Vue自用axios封装
[本文出自天外归云的博客园]
这是我的Vue项目中的request.js文件,请求报错了看console就会有具体请求信息,方便调试。分享一下。
其中用到了axios和element-ui的组件,axios是用来收发请求的,element-ui中的Message和Loading组件主要是配合axios对请求中和请求失败的情况在页面上进行可视化配合。
代码如下:
import axios from 'axios'
import { Message, Loading } from 'element-ui' let loading
let needLoadingRequestCount = 0 function startLoading () {
loading = Loading.service({
lock: true
})
} export function showLoading () {
if (needLoadingRequestCount === 0) {
startLoading()
}
needLoadingRequestCount++
} export function hideLoading () {
if (needLoadingRequestCount <= 0) return
needLoadingRequestCount--
if (needLoadingRequestCount === 0) {
loading.close()
}
} const instance = axios.create({
baseURL: process.env.BASE_API,
timeout: 150000,
headers: { 'Content-Type': 'application/x-www-form-urlencoded;' }
}) instance.interceptors.request.use(
function (config) {
console.log('[发起请求]' + JSON.stringify(config.data))
showLoading()
return config
},
function (error) {
return Promise.reject(error)
}
) instance.interceptors.response.use(
response => {
const res = response.data
if (res.retcode !== 200) {
// Message({
// message: '[接口返回非200异常]请重新刷新页面',
// type: 'error',
// duration: 5 * 1000
// })
hideLoading()
return Promise.reject(new Error('返回非200')).catch(
console.log('[请求]' + response.config.data + '\n[返回异常]' + res)
)
} else if (JSON.stringify(res.data) === '{}') {
return Promise.reject(new Error('no data'))
.then(result => console.log(result))
.catch(error => console.log(error))
} else {
hideLoading()
return res.data
}
},
error => {
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error).catch(console.log(error))
}
) export default instance
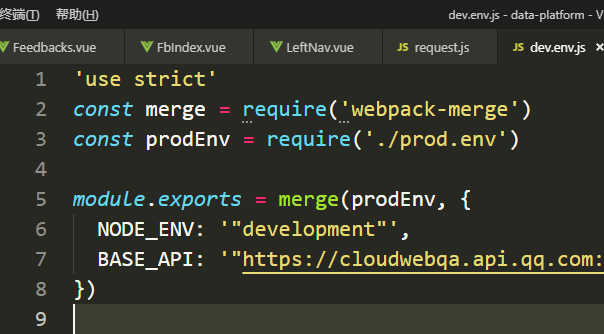
其中process.env在config/dev.env.js中定义:

Vue自用axios封装的更多相关文章
- 【Vue】axios封装,更好的管理api接口和使用
在现在的前端开发中,前后端分离开发比较主流,所以在封装方法和模块化上也是非常需要掌握的一门技巧.而axios的封装也是非常的多,下面的封装其实跟百度上搜出来的axios封装或者axios二次封装区别不 ...
- vue项目-axios封装、easy-mock使用
vue全家桶概括下来就是 项目构建工具(vue-cli) 路由(vue-router) 状态管理(vuex) http请求工具 vue有自己的http请求工具插件vue-resource,但是vue2 ...
- vue项目 axios封装第二弹
import axios from "axios"; import qs from "qs"; import { Message, MessageBox } f ...
- vue2.0 如何自定义组件(vue组件的封装)
一.前言 之前的博客聊过 vue2.0和react的技术选型:聊过vue的axios封装和vuex使用.今天简单聊聊 vue 组件的封装. vue 的ui框架现在是很多的,但是鉴于移动设备的复杂性,兼 ...
- vue axios封装以及登录token过期跳转问题
Axios配置JWT/封装插件/发送表单数据 首先请务必已仔细阅读 Axios 文档并熟悉 JWT: 中文文档 JWT 中文文档 安装 npm install axios npm install es ...
- 把axios封装为vue插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
- vue中axios 配置请求拦截功能 及请求方式如何封装
main.js 中: import axios from '................/axios' axios.js 中: //axios.js import Vue from 'vue' i ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
- Vue笔记:封装 axios 为插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
随机推荐
- 进程篇:wait & waitpid
#include <sys/types.h> /* 提供类型pid_t的定义 */ #include <sys/wait.h> pid_t wait(int *status) ...
- 英语口语练习系列-C24-杂技-问候语-乡愁
1. 词汇-杂技 acrobatics noun [ U ] UK /ˌæk.rəˈbæt.ɪks/ US /ˌæk.rəˈbæt̬.ɪks/ the skills of an acrobat 杂技 ...
- 1418 抱歉 ACM 欧拉公式
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1418 思路:一看题目,明显是要求我们找规律,于是我就在草稿纸上画了很多个图像,还是没有找到规律,于是我就在 ...
- Scrapy基础(七)————图片的简单下载
scrapy 提供了自动下载图片到本地的功能,通过项目管道设置 一: 在setting 文件中ITEM_PIPELINE添加: 'scrapy.pipelines.images.ImagesPipel ...
- 潭州课堂25班:Ph201805201 django框架 第十一课 保持登录,注册,登录 (课堂笔记)
保持登录 在 django 中的内置 sessions 在项目的主目录中的配置文件 在数据库中 在视图函数中写登录 在页面登录后会出现 查看数据库内容 这样就实现保持登录 退出登录 注册: 1,创建模 ...
- C#常用IO流与读写文件 (转)
源自https://www.cnblogs.com/liyangLife/p/4797583.html 谢谢 1.文件系统 (1)文件系统类的介绍 文件操作类大都在System.IO命名空间里.Fil ...
- PAT Basic 1046
1046 划拳 (15 分) 划拳是古老中国酒文化的一个有趣的组成部分.酒桌上两人划拳的方法为:每人口中喊出一个数字,同时用手比划出一个数字.如果谁比划出的数字正好等于两人喊出的数字之和,谁就赢了,输 ...
- Linux命令之tar篇
作业一: 1) 将用户信息数据库文件和组信息数据库文件纵向合并为一个文件/1.txt(覆盖) [root@localhost ~]# cat /etc/passwd /etc/group > ...
- linux下修改/dev/shm tmpfs文件系统大小
默认系统就会加载/dev/shm ,它就是所谓的tmpfs,有人说跟ramdisk(虚拟磁盘),但不一样.象虚拟磁盘一样,tmpfs 可以使用您的 RAM,但它也可以使用您的交换分区来存储.而且传统的 ...
- MFC中使用ATL报错:error C4430: missing type specifier - int assumed. Note: C++ does not support default-int
我在MFC中使用ATL函数A2W的时候报如下的错误: error C4430: missing type specifier - int assumed. Note: C++ does not sup ...
