Win10系列:C#应用控件基础16
ToolTip控件
ToolTip控件常作为一些控件的子元素,当鼠标移动到指定控件上时在界面上弹出一个信息提示框。例如,为了节省窗体上的空间或增加美观性,仅在按钮上显示一个指示性图案,当鼠标移动到按钮图案上时,弹出一个解释该按钮功能的文字提示框。
在XAML文件中,ToolTip控件的用法如下所示:
<ToolTip .../>
-或-
<ToolTip ...>
<!--添加子元素-->
</ToolTip>
-或-
<ToolTip ...>
<!--添加字符串-->
</ToolTip>
下面介绍一下ToolTip控件的常用属性:
- Content属性,获取或设置ToolTip控件中要显示的内容,内容除文本信息以外,还可以添加图片等元素。
- IsEnabled属性,获取或设置ToolTip控件是否可用,当属性值为True,ToolTip控件可用。当属性值为False则不可用。默认属性值为True。
介绍完常用属性后,接着来看一下ToolTip控件的几个常用事件:
- Closed事件,当ToolTip控件从可见到隐藏时触发。
- Opened事件,当显示ToolTip控件时触发。
接下来通过一个示例来说明ToolTip控件的使用方法。
新建一个名为"ToolTipDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<TextBlock Text="请将鼠标停放在上面" FontSize="20" Margin="308,309,751,421">
<ToolTipService.ToolTip>
<ToolTip FontSize="20">
<ToolTip.Content>
ToolTip提示信息
</ToolTip.Content>
</ToolTip>
</ToolTipService.ToolTip>
</TextBlock>
在上面的代码中添加了一个TextBlock文本块用于显示"请将鼠标停放在上面"文本信息,在文本块中添加ToolTipService.ToolTip元素,并在此元素内添加ToolTip控件,设置ToolTip控件的Content属性值为"ToolTip提示信息"、FontSize属性的值为20。
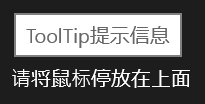
运行程序,在界面中会显示"请将鼠标停放在上面"的文本信息,如图4-26所示。将鼠标移到文本信息上,在文本信息的上方会显示内容为"ToolTip提示信息"的提示框,效果如图4-27所示。


图4-26 ToolTip控件的使用——鼠标没移到字上时 图4-27 ToolTip控件的使用——鼠标移到字上时
Win10系列:C#应用控件基础16的更多相关文章
- Win10系列:JavaScript 控件的使用
向页面中添加的控件可分为两种类型:标准的HTML控件和WinJS库控件.其中标准的HTML控件是指HTML标准中定义的基本控件,如按钮和复选框:WinJS库控件是为开发基于JavaScript 的Wi ...
- 重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试
原文:重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试 [源码下载] 重新想象 Windows 8 Store ...
- WPF 模仿 UltraEdit 文件查看器系列一 用户控件
WPF 模仿 UltraEdit 文件查看器系列一 用户控件 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-10 章节: 起步 添加用户控件 ...
- WPF从我炫系列4---装饰控件的用法
这一节的讲解中,我将为大家介绍WPF装饰控件的用法,主要为大家讲解一下几个控件的用法. ScrollViewer滚动条控件 Border边框控件 ViewBox自由缩放控件 1. ScrollView ...
- C#控件系列--文本类控件
C#控件系列--文本类控件 文本类控件主要包含Label.LinkLabel.Button.TextBox以及RichTextBox. Label 功能 Label用来 ...
- 重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree
原文:重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree [源码下载] 重新想象 ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView、TTreeViewItem
Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView.TTreeViewItem TScrollBox -> TCustomTreeView -> ...
- Delphi XE2 之 FireMonkey 入门(43) - 控件基础: TStringGrid、TGrid
Delphi XE2 之 FireMonkey 入门(43) - 控件基础: TStringGrid.TGrid TStringGrid.TGrid 都是从 TCustomGrid 继承; 区别有:1 ...
随机推荐
- 小程序 切换到tabBar页面不刷新问题
小程序跳转的几种方式有wx.navigateTo,wx.redirectTo,wx.reLaunch,wx.switchTab等.下面我们重点研究切换到tabBar的两种方式. wx.switchTa ...
- XMLHttpRequest请求被劫持
十几个请求中随机一个转到 <html><head><script language="javascript">setTimeout(" ...
- 初识github之项目创建
登录github后,点击左上角logo章鱼猫,进入主页面,点击start a project ,此时进入新建项目的页面.在repostory name这一栏上写下你想创建的项目的名字.然后在descr ...
- 微信小程序组件封装
第一步,在page下面新建一个template文件,如下图 第二部,在template.wxml中编写公用组件即要封装的代码模块 <!--pages/template/template.wxml ...
- usermod - linux修改用户帐户信息
usermod - 修改用户帐户信息 modify a user account usermod [options] user_name usermod 命令修改系统帐户文件来反映通过命令行指定的变化 ...
- 像素与DPI之间的关系
先说像素.像素是电子图像组成的基本单位,将图像放大数倍,会发现图像是由一个个“小色块”紧密排列组成的,每一个“小色块”就是一个像素点. 也就是说,每个图像都是由n多个像素点组成. 再说分辨率.所谓分辨 ...
- 笔记02 linux的一些命令sed
#!/bin/bash # dataformat=`date +%Y-%m-%d-%H-%M` #进行文件件cp并重命名 nginx_home=/opt/modules/nginx-1.12/ cp ...
- Redis学习-set数据结构
set 是无序集合,最大可以包含(2 的 32 次方-1)个元素.set 的是通过 hash table 实现的, 所以添加,删除,查找的复杂度都是 O(1) sadd key member 添加一个 ...
- SQL Server 2012安装时报错,错误 0x80070422怎么解决?解决方法。
步骤一: Win+R打开运行窗口,输入services.msc 打开服务窗口 步骤二: 找到并启用"Windows Update" 成功进入下一步!
- Bootstrap3基础 text-uppercase/lowercase/capitalize 字母大写、小写和首字母大写
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
