AngularJS+Ionic开发-2.项目结构介绍
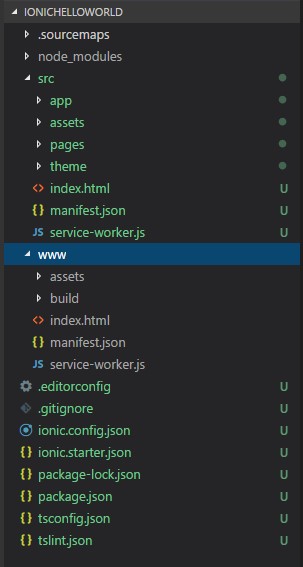
使用上篇博客《开发环境搭建》中的命令创建完成IonicHelloWorld项目,在VSCode中的左侧,显示该项目的结构信息,如下图所示:

1 .sourcesmaps文件夹
调试状态的javascript出现问题时,能够准确定位到那个文件的那一行代码,但是压缩后的代码出现问题也无法准确找到代码位置。Sourcemap的出现就是为了解决这个问题,它是一个文件,保存着压缩后的JavaScript代码在源文件中的位置信息,出现问题后也能够调试状态下显示出源代码的位置,目前好像只有Chrome浏览器能够这个功能。详细信息可参考javascript中的Source Map介绍。
2.node_modules文件夹
项目中所依赖的模块数据。
3.src文件夹
项目中的源代码文件,它还包括以下信息:
*app文件夹:项目的根目录,存放项目的入口文件。
*assets文件夹:存放项目中的图标和图片等资源文件。
pages文件夹:存放项目中的页面文件,一个页面文件由3个文件组成,分别为.html、.scss、ts。其中html文件是页面的组成信息,scss文件是页面的样式文件,ts文件是页面的脚本信息。
*theme文件夹:存在项目的主题信息文件。
*index.html文件:项目的入口文件,设置脚本和CSS信息,并运行整个项目。
*manifest.json文件
*service-worker.js文件
4. www文件夹
项目编译后的文件存放的位置。
5. .editorconfig文件
6. .gitignore文件:Git管理项目中的忽略提交文件信息。
7. ionic.config.json文件
8. ionic.starter.json文件
9. package-lock.json文件
项目中的node_modules中的模块的锁定版本,主要用于生产环境的版本锁定。
10. package.json文件
项目中的node_modules中的模块信息。
11. tsonfig.json文件
typescript项目的根目录,指定用来编译这个项目的根文件和编译选项。
12. tslint.json文件
typescript的格式化和校验信息。
AngularJS+Ionic开发-2.项目结构介绍的更多相关文章
- 上门洗车APP --- Androidclient开发 之 项目结构介绍
上门洗车APP --- Androidclient开发 之 项目结构介绍 前言 尽管公司项目较紧,但还是抽空给大家继续更新. o_O"~ 欢迎大家的关注,非常高兴和大家共同学习.前面给大家分 ...
- .NET Core实战项目之CMS 第十三章 开发篇-在MVC项目结构介绍及应用第三方UI
作为后端开发的我来说,前端表示真心玩不转,你如果让我微调一个位置的样式的话还行,但是让我写一个很漂亮的后台的话,真心做不到,所以我一般会选择套用一些开源UI模板来进行系统UI的设计.那如何套用呢?今天 ...
- SpringBoot项目结构介绍
一项目结构介绍 springboot框架本身对项目结构并没有特别的要求,但是按照最佳的项目结构可以帮助我们减少可能遇到的错误问题.结构如下: (1)应用主类SpringbootApplication应 ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
- VS2015+AngularJS+Ionic开发
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- 二十四、【开源】EFW框架Winform前端开发之项目结构说明和调试方法
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
- AngularJS+Ionic开发-1.搭建开发环境
临时项目需要使用AngularJS+Ionic+Cordova技术,半年前跟别人用过一段时间做过几个页面,目前别人已经无法联系了,只能我自己上了. 上次做完项目后,想抽时间好好巩固一下这方面的知识面来 ...
- .NET Core 项目经验总结:项目结构介绍 (一)
原文地址(个人博客):http://www.gitblogs.com/Blogs/Details?id=384b4249-15e4-41bf-9cf7-44a3e1e51885 作为一个.NET We ...
- MVC项目创建与项目结构介绍
一.创建MVC项目 打开VS202,点击:文件—>新建—>项目—>Web—>Asp.Net MVC 4 Web应用程序 填好项目名称.解决方案名称和文件存放位置,然后点击确定, ...
随机推荐
- 树上差分——点差分裸题 P3128 [USACO15DEC]最大流Max Flow
讲解: https://rpdreamer.blog.luogu.org/ci-fen-and-shu-shang-ci-fen #include <bits/stdc++.h> #def ...
- js禁用浏览器后退
history.pushState(null, null, document.URL); window.addEventListener('popstate', function () { histo ...
- 剑指offer编程题Java实现——面试题10二进制中1的个数
题目: 请实现一个函数,输入一个整数,输出该整数二进制表示中1的个数.例如,把9表示成二进制是1001,有2位是1,该函数输出2解法:把整数减一和原来的数做与运算,会把该整数二进制表示中的最低位的1变 ...
- appium定位之xpath定位
前面也说过appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方式,下面将着重介绍xpath方法,这应该是UI层元素定位最强大的方法啦! 以淘宝app ...
- itext实现合同尾部签章部分自动添加,定位签名
使用的pom <!-- pdf处理 start--> <dependency> <groupId>com.itextpdf</groupId> < ...
- 请求报错:“应以Content-Type: application/x-www-form-urlencoded为请求类型,在form表单中提交登录信息。"
竟然是post 方法少了参数 // // 摘要: // 以异步操作将 POST 请求发送给指定 URI. // // 参数: // requestUri: // 请求发送到的 URI. // // c ...
- 自定义线程池reject策略
import java.util.Date;import java.util.concurrent.ArrayBlockingQueue;import java.util.concurrent.Rej ...
- 3-2 模板语法(vue中的内容写法)
插值表达式.v-text.v-html的用法
- List和ArrayList的区别
List是一个接口,而ListArray是一个类. ListArray继承并实现了List. 所以List不能被构造,但可以向上面那样为List创建一个引用,而ListArray就可以被构造. Lis ...
- 课程三(Structuring Machine Learning Projects),第二周(ML strategy(2)) —— 1.Machine learning Flight simulator:Autonomous driving (case study)
[中文翻译] 为了帮助您练习机器学习的策略, 在本周我们将介绍另一个场景, 并询问您将如何行动.我们认为, 这个工作在一个机器学习项目的 "模拟器" 将给一个任务, 告诉你一个机器 ...
