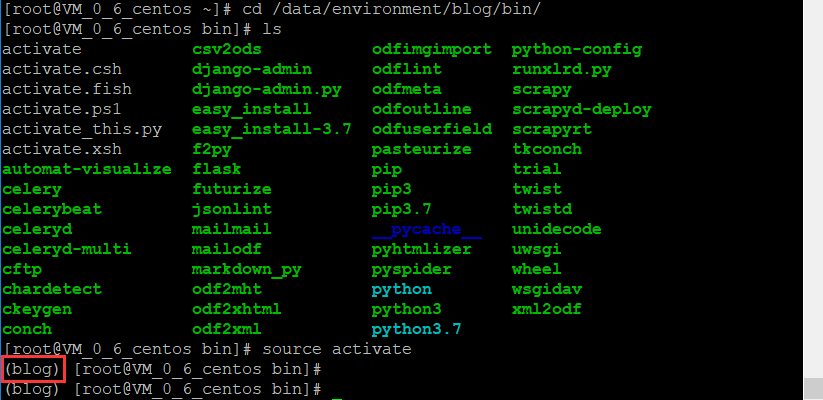
然后进入cd /data/environment/blog/bin/
启动虚拟环境:source activate
退出虚拟环境:deactivate
留意红框标记的位置,出现(blog),说明是成功进入虚拟环境。(注意:以下的操作都需要在虚拟环境下进行)

在本地生成并导出依赖包
# 进入项目目录,运行以下命令,导出依赖包
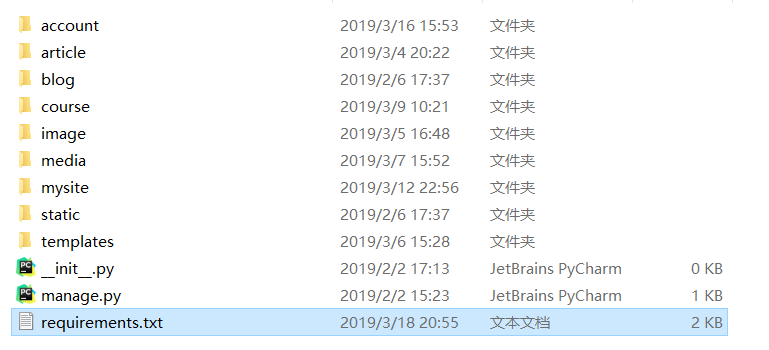
pip3 freeze > requirements.txt

# 导出的默认位置就在项目的根目录下

切换到网站目录/data/wwwroot,上传Django项目到这里,包括刚生成的项目依赖文件requirements.txt
安装依赖包
# 安装项目依赖(注意:安装依赖时可能会有错误,请百度自行解决)
pip3 install -r requirements.txt
# 在项目目录下,数据库表的初始化操作
python3 manage.py makemigrations
python3 manage.py migrate
测试运行项目
# 运行项目,0.0.0.0地址为任意客户端IP都可以访问
python3 manage.py runserver 0.0.0.0:8000
# 在客户端的浏览器通过服务器的公网地址访问项目,若能访问到项目,说明项目部署成功。
Django正常运行之后我们就开始配置uwsgi和nginx,接着还是在虚拟环境里用pip3安装uwsgi和Django
pip3 install django (如果用于生产的话,则需要指定安装和你项目相同的Django版本)
pip3 install uwsgi
在项目根目录下创建uwsgi.ini文件,输入如下内容:
# 指定uwsgi配置
[uwsgi]
# 指定部署项目之后的HTTP访问
socket = 127.0.0.1:8080
#http=47.106.218.225:8080(使用uwsgi代理时)
# 指定项目的绝对路径
chdir=/data/wwwroot/blogs/mysite
# 指定wsgi文件
wsgi-file=mysite/mysite/wsgi.py
指定启动进程数量processes/workers
processes=4
# 指定启动线程数量
threads=2
# 指定启动主进程管理
master=true
# 指定存放进程编号的id文件
pidfile=uwsgi.pid
# 指定进程停止时清楚垃圾数据
vacuum=true
# 指定启用日志记录(这里指定了uWSGI日志的存储路径。)
daemonize=uwsgi.log
# 指定静态文件映射
#static-map=/static=static_file(使用uwsgi代理时)
:wq 退出,保存
至此,uwsgi+django就完美结合了,但是,光有uwsgi还不够,uwsgi处理动态请求能力高,但对于静态请求(如static文件,css,js文件等)处理能力差,此时就要结合nginx一起使用
安装nginx和配置nginx.conf文件
wget http://nginx.org/download/nginx-1.13.7.tar.gz
下载完成后,执行解压命令:
tar -zxvf nginx-1.13.7.tar.gz
进入解压后的nginx-1.13.7文件夹,依次执行以下命令:
./configure
make
make install
make clean
nginx一般默认安装好的路径为/usr/local/nginx
在/usr/local/nginx/conf/中先备份一下nginx.conf文件,以防意外。
cp nginx.conf nginx.conf-backup
然后打开nginx.conf,把原来的内容删除,直接加入以下内容:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 90; # 我要监听那个端口
server_name 172.27.0.6; # 服务器上ifconfig命令查出来的IP地址
charset utf-8; # Nginx编码
access_log /data/wwwroot/blogs/mysite/nginx_access.log;
error_log /data/wwwroot/blogs/mysite/nginx_error.log; # access_log和error_log是定义nginx访问日志和错误日志的存放路径。
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8080; # 是指uWSGI绑定的监听地址,端口与原来的uwsgi中设置的端口一致
uwsgi_param UWSGI_SCRIPT mysite.wsgi;
uwsgi_param UWSGI_CHDIR /data/wwwroot/blogs/mysite/; # 项目的绝对路径
}
# 指定静态文件路径
location /static/ {
alias /data/wwwroot/blogs/mysite/static/;
}
}
}
这里需要注意的就是项目路径,一定要写对,我刚开始就把项目路径搞错了,导致花了很多时间去找错误。
启动项目,访问项目的页面。(再次提醒,注意:以下操作是在虚拟环境下进行)
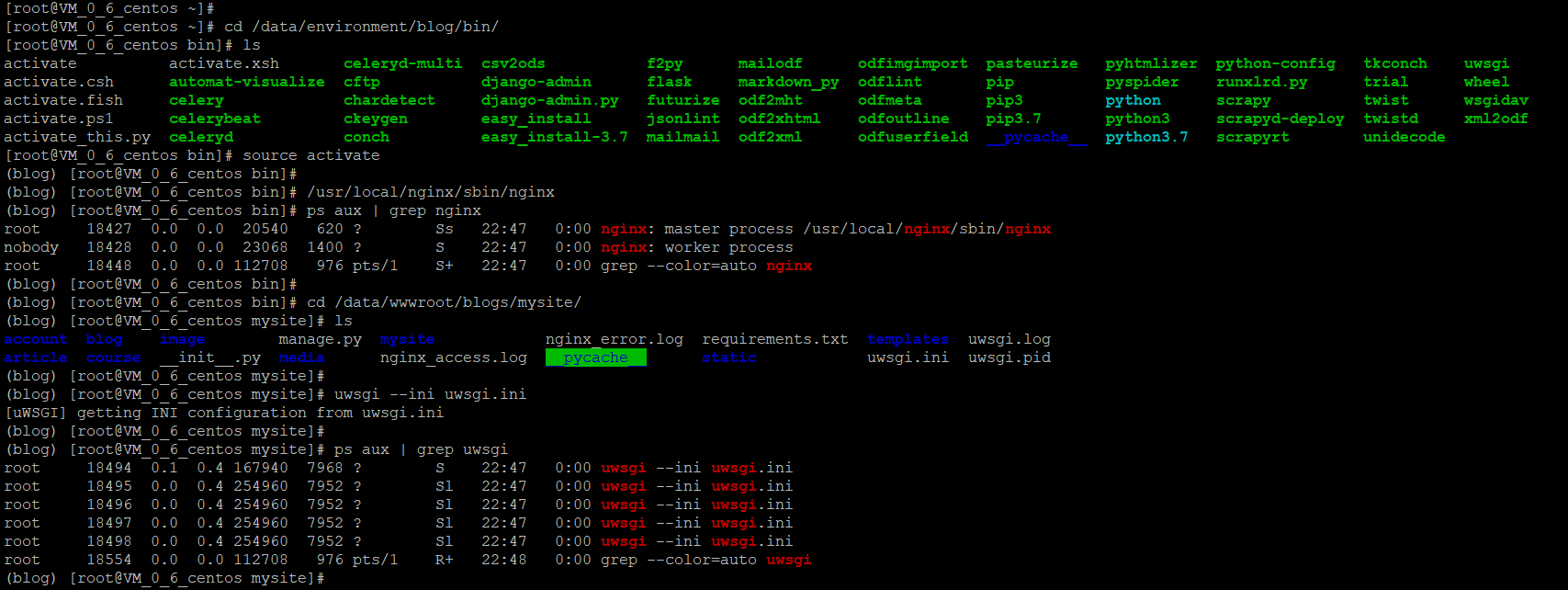
进入cd /usr/local/nginx/sbin/目录
执行 ./nginx -t 命令先检查配置文件是否有错,没有错就执行以下命令,启动nginx:
./nginx
终端没有任何提示就证明nginx启动成功。
重启nginx命令:./nginx -s reload(注意:nginx启动时,才能使用功能该命令,否则会报错)
进入网站项目目录
cd /data/wwwroot/blogs/mysite
执行下面命令,通过配置文件启动:
uwsgi -ini uwsgi.ini
# 停掉uwsig
uwsgi --stop uwsgi.pid

以上步骤都没有出错的话,就在客户端浏览器里访问你的项目地址!(服务器的IP地址:nginx的端口号/项目路径)
如果启动时就报错,查看终端信息,解决错误。
如果终端没有报错,但是浏览时出现500、502等错误,就去项目目录查看nginx日志和uWSGI日志,解决错误。
ps aux命令
a:显示现行终端机下的所有程序,包括其他用户的程序
u:以面向用户的格式显示进程
x:显示所有程序,不以终端机来区分
# 分别查看系统nginx和uwsgi进程信息
ps aux | grep nginx
ps aux | grep uwsgi
# 强制杀死nginx和uwsgi的进程
killall -9 nginx
killall -9 uwsgi
基于腾讯云CentOS7.4+MySQL5.7+Python3+uwsgi+nginx的Django项目部署的更多相关文章
- 基于腾讯云centos简单搭建VSFTP
基于腾讯云centos7.3搭建VSFTP 环境分析: 基于vsftp服务在于云主机上,所以推荐使用FTP的PASV模式: FTP协议有两种工作方式:PORT方式和PASV方式,中文意思为主动式和被动 ...
- 腾讯云CENTOS7安装MSSQL2017
腾讯云CENTOS7安装MSSQL2017 mkdir -p /opt/sqlserver2017cd /opt/sqlserver2017/ 下载离线包:wget https://packages. ...
- 基于腾讯云搭建squid代理服务器
本文主要介绍下在腾讯云上搭建squid代理服务器,用于访问国外网站或者为爬虫提供代理ip,以及简单介绍下如何基于腾讯云提供的SDK,批量开启或者销毁代理服务器实例. Squid是一个高性能的代理缓存服 ...
- 基于腾讯云存储COS的ClickHouse数据冷热分层方案
一.ClickHouse简介 ClickHouse是一个用于联机分析(OLAP)的列式数据库管理系统(DBMS),支持PB级数据量的交互式分析,ClickHouse最初是为YandexMetrica ...
- 2019最新最全HUSTOJ本地及云端服务器搭建(基于腾讯云服务器)
在刚接触ACM的时候,对于那些在线测评的网站很感兴趣,就在网上搜索了一下,在Github上发现了一个有趣的项目,然后在 Github 上获取 了HUST OJ 的开源项目代码,根据网上的教程踩了无数的 ...
- 腾讯云CentOS7安装LNMP+wordpress
许多云主机都有学生优惠,于是我趁着现在大一买了个腾讯1元云主机+免费cn域名(高中生的话就别想了).鉴于我只知道用服务器安装博客,别的用途不了解,所以我就去安装wordpress. 而由于我看的教程有 ...
- 图片流量节省大杀器:基于腾讯云CDN的sharpP自适应图片技术实践
目前移动端运营素材大部分依赖图片,基于对图片流量更少,渲染速度更快的诉求,我们推动CDN,X5内核,即通产品部共同推出了一套业务透明,无痛接入的CDN图片优化方案:基于CDN的sharpP自适应图片无 ...
- 腾讯云centos7远程连接配置
1.申请腾讯云 注册腾讯云账号,申请一个centos7的服务器,1G内存,1核处理器,1M网速. 对于这种入门级配置,建议还是别用windows server了,不然不装任何东西,光运行系统就需要60 ...
- 腾讯云centos7.2安装jdk1.7 tomcat7.0部署项目示例
说实话win server的性能并不好,所以程序员必须会在Linux上安装环境,部署项目. 第一步,官网下载tomcat和jdk压缩文件*.tar.gz 下载路径如下: jdk:http://www ...
随机推荐
- Python学习之旅(二十六)
Python基础知识(25):常用内建模块 1.datetime:处理日期和时间 (1)获取当前日期和时间 from datetime import datetime now = datetime.n ...
- EasyUI combogrid/combobox过滤时限制只能选择现有项
在使用EasyUI的combogrid时可以通过输入进行过滤,达到快速选择的目的,但是手工输入不存在的项也不会出错,结果提交到数据库后就会产生错误. 比如idField是int型的,输入的数据通过是检 ...
- 四则运算第三次 PSP
- C和C指针小记(十六)-动态内存分配
动态内存分配 1.1 为什么使用动态内存分配 直接声明数组的方式的缺点: 1) 声明数组必须指定长度限制.无法处理超过声明长度的数组. 2) 如果声明更大的常量来弥补第一个缺点,会造成更多的内存浪费. ...
- Web开发——JavaScript基础(JSON教程)
参考: JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML 更小.更快,更 ...
- toolbar按钮添加图标
需要toolbar关联imagelist组件,imagelist组件添加需要的图片,在toolbar新建按钮,按钮中选择相应图表.
- Python3下载图片的方法
1 第一种 from urllib import request request.urlretrieve(s, './图片1.jpg') # 第一种 # s是图片的网络地址,./图片1.jpg,是图片 ...
- Win10部署IIS 10.0
win10自带IIS10.0 控制面板 >> 程序 >>启用或关闭Windows功能 勾选完之后会安装IIS,安装完成后 计算机管理 >> 服务和应用程序 > ...
- 自动化部署iptables防火墙脚本
#!/bin/sh # Remove any existing rules # 清除规则 /sbin/iptables -F # 清除用户自定义规则 /sbin/iptables -X # 清除链的计 ...
- java之动态代理
摘要 相比于静态代理,动态代理避免了开发人员编写各个繁锁的静态代理类,只需简单地指定一组接口及目标类对象就能动态的获得代理对象. 这里说的静态代理可以理解为之前使用的装饰者模式,从之前使用装饰者模式实 ...
