【小程序】页面无法更新tabbar角标属性时
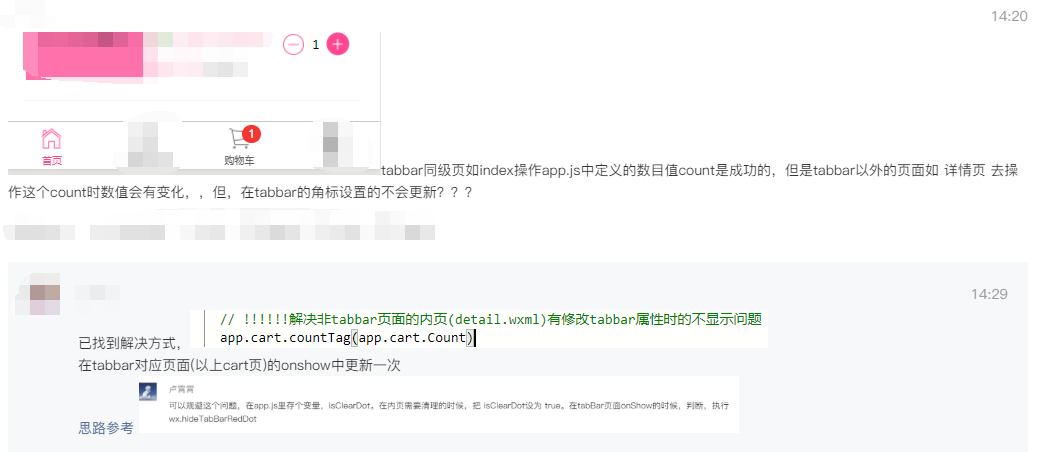
在小程序论坛上找答案,一同问了,截图如下

【小程序】页面无法更新tabbar角标属性时的更多相关文章
- 微信小程序——页面跳转及传参
小程序页面跳转 微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转. 为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式. 1. ...
- 小程序页面跳转传参-this和that的区别-登录流程-下拉菜单-实现画布自适应各种手机尺寸
小程序页面跳转传参 根目录下的 app.json 文件 页面文件的路径.窗口表现.设置网络超时时间.设置多 tab { "pages": [ "pages/index/i ...
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 小程序 - 底部导航栏“tabBar”
小程序底部导航 1.app.json页面配置: { "pages": [ "pages/movie/movie", "pages/cinema/cin ...
- 让微信小程序页面之间的通信不在变得困难
一个开始 小程序开发者总会碰到各种页面之间的通信问题,实现方式也五花八门,比如... 场景还原 首先这是一个电商小程序. 有这样一个需求: 首页某个地方要展示购物车商品数量. 当我在其他页面加购了商品 ...
- 微信小程序页面跳转的三种方式总结
原文链接 https://blog.csdn.net/zgmu/article/details/72123329 首先我们了解到,小程序规定页面路径只能有五层,所以我们尽量避免多层级的页面跳转 页面跳 ...
- 微信小程序页面-页面跳转失败WAService.js:3 navigateTo:fail url not in app.json
微信小程序新建页面的要素一是新建的文件名称和其子文件的名称最好一致,不然容易出问题,在小程序页面跳转中如果出现WAService.js:3 navigateTo:fail url not in app ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 微信小程序——页面之间传递值
小程序页面传值的方式: 1.正向传值:上一页面 --> 下一页面 url传值 本地储存 全局的app对象 2.反向传值:下一页面 --> 上一页面 本地储存 全局的app对象 先说一下 ...
随机推荐
- instanceof和typeof的细节
我骑着小毛驴,喝着大红牛哇,哩个啷格里格朗,别问我为什么这木开心,如果活着不是为了浪荡那将毫无意义 今天来捋一捋我们平日经常用的instanceof和typeof的一些小问题 typeof: type ...
- python格式化字符串format函数
1. format可以接受无限个的参数,位置可以不按顺序: In [1]: "{} {}".format("hello","world") ...
- entity framework异常 The specified cast from a materialized 'System.Int32' type to the 'System.String' type is not valid
ROW_NUMBER() OVER (ORDER BY (select Null)) AS Id entity framework 查询中有这句会有异常
- Python学习—Pycharm连接mysql服务器
安装pymysql pip3 install pymysql 安装Mysql客户端驱动(基于Pycharm工具) 点击download,下载mysql驱动 等待驱动安装成功后,点击OK即可 创建数据库 ...
- java针对不同方法的分页
一.常见的分页实现方式 ①使用List接口中的subList(int startIndex,int endIndex)方法实现分页 ②直接使用数据库SQL语句实现分页 ③使用hibernate等框架实 ...
- 20个最常用的Windows命令行
1. 中断命令执行Ctrl + Z 2. 文件/目录cd 切换目录例:cd // 显示当前目录例:cd .. // 进入父目录 3.创建目录md d:\mp3 // 在C:\建立mp3文件夹md d: ...
- cesium相机绕点飞行
相机绕点飞行原理就是获取相机参数与点位置信息,添加时间监听,一直去改变相机的heading,关键代码如下: function rotateHeading() { // 相机的当前heading var ...
- 百度、高德、谷歌、火星、wgs84(2000)地图坐标相互转换的JS实现
一.调用例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- HTML和CSS实现左侧固定宽度右侧内容可滚动
在做移动端页面的时候,经常会碰到一个div中分左右两个div,左侧div固定宽度或百分比,右侧div中内容左右溢出,需要左右滑动才可以浏览到全部内容,为此写了一个demo. 处理这个问题的核心关键点是 ...
- map && multimap
map map 的意思是映射.用法一般是 map<char, int>mp 按照我的理解,map 类似于一个高级的数组.前面的数据类型 char 相当于下脚标,而数组元素的值就对应 ...
