vue里在自定义的组件上定义的事件
事件分为原生事件和自定义事件。
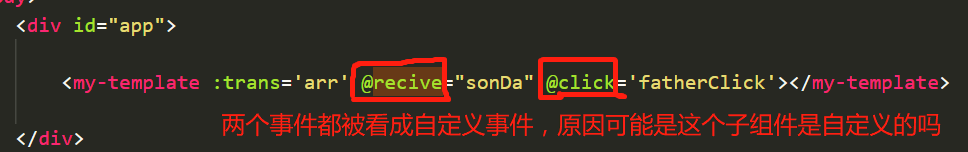
vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发。

这也是子组件向父传值的原理。
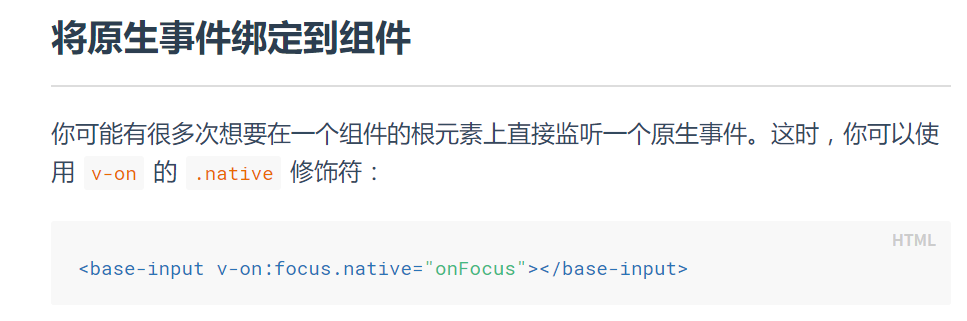
如果想作为原生事件,需要在原生事件后面加上.native 就可以了。然后就可以触发父级的fatherClick函数了。

vue里在自定义的组件上定义的事件的更多相关文章
- Vue.js 2.x:组件的定义和注册(详细的图文教程)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 什么是组件 组件: 组件的出现,就是为了拆分Vue实例的代码量的, ...
- 03 . Vue基础之计算属性,组件基础定义和使用
vue组件 fetch请求组件 fetch XMLHttpRequest是一个设计粗糙的API, 配置和调用方式非常混乱,而且基于事件的异步模型写起来不友好,兼容性不好. <!DOCTYPE h ...
- vue 模仿机票自定义日历组件,区间选择
1.创建组件 components > calander > index.vue <template> <div class="page" v-if ...
- d3.js V5版本在vue里使用 自定义节点图片
var width = this.$refs.topInfo.offsetWidth; var height = this.$refs.topInfo.offsetHeight; var img_w ...
- 使用vue的v-model自定义 checkbox组件
<template id='c'> <input type="checkbox" :checked="checked" v-on:change ...
- Vue.js 桌面端自定义滚动条组件|vue美化滚动条VScroll
基于vue.js开发的小巧PC端自定义滚动条组件VScroll. 前段时间有给大家分享一个vue桌面端弹框组件,今天再分享最近开发的一个vue pc端自定义滚动条组件. vscroll 一款基于vue ...
- vue通信之子父组件通信
子父组件通信: 创建一个父组件 Home , 创建一个子组件 Head Home 组件: import Head from "./Head.vue" // 引入 Head 组件 c ...
- 模拟vue的tag属性,在react里实现自定义Link
我封装了一个简单的实现react里自定义Link的方法,方便大家使用. 因为普通组件没有metch.location.history等属性.只有在<Router>里面的<compon ...
- vue框架之自定义组件中使用v-model
通常 vue在html常见表单空间支持v-model双向绑定例如 <input v-model="message" placeholder="edit me&quo ...
随机推荐
- SSE图像算法优化系列二十五:二值图像的Euclidean distance map(EDM)特征图计算及其优化。
Euclidean distance map(EDM)这个概念可能听过的人也很少,其主要是用在二值图像中,作为一个很有效的中间处理手段存在.一般的处理都是将灰度图处理成二值图或者一个二值图处理成另外一 ...
- 新版本的bettercap不好用, 如何安装和编译旧版本的bettercap
新版本的bettercap2.0以上是用go语言写的, 各种功能感觉还不太完善, 没有原来的用ruby写的好, 想着回退安装bettercap1.6旧版本 系统环境: kali 2017.2 下载源码 ...
- glog日志库使用笔记
日志能方便地诊断程序原因.统计程序运行数据,是大型软件系统必不可少的组件之一.glog 是google的开源日志系统,相比较log4系列的日志系统,它更加轻巧灵活. 在Github上下载glog,解压 ...
- C# 多线程调用静态方法或者静态实例中的同一个方法-方法内部的变量是线程安全的
C# 多线程调用静态方法或者静态实例中的同一个方法-方法内部的变量是线程安全的 using System;using System.Threading;using System.Threading. ...
- 腾讯云服务器web环境配置过程
我买的服务器是: 可用区:香港二区 实例类型:标准型S2 操作系统:CentOS 6.5 64位 自己的电脑是 win10 ------------以上是背景------------------ 1 ...
- mac 使用笔记日志
telnet安装 安装homebrew /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/i ...
- H+ 关闭menuTab页面
//注:在contabs.js文件中 $(function () { }); 方法外 加入//注: data-name="' + menuName + '" 这句是加入的自定义属性 ...
- Effective Java 第三版——80. EXECUTORS, TASKS, STREAMS 优于线程
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- k8s 组件介绍__单Master集群部署
参考链接:https://github.com/opsnull/follow-me-install-kubernetes-cluster kubernetes 概述 1.kubernetes 是什么 ...
- ServiceMesh究竟解决什么问题?
服务网格(ServiceMesh)这两年异常之火,号称是下一代微服务架构,互联网公司经常使用的是微服务分层架构. 随着数据量不断增大,吞吐量不断增加,业务越来越复杂,服务的个数会越来越多,分层会越来越 ...
