深度解析vuex
1、什么是vuex?
vuex 是一个专为 Vue.js 应用程序开发的状态管理模式(通俗一点的说Vuex就是存储数据的工具,类似于cookie、sessionStorage、localStorage)。
2、vuex和cookie、sessionStorage、localStorage的区别:
cookie、sessionStorage、localStorage是浏览器存储,每当页面刷新时数据依然存在(在过期时间内),而vuex在页面刷新时存储的数据会丢失。
3、vuex一般用于大型的SPA应用,否则最好不要使用vuex。
4、基本用法:
npm安装: npm install vuex --save
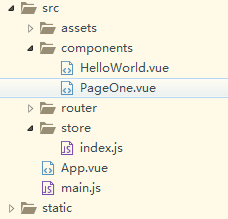
新建一个store文件夹,在该文件夹下新建一个index.js文件,机构目录入下图:

Vuex有以下几个选项:state、mutations、actions、getters、module
在该index.js文件里:
import Vue from 'vue'; //引入vue
import Vuex from 'vuex';//引入vuex
Vue.use(Vuex);
//新建一个store仓库, state 是存储数据的
const store=new Vuex.Store({
state:{
count:12
}
})
export default store;
4.1、读取数据: 在任何组件里可以通过$store.state.count来读取数据
<p>{{$store.state.count}}</p>
或者通过计算属性进行处理
<template>
<div class="hello">
<!--直接读取-->
<p>{{$store.state.count}}</p>
<!--通过计算属性获取-->
<p>{{count}}</p>
</div>
</template> <script>
export default {
data(){
return{
originData:'hello Vue'
}
},
computed:{
count(){
return this.$store.state.count;
}
} }
</script>
<style> </style>
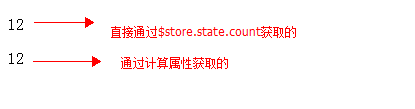
结果如下图:

4.2、修改数据:
在组件内,来自store的数据只能读取,不能手动修改,改变store中数据的唯一途径就是显式的提交mutations。
在以下demo中实现加1和减一的效果:
const store=new Vuex.Store({
//选项一:state用来存储数据的
state:{
count:12
},
//选项二:mutations用来修改state中的数据的
mutations:{
increament(state){
console.log(state);
//以上打印的是 count:12 ,在这里可以获取到state中的count数据,所以可以在这里直接进行修改
state.count ++;
},
decrease(state){
console.log(state);
state.count --;
}
}
})
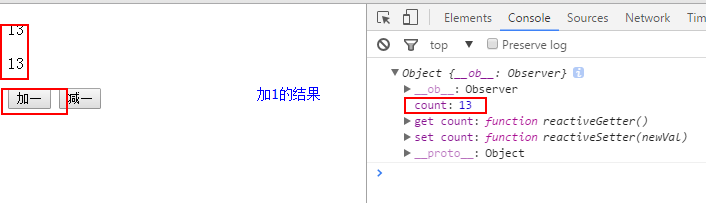
加1的结果:

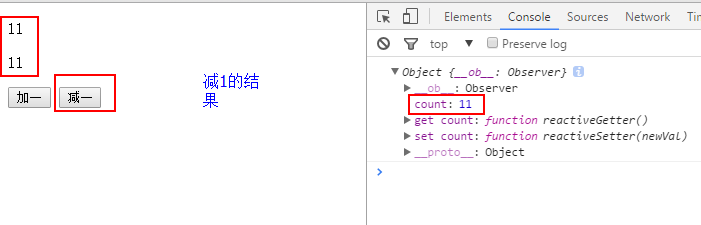
减1的结果:

以上结果显式通过mutations已经成功的修改了state中的数据。
此外mutations还可以接受第二个参数:
修改之前的代码:
methods:{
//自定义一个num传给mutations
addOne(){
let num=10;
this.$store.commit('increament',num);
},
reduceOne(){
let num=5;
this.$store.commit('decrease',num);
}
}
mutations:{
increament(state,num){
console.log(num); //打印的是10
state.count+=num;
},
decrease(state,num){
console.log(num); //打印的是5
state.count-=num;
}
}
此时,加10和减5修改成功。
5、高级用法:
Vuex除了state、mutations外还有getters、actions、modules选项
5.1、getters:
“Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算”
demo:过滤出偶数
const store=new Vuex.Store({
//选项一:state用来存储数据的
state:{
count:[1,2,3,4,5,6,7,8,9,10]
},
//选项二:mutations用来修改state中的数据的
mutations:{
increament(state,num){
state.count+=num;
},
decrease(state,num){
state.count-=num;
}
},
//选项三:getters相当于计算属性
getters:{
filterData(state){
console.log(state)
//过滤出偶数
return state.count.filter(item=>item%2==0)
}
}
})
<template>
<div class="hello">
<!--通过计算属性获取-->
<p v-for="item in count">{{item}}</p>
</div>
</template> <script>
export default {
data(){
return{
originData:'hello Vue'
}
},
computed:{
count(){
return this.$store.getters.filterData;
}
}
}
</script>
<style> </style>
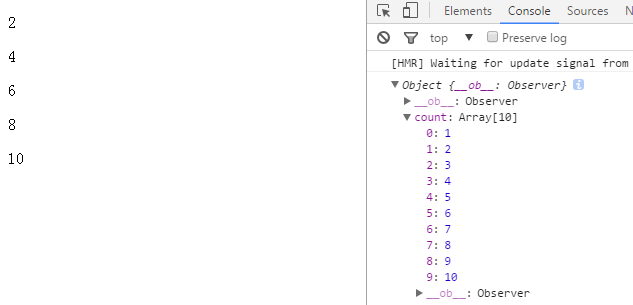
结果如下:

5.2、actions:异步操作state数据,一般用于后台请求数据。
mutation里尽量不要异步操作数据,如果异步操作数据了,组件在commit后数据不能立即改变,而且也不知道什么会改变,actions就是专门处理异步操作的。
demo:3s后原数据加20
<template>
<div class="hello">
异步数据:{{count}}
<button @click="asyncClick">异步处理</button>
</div>
</template> <script>
export default {
data(){
return{
originData:'hello Vue'
}
},
computed:{
list(){
return this.$store.getters.filterData;
},
count(){
return this.$store.state.count;
}
},
methods:{
asyncClick(){
//这里随便传过去一个数字20
this.$store.dispatch('asyncIncreament',20).then(()=>{
//修改成功的回调
console.log(this.$store.state.count); //
});
}
}
}
</script>
<style> </style>
store
const store=new Vuex.Store({
//选项一:state用来存储数据的
state:{
list:[1,2,3,4,5,6,7,8,9,10],
count:12,
},
//选项二:mutations用来修改state中的数据的
mutations:{
increament(state,num){
state.count+=num;
},
decrease(state,num){
state.count-=num;
}
},
//选项三:getters相当于计算属性
getters:{
filterData(state){
console.log(state)
//过滤出偶数
return state.list.filter(item=>item%2==0)
}
},
//选项四:actions实现异步操作
actions:{
asyncIncreament(content,num){
return new Promise(resolve=>{
setTimeout(()=>{
content.commit('increament',num);
resolve();
},3000)
})
}
}
})
export default store;
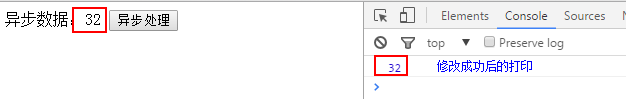
结果如下:
点击 “异步处理”按钮3s后页面的数据由原来的12变为32,修改成功后控制台打印结果32

5.3、module: 模块化处理
module是用来将store分割到不同的模块,当你的项目足够大时,store里的state、getters、mutations、actions会非常多,都放在mian.js里不是很友好,使用modules可以把它们写到不同的文件中。每个module拥有自己的state、getters、mutations、 actions,而且可以多层嵌套。
demo:
目录结构:

<template>
<div class="hello">
<button @click="asyncClick">异步处理</button>
<p> 模块A的数据:{{countOne}}</p>
<p> 模块B的数据:{{countTwo}}</p>
</div>
</template> <script>
export default {
data(){
return{
originData:'hello Vue'
}
},
computed:{
countOne(){
//获取模块a的state数据
return this.$store.state.a.countOne;
},
countTwo(){
//获取模块b的state数据
return this.$store.state.b.countTwo;
}
},
methods:{
asyncClick(){
//异步处理模块a的数据
this.$store.dispatch('asyncIncreamenta',30);
//异步处理模块b的数据
this.$store.dispatch('asyncIncreamentb',30);
}
}
}
</script>
模块a:
//模块A
export default{
//选项一:state用来存储数据的
state:{
list:[1,2,3,4,5,6,7,8,9,10],
countOne:12,
},
//选项二:mutations用来修改state中的数据的
mutations:{
increamentOne(state,num){
state.countOne+=num;
},
decreaseOne(state,num){
state.countOne-=num;
}
},
//选项三:getters相当于计算属性
getters:{
filterDataOne(countOne){
//过滤出偶数
return countOne.list.filter(item=>item%2==0)
}
},
//选项四:actions实现异步操作
actions:{
asyncIncreamenta(content,num){
return new Promise(resolve=>{
setTimeout(()=>{
content.commit('increamentOne',num);
resolve();
},1000)
})
}
}
}
模块b:
//模块B
export default{
//选项一:state用来存储数据的
state:{
list:[1,2,3,4,5,6,7,8,9,10],
countTwo:52,
},
//选项二:mutations用来修改state中的数据的
mutations:{
increament(state,num){
state.countTwo+=num;
},
decrease(state,num){
state.count-=num;
}
},
//选项三:getters相当于计算属性
getters:{
filterData(state){
//过滤出偶数
return state.list.filter(item=>item%2==0)
}
},
//选项四:actions实现异步操作
actions:{
asyncIncreamentb(content,num){
return new Promise(resolve=>{
setTimeout(()=>{
content.commit('increament',num);
resolve();
},1000)
})
}
}
}
store下的index.js:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
import moduleA from './moduleA.js'
import moduleB from './moduleB.js'
const store=new Vuex.Store({
modules:{
a:moduleA,
b:moduleB
}
})
export default store;
点击“异步处理”按钮 1s后模块a和模块b的state的数据发生了改变。
6、mapState 、mapGetters、mapActions:
6.1、mapState
通过this.$store.state.count 获取store中的数据写法很长,所以为了简化写法可以使用mapState进行操作,
<template>
<div class="hello">
<button @click="asyncClick">异步处理</button>
<p> 模块A的数据:{{countOne}}</p>
<p> 模块B的数据:{{countTwo}}</p>
<p> mapState获取模块A的数据:{{messageOne}}</p>
<p> mapState获取模块B的数据:{{messageTwo}}</p>
</div>
</template> <script>
//首先引入mapState,mapGetters,mapActions
import {mapState,mapGetters,mapActions} from 'vuex'
export default {
data(){
return{
originData:'hello Vue'
}
},
computed:{
countOne(){
//获取模块a的state数据
return this.$store.state.a.countOne;
},
countTwo(){
//获取模块b的state数据
return this.$store.state.b.countTwo;
},
//这里的3个点表示扩展运算符(ES6的知识)
...mapState({
messageOne: state => state.a.countOne,
/*
相当于:
messageOne(){
return state.a.countOne;
}
* */
messageTwo: state => state.b.countTwo, })
},
methods:{
asyncClick(){
//异步处理模块a的数据
this.$store.dispatch('asyncIncreamenta',30);
//异步处理模块b的数据
this.$store.dispatch('asyncIncreamentb',30);
}
}
}
</script>
<style> </style>
结果如下:

结果显示:通过mapState获取的数据和通过this.$store获取的数据一致。
6.2、mapGetters
<template>
<div class="hello">
<button @click="asyncClick">异步处理</button>
<p> 模块A的数据:{{countOne}}</p>
<p> 模块B的数据:{{countTwo}}</p>
<!--遍历模块a中的列表-->
<p>遍历模块a中的列表:</p>
<p v-for="item in filterDataOne">{{item}}</p>
</div>
</template> <script>
//首先引入mapState,mapGetters,mapActions
import {mapState,mapGetters,mapActions} from 'vuex'
export default {
data(){
return{
originData:'hello Vue'
}
},
computed:{
countOne(){
//获取模块a的state数据
return this.$store.state.a.countOne;
},
countTwo(){
//获取模块b的state数据
return this.$store.state.b.countTwo;
},
...mapGetters([
//模块a中 filterDataOne
'filterDataOne',
]),
},
methods:{
asyncClick(){
//异步处理模块a的数据
this.$store.dispatch('asyncIncreamenta',30);
//异步处理模块b的数据
this.$store.dispatch('asyncIncreamentb',30);
}
}
}
</script>
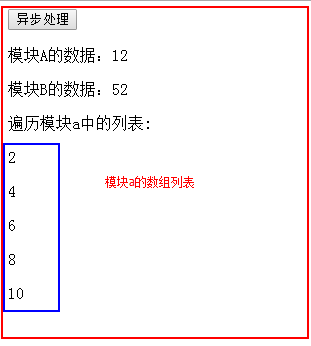
结果如下:

6.3、mapAction:
<template>
<div class="hello">
<!-- <button @click="asyncClick">异步处理</button>-->
<p> 模块A的数据:{{countOne}}</p>
<p> 模块B的数据:{{countTwo}}</p>
<p> mapState获取模块A的数据:{{messageOne}}</p>
<p> mapState获取模块B的数据:{{messageTwo}}</p>
<!--遍历模块a中的列表-->
<!--<p v-for="item in filterDataOne">{{item}}</p>-->
<button @click="asyncIncreamenta(100)">mapActions异步处理</button>
</div>
</template> <script>
//首先引入mapState,mapGetters,mapActions
import {mapState,mapGetters,mapActions} from 'vuex'
export default {
data(){
return{
originData:'hello Vue'
}
},
computed:{
countOne(){
//获取模块a的state数据
return this.$store.state.a.countOne;
},
countTwo(){
//获取模块b的state数据
return this.$store.state.b.countTwo;
},
//这里的3个点表示扩展运算符(ES6的知识)
...mapState({
messageOne: state => state.a.countOne,
/*
相当于:
messageOne(){
return state.a.countOne;
}
* */
messageTwo: state => state.b.countTwo, }),
...mapGetters([
//模块a中 filterDataOne
'filterDataOne',
]),
},
methods:{
...mapActions(['asyncIncreamenta']),
// asyncClick(){
// //异步处理模块a的数据
// this.$store.dispatch('asyncIncreamenta',30);
// //异步处理模块b的数据
// this.$store.dispatch('asyncIncreamentb',30);
// }
}
}
</script>
<style> </style>
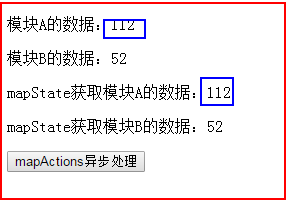
点击“mapActions”按钮1后结果如下:
模块a的数据增加了100

深度解析vuex的更多相关文章
- [WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析
[WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析 标签: webkit内核JavaScriptCore 2015-03-26 23:26 2285 ...
- 第37课 深度解析QMap与QHash
1. QMap深度解析 (1)QMap是一个以升序键顺序存储键值对的数据结构 ①QMap原型为 class QMap<K, T>模板 ②QMap中的键值对根据Key进行了排序 ③QMap中 ...
- Deep Learning模型之:CNN卷积神经网络(一)深度解析CNN
http://m.blog.csdn.net/blog/wu010555688/24487301 本文整理了网上几位大牛的博客,详细地讲解了CNN的基础结构与核心思想,欢迎交流. [1]Deep le ...
- (转载)(收藏)OceanBase深度解析
一.OceanBase不需要高可靠服务器和高端存储 OceanBase是关系型数据库,包含内核+OceanBase云平台(OCP).与传统关系型数据库相比,最大的不同点, 是OceanBase是分布式 ...
- Kafka深度解析
本文转发自Jason’s Blog,原文链接 http://www.jasongj.com/2015/01/02/Kafka深度解析 背景介绍 Kafka简介 Kafka是一种分布式的,基于发布/订阅 ...
- java内存分配和String类型的深度解析
[尊重原创文章出自:http://my.oschina.net/xiaohui249/blog/170013] 摘要 从整体上介绍java内存的概念.构成以及分配机制,在此基础上深度解析java中的S ...
- Unity加载模块深度解析(Shader)
作者:张鑫链接:https://zhuanlan.zhihu.com/p/21949663来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 接上一篇 加载模块深度解析(二 ...
- Unity加载模块深度解析(网格篇)
在上一篇 加载模块深度解析(一)中,我们重点讨论了纹理资源的加载性能.这次,我们再来为你揭开其他主流资源的加载效率. 这是侑虎科技第53篇原创文章,欢迎转发分享,未经作者授权请勿转载.同时如果您有任何 ...
- 深度解析Java8 – AbstractQueuedSynchronizer的实现分析(上)
本文首发在infoQ :www.infoq.com/cn/articles/jdk1.8-abstractqueuedsynchronizer 前言: Java中的FutureTask作为可异步执行任 ...
随机推荐
- I - The lazy programmer 贪心+优先队列
来源poj2970 A new web-design studio, called SMART (Simply Masters of ART), employs two people. The fir ...
- CXF Spring开发WebService,基于SOAP和REST方式
版本CXF2.6.9 添加的包文件 这个版本的不可在Tomcat7上运行,会出错. 配置文件 applicationContext.xml <?xml version="1.0&quo ...
- js中 let 与 var 的区别
一: 变量提升与否 var: console.log(a); // undefined var a = 'abc'; // 这段代码实际执行顺序是: var a; //变量声明提升至当前作用域顶部 c ...
- node 把文件封装一层文件夹
把 pages 下面的单个js文件,封装上一个文件夹 var glob = require("glob"); const fs = require("fs-extra&q ...
- ajax 上传文件,监听进度(progress)
mdn 前端代码 github <body class="m-2"> <label for="a" class="btn btn-p ...
- 12.vue属性.监听.组件
1.计算属性 https://cn.vuejs.org/v2/guide/computed.html new Vue({ computed:{//定义 show(){ } } }) ++计算属性1.h ...
- vue中key的作用 v-for里警告 v-if的复用
vue总是会复用页面上已经存在的dom,区别的方法是加上key就可以,还设有v-for时候的警告也是如此key的作用是区别这条跟那条的.<body> <div id="ap ...
- 关于微信里wx.getUserInfo获取用户信息都是拼音的转成中文方法
加一个参数:lang:"zh_CN" 就可以了 1. 加在js里面 wx.getUserInfo({ lang:"zh_CN", success: func ...
- meta标签大全(荐)
html的meta总结(常用) 1.Meta标签大全 <!-- 声明文档使用的字符编码 --> <meta charset='utf-8'> <!-- 优先使用 IE 最 ...
- mysql5.7 yum安装
1.在MySQL官网中下载YUM源rpm安装包:http://dev.mysql.com/downloads/repo/yum/ wget http://dev.mysql.com/get/mysql ...
