心迹 使用说明&功能展示
下载地址
心迹.apk
更新于2018.8.9 11:47
测试账号:用户名testing,密码testing
项目地址
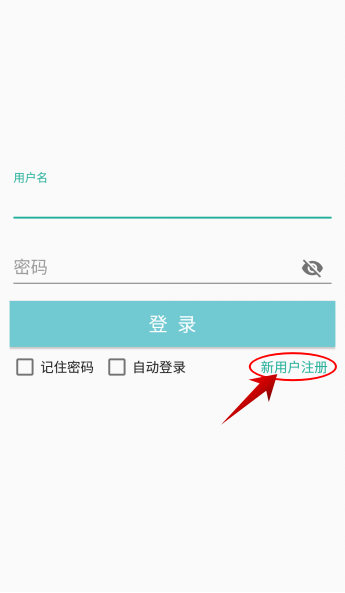
注册&登录
第一次使用心迹app时,必须进行注册,以便区分不同用户以及与服务器端同步。
点击登录界面的“新用户注册”,填写好用户名、密码并确认无误后即可点击“确认”进行注册。


若该用户名已被使用过,则会弹出提示“注册失败,该用户名已被使用”,此时需要更改用户名直至不再与已注册过的用户名重复。

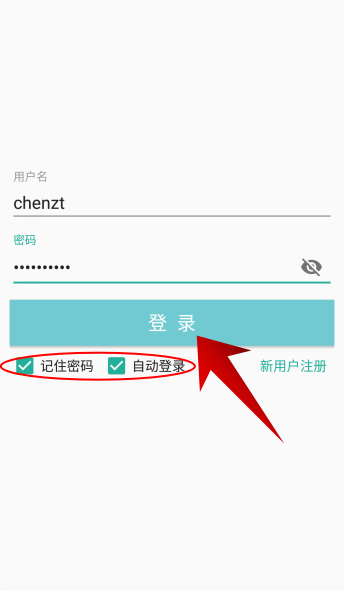
注册成功,返回登录界面,输入注册的用户名和密码即可开启你的随身日记本啦!当然,你也可以勾选“记住密码”和“自动登录”来减少每次进入app的操作,若觉得不是很安全,建议取消勾选。


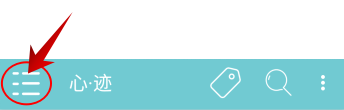
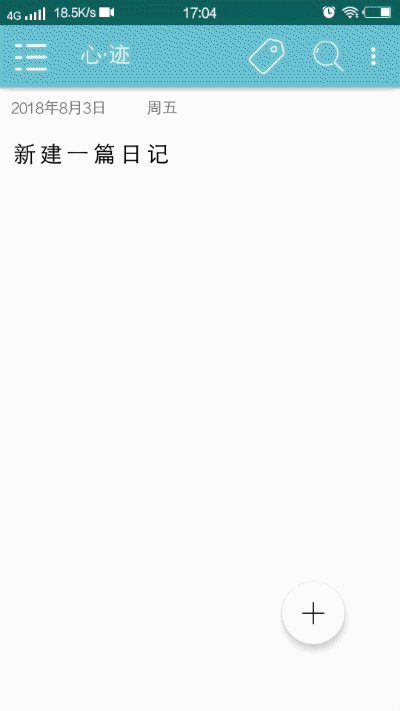
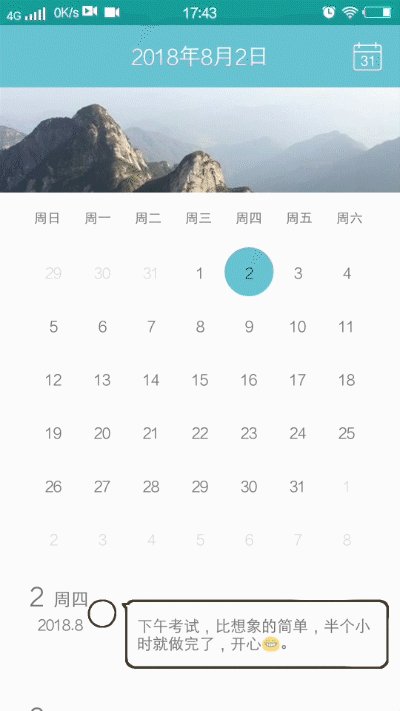
主界面
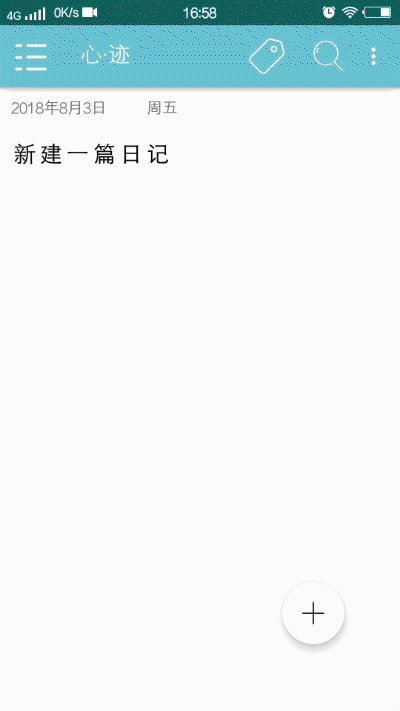
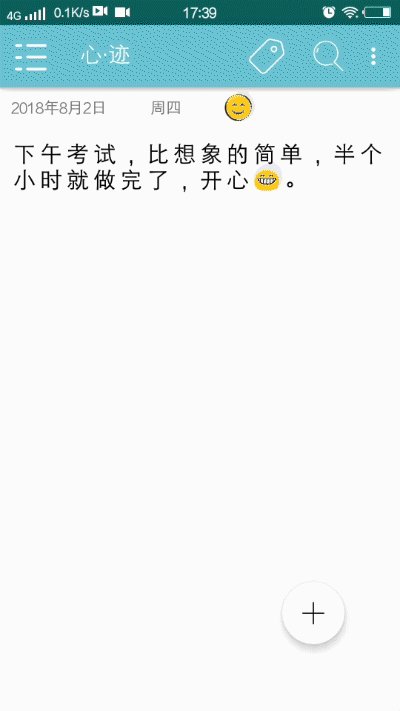
第一次进入主界面,因为什么都没写,所以是空的。

主界面有一些功能按钮,下面来做总体介绍:
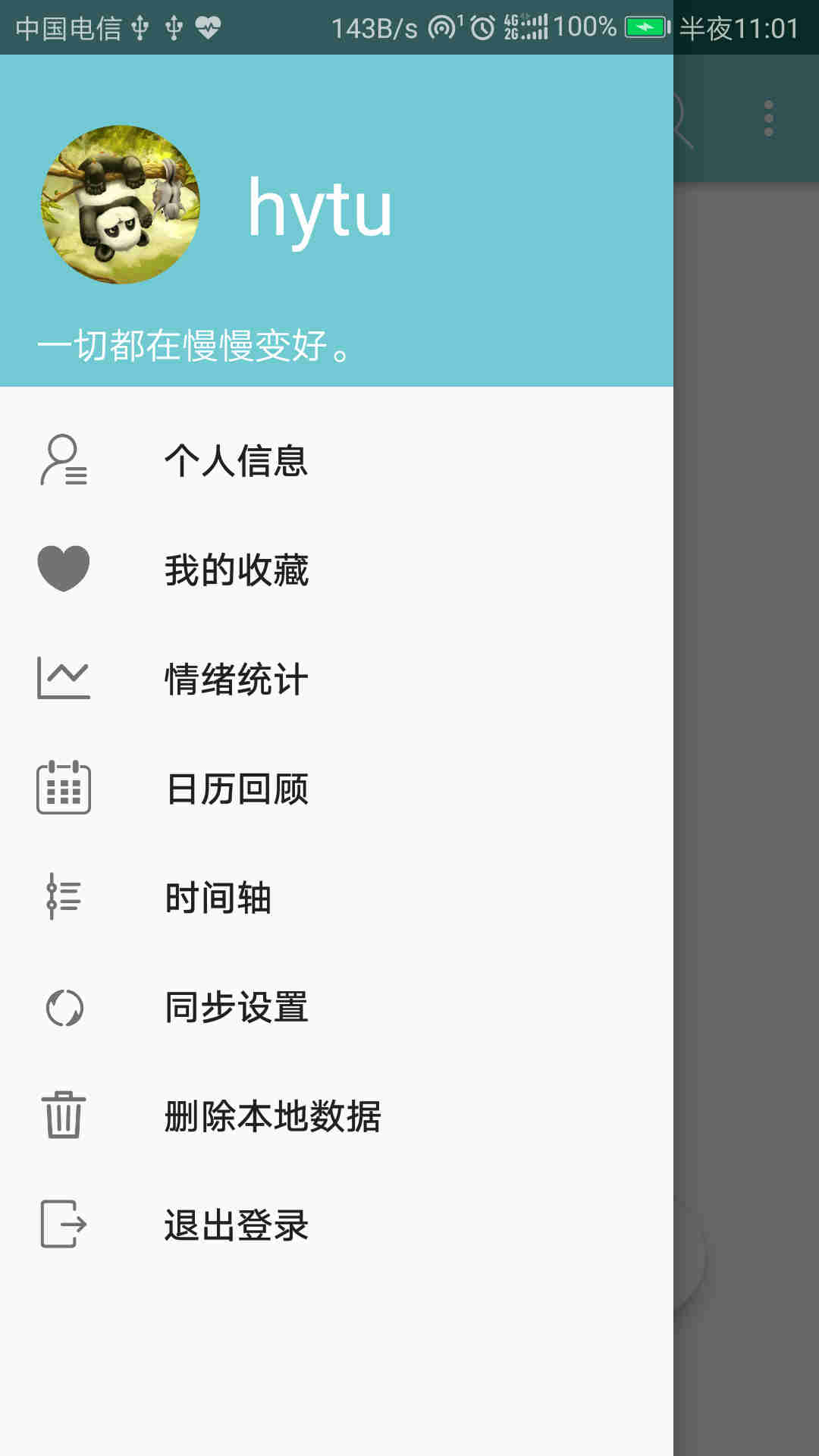
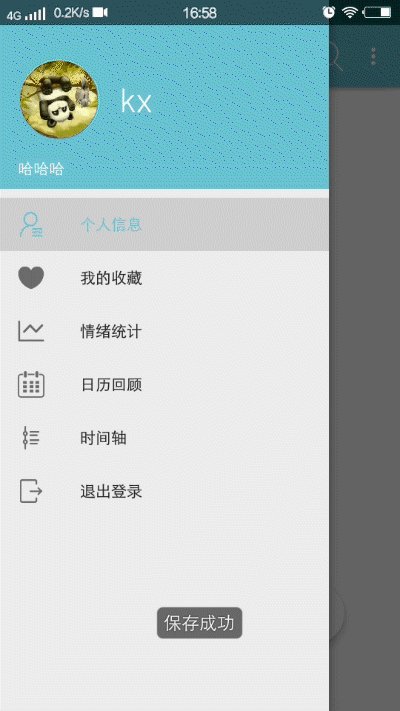
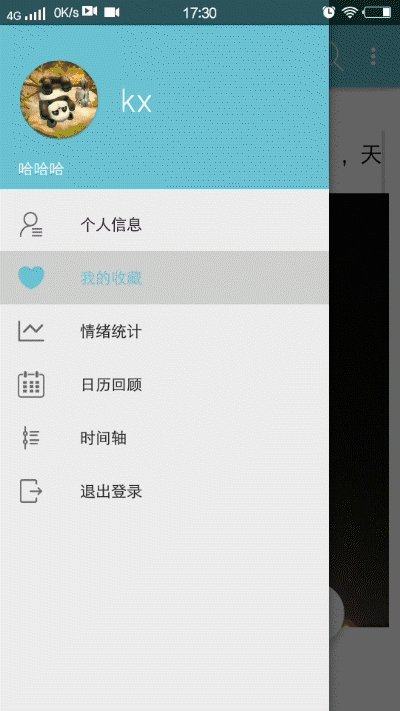
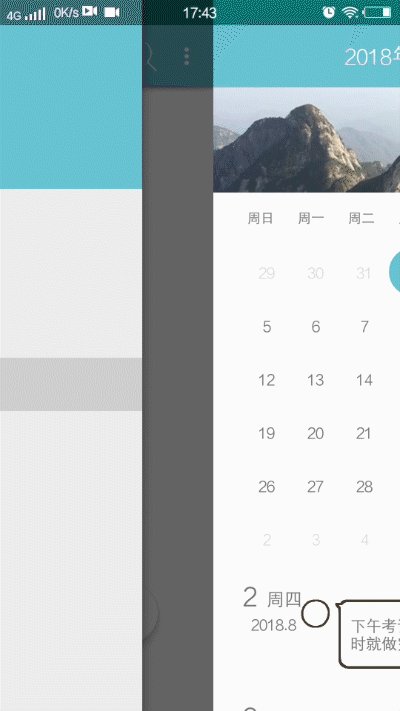
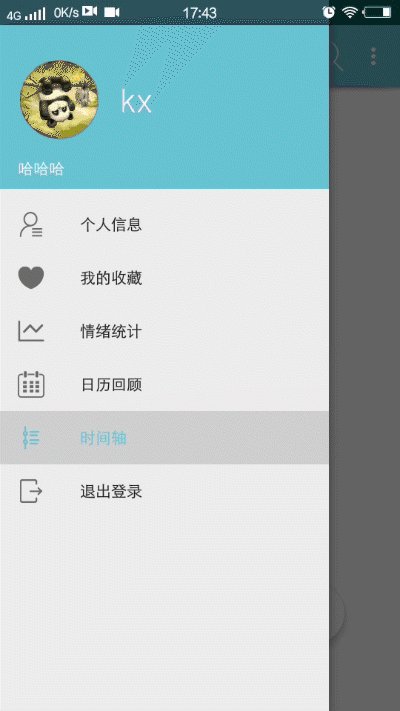
主界面左上角是菜单按钮,点击后会从左边弹出菜单,能看见昵称和个性签名,还有“个人信息”、“我的收藏”、“情绪统计”、“日历回顾”、“时间轴”,“同步设置”,“删除本地数据”和“退出登录”几个功能项。
注:下面部分图片由于为之前截取或录制,所以可能没有“同步设置”、“删除本地数据”这两项。


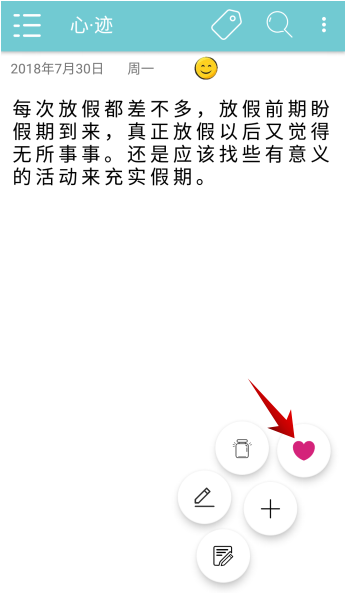
主界面右下角是基本操作按钮,点开后会弹出四个按钮,分别是“新建日记”、“编辑当前日记”、“瓶子”、“收藏当前日记”。

主界面右上角是“添加标签”、“搜索”和“删除”按钮。

以上这些功能项、功能按钮将在后面一一介绍。
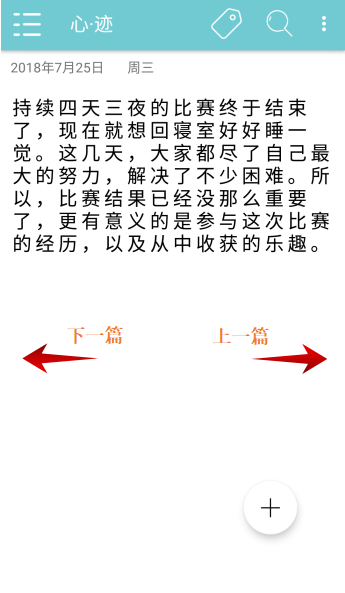
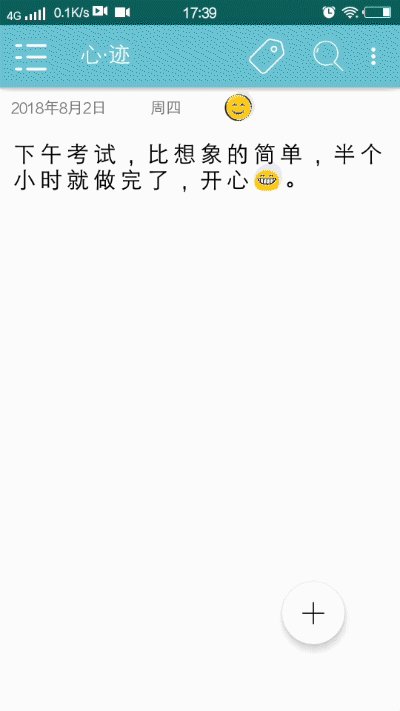
当你写过几篇日记后,进入主界面看到的就不是空的了,而是你最近写的那篇日记,可以通过向右/向左滑动屏幕来查看上一篇/下一篇日记。


个人信息
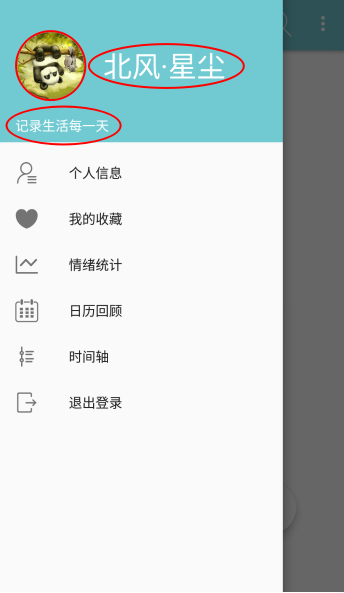
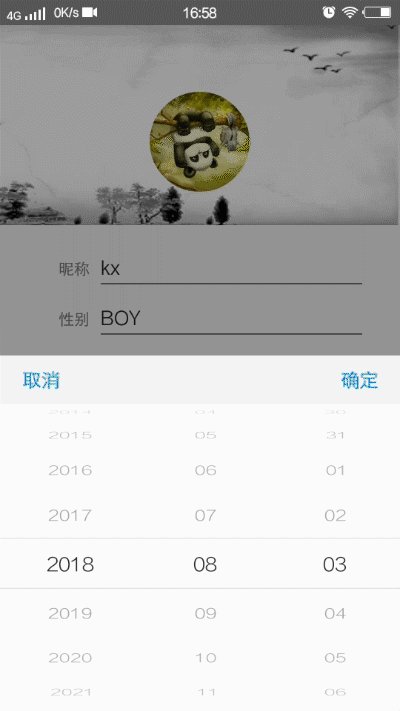
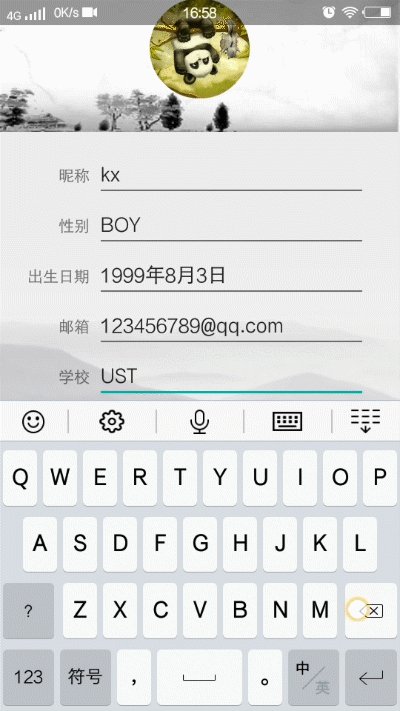
点击“个人信息”功能项即可编辑自己的个人信息,包括头像、昵称、性别、出生日期、邮箱、学校和个性签名,编辑完成后点击“保存”即完成修改。其中头像、昵称和个性签名将显示在左侧菜单的上方,初始昵称默认为你的用户名。



新建日记&编辑日记
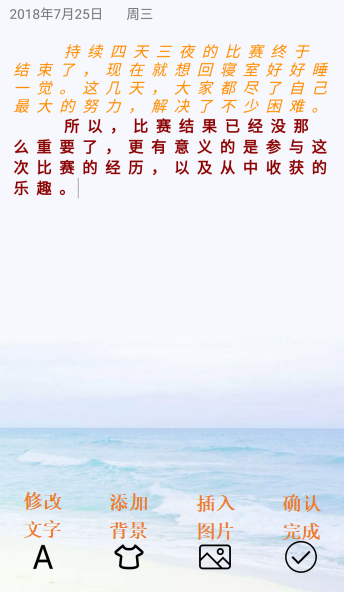
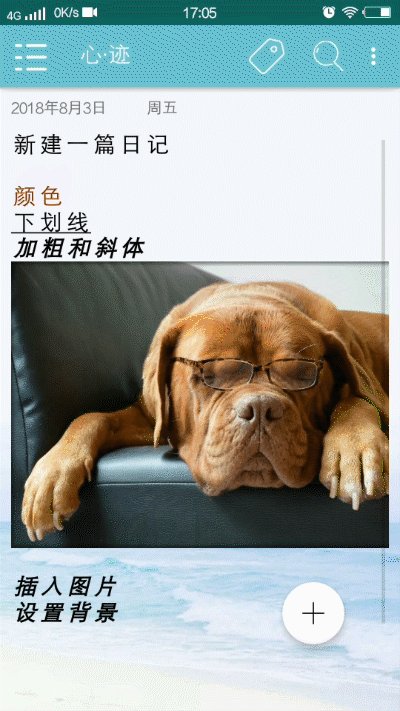
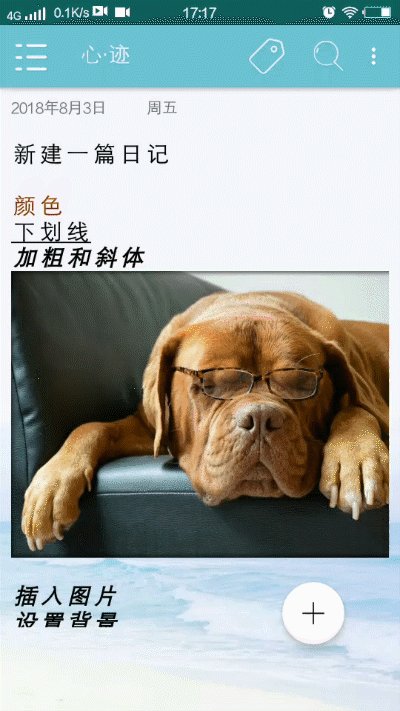
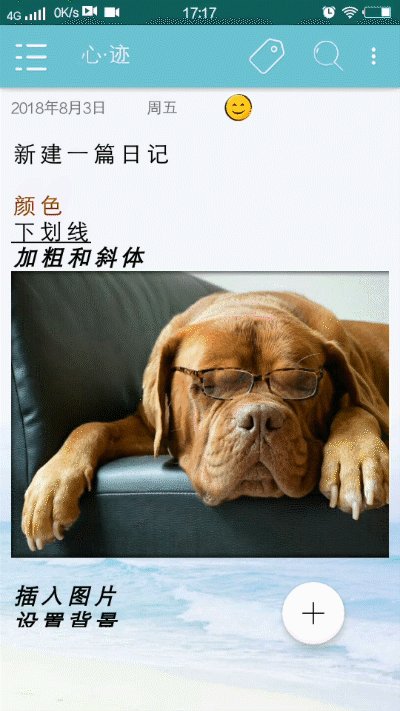
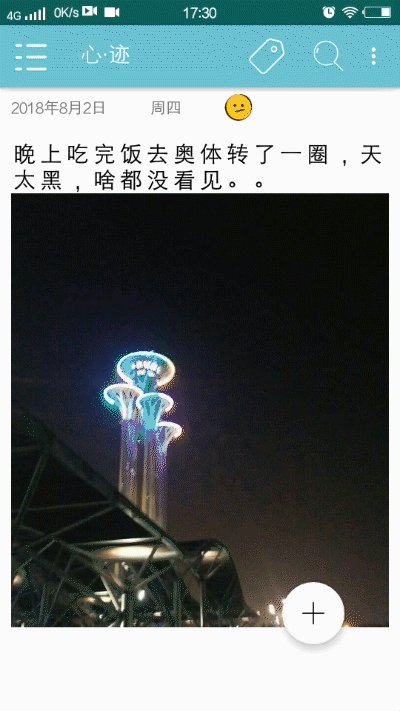
点击“新建日记”即可以写一篇新的日记。写日记的界面下方有四个按钮,分别是“修改文字”、“添加背景”、“插入图片”和“确认完成”。

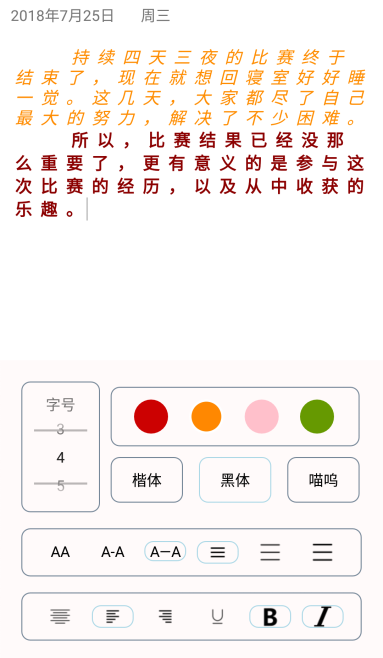
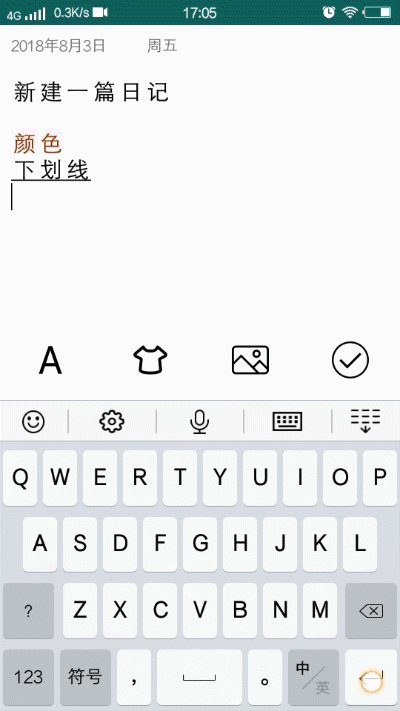
“修改文字”可以设置文字大小、颜色、字体等样式,还能设置行间距和对齐方式。

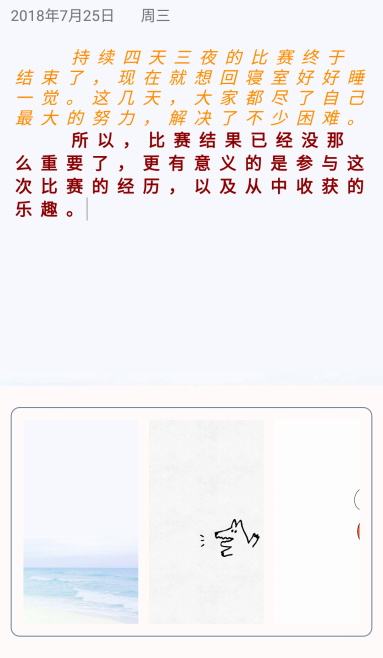
“添加背景”可以为你的日记选择添加合适的背景。

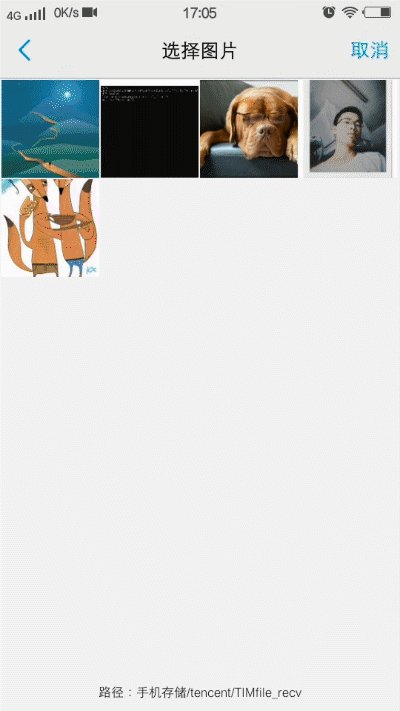
“插入图片”可以在日记中插入图片。


“确认完成”点击后即完成对日记的编写。

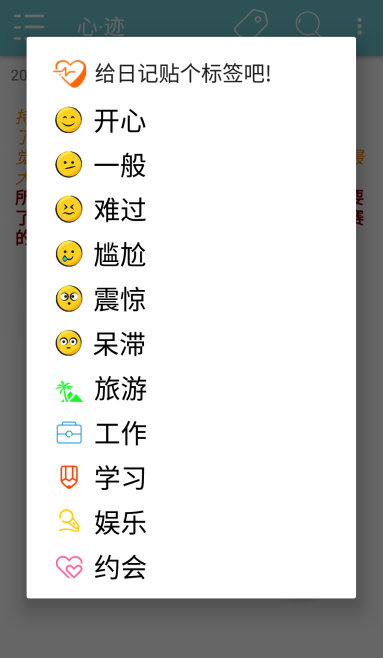
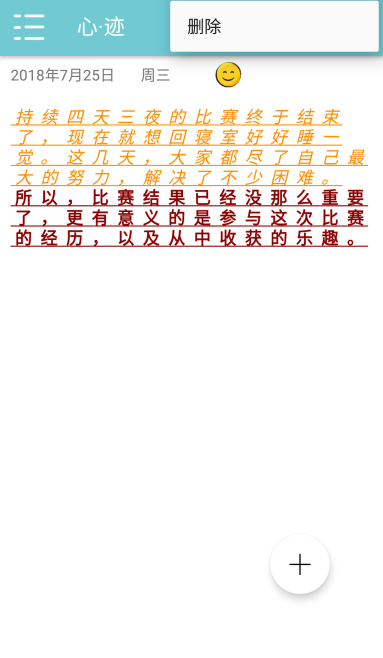
在主界面中滑动到一篇你想编辑的日记,点击“编辑当前日记”按钮,可以对日记进行编辑;点击右上角的“标签”按钮可以为日记插入标签;点击右上角的“删除”按钮可以删除当前日记。



瓶子
瓶子的作用是记录一些零碎的事情或想法,也可以当便签使用。
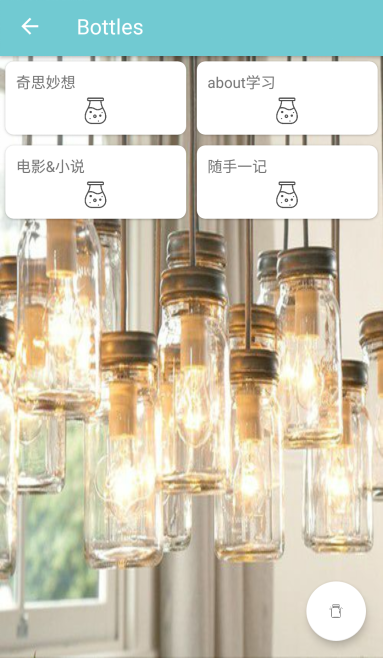
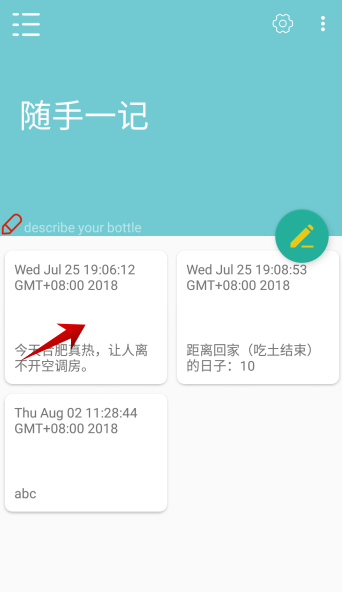
在主界面点击“瓶子”按钮即进入瓶子界面。

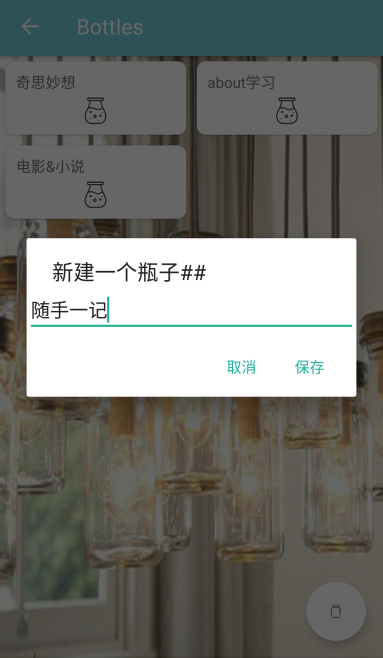
点击右下角的“新建”按钮可以新建一个瓶子,并给新的瓶子取名。


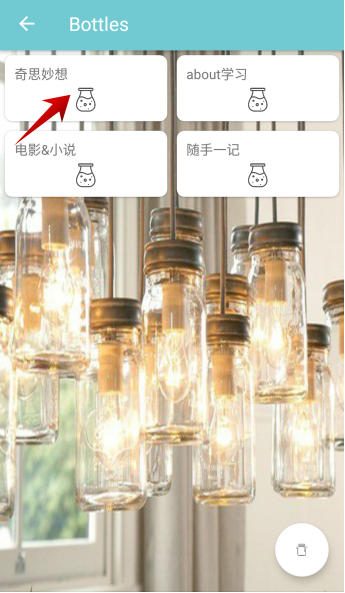
点击一个已创建的瓶子可以进入。


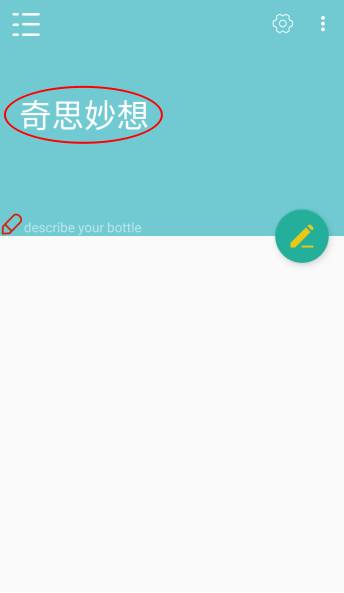
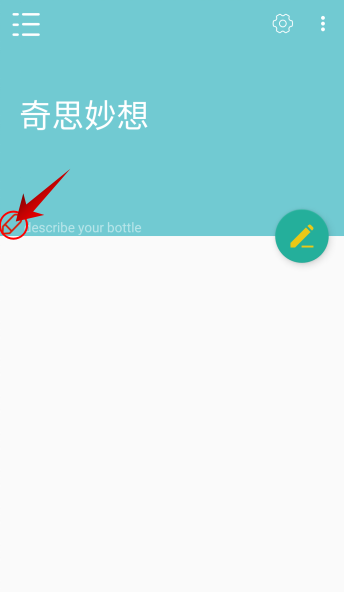
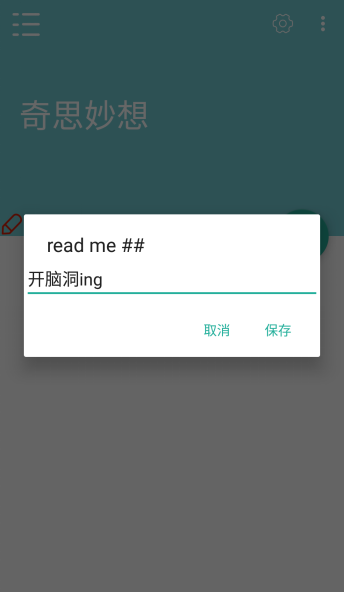
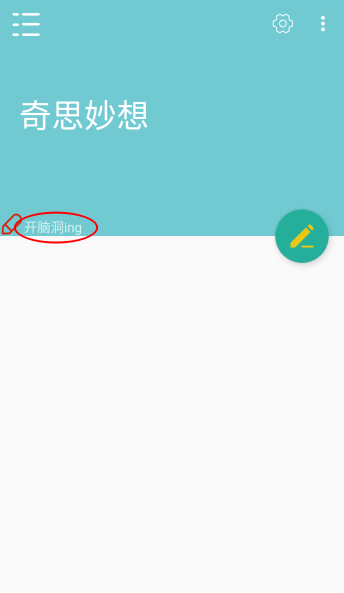
点击红色的铅笔按钮可以修改对瓶子的描述。



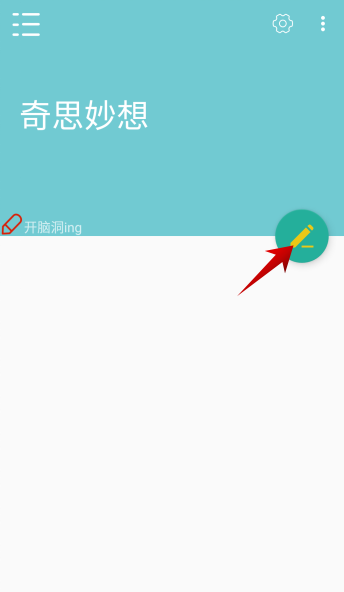
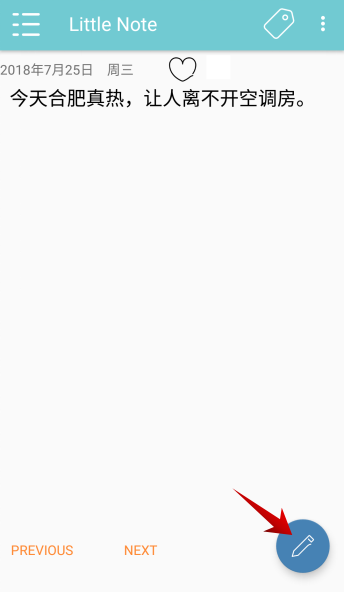
点击圆形铅笔按钮可以在瓶子中添加一条记录。

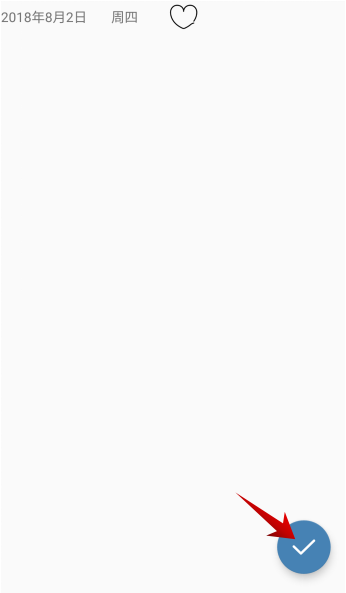
写完一条记录后点击右下角的 √ 按钮保存。

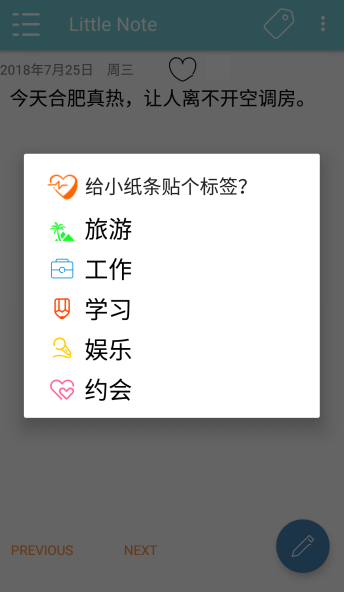
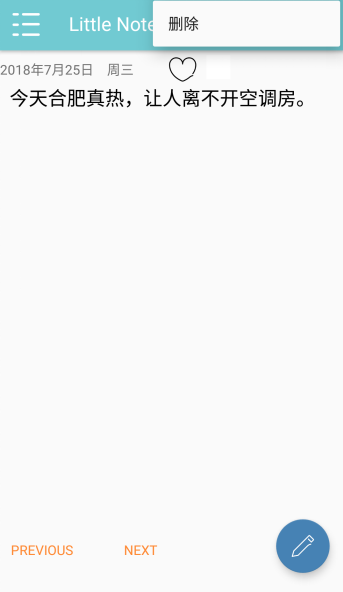
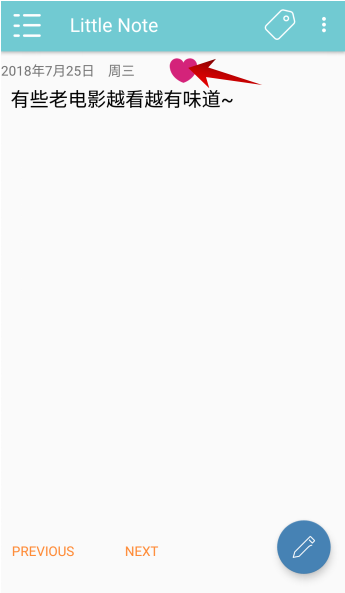
也可以点击进入一条记录,然后点击右下角的铅笔按钮进行修改,还可以点击右上角的“标签”按钮添加标签或“删除”按钮进行删除。





</
br>
收藏
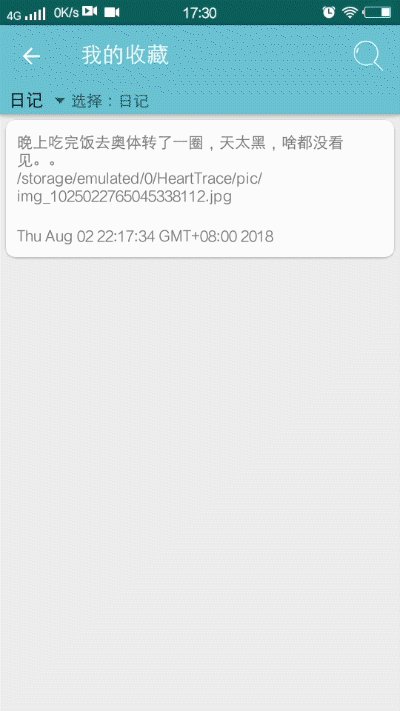
对于日记,可以点击主界面的“收藏”按钮进行收藏;对于瓶子中的一条记录,可以在进入该条记录后点击❤符号进行收藏。


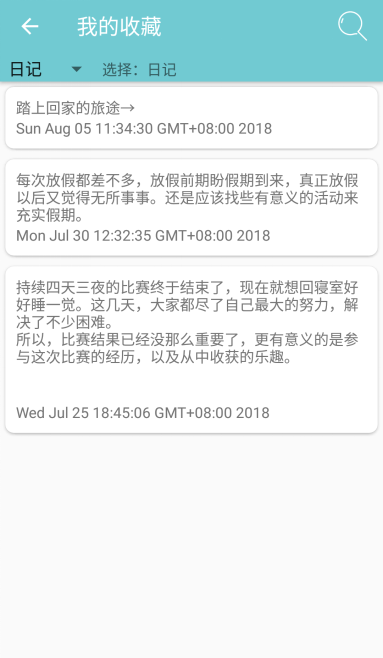
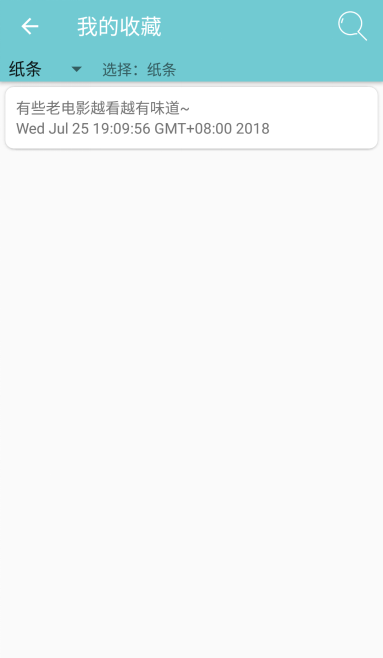
所有的收藏可以在左侧菜单中的“我的收藏”功能项中查看。



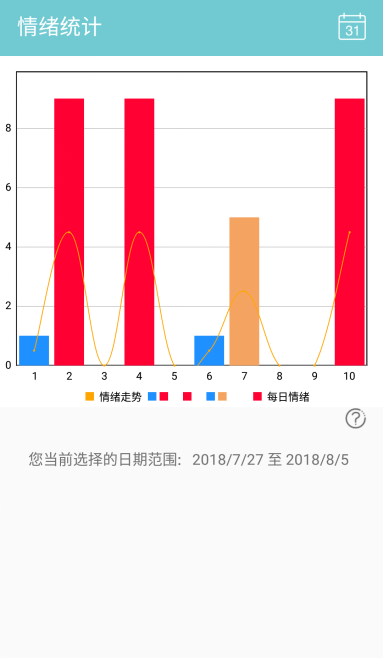
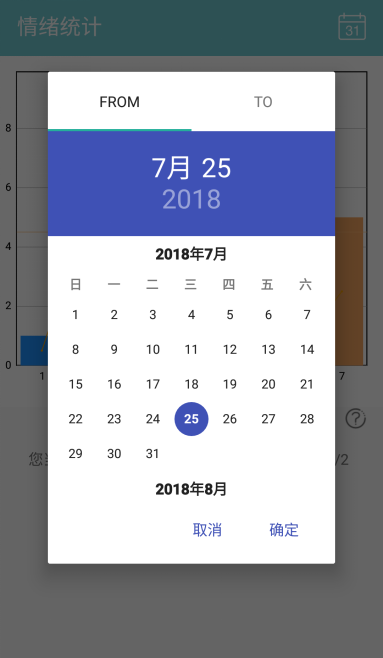
情绪统计
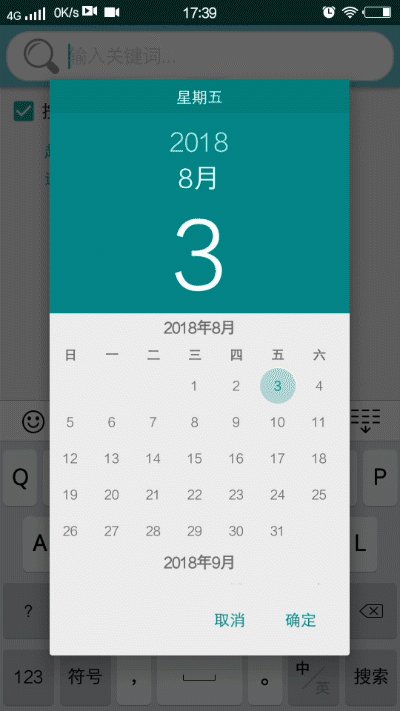
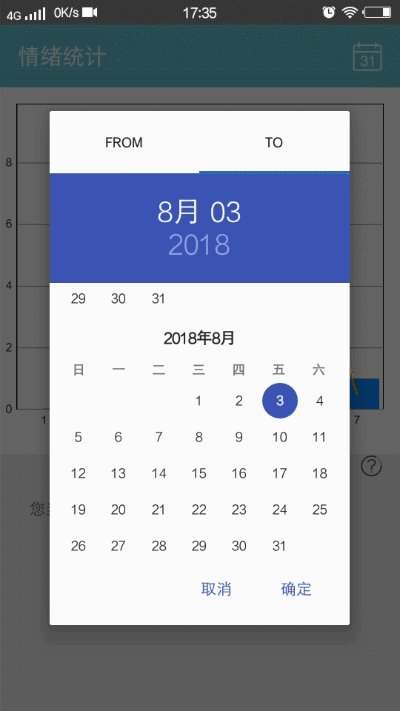
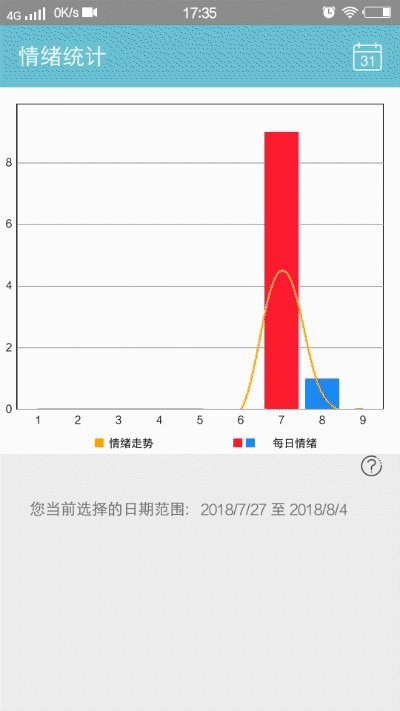
点击左侧菜单中的“情绪统计”功能项可以查看指定时间范围内的心情走势和统计。通过右上角的日历按钮选择时间范围。



搜索
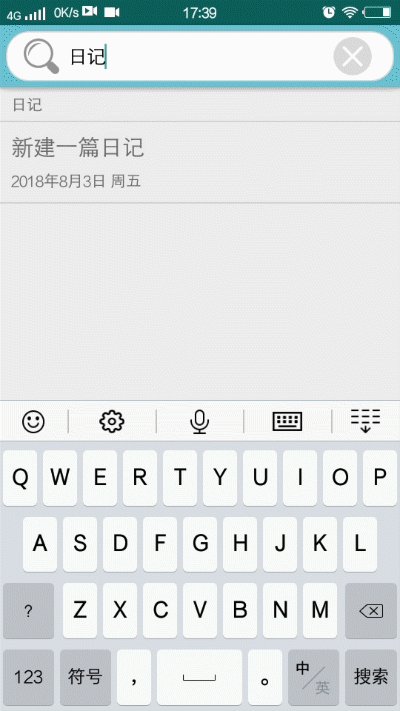
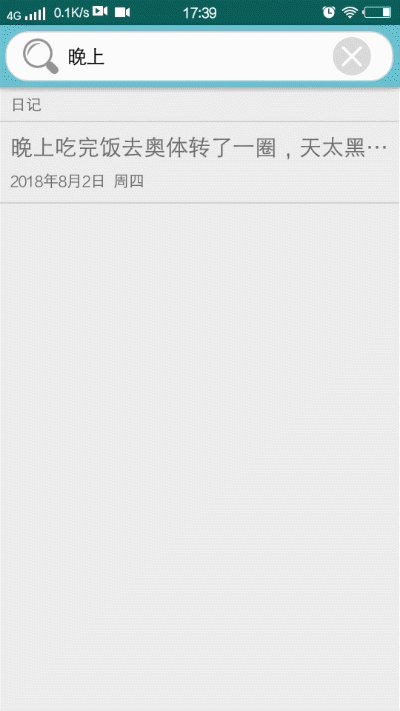
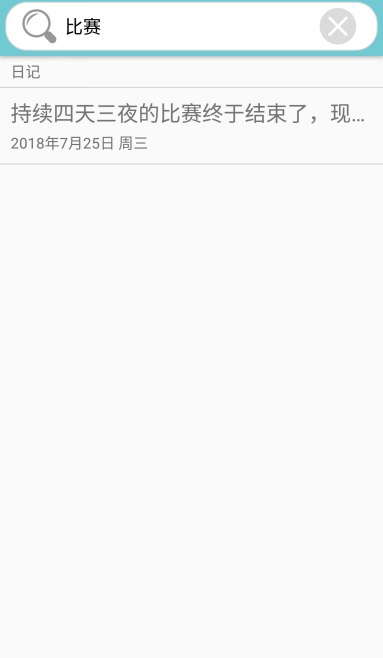
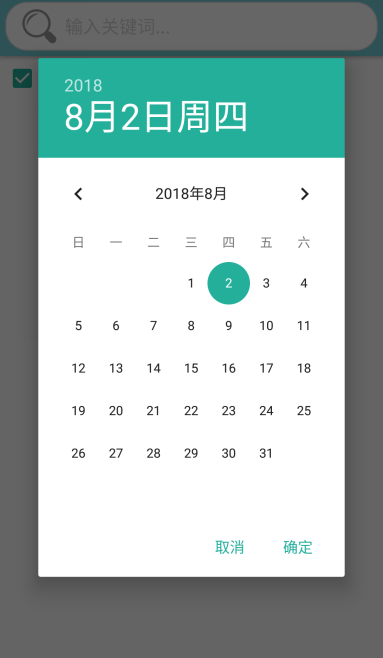
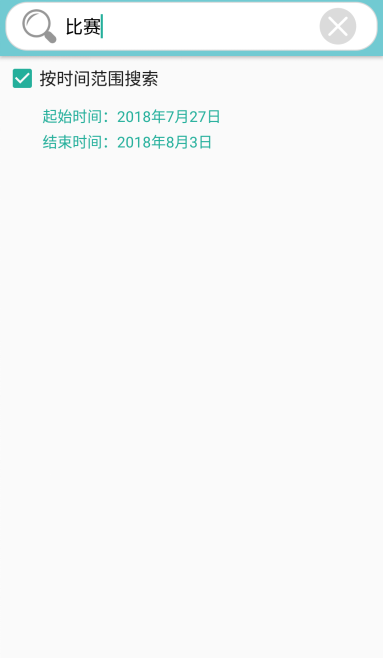
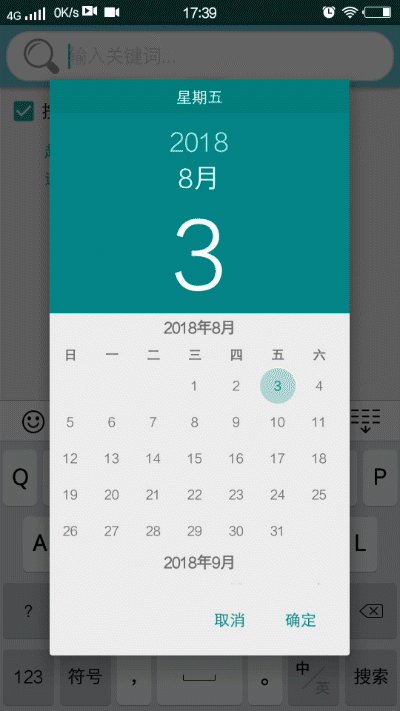
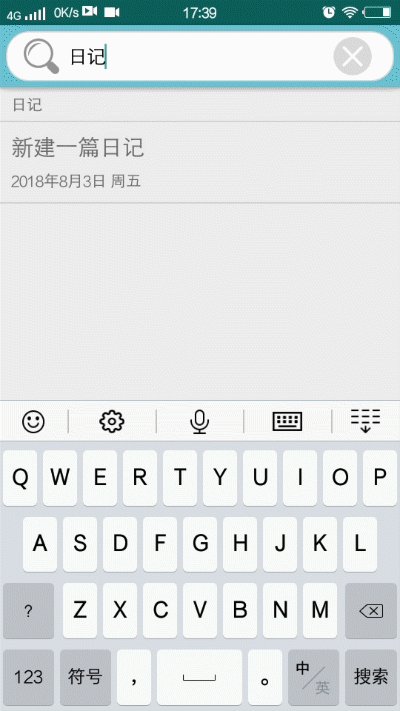
点击主界面右上角的“搜索”按钮可以搜索到含有指定关键词的日记或记录,同时,你可以指定搜索的时间范围。




浏览模式
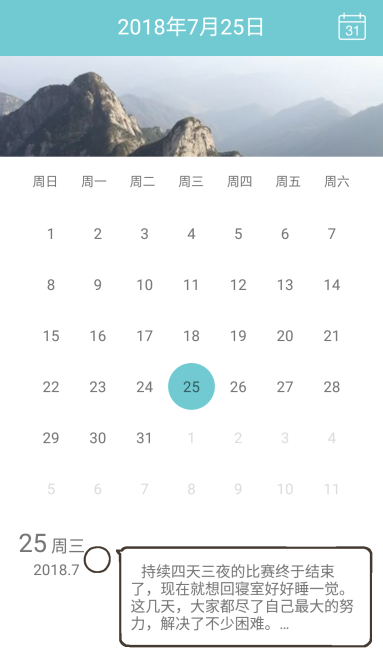
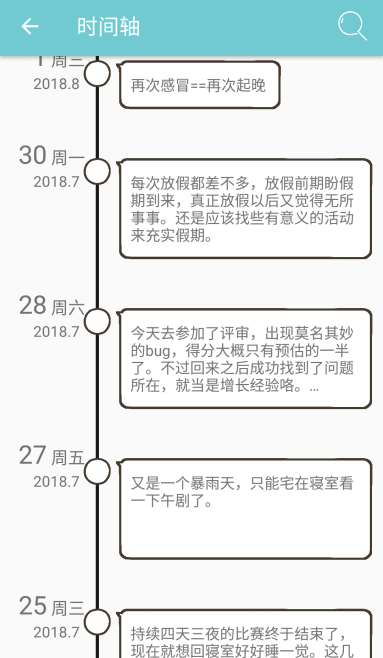
在左侧菜单中选择“日历回顾”或“时间轴”可进入相应的浏览模式。其中“日历回顾”方便你找到某一天写的日记和记录,而“时间轴”可以让你快速浏览连续时间内写的日记和记录。
两种浏览模式你都可通过长按某一项来删除该篇日记。



同步功能
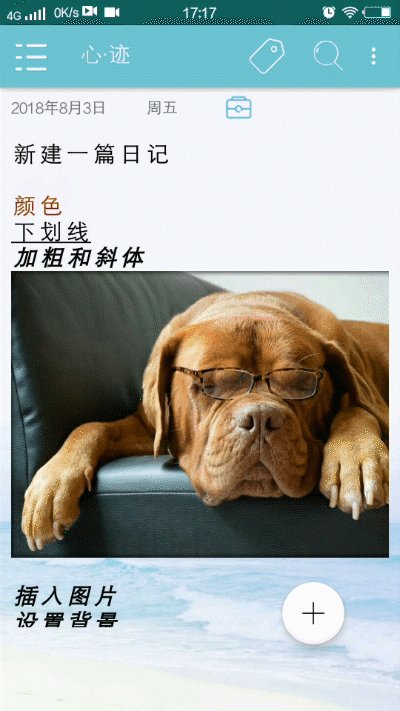
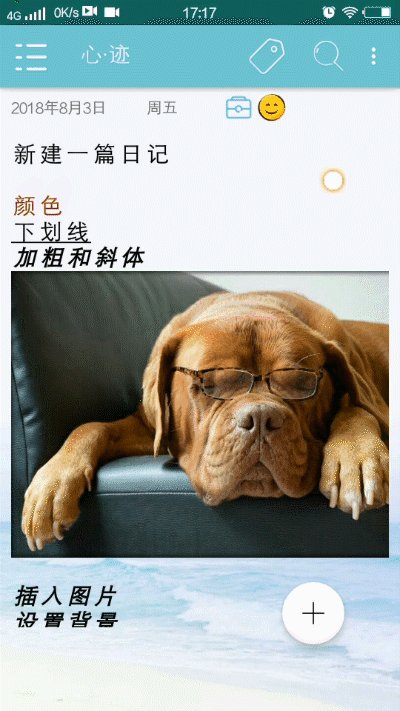
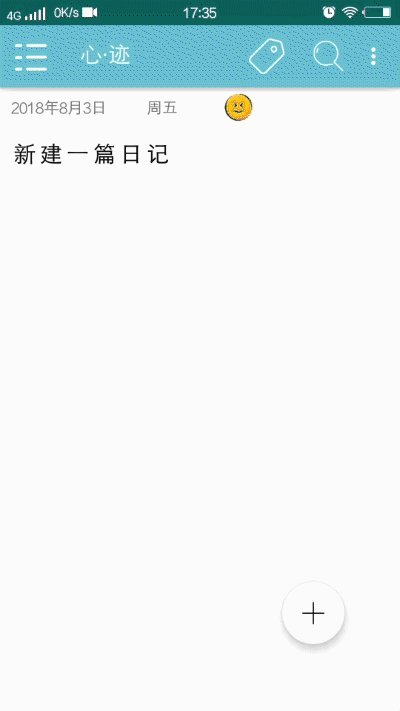
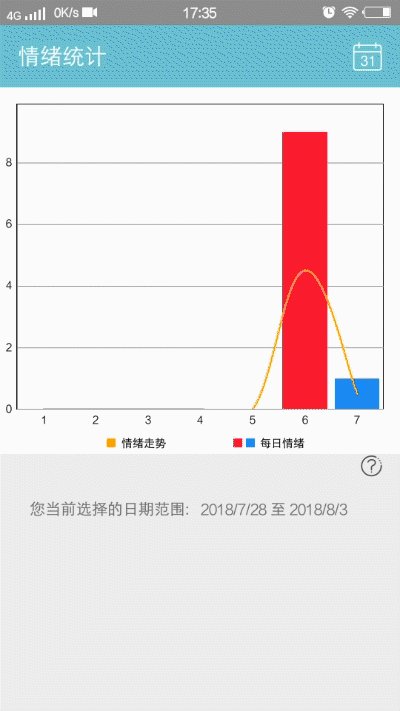
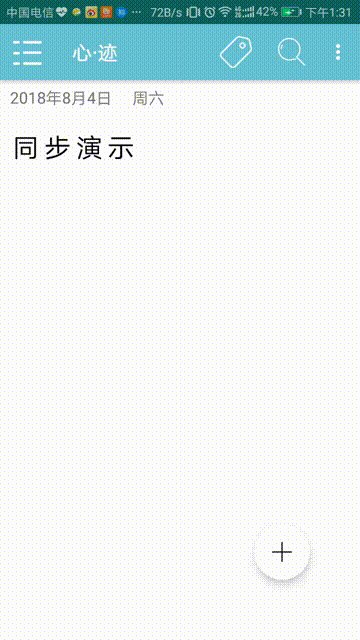
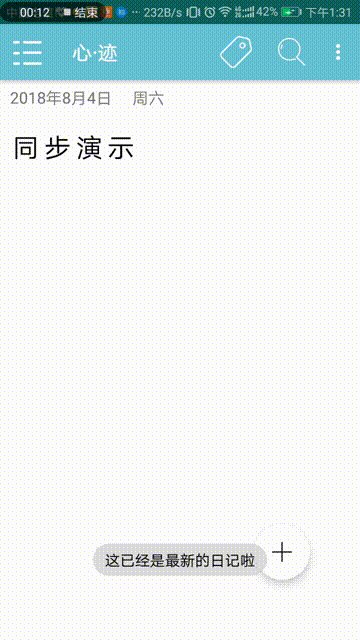
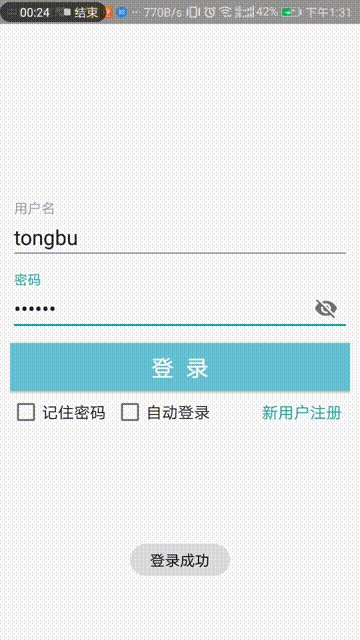
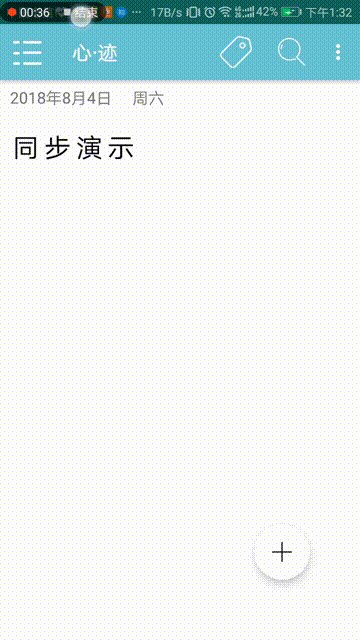
在左侧菜单中选择"同步设置"可以进行同步操作。可以手动同步,或者设置定时同步。下图显示了同步前后的数据。
同步后可以通过下滑刷新内容。

心迹 使用说明&功能展示的更多相关文章
- C#Light 再推荐,顺便介绍WP8 功能展示项目
由于在项目中验证了C#Light脚本,C#Light的健壮和稳定程度已经得到了很大的提升. 现在可以更好的把C#Light介绍给大家使用,同时也有更多的自信,告诉大家这是一个已经具有商业价值的类库. ...
- "我爱记单词"测试报告兼功能展示
"我爱记单词"测试报告兼功能展示 前言: 我们大部分的测试都是一边开发一边完成的,这里给出软件开发基本完成后在使用时的一些测试例子. 一.背景介绍 我们的数据库中一共有10个表: ...
- Winform开发框架之客户关系管理系统(CRM)的开发总结系列1-界面功能展示
一直以来,都希望整合一个以客户为中心的平台,有两个方面的考虑:一是实现客户数据.客户关系.客户管理等方面的整合,以便更好利用好客户的相关资源,发挥最大的营销效益:二是整合目前我的开发框架的所有模块和技 ...
- Nginx功能展示实验
Nginx功能展示实验 Nging可以作为反代服务器:也可以作为负载均衡器,并自带根据对后端服务器健康状态检测具有增删服务器的功能:也可以作为纯Web服务器,提供Web服务. 本实验将使用Nginx实 ...
- iOS 通知的变化ios9-10,新功能展示
二.新功能展示 1 使用 /iOS通知新功能玩法 2. 全面 iOS10里的通知与推送详情 一.变化 四.Notification(通知) 自从Notification被引入之后,苹果就不断的 ...
- Web版记账本开发记录(一)代码和功能展示
一丶基本机构 数据库截图 record表 年份表 index.jsp <%@ page language="java" contentType="text/html ...
- CUDA 11功能展示
CUDA 11功能展示 CUDA 11 Features Revealed 新的NVIDIA A100 GPU基于NVIDIA安培GPU架构,实现了加速计算的最大一代飞跃.A100 GPU具有革命性的 ...
- Rafy 领域实体框架演示(2) - 新功能展示
本文的演示需要先完成上一篇文章中的演示:<Rafy 领域实体框架示例(1) - 转换传统三层应用程序>.在完成改造传统的三层系统之后,本文将讲解使用 Rafy 实体框架后带来的一些常用功能 ...
- Visual Studio Developer Assistant 3月新功能展示
Visual Studio Developer Assistant 3月添加了以下新功能: https://visualstudiogallery.msdn.microsoft.com/a116671 ...
随机推荐
- 使用autogen生成应用程序遇到问题及解决方法
从github上下载的代码,运行autogen.sh的时候,上报错误: $ ./autogen.sh --prefix=/usr./autogen.sh: 10: ./autogen.sh: auto ...
- java main()线程是不是最后一个退出的(相比较main中创建的其他多个线程)
JVM会在所有的非守护线程(用户线程)执行完毕后退出: main线程是用户线程: 仅有main线程一个用户线程执行完毕,不能决定JVM是否退出,也即是说main线程并不一定是最后一个退出的线程. pu ...
- VSCode配置Git随记
VSCode配置Git随记 2018年05月29日 10:14:24 Dominic- 阅读数:4096 vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令. 不过这 ...
- Linux编程 6 (查看进程 ps 及输出风格)
一.查看进程命令ps 1.1 默认ps 命令 在默认情况下,ps命令只会显示运行在当前控制台下,属于当前用户的进程,在上图中,我们只运行了bash shell以及ps命令本身. 上图中显示了程序的进程 ...
- CSRF理解和实战
目录 啥是CSRF攻击 写一个CSRF攻击 如何避免CSRF攻击 啥是CSRF攻击 CSRF(Cross-site request forgery)跨站请求伪造,CSRF通过伪装来自受信任用户的请求来 ...
- 全网最详细的MyEclipse里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 如果是在eclipse里,则是File -> new -> ...
- Apache Commons Digester 三(规则注解)
前言 Digester规则的定义除了可以在代码中直接new规则添加到 Digester对象外,还可以用xml配置规则,如下所示: <digester-rules> <pattern ...
- Eureka多机高可用
线上Eureka高可用集群,至少三个节点组成一个集群,推荐部署在不同的服务器上,IP用域名绑定,端口保持一致. 10.1.22.26:876210.1.22.27:876210.1.22.28:876 ...
- 面试:C++不可继承类
面试中可能遇到让设计一个无法被继承的类.最简单的实现是将该类的构造函数设置为私有的,然后通过静态成员函数调用私有构造函数实例化对象,这样的类确实不可继承,但是使用起来非常不方便,必须使用静态成员实例化 ...
- Python装饰器举例分析
概述 装饰器本质上是一个Python函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外功能,装饰器的返回值也是一个函数对象. 我们要需要一个能测试函数运行时间的decorator,可以定义如 ...
