BOM简介
BOM简介
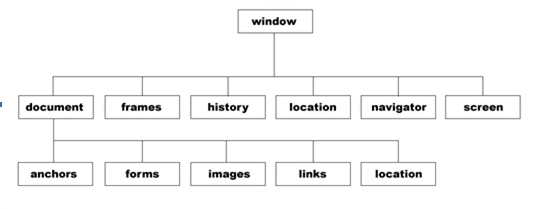
- BOM Browser Object Model
- 浏览器对象模型


// 通过window对象来访问浏览器console.log(window.document);// frames:当前文件的框架集合console.log(window.frames);// 浏览器环境信息console.log(window.screen);console.log(window.history);// 浏览器及其相关功能的信息console.log(window.navigator);// 浏览器本地信息console.log(window.location);// href属性 reload() assign() replace() 等方法window.location.href = 'red.html';window.location.reload(); //刷新// 有历史记录window.location.assign('yellow.html');// 替换页面 无历史记录window.location.replace('yellow.html')window.history.forward();window.history.back();// go(num): num大于0 向后跳转num个界面window.history.go(2);
onload
onload:是windows的属性 本身是函数类型的属性,赋值时需要接受一个函数,当页面加载完毕才会执行
window.onload = function(){alert('页面加载完毕')}
onscroll
<body style="height: 2000px;"><button onclick="goTop()" style="position: fixed;bottom: 50px; right: 50px;">回到顶部</button><script type="text/javascript">window.onscroll = function(){// console.log('页面滚动')var height = document.documentElement.scrollTop || document.body.scrollTop;console.log(height);}function goTop(){document.documentElement.scrollTop = 0;//document.body.scrollTop = 0;}</script></body>
onresize
<script type="text/javascript">// onresize 浏览器更改大小时会执行window.onresize = function(){console.log('大小更改');}</script>
定时器
<button onclick="clearTime()">清除定时器</button><button onclick='create()'>创建定时器</button><script type="text/javascript">// 创建定时器function create () {timer = window.setInterval(function(){console.log("666");}, 2000)}//window.setInterval(func, 2000)function clearTime () {window.clearInterval(timer);}</script>
延时器
<button onclick='clearTimer()'>清除定时器</button><script type="text/javascript">var timer = window.setTimeout(func, 5000);function func () {console.log('您很好');}function clearTimer(){window.clearTimeout(timer);}</script>
BOM简介的更多相关文章
- Javascript学习笔记3 Javascript与BOM简介
什么是BOM BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象 ...
- JavaScript学习总结【6】、JS BOM
1.BOM 简介 所谓的 BOM 即浏览器对象模型(Browser Object Model).BOM 赋予了 JS 操作浏览器的能力,即 window 操作.DOM 则用于创建删除节点,操作 HTM ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- BOM:浏览器对象模型之浏览器剖析入门
BOM简介 BOM与DOM的关系 BOM对象包含的内容 重新认识浏览器 一.分裂的BOM和被收服的DOM BOM定义:是browser object model的缩写,简称浏览器对象模型. 主要处理浏 ...
- javascript教程5:--BOM操作
1.BOM 简介 所谓的 BOM 即浏览器对象模型(Browser Object Model).BOM 赋予了 JS 操作浏览器的能力,即 window 操作.DOM 则用于创建删除节点,操作 HTM ...
- js下 Day01、DOM对象,BOM浏览器对象模型
一.初识DOM 1.什么是DOM?为什么学习DOM 2.DOM是实现js在网页实现交互的关键环节,我们的js代码就是通过DOM的方法来实现对于html内容的操作. 3.认识DOM实现了js和网页结合的 ...
- JS之DOM编程
为什么学dom编程? 通过dom编程,我们可以写出各种网页游戏 dom编程也是我们学习ajax技术的基础,所以我们必需掌握好dom编程. dom编程简介 DOM=Document Object Mo ...
- js基础提高(二)
JavaScript基础提高(二) 上篇写的是JavaScript的历史.基本的数据类型和基本的语法进填的话讲的就深入一些了. js的函数 1.js函数定义的方式 (1)普通方式 语法:functio ...
- JavaScript基础精讲
---------------------------------------------------------------------------------------------------- ...
随机推荐
- sublime3 快速运行 java
build 系统 Java.sublime-build { "cmd": ["javac $file_name && java $file_base_na ...
- 山东13年省赛 Aliceand Bob
Problem F: Alice and Bob Description Alice and Bob like playing games very much.Today, they introduc ...
- 黏包:传输过程中 read(不可靠)传输时由于网络造成黏包
但是你在读取本地文件 不涉及传输文件时 read还是可靠的
- python练习题-day12
用列表推导式做下列小题 (1) 过滤掉长度小于3的字符串列表,并将剩下的转换成大写字母 lst1=["admhdja","aksaudj","fh&q ...
- go语言的安装与开发环境
安装golang编译器: https://studygolang.com/dl 之后设置环境变量GOPATH(项目目录) GOROOT(默认已经设置好) 安装编辑器:IDEA安装和破解 https: ...
- JAVA:IDEA安装、创建项目、tomcat配置、maven配置(1)
一.安装 JDK安装自行百度,IDEA安装: IDEA安装包下载:https://www.jetbrains.com/idea/download/ 安装过程一路默认,需要选择的就勾选 .java之类的 ...
- js中变量名加“-” new Vue()不执行
如var app-1 = new Vue(): 不执行的 var app1 = new Vue(): 才能执行
- Python基础学习之Python主要的数据分析工具总结
Python主要是依靠众多的第三方库来增强它的数据处理能力的.常用的是Numpy库,Scipy库.Matplotlib库.Pandas库.Scikit-Learn库等. 常规版本的python需要在安 ...
- 《linux就该这么学》第六节,计划任务和用户身份管理!
课本笔记: case条件测试语句 4.4:计划任务服务 at 设置一次性计划任务 at 时间 //设置执行的任务 a ...
- 浅谈react的初步试用
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
