js barcode 打印
新建 html
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<!-- <link href="printStyle.css" rel="stylesheet"type="text/css" media="print"> 打印才生效 -->
<link rel="stylesheet" href="./printStyle.css">
<script src="JsBarcode.all.js"></script>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
</head> <body>
<!-- style="display:none" -->
<div>
<table>
<tr>
<td width="">
<span>条码号:</span><br><a>Box Num</a>
</td>
<td colspan="" >
<img width='' height='' id='barcode'/>
</td>
</tr> <tr>
<td>
<sapn>品名:</sapn>
<br/>
<a>Name </a>
</td>
<td colspan="" width="">
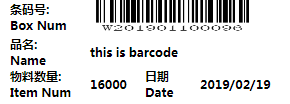
<a>this is barcode</a>
</td>
</tr>
<tr>
<td>
<sapn>物料数量:</sapn>
<br/>
<a>Item Num</a>
</td>
<td style="width: 55px"></td>
<td>
<sapn>日期</sapn>
<br/>
<a>Date</a>
</td>
<td>
<a>//</a>
</td>
</tr>
</table> </div>
</body>
<script>
JsBarcode("#barcode", 'W201901100096', {format: "code128", displayValue: true, fontSize: ,});
</script> </html>
printStyle.css
*{
margin: ;
padding: ;
}
a{
text-decoration: none;
font-size: 10px;
zoom: 0.8;
line-height: 10px;
}
table{
padding-left: 10px;
border-collapse: separate;
border-spacing: 0px 0px; /* 水平间距 垂直间距 */
}
table tbody tr td{
padding: ;
margin: ;
font-size: 10px;
font-weight: bold;
}
span{
font-size: 12px;
line-height: 12px;
}
最后 效果

div + style='page-break-after: always;
按div来分页打印
js barcode 打印的更多相关文章
- JS 网页打印解决方案
这些日子真是太忙了,项目太多了公司总是加班,而且这些项目中好多都用到的打印,所以学习了一段时间js的打印. 其实原来只是用到了简单的功能,现在要深入的了解才发现原来ie的网页打印也是如此的强大. 以下 ...
- 网站开发进阶(十二)JS实现打印功能(包括打印预览、打印设置等)
JS实现打印功能(包括打印预览.打印设置等) 绪 最近在进行项目开发时,需要实现后台管理端打印功能,遂在网上一阵搜索,搜到了很多相关的文章.其中绝大部分文章都是使用的Lodop5.0(Web打印和套打 ...
- 前端js实现打印excel表格
产品原型: 图片.png 功能需求:点击导出考勤表格按钮,会自动下载成Excel格式 图片.png 图片.png jsp页面代码: <div class="tools"> ...
- 前端js实现打印(导出)excel表格
产品原型: 图片.png 功能需求:点击导出考勤表格按钮,会自动下载成Excel格式 图片.png 图片.png jsp页面代码: <div class="tools"> ...
- 用js实现打印九九乘法表
用js在打印九九乘法表 思考 在学习了流程控制和条件判断后,我们可以利用js打印各式各样的九九乘法表 不管是打印什么样三角形九九乘法表,我们都应该找到有规律的地方,比如第一列的数字是什么规律,第一行的 ...
- js灵活打印web页面区域内容的通用方法
我们做网站,经常需要打印页面指定区域的内容,而网上关于这块的说法很多,各种各样的打印控件也不少.但许多打印方案都不怎么好,至少我不喜欢,要么封装复杂,要么难以维护.正好现在的项目也需要用到 ...
- js控制打印 转的
很多时候,我们在做系统的时候要做打印功能,打印在js中其实很简单,不过这个很简单的代码并不能满足我们的特定需求,比如我们需要打印的表单在很多文字的中间,或者文字中包含一些广告或者图片什么的,这就很难用 ...
- JS Web打印,实现预览新样式
问题描述: JS实现Web打印,要求打印前一种样式,打印预览时新样式 问题解决: (1)设置打印时的css样式,设置打印前的css样式 注: 以上为print. ...
- 转载js实现打印功能
<div id="print">打印的内容</div><a href="javascript:void(0)" onclick=& ...
随机推荐
- 【Mac AndroidStudio】download gradle fail问题
第一次运行application时,会发现一直在download gradle,而且进度一直卡着.这时,可以直接拷贝download的链接,粘贴到浏览器下载.下载完了.然后,可以用命令行在用户目录下o ...
- 5_bash
bash及其特性:shell:外壳.用户直接接入计算机的时候所使用的外壳程序linux允许一个用户账户登录多次,而这多次登录的每一个打开的shell都是独立的互不相干的shell,它们是三个进程,每一 ...
- java基础 (二)之HashMap,HashTable,ConcurrentHashMap区别
HashTable: put方法加了同步锁synchronized,底层数组+链表实现,无论key还是value都不能为null,线程安全,实现线程安全的方式是在修改数据时锁住整个HashTable, ...
- WordPress 本地建站
1.搭建环境 appserv下载链接:http://www.onlinedown.net/soft/35753.htm 安装 1.直接运行 2.选择安装路径 3.选择所需环境,若已经有,则可不勾选 4 ...
- 【文献07】基于MPC的WMR点镇定-极坐标系下和轨迹跟踪
参考: Kuhne F , Lages W , Silva J D . Point stabilization of mobile robots with nonlinear model predic ...
- python读取xml文件中的坐标点
用labelImg工具制作好xml文件后,需要读取其中img路径和坐标点,生成一个label.txt <annotation> <folder>big</folder&g ...
- Lab 6-3
In this lab, we'll analyze the malware found in the file Lab06-03.exe. Questions and Short Answers C ...
- Annotaion——深入理解注解类型
什么是注解? 对于很多初次接触的开发者来说应该都有这个疑问?Annontation是Java5开始引入的新特征,中文名称叫注解.它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metada ...
- Module(模块)
1.每个Angular至少有一个根Module 2.Module时一个带有@NgModule装饰符的类 3.最简单的Module import { NgModule } from '@angular/ ...
- [Leetcode 771]宝石和石子 Jewels and Stones HashSet简单应用
[题目] You're given strings J representing the types of stones that are jewels, and S representing the ...
