LiveCharts文档-3开始-3类型和设置
LiveCharts文档-3开始-3类型和设置
类型和设置
这一部分非常的重要,涉及到LiveCharts的基本构成单元的介绍
LiveChart可以绘制任何类型,甚至是自定义的类型,且不丢失强类型语言的好处,原理很简单,当你传递一个泛型集合的时候,LiveChart会拉取X和Y值(笛卡尔Chart),你不需要定义每个类型来绘制它。库已经知道怎么绘制,double,int,decimal,short ,float,long还有其他特别设计的类型,ObservableCollection,ObservablePoint,ScatterPoint,DateTimePoint,HeatPoint,OHLPoint,PolarPoint.所以的这些类型都可以在属性改变的时候通知chart进行更新,下面的例子就使用了这些类型,你也可以自己定义自己需要的类型。
var doubleValues = new ChartValues<double> { 1, 2 ,3 };
var intValues = new ChartValues<int> { 1, 2 ,3 };
//the observable value class is really helpful, it notifies the chart to update
//every time the ObservableValue.Value property changes
var observableValues = new ChartValues<LiveCharts.Defaults.ObservableValue>
{
new LiveCharts.Defaults.ObservableValue(1), //initializes Value property as 1
new LiveCharts.Defaults.ObservableValue(2),
new LiveCharts.Defaults.ObservableValue(3)
};你可以注意到,chart总是使用X,Y坐标来绘制(笛卡尔坐标系),但是一个组double,int,long值库也能够绘制是怎么一回事?
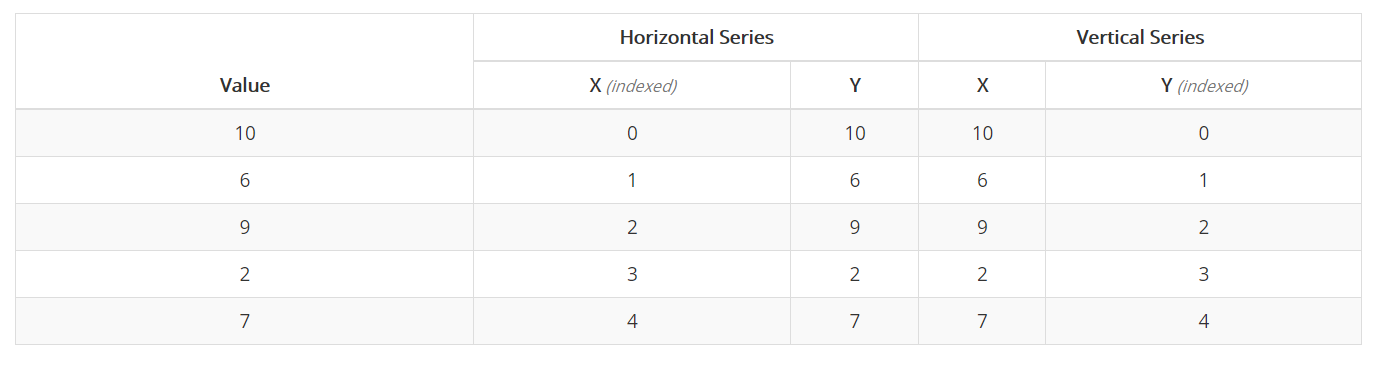
很简单,X是这组数组当中的index,Y就是你传递的值。当然,这只是你使用横向序列的时候是这样,如果你使用纵向序列,那么X就是传递的值,Y就是Index。
var myValues = new LiveCharts.ChartValues<double>
{
10, //index 0
6, //index 1
9, //index 2
2, //index 3
7 //index 4
}实际的坐标是:

已经定义了拉取坐标的配置:
横向坐标:
new CartesianMapper<double>()
.X((value, index) => index) //use the index as X
.Y((value, index) => value) //use the value as Y纵向坐标:
new CartesianMapper<double>()
.X((value, index) => value) //use the value as X
.Y((value, index) => index) //use the index as YX和Y只是对于笛卡尔Chart有必要,但是当你想要绘制一个雷达图(半径和角度)或者金融Chart的时候,该怎么配置?所以我创建了一个 Mappers类型,这个类型会返回一个正确mapper的实例,有很多选项,Xy,Financial,Bubble和Polar,上面的mappers将会被取代为:
Mappers.Xy<double>()
.X((value, index) => index) //use the index as X
.Y((value, index) => value) //use the value as Y下面是多重mappers,这些是根据你的情况来设定的。
//X and Y
var mapper = Mappers.Xy<ObservablePoint>() //in this case value is of type <ObservablePoint>
.X(value => value.X) //use the X property as X
.Y(value => value.Y); //use the Y property as Y
//X, Y and Weight
var mapper = Mappers.Bubble<BubblePoint>()
.X(value => value.X)
.Y(value => value.Y)
.Weight(value => value.Weight);
//Angle and Radius
var mapper = Mappers.Polar<PolarPoint>()
.Radius(value => value.Radius) //use the radius property as radius for the plotting
.Angle(value => value.Angle); //use the angle property as angle for the plotting
//Open, High, Low and Close
var mapper = Mappers.Financial<OhlcPoint>()
.X((value, index) => index)
.Open(value => value.Open)
.High(value => value.High)
.Low(value => value.Low)
.Close(value => value.Close);你可以通过多种方式设定mappers:
1.Global级别
这种方法在你的应用程序级别保存设置,每次LiveCharts检查Chart Values实例中的类型的时候,它都会使用这个mapper,除非SeriesCollection mapper和Series mapper是null。
var mapper1 = Mappers.Xy<int>()
.X((value, index) => index)
.Y(value => value);
LiveCharts.Charting.For<int>(mapper1, SeriesOrientation.Horizontal); //when horizontal
var mapper2 = Mappers.Xy<int>()
.X(value => value) //use the value (int) as X
.Y((value, index) => index);
LiveCharts.Charting.For<int>(mapper2, SeriesOrientation.Vertical); //when vertical另外一个例子就是自定义类型,ObseravableCollection类只包含两个属性,X和Y,请注意这次我给横向和纵向使用了同样的设置,并没有传递第二个参数。
For<ObservablePoint>(Mappers.Xy<ObservablePoint>()
.X((value, index) => value.X)
.Y(value => value.Y));`如果这个还不是很明白,可以去源码里找到更多细节。
2.Series Collection级别
但当你定义一个Series Collection的时候,你也可以传递一个默认的配置,这个配置将会覆盖掉全局配置,除非Series级别的配置是null。
var mapper = Mappers.Xy<MyClass>().X(v => v.XProp).Y(v => v.YProp);
var seriesCollection = new SeriesCollection(mapper);
myChart.SeriesCollection = seriesCollection;3.特定的Series级别
最后,如果只是为了设定一个Series,你可以定义一个特定的mapper用于它,这个配置会覆盖掉Global和Series Collection级别的配置。
var mapper = Mappers.Xy<MyClass>().X(v => v.XProp).Y(v => v.YProp);
var pieSeries = new PieSeries(mapper);通知Chart自动更新
你可以实现IObservableChartPoint接口,从而实现当自定义类型的属性改变的时候,Chart会自动进行更新。下一个例子你将会看到 ObservableValue类型的定义,看看它是怎么在Value改变的时候通知Chart改变的。这个很好理解,你只需要每次在设定Value属性的值的时候,触发一个PointChanged事件就可以了。
public class ObservableValue : IObservableChartPoint
{
private double _value;
public ObservableValue()
{
}
public ObservableValue(double value)
{
Value = value;
}
public event Action PointChanged;
public double Value
{
get { return _value; }
set
{
_value = value;
OnPointChanged();
}
}
protected void OnPointChanged()
{
if (PointChanged != null) PointChanged.Invoke();
}
}本节内容完
LiveCharts文档-3开始-3类型和设置的更多相关文章
- LiveCharts文档-4基本绘图-3其他
原文:LiveCharts文档-4基本绘图-3其他 4基本绘图-3其他 因为每个图表的使用方法大同小异,所以不再啰嗦重复,具体直接看这个链接里的介绍.原文链接 其他的图表类型有 基本堆叠图 基本条形图 ...
- LiveCharts文档-3开始-7标签
原文:LiveCharts文档-3开始-7标签 LiveCharts文档-3开始-7标签 Label就是Chart中表示数值的字符串,通常被放置在轴的位置和提示当中. 下图中的这些字符串显示的都是标签 ...
- LiveCharts文档-3开始-4可用的图表
原文:LiveCharts文档-3开始-4可用的图表 LiveCharts文档-3开始-4可用的图表 LiveCharts共有5类图表,你将会在后面的章节当中看到这些图表的使用方法. Cartesia ...
- LiveCharts文档-3开始-2基础
原文:LiveCharts文档-3开始-2基础 LiveCharts文档-3开始-2基础 基本使用 LiveCharts设计的很容易使用,所有的东西都可以自动的实现更新和动画,库会在它觉得有必要更新的 ...
- LiveCharts文档-2FAQ
原文:LiveCharts文档-2FAQ LiveCharts文档-2FAQ 原文链接 LiveCharts基于的平台有WPF,UWP,WinForms:语言是C#, FAQ: 我怎么转换一个char ...
- LiveCharts文档-3开始-8自定义工具提示
原文:LiveCharts文档-3开始-8自定义工具提示 LiveCharts文档-3开始-8自定义工具提示 默认每个需要tooltip或者legend的chart都会初始化一个DefaultLeng ...
- LiveCharts文档-4基本绘图-1基本线条图
原文:LiveCharts文档-4基本绘图-1基本线条图 4基本绘图-1基本线条图 using System; using System.Windows.Forms; using System.Win ...
- LiveCharts文档-4基本绘图-2基本柱形图
原文:LiveCharts文档-4基本绘图-2基本柱形图 4基本绘图-2基本柱形图 using System.Windows.Forms; using LiveCharts; using LiveCh ...
- LiveCharts文档-3开始-6轴Axes
原文:LiveCharts文档-3开始-6轴Axes LiveCharts文档-3开始-6轴Axes 通常来说,你可以自定义LiveChart里的任何东西,Axes也不例外.下面这幅图展示了Axes. ...
随机推荐
- .Net Core(一)环境搭建与基本使用
.Net Core(一)环境搭建与基本使用 一.系统配置 a) Linux下如果想要打开类似任务管理器,可以使用top命令,在控制台会动态刷新CPU和内存占用.进程等信息.vmstat和free命令可 ...
- recovery uncrypt功能解析(bootable/recovery/uncrypt/uncrypt.cpp)
我们通常对一个文件可以直接读写操作,或者普通的分区(没有文件系统)也是一样,直接对/dev/block/boot直接读写,就可以获取里面的数据内容了. 当我们在ota升级的时候,把升级包下载到cach ...
- CentOS7:解决Packagekit占用yum问题
首先: vim /etc/yum/pluginconf.d/langpacks.conf 将第一行:enable=1改为enable=0 然后执行一下yum命令,发现还会占用,杀死线程即可.
- JS笔记(一):基础知识
(一) 标识符 标识符就是一个名字,在JS中,标识符用来对变量和函数命名,或者用做JS代码中某些循环语句中的跳转位置的标记.JS的标识符必须以字母._或$符号开始,后续字符可以是字母.数字._或$符号 ...
- 服务器 nginx配置 防止其他域名绑定自己的服务器
基于我的网站被其他的域名恶意绑定了,我做出了如下处理,全站转https,同时配置nginx跳转禁止其他绑定ip的域名访问(原理主机空域名可绑定任意的,参考https://www.jb51.net/ar ...
- JMeter—配置元件(七)
参考<全栈性能测试修炼宝典JMeter实战>第六章 JMeter 元件详解中第二节配置元件JMeter配置元件可以用来初始化默认值和变量,以便后续采样器使用.将在其作用域的初始化阶段处理. ...
- python第四十二天 socket ---ssh
用scoket 写一个简版的ssh 服务端: #!usr/bin/env python #-*-coding:utf-8-*- # Author calmyan import socket,os s= ...
- django 简单路由配置
Django==2.0.1 版本路由配置: 1.在manage.py同级目录下新建一个应用app1 在app1下新建urls.py文件,定义一个app1的空白路由: from django.urls ...
- dumpe2fs 命令的使用,转储 ext2/ext3/ext4 文件系统信息
使用man 命令可以查看 dumpe2fs 命令具体的使用的方法: NAME dumpe2fs - dump ext2/ext3/ext4 filesystem information SYNOPSI ...
- 基于LNMP(fastcgi协议)环境部署、原理介绍以及fastcgi_cache配置以及upstream模块负载均衡讲解
ngx_http_proxy_module只能反向代理后端使用HTTP协议的主机.而ngx_http_fastcgi_module只能反向代理后端使用FPM或者使用FastCGI协议的客户端. 一.部 ...
