团队第三次 # scrum meeting
- github
- 本此会议项目由PM召开,召开时间为4-7日晚上9点
召开时长15分钟
任务表格
袁勤 继续学习SpringBoot https://github.com/buaa-2016/phyweb/issues/1 负责编写登陆逻辑 https://github.com/buaa-2016/phyweb/issues/20 谢俊林 学习SpringBoot https://github.com/buaa-2016/phyweb/issues/33 负责编写实验报告后端逻辑 https://github.com/buaa-2016/phyweb/issues/36 王尖兵 学习bootstrap https://github.com/buaa-2016/phyweb/issues/38 负责编写用户界面 https://github.com/buaa-2016/phyweb/issues/26 彭一夫 学习css https://github.com/buaa-2016/phyweb/issues/6 选择新的网站模版 https://github.com/buaa-2016/phyweb/issues/21 左顺 学习SpringBoot https://github.com/buaa-2016/phyweb/issues/16 负责编写用户界面 https://github.com/buaa-2016/phyweb/issues/30 顾展鹏 继续学习SpringBoot https://github.com/buaa-2016/phyweb/issues/45 编写相应博客 https://github.com/buaa-2016/phyweb/issues/9
开会照片
本地会议处于假期期间,主要为线上会议
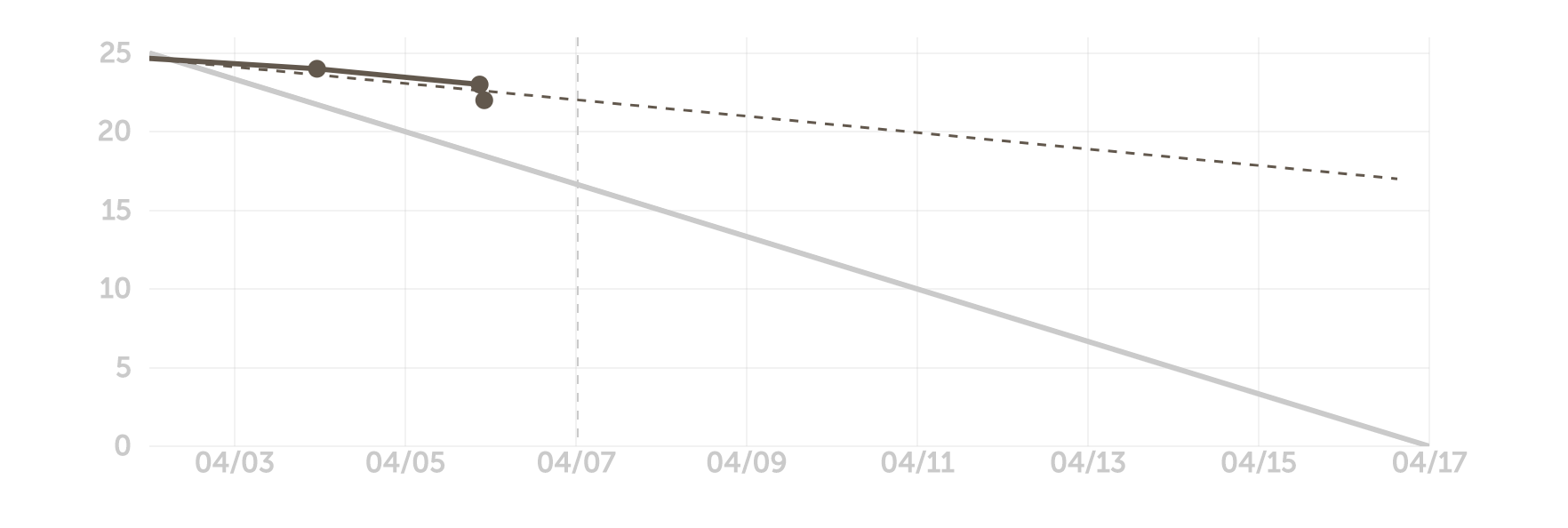
燃尽图

开始编写代码,万事开头难,进度开始放缓
commit记录
初步编写阶段,暂无commit记录
团队第三次 # scrum meeting的更多相关文章
- Alpha阶段第三次Scrum Meeting
情况简述 Alpha阶段第三次Scrum Meeting 敏捷开发起始时间 2016/10/24 00:00 敏捷开发终止时间 2016/10/25 00:00 会议基本内容摘要 总结了之前学习的内容 ...
- Beta阶段第三次Scrum Meeting
情况简述 Beta阶段第三次Scrum Meeting 敏捷开发起始时间 2016/12/12 22:00 敏捷开发终止时间 2016/12/13 22:00 会议基本内容摘要 讨论决定了APP的名称 ...
- [Alpha阶段]第三次Scrum Meeting
Scrum Meeting博客目录 [Alpha阶段]第三次Scrum Meeting 基本信息 名称 时间 地点 时长 第三次Scrum Meeting 19/04/07 大运村寝室6楼 75min ...
- 第三次Scrum meeting
第三次Scrum meeting 会议主要内容: 测试方面:确定测试的各个环节以及测试的相关要求,完成初步的功能测试.同时在测试时仔细记录相应错误信息,并进行备注. 沟通方面:同Dream团队(学霸前 ...
- 【Beta阶段】第三次Scrum Meeting!
每日任务内容: 本次会议为第三次Scrum Meeting会议~ 由于本次会议项目经理召开时间依旧较晚(晚上12点半),所以在公寓7层召开,女生参与了线上会议,召开时间大家集会10分钟. 队员 昨日完 ...
- 【Alpha】阶段第三次Scrum Meeting
[Alpha]阶段第三次Scrum Meeting 工作情况 团队成员 今日已完成任务 明日待完成任务 刘峻辰 更新评论接口 获取课程评论接口 赵智源 编写脚本实现持续集成 整合前端进行部署 肖萌威 ...
- 第三次 Scrum Meeting
第三次 Scrum Meeting 写在前面 会议时间 会议时长 会议地点 2019/4/7 20:00 60min 新主楼G411 附Github仓库:WEDO 例会照片 工作情况总结(4.5-4. ...
- [Beta阶段]第三次Scrum Meeting
Scrum Meeting博客目录 [Beta阶段]第三次Scrum Meeting 基本信息 名称 时间 地点 时长 第三次Scrum Meeting 19/05/05 大运村寝室6楼 30min ...
- [Gamma阶段]第三次Scrum Meeting
Scrum Meeting博客目录 [Gamma阶段]第三次Scrum Meeting 基本信息 名称 时间 地点 时长 第三次Scrum Meeting 19/05/29 大运村寝室6楼 30min ...
随机推荐
- vue的.vue文件是怎么run起来的(vue-loader)
vue的.vue文件是怎么run起来的(vue-loader) 引子:vue的.vue文件是怎么跑起来的? 答:通过vue-loader,解析.vue文件,在webpack解析,拆解vue组件 1.v ...
- Spring Boot 2.0尝鲜-动态 Banner
配置依赖 使用 Spring Boot 2.0 首先需要将项目依赖包替换为刚刚发布的 2.0 RELEASE,现在网站https://start.spring.io/也将 Spring Boot 2. ...
- java九九乘法表
public class Nine { public static void main(String[] args) { //外层循环控制行数 for (int i = 9;i >=1;i--) ...
- 阶段01Java基础day16集合框架02
16.01_集合框架(去除ArrayList中重复字符串元素方式1) A:案例演示 需求:ArrayList去除集合中字符串的重复值(字符串的内容相同) 思路:创建新集合方式 /** * A:案例演示 ...
- php源代码安装
1.在官网下载php安装源文件.版本选择5的最新稳定版. [root@trial download]# wget http://cn.php.net/distributions/php-5.5.38. ...
- Jmeter分布式及在Linux上执行jmeter脚本
Jmeter分布式 主控机即自己的电脑,控制并发数 压力机即别人的机器,和主控机一起添加压力 1.其他的压力机需要启动Jmeter-server.bat 启动成功页面 2.主控机的Jmeter 的bi ...
- poj1873(枚举+凸包)
The Fortified Forest Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 7291 Accepted: 2 ...
- 学号 20175223 《Java程序设计》第4周学习总结
学号 20175223 <Java程序设计>第4周学习总结 教材学习内容总结 第五章要点: 要点1:子类与父类:extends.类的树形结构: 要点2:子类的继承性:同一包中与不在同一包中 ...
- Adobe® Reader®.插件开发
Thank you for your interest in developing a plug-in for Adobe® Reader®. To build an Adobe Reader plu ...
- 改善Python程序的条条建议
1:引论 建议1.理解Pythonic概念—-详见Python中的<Python之禅> 建议2.编写Pythonic代码 避免不规范代码,比如只用大小写区分变量.使用容易混淆的变量名. ...
