spread与react
我们写react组件的过程中会遇到这个

我们知道react中的{},浏览器会知道说是以js的形式进行解析出来。那么怎么解析...props呢?
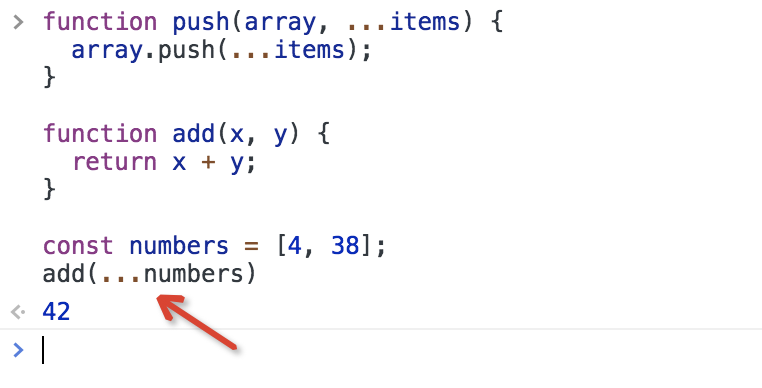
这个就涉及到es6中的扩展运算符了,我们先看下面的一些运行结果



上面代码中,array.push(...items)和add(...numbers)这两行,都是函数的调用,它们的都使用了扩展运算符。该运算符将一个数组,变为参数序列。
由于扩展运算符可以展开数组,所以不再需要apply方法,将数组转为函数的参数了。


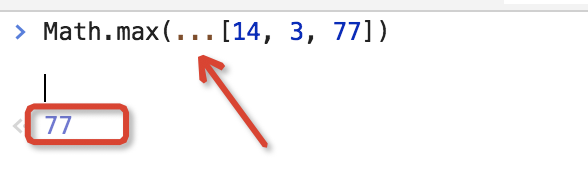
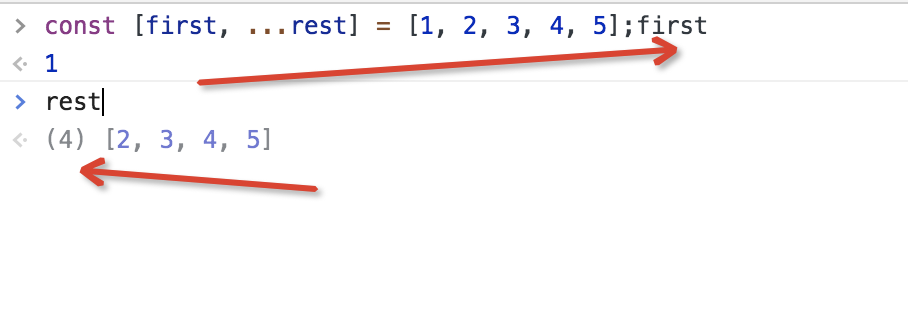
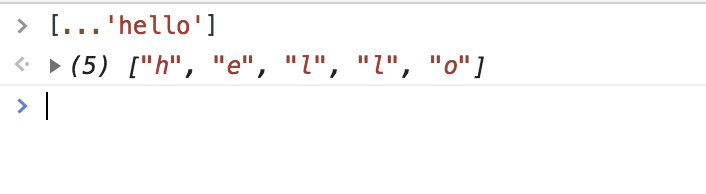
当然还有一些例子比如


由以上的一些特性其实我们大概也能够猜到react组件中...props的意思,但其实这也复合顶层父组件中的属性,传递给子组件,子子组件的特性。props是一个数据的集合,...props将这个数据的集合进行打散,使用的时候,可以从props中进行取。
spread与react的更多相关文章
- [React] Spread Component Props in JSX with React
You often find duplication between the name of a prop and a variable you will assign to the prop. JS ...
- React入门最好的学习实例-TodoList
前言 React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件. 最近前端界闹的沸沸扬扬的技术当属react了,加上项目需要等等原因,自己也决定花些时间来好 ...
- React 性能优化总结
初学者对React可能满怀期待,觉得React可能完爆其它一切框架,甚至不切实际地认为React可能连原生的渲染都能完爆--对框架的狂热确实会出现这样的不切实际的期待.让我们来看看React的官方是怎 ...
- React组件属性部类(propTypes)校验
React组件属性类型(propTypes)校验 Prop 验证 随着应用不断变大,保证组件被正确使用变得非常有用.为此我们引入propTypes.React.PropTypes 提供很多验证器 (v ...
- 6周学习计划,攻克JavaScript难关(React/Redux/ES6 etc.)
作者:余博伦链接:https://zhuanlan.zhihu.com/p/23412169来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 和大家一样,最近我也看了Jo ...
- React JSX语法说明
原文:http://my.oschina.net/leogao0816/blog/379487 什么是JSX? 在用React写组件的时候,通常会用到JSX语法,粗看上去,像是在Javascript代 ...
- 【腾讯Bugly干货分享】React移动web极致优化
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/579083d1c9da73584b02587d 最近一个季度,我们都在为手Q家校 ...
- spread语法解析与使用
@[spread, javavscript, es6, react] Spread语法是ES6中的一个新特性,在需要使用多参数(函数参数).多元素(数组迭代)或者多变量(解构赋值)的地方使用sprea ...
- React v16-alpha 从virtual dom 到 dom 源码简读
一.物料准备 1.克隆react源码, github 地址:https://github.com/facebook/react.git 2.安装gulp 3.在react源码根目录下: $npm in ...
随机推荐
- Ionic 1 & 2 开发常见问题 Q&A
原文发表于我的技术博客 本文分享了在 Ionic 1 & 2 版本开发过程中常见问题的一些 Q&A,供慕课网同学或其他朋友参考. 原文发表于我的技术博客 1. 版本的问题 Ionic ...
- python-批量添加图片水印
前言: 最近总是被无良公众号和培训机构拷贝文章,他们根本不会给你备注原文出处,这种行为真的让人不高兴,所以计划以后的文章都添加上自己的水印. 话不多说,直接上代码. 一.单张图片添加文字水印 # -* ...
- Python练习之用户登录-5
格式化输出 %s %d %% 编码: ascii 只能显示英文,特殊字符,数字. 万国码:unicode 最开始16位,中文不够32位 4个字节. 占用资源多. 升级:utf-8 utf-16 utf ...
- 1017 B. The Bits
链接 [http://codeforces.com/contest/1017/problem/B] 题意 给你两个长度为n,包含0和1的字符串a和b,有一种操作swap a中的任意两个字符使得a&am ...
- Linux内核分析-系统中断在内核中的实现
分析system_call中断处理过程 在MenuOS中添加上周所运用到的系统调用 即在Linuxkernel/menu/test.c文件中,添加代码如下: int Mkdir() { const c ...
- shell脚本--逻辑判断与字符串比较
涉及到比较和判断的时候,要注意 整数比较使用-lt,-gt,ge等比较运算符,详情参考:整数比较 文件测试使用 -d, -f, -x等运算发,详情参考:文件测试 逻辑判断使用 && ...
- CS、IP和PC寄存器
CS寄存器和IP寄存器: 首先强调一下,这两个寄存器非常非常重要,CS的全拼为“Code segment”,即代码段寄存器,对应于内存中的存放代码的内存区域,用来存放内存代码段区域的入口地址(段基址) ...
- BMC 安装操作系统以及 驱动的处理
1. 在一个郊区的机房有两台机器需要重装系统. 2. 服务器配置了BMC 还不错... 能够节约很多时间. 3. BMC的配置不算复杂, 就是management 网口插上网线,然后配置一下可以使用的 ...
- 日常工作--IIS修改增加最大数据库连接池
1. 在全局配置文件中的 GSPDbConfiguration 需要修改数据库连接池的连接上面都增加上节点: MaxPoolSize = "100" 效果 即可 因为产品增加了对O ...
- Linux 文件系统概览
本文导航 -定义07% -文件系统的基本功能12% -目录结构26% -Linux 统一目录结构50% -文件系统类型74% -挂载81% -结论90% -下个月92% 本文旨在高屋建瓴地来讨论 ...
