css理论
1css语法
2css的四种引入方式
3css选择器
4css四种属性操作
5float属性操作
6盒子模型
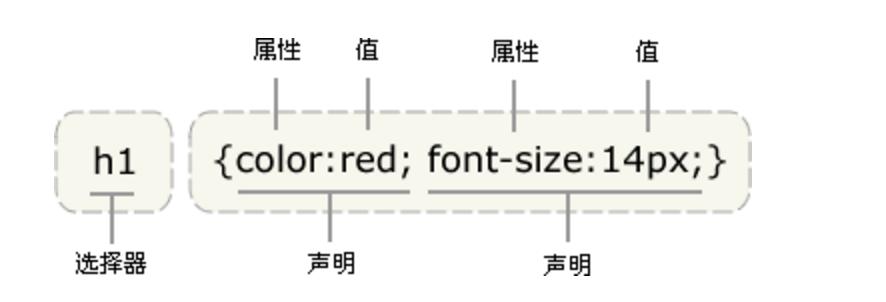
1 css语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
- ''
- selector {
- property: value;
- property: value;
- ... property: value
- }
- '''
比如:
- p {
- color: red;
- background-color: wheat;
- }

2css选择器的四种引入方法
代码如下
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p{
- color:green; #嵌入式 方法二
- }
- </style>
- <link href="index.css" rel="stylesheet" type="text/css">方法三链接式 链接的内容就是第一个举的例子
- <style type="text/css">
- @import'index.css'; 方法4导入式
- </style>
- </head>
- <body>
- <p> hehhe</p>
- <p style="background-color: red" >hello</p>#行内式 引入方法一
- </body>
- </html>
注意:方法4导入式会在整个网页装载完后再装载css文件,这就导致一个问题,如果网页比较大则会出现先显示无样式的页面,闪烁一下之后,再出现网页的样式,这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会在网页文件主体装载前装载css文件,因此显示出来的网页一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后在显示有样式的网页,这是链接式的优点。
3css选择器
1基本选择器:标签选择器、id选择器、类选择器、通配选择器
2组合选择器:后代选择器、子代选择器、毗邻选择器、兄弟选择器、组合选择器
3属性选择器: class属性可以有多个值 用空格隔开;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- 一: 基本选择器
- /*1标签选择器*/
- p {
- color:red;
- }
- 2 id 选择器
- #p2{
- color:red;
- }
- 3 class 选择器
- .c1{
- color: blue;
- }
- 4通配选择器
- *{
- color:gold;
- }
- 二组合选择器
- 1 后代选择器
- .p2 span{
- color: aqua;
- font-size: 500%;
- }
- 2 子代选择器
- .c56 >p {
- color:gold;
- }
- 3 毗邻选择器
- .c56+p{
- color:green;
- }
- 4 兄弟选择器
- .c56~p{
- color:firebrick;
- }
- <!--5组合选择器-->
- .c56 p,.p2 span{
- color: aqua;
- font-size: 14%;
- }
- .c56 p {
- color: gold;
- }
- </style>
- </head>
- <body>
- <div class="c56">
- <p>hahhahahha</p>
- <p class="c1"> <div>你好呀</div></p>
- <p>fuck</p>
- </div>
- <div>hhahh</div>
- <p class="p2"><span>frank</span></p>
- <p class="p2"><span>frank</span></p>
- <p class="p2"><span>frank</span></p>
- <p class="p2"><span>frank</span></p>
- </body>
- </html>
属性选择器的代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p[name~=w2]#p标签name属性值包含w2的
- {
- color:lawngreen;
- font-style: inherit;
- text-align: center;
- background-color: darkmagenta;
- font-size: 90px;
- }
- p[name^=p]#p标签name属性值以p开头的
- {
- color:lawngreen;
- font-style: inherit;
- text-align: center;
- background-color: darkmagenta;
- font-size: 90px;
- }
- p[name *=w5]#p标签name属性值 一个特定的值为w5
- {
- color:lawngreen;
- font-style: inherit;
- text-align: center;
- background-color: darkmagenta;
- font-size: 90px;
- }
- p[name=p1]#p标签的name属性值为p1的
- {
- color:gold;
- font-style: inherit;
- text-align: center;
- background-color: darkmagenta;
- font-size: 90px;
- }
- div[id]#div标签里有id属性的
- {
- color:gold;
- font-size: 40px;
- text-align: center;
- background-color: rebeccapurple;
- }
- p[id] #p标签里有id属性的
- {
- color: cyan;
- font-size: 80px;
- text-align: right;
- background-color: darkmagenta;
- }
- </style>
- </head>
- <body>
- <div id="c1 "><p id="s1" name="p1 w2">p1
- </p></div>
- <div id="c2" > <p id="s2" name="p2 w2">p2
- </p></div>
- <div id="c3" > <p id="s3" name="p2 w5 w1">p2
- </p></div>
- </body>
- </html>
伪类:用于控制链接的显示效果
- a:link(没有接触过的链接),用于定义了链接的常规状态。
- a:hover(鼠标放在链接上的状态),用于产生视觉效果。
- a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
- a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
- 伪类选择器 : 伪类指的是标签的不同状态:
- a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
- a:link {color: #FF0000} /* 未访问的链接 */
- a:visited {color: #00FF00} /* 已访问的链接 */
- a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
- a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- #m1:link{
- color: darkorange;
- }
- #m1:hover{
- color: green;
- }
- #m1:active{
- color: saddlebrown;
- }
- #m1:visited{
- color: violet;}
- </style>
- </head>
- <body>
- <a href="https://www.baidu.com/" id="m1">hellodss</a>
- </body>
- </html>
- before与after类
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p:before,p:after{
- color: red;
- content:'hell0';
- display: block;
- }
- </style>
- </head>
- <body>
- <div>
- <p>你好呀</p>
- <a href="" class="c3">helloCSS</a>
- <p>不太好</p>
- </div>
- </body>
- </html>
块级标签:可以设置长和高,内联标签不可以设置
css选择器的继承:
它是依赖于祖先—后代的关系。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于他的后代。比如在定义一个body标签的颜色值会应用到段落的文本中。
body{color:red;} <p>frank</p>
这段文字都继承了由body{color:red;}样式定义的颜色。然而css继承性的权重是非常低的,是比普通元素的权重还要低的0.
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是css重要的一部分,我们不用考虑它为什么能够这样,但css继承也是有限制的,有一些属性不能被继承,比如:border、margin、padding、backgroud等。
选择器的优先级:
内联(1000)>id选择器(100)>class 选择器(10)>html标签选择器(1)
注意:(1)文内的样式优先级为1000,所以始终高于外部定义。
(2)有!important声明的高于一切规则。
(3)如果!important声明冲突,则比较优先权。
(4)如果优先权一样,则按照在源码的顺序决定,后来者居上。
(5)由继承而得到的样式没有specificity的计算,它低于一切其他规则(比如全局选择符*定义的规则)。
css属性操作:
文本颜色:用来设置文字的颜色。
可以通过十六进制(#FFOOOO)、一个RGB值(255,0,0)和颜色名称red;
水平对齐方式:
text-align:属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
文本其他属性:
- font-size: 10px;
- line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
- vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
- text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
- font-family: 'Lucida Bright'
- font-weight: lighter/bold/border/
- font-style: oblique
- text-indent: 150px; 首行缩进150px
- letter-spacing: 10px; 字母间距
- word-spacing: 20px; 单词间距
- text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
背景属性:
边框属性:
列表属性:
display属性:
盒子模型
内边距(padding)与外边距(margin)

margin :用于控制元素与元素之间的距离;margin的最基本的用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离。
border:围绕在内边距和内容外的边框。
content(内容):盒子的内容,显示文本和图像。
margin:外边距
单外边距属性:
margin-top:100px;
margin-bottom:100;
css理论的更多相关文章
- 好程序员web前端分享值得参考的css理论:OOCSS、SMACSS与BEM
好程序员web前端分享值得参考的css理论:OOCSS.SMACSS与BEM 最近在The Sass Way里看到了Modular CSS typography一文,发现文章在开头部分就提到了OOCS ...
- 2019.4.3 HTML&CSS 理论部分
HTML 块标签 1.独占一行,不和其他标签待在一行; 2.能设置宽高 常见的块标签:h1-h6,p,div,table,hr,br,ul,ol, 行标签 1.可以和其他行标签待在一行 2.不能设置宽 ...
- CSS理论:margin-left在float中的运用
源码如下: margin-left 指的是左边的外边距,为正数时,左边间距增大,div向右偏移,为负数时,左边间距减少,相反往左偏移 双飞翼 .wrap { width: 100%; margin: ...
- 如何写好CSS?(OOCSS\DRY\SMACSS)
我现在面对的CSS基本上就是一个三头六臂的怪物,一点不夸张,因为真的是三头六臂,同一个样式在同一个element上作用了好几遍,而同一个样式又分散在4,5个class上,优先级有很多层.可以看得出这个 ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- 给初学者的20个CSS实用建议
英文原文:20-useful-css-tips-for-beginners,编译:杨礼鑫 过去就连一个镜像站点,我们都依靠大量的开发人员和程序员进行维护.得益于CSS和它的灵活性使得样式能够从代码中被 ...
- CSS流体(自适应)布局下宽度分离原则——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1463 一.简短的前言 ...
- 第136天:Web前端面试题总结(理论)
Web前端面试题总结 HTML+CSS理论知识 1.讲讲输入完网址按下回车,到看到网页这个过程中发生了什么 a. 域名解析 b. 发起TCP的3次握手 c. 建立TCP连接后发起http请求 d. 服 ...
- 20个初学者实用的CSS技巧
过去就连一个镜像站点,我们都依靠大量的开发人员和程序员进行维护.得益于CSS和它的灵活性使得样式能够从代码中被独立抽离出来,从而让一个只具备基本CSS理论的初学者都能够轻易地改变网站的样式. 不论你是 ...
随机推荐
- MySQL多表查询练习题
一.准备数据 #创建表及插入记录 CREATE TABLE class ( cid ) NOT NULL AUTO_INCREMENT, caption ) NOT NULL, PRIMARY KEY ...
- java界面设计(swing)
1.Swing基本组件 窗体控件 JFrame.容器控件 JPanel .标签控件 JLabe.按钮控件 JButton.文本框控件 JTextField 与 JTextArea(注意JScrollP ...
- JAVAEmail工具错误java.lang.ClassNotFoundException: javax.activation.DataSource
JDK9以上或JDK6以下使用mail.jar包不加JAF的activation.jar包会抛出该错误!JDK6以上不需要加该jar包: 参考原文 https://stackoverflow.com/ ...
- Select2异步搜索数据
$('#countryID').select2( { placeholder: "请选择国家", ajax: { dataType: 'json', type: 'POST', d ...
- Java 支付宝支付,退款,单笔转账到支付宝账户(支付宝支付)
最近一直在接触第三方,刚接入完支付宝的API做一下总结,个人能力薄弱有不对的地方望指教. 做的是一个小型电商项目,所以会接入第三方的支付和登入功能, 第一次接入第三方撸了很多官方文档. 进入主题, ...
- Netty网络聊天(一) 聊天室实战
首发地址; Netty网络聊天(一) 聊天室实战 之前做过一个IM的项目,里面涉及了基本的聊天功能,所以注意这系列的文章不是练习,不含基础和逐步学习的部分,直接开始实战和思想引导,基础部分需要额外的去 ...
- js 中导出excel 较长数字串会变成科学计数法
在做项目中,碰到如题的问题.比如要将居民的信息导出到excel中,居民的身份证号码因为长度过长(大于10位),excel会自动的将过长的数字串转换成 科学计数法.现在网上找到解决方案之一: (在数字串 ...
- nativefier(一行代码将任意网页转化为桌面应用)
刚刚在看前端九部的手册的时候,发现一个之前没有用过的骚东西,看上去还挺好用,我这个好奇心瞬间就窜的老高了,赶紧试一试,看看这个东西有没有必要收入我的胯下 结果实验完了之后, 必须必须要强行安利给你们 ...
- html中用href 实现点击链接弹出文件下载对话框
浏览器支持能够打开的格式,他都会默认直接在线打开(比如word或图片),不支持的格式,他就会弹出下载提示.最好是做成.rar格式.xlsx的文件.浏览器自带下载功能. <body> < ...
- 两年AI研究经验(教训)总结,进来看看吧!
https://www.jianshu.com/p/2149c9fee166 摘要: 本文以过来人的身份将自身2年的研究经验做了一下分享,希望本文对于即将开始从事人工智能研究的朋友有所帮助. 人工智能 ...
