CSS的六大选择器
选择器:选择器是一种模式,用于选择需要添加样式的元素。
首先简述六大选择器
基本选择器
标签选择器
类选择器
ID选择器
高级选择器
层次选择器
结构伪类选择器
属性选择器
其中基本选择器与层次选择器较为常用。
一.基本选择器
1.标签选择器
使用HTML标签来设置标签内的图文样式。
2.类选择器
使用class属性定义标签类值,指定某一类属性值来定义其样式。
<h1 class=”classname”></h1>
.classname{font-size:18px;}
3.ID选择器
给特定标签赋一个独有的id值,一个html文档里不能够有重复的id值。可以准确定位到标签。
<header id=”idname”></header>
#idname{font-size:18px;}
基本选择器代码介绍:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<link rel="stylesheet" type="text/css" href="../css/demo03.css"/>
</head>
<body>
<h1>信息表格填写</h1>
<hr/>
<form>
<h3>账户信息</h3>
<p id="id1">姓 名:<input type="text" name="uname"/></p>
<p class="intro">Email:<input type="email" name="myemail"/></p>
<h3>隐私信息</h3>
<p id="id2">手机号:<input type="number" name="phone"></p>
<p class="intro">密 码:<input type="password" name="pass"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
demo03.css代码:
h1{color:red;}/*这是标签选择器*/
.intro{color:green;} /*这是类选择器*/
#id1{color: #E864D1;}
#id2{color: #A03200;}/*这是ID选择器*/
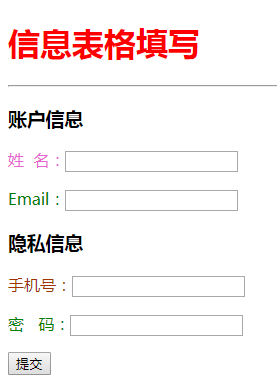
运行效果图:

二.高级选择器
1.层次选择器
| 选择器 | 类型 | 功能描述 |
| E F | 后代选了器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的F元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
2.结构伪类选择器
| 选择器 | 功能描述 |
| E:first-child | 作为父元素的第一个子元素的元素E |
| E:last-child | 作为父元素的最后一个子元素的元素E |
| E F:nth-child(n) | 选择父级元素E的第n个子元素F,(n可以是1,2,3)关键字为even,odd |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第n个F元素 |
使用E F:nth-child(n)和E F:nth-of-type(n)的关键点:
E F:nth-child(n)在父级里从第一个元素开始查找不分类型。
E F:nth-of-type(n)在父级里先看类型,再看位置。
3.属性选择器
| 属性选择器 | 功能描述 |
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串 |
| E[attr$=val] | 选择匹配元素E,且E元素定义了属attr,其属性值是以val结尾的任意字符串 |
| E[attr*=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配 |
CSS的六大选择器的更多相关文章
- CSS伪类选择器
一.CSS伪类选择器用于给某些选择器添加效果语法规则:选择器:伪选择器例:a:link {color: #FF0000} 未访问的链接 a:visited {color: #00FF00} 已访问的链 ...
- Lining.js - 为CSS提供 ::nth-Line 选择器功能
在CSS中,我们使用 ::first-line 选择器来给元素第一行内容应用样式.但目前还没有像 ::nth-line.::nth-last-line 甚至 ::last-line 这样的选择器.实际 ...
- CSS 子元素选择器与后代选择器区别实例讲解
css子元素选择器和后代选择器在功能描述上非常相同,但是他们其实是有区别的,本文章通过两个简单的实例向大家介绍子元素选择器与后代选择器的区别,需要的朋友可以参考一下. 首先我们来了解一下子元素选择器与 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS的总结(选择器,伪类等...)
关于组合选择器可参考:http://www.cnblogs.com/starof/p/4453458.html 主要内容 CSS概述 CSS和HTML结合的四种方式 CSS样式优先级和代码规范 CSS ...
- 关于CSS伪类选择器
#CSS伪类选择器 ##使用css伪类选择器需要注意的 使用css的伪类选择器来选择某元素时,需要特别注意 :first-child 和 :nth-child(n) 等时, 网页渲染是从语句的后面开始 ...
- CSS之后代选择器与多类选择器
<新人报到,欢迎拍砖#- -> 一.后代选择器 说起CSS的后代选择器.它属于派生选择器中的一种,两者附属关系如下: -->派生选择器 ----CSS 后代选择器 ----CSS 子 ...
- jQuery的hover方法搭配css的hover选择器,实现选中元素突出显示
问题简述: 今天做帮一个师姐做网页遇到一个这样的要求: 鼠标不移动进表格,表格透明度不变. 鼠标移动进表格,hover到的单元格透明度不变,没hover到的单元格透明度改变. 先贴我已经实现好的效果, ...
- css的各种选择器
一.基本选择器 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配所有class属性中包含info的元素 4. #foot ...
随机推荐
- 阿里云轻量应用服务器 怎么控制怎么上传文件怎么安装JDK和Tomcat怎么完成JavaWeb的部署
你是否遇到过这些问题,自己的javaweb项目本地运行一切正常,但是一旦转移到阿里服务器之类的.就出现以下问题. 1 jsp无法解析java类 2 Only a type can be importe ...
- ubuntu14.04 安装jdk1.8及以上
安装xmind1.8 碰到jvm版本太低的错误: Version 1.7.0_131 of the JVM is not suitable for this product. Version: 1.8 ...
- nginx配置分发Tomcat服务,负载均衡
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 项目中瓦片资源越来越多,如果提高瓦片的访问效率是一个需要解决的 ...
- [转] SQL日期函数dayadd/datediff/datepart
函数一: CREATE OR REPLACE FUNCTION dayadd(p_Component varchar2, p_Number number, p_Date date) RETURN DA ...
- Docker系列08:容器监控
1 监控解决方案 cadvisor+influxdb+grafana cAdvisor:Google开源的工具,用于监控Docker主机和容器系统资源,通过图形页面实时显示数据,但不存储:它通过宿主机 ...
- Python 爬58同城 城市租房信息
爬取完会自动生成csv电子表格文件,含有房价.押付.链接等信息 环境 py2.7 pip install lxml pip install cssselect #coding:utf-8 impo ...
- python函数作用域,嵌套函数,闭包
函数作用域 ...
- @controller不能被识别
记得controller的类不能起名为Controller,否则不能被识别!!!!!
- 去“BAT”这样面试,拿到offer的几率是80%(转)
一.概述面试,难还是不难?取决于面试者的底蕴(气场+技能).心态和认知及沟通技巧.面试其实可以理解为一场聊天和谈判,在这过程中有心理.思想上的碰撞和博弈.其实你只需要搞清楚一个逻辑:“面试官为什么会这 ...
- synchronized 和reentrantlock的优缺点
reentrantlock的优点 可以添加多个检控条件, 如果使用synchronized,则只能使用一个. 使用 reentrant locks 可以有多个wait()/notify() 队列. [ ...
