【比赛打分展示双屏管理系统-加强版】的两个ini配置文件功能解释及排行榜滚动界面的简答配置等
加强版目录下有两个ini文件,功能解释如下:
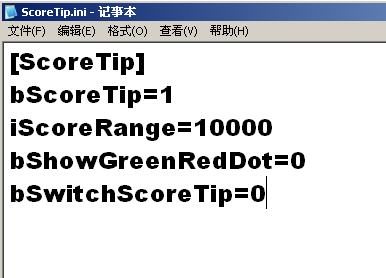
1. ScoreTip.ini:

bScoreTip:如果为1,可以启用 回避 功能 或 高低分差值超出 iScoreRange 的 提示功能。
iScoreRange:设置最高分与最低分最大差值范围。
bShowGreenRedDot:如果为0,展示的当前选手的评委打分为实际分值,如下图:

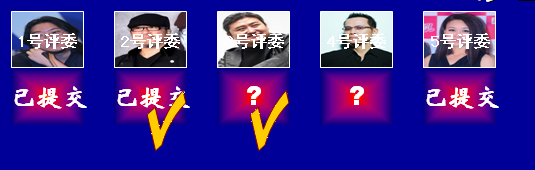
如果为1,展示的评委打分为 已提交 或 ? (代表未提交),如下图:

bSwitchScoreTip:如果为1,【当前选手评委打分展示】按钮旁边有个 复选按钮 提交提醒 可用;如果为0,此按钮禁用。它切换后,【当前选手评委打分展示】按钮可以展示的评委打分的 分值 或 已提交 或 ? 符号,通过提交提醒 复选按钮 进行展示切换。

如果两个评委的分值差值超过 iScoreRange 值,比如:iScoreRange为20,一旦超过20,会在上述的 跟踪日志 错误原因 中显示 红色提示 文字中,同时也会展示准备好的相应的 PPT 文档。
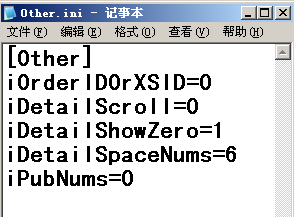
2. Other.ini:

iOrderIDOrXSID:如果为0,按照软件 选项/排行榜和奖项 的设置,如下图红色标注,进行排行榜展示。

如果为1,排行榜按照比赛出场顺序排列;如果为2,排行榜按照选手编号顺序排列。
iDetailScroll:如果为0,排行榜上不显示评委的详细打分。如果为1,排行榜上的所有评委的详细打分自动滚动(提示:模板通过定制,可以实现滚动或不滚动或其他动画形式)。此时 [排行榜展示] 按钮 变成了 [排行榜展示-所有分滚动] 按钮

排行榜滚动抓图及视频如下:
滚动模式1,评委及附加分的具体打分从 右至左 从选手信息下方 走马灯 通过(当然,通过模板定制,可以改变滚动方向或者不滚动):

滚动模式2,评委及附加分的具体打分从 右至左 在 各项得分 框中 走马灯 通过(当然,通过模板定制,可以改变滚动方向或者不滚动):

iDetailShowZero:此值默认为1.iDetailShowZero如果为1,排行榜滚动的评委打分如果为0分,也进行滚动显示;iDetailShowZero如果为0,评委打分如果为0,在排行榜上不显示。
iDetailSpaceNums:排行榜上的评委打分滚动时,两个滚动的评委打分之间的空格数量设置。最小为1,最大为20。
排行榜滚动界面的具体配置见链接:https://www.cnblogs.com/exesoft/p/10200747.html
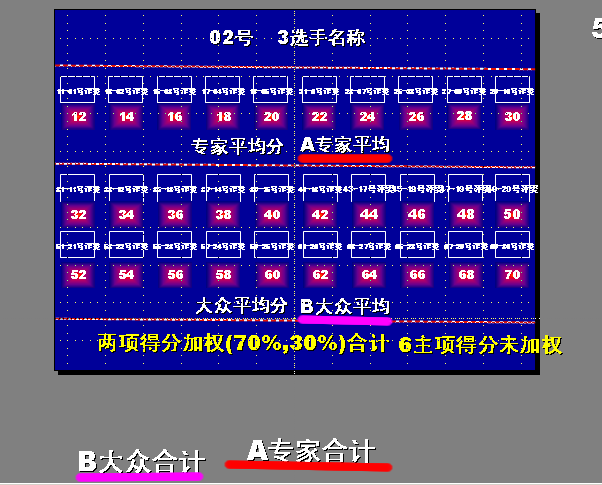
iPubNums:此值默认为0.假设需要把评委分成2组,比如 专家评委 和 大众评委,此值代表大众评委的数量.比如下方模板所示,评委总数为30人,专家评委10人,大众评委20人.那么此值应该为20.在模板上,可以拖动 专家平均 或 专家合计,或 大众平均 或 大众合计,来显示每组的得分.这种方法应该配合所有评委求和打分算法及评委打分加权设置才能实施。

再重复一下,排行榜滚动界面的具体配置见链接:https://www.cnblogs.com/exesoft/p/10200747.html
最后一句话:ScoreTip.ini,Other.ini配置文件中的信息,软件启动时才读入,其它时候不会读入.
【比赛打分展示双屏管理系统-加强版】的两个ini配置文件功能解释及排行榜滚动界面的简答配置等的更多相关文章
- 【比赛打分展示双屏管理系统-专业版】Other.ini 配置文件解读以及排行榜界面及专家评语提交展示等具体配置
第一个问题:Other.ini配置文件的解读: 在软件根目录下,找到Other.ini配置文件,打开如下: 配置文件解读: iOrderIDOrXSID:默认为0,按照软件 选项/排行榜和奖项 的设置 ...
- struts2的两个核心配置文件
struts2的两个核心配置文件,即:struts.default.xml和struts.properties A,位置:都在struts2-core-version.jar文件中 B,作用,stru ...
- 评委打分系统最新版,采用Flash展示双屏技术,望大家测试,多提意见.
最新版结合应用了 Flash展示技术,PPT展示技术,移动端云打分技术等. 详细视频见土豆视频:http://www.tudou.com/programs/view/NUN2lUzkPRI 放大查看上 ...
- RK3288 双屏异显,两屏默认方向不一致
CPU:RK3288 系统:Android 5.1 RK3288 支持双屏异显,一般都会同方向显示,如果遇到两个 lcd 的默认方向不一致,只需修改下面参数即可. 例如:主屏为mipi接口,分辨率为 ...
- 使用 jfinal + beetl + bootstrap 实现商城展示及管理系统
使用 jfinal+beetl 在线商品展示系统 使用 git clone https://github.com/zhouchong741/jfinal-demo.git 使用 IntelliJ ID ...
- Vue + Element-ui实现后台管理系统(3)---面包屑 + Tag标签切换功能
面包屑 + Tag标签切换功能 有关后台管理系统之前写过两遍博客,看这篇之前最好先看下这两篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system 1.V ...
- 两种读写配置文件的方案(app.config与web.config通用)
第一种方法:采用MS现有的ConfigurationManager来进行读写 using System.Configuration; namespace Zwj.TEMS.Common { publi ...
- (菜鸟要飞系列)三,基于Asp.Net MVC5的后台管理系统(用户的增删改查功能)
这些天被项目,考试整昏了头脑,没时间更新,我已经将这一部分全部做完了,现在把代码放上来,大家可以自己研究,有问题可以私聊,这里把图放上来 http://download.csdn.net/detail ...
- html元素可以同时实现两个class的功能
html元素标签可以放置两个不同的class文件并分别实现效果
随机推荐
- 朋友给的IE滚动条
scrollbar-arrow-color: #f4ae21; /*图6,三角箭头的颜色*/scrollbar-face-color: #333; /*图5,立体滚动条的颜色*/scrollbar ...
- 跟随我在oracle学习php(5)
框架(把一个页面引入当前页面 易维护 扩展 复用)<iframe src=”” frameborder=“”> 格式:iframe <frameset> <frame&g ...
- 用python一起来看流星雨
源代码如下(遇上篇烟花代码几乎一样,参数值稍微不一样): # -*- coding: utf-8 -*- # Nola import tkinter as tk from PIL import Ima ...
- python中 元组
#元组,不可变的list,一旦定义好就不可被改变,一般会用于连接数据库信息等:#他也是通过下标访问的#定义一个空的元组a=()t=('127.0.0.0',3306,'root','123456')t ...
- jq demo 点击弹窗,居中,可滚动,可拖动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- document.write与document.getElementById的区别
document.write改变的是整个HTML页面(文档),document.getElementById("demo").innerHTML= 改变的是局部属性
- 关于C++使用将整形转换为字符串进行格式化的问题
最近使用CTime类获取时间,因为在时间的格式上要求做到统一,所以会对时间信息进行格式化 目的:将时间信息生成为年4位,月2位,日2位,时2位,分2位,秒2位 也就是:2017-02-18 10:42 ...
- Memcached在SpringMVC上的使用
1.memcached介绍 memcached是一款由Danga Interactive公司开发的高效的分布式缓存服务器,主要是用于解决数据量庞大.访问集中的Web应用出现的数据库服务器负担过重,数据 ...
- wpf UI 元素类型
- 忘记Linux用户密码怎么办?
忘记密码解决办法(centos6.5版本) 1.开机时,在此页面一直按ESC 2.然后进入以下界面时,按一下字母 “E” 键 (3)再按字母 “E” 键 (4)之后 输入 ...
