表格属性和BFC(block framing content)
th和tr都是表示列但是 th有一个居中加粗的效果。
表单是由 :
1表单域:<form name=" " method="get/post" action=" "></form>
2表单控件:<input type="text" value=" ">
3提示信息
表单字段集:
语法 : <fieldset disabled=" "></fieldset>
说明: 相当于一个方框,在字段集中可以包含文本和其他元素。该元素用来给表单中的元素进行分组并在文档中区别标出文本。fieldset元素可以嵌套,在其内可以嵌套可以设置多个fieldset标签 disabled用来设置禁用。其实就是一个边框类似div。
字段级标题:
语法:<legend align="left/center/right/justify"></legeng>
说明:legend元素可以给fieldset对象绘制一个方框内插入一个标题。legend元素必须是fieldset内的唯一个元素。
提示信息标签:
label 语法:<lable for=" 绑定控件的id名"></label>
说明:label元素用来定义标签,为页面上的其他元素指定提示信息,要将label元素绑定到其他的控件上,可以将lable元素的for属性设置为与该控件的id属性值相同。
上传文件框:
语法:<input type="file" multiple="multiple"/>
说明:type属性新增的类型有:file文件类型,可进行文件的选择,multiple属性可实现多选,但是在IE9以下是不支持的。
border-spacing用来给表格的单元格与单元格之间间隙
border-collsapse:separate/collapse;用来合并相邻单元格边框的
无内容时候单元格的设置:empty-cells:show/hide;用来给单元格显示有隐藏。
显示单元格行和列的算法(加快运行速度:)table-layout:auto/fixed;
上的面的内容都是给table加的。
html的重要属性:
colspan="" 合并列
rowspan=" "合并行
rules="groups/rows/cols/all/none/" 添加组分隔线
说明:rows:位于行之间的线条 cols:位于列之间的线条
all:位于行和列之间的线条 groups:位于行组和列祖之间的线条
none:没用线条
<colgroup span="value"></colgroup>
<col span=" value"/>
col和colgroup元素会根据从左到右的顺序依次对数据表格进行分组。
span属性显示指定相邻几列组成一组,span的默认属性为1,默认时仅定义一列为一组。
可以通过给table添加rules="groups"属性来给分组列添加组的分割线。注意col没用这个功能。
thead和tbody,tfoot th类似于td但是会加粗和居中显示。
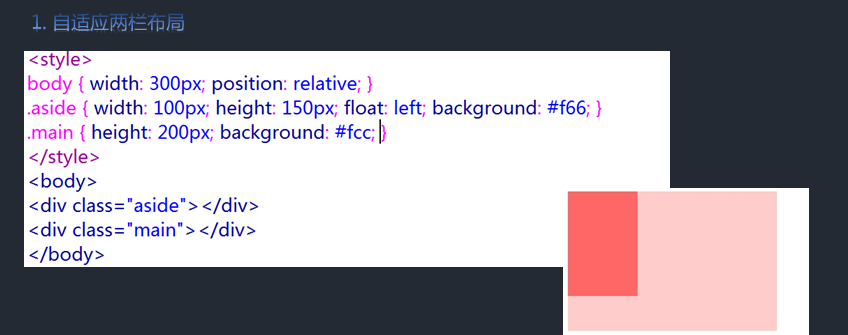
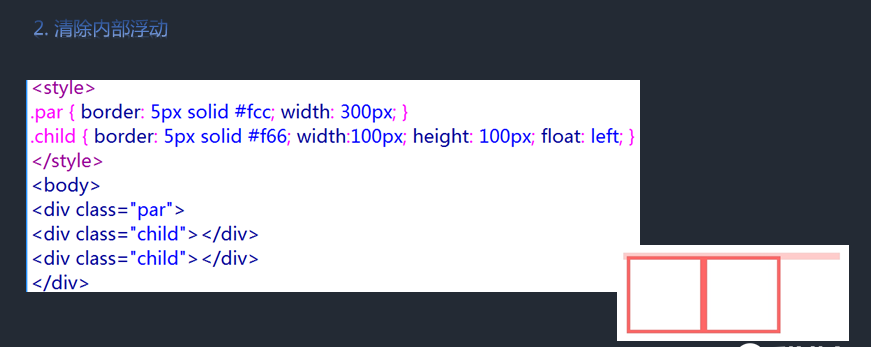
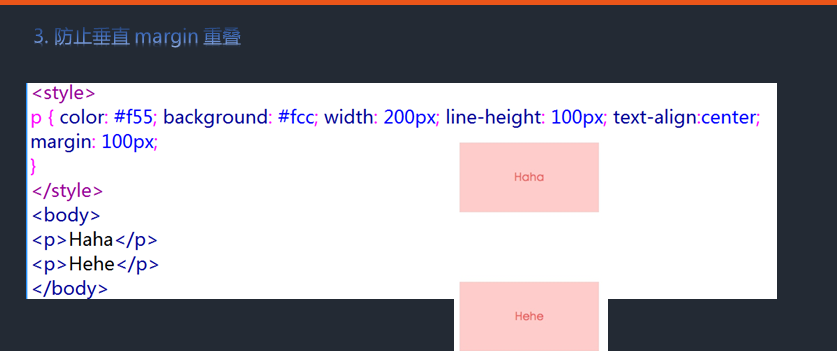
BFC布局规则和一些特性:
1 内部的Box会在垂直方向,一个接一个地放置。
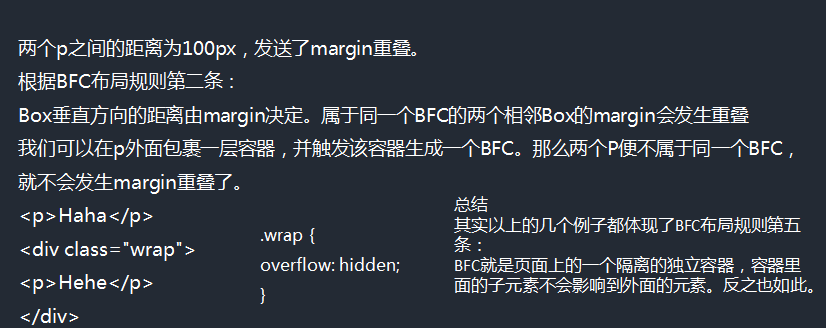
2 Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻BOX的margin会发生重叠。
3每个元素的margin box的左边,与包含块border box 的左边相接触(对于从左往右的格式化,否则相反。)即使存在浮动也是如此。
4BFC的区域不会与float box 重叠。
5 BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之如此。
6 计算BFC的高度时,浮动元素也参与计算。
什么是BFC? 如何生成BFC?
1根元素 html
2 float 属性不为none;
3 position为absolute或fixed
4display为inline-block,table-cell,table-caption,flex,inline-flex
5 overflow不为visible




表格属性和BFC(block framing content)的更多相关文章
- 对于BFC(block format context)理解
目录 前言 Box: CSS布局的基本单位&盒模型 什么是BFC?(Block formatting contexts) 元素与盒 正常流 块级与行内级 产生垂直外边距合并的必备条件 前言 什 ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- BFC --- Block Formatting Context --- 块级格式化上下文
虽然知道块级格式化上下文是什么东西,但要我把这个东西给说清楚,还真的不是一件容易的事儿,所以这篇文章我就要说说清楚到底什么使传说中的BFC,即块级格式化上下文. 一.BFC的通俗理解 通俗的理解 -- ...
- html表格属性
一.在表格中插入文字及图片 1.把图片及文字分开到不同的[tr]标签表格内. <html> <body> <table border="1" widt ...
- CSS BFC(Block Formatting Context)
BFC是 W3C CSS 2.1 规范中的一个概念Block Formatting Context的缩写即格式化上下文,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.简单讲,它是提 ...
- BFC (Block formatting context)
一:BFC 是什么 MDN解释: A block formatting context is a part of a visual CSS rendering of a Web page. ...
- 把display 属性改为block样式变化问题
可能的值 值 描述 none 此元素不会被显示. block 此元素将显示为块级元素,此元素前后会带有换行符. inline 默认.此元素会被显示为内联元素,元素前后没有换行符. inline-blo ...
- bootstrap table表格属性、列属性、事件、方法
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootst ...
- HTML表格属性及简单实例
这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需. 1.<table> 用来定义HTML的表格,具有本地属性 border 表示边框,border属性的值必须为1或空字符串( ...
随机推荐
- javascript中的for in循环和for in循环的使用陷阱
javascript中的for循环和for...in循环还是有些区别的,比如定义一个数组,然后用for..in循环输出 var array=[1,2,3,4,5,6]; for(var s in ar ...
- 【洛谷】【搜索+剪枝】P1731 [NOI1999]生日蛋糕
[题目背景:] 7月17日是Mr.W的生日,ACM-THU为此要制作一个体积为Nπ的M层生日蛋糕,每层都是一个圆柱体. [题目描述:] 设从下往上数第i(1<=i<=M)层蛋糕是半径为Ri ...
- Git安装与配置——详细教程1
1.下载Git客户端 想要安装Git首先要下载Git的安装包程序. Git安装包下载地址:https://git-scm.com/downloads/ 2.安装Git 双击安装程序进行安装: a. 欢 ...
- day15 Python全局变量和局部变量
在子程序中定义的变量称为局部变量,在程序的一开始定义的变量称为全局变量. 全局变量作用域是整个程序,局部变量作用域是定义该变量的子程序. 当全局变量与局部变量同名时: 在定义局部变量的子程序内,局部变 ...
- nested exception is org.apache.ibatis.reflection.ReflectionExceptio
org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.reflection.Reflecti ...
- Spring容器AOP的实现原理——动态代理(转)
文章转自http://blog.csdn.net/liushuijinger/article/details/37829049#comments
- matlab 工具箱下载地址
1.平面操作工具箱 http://cathy.ijs.si/~leon/planman.html 2.SimMechanics 工具箱 (这个好像不是免费的) http://www.mathworks ...
- PAT A1146 Topological Order (25 分)——拓扑排序,入度
This is a problem given in the Graduate Entrance Exam in 2018: Which of the following is NOT a topol ...
- rc/rs的区别 -- 多层次分析
1.rs是rc的升级版本,rs一般会结合deployment 2.rc的pod如果要配置镜像等内容,要修改后删除原来的rc再创建 命令式,影响业务比较大 3.rs一般配合deployment,可以动 ...
- [02] SpringBoot的项目属性配置
1.application.properties 简述 配置文件的使用和调整都非常方便,直接在项目默认的classpath下的application.properties文件中做调整即可.例如Spri ...
