ExtJs4.1布局具体解释
Border布局:
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.create('Ext.container.Viewport', { //通常是渲染到viewport中
title: "table布局的面板",
layout:'border',
defaults: {
collapsible: true, //可收起
split: true,
bodyStyle: 'padding:15px'
},
items: [{
title: '上面north',
region: 'north', //位置
height: 100
},{
title: '以下south',
region: 'south', //位置
height: 150,
minSize: 75,
maxSize: 250
},{
title: '左面west',
region:'west', //位置
margins: '5 0 0 0',
width: 175,
minSize: 100,
maxSize: 250
},{
title: '中间Content',
collapsible: false, //不可收起
region:'center', //位置
margins: '5 0 0 0'
},{
title: '右面east',
width: 175,
region:'east', //位置
margins: '5 0 5 5'
}]
});
})
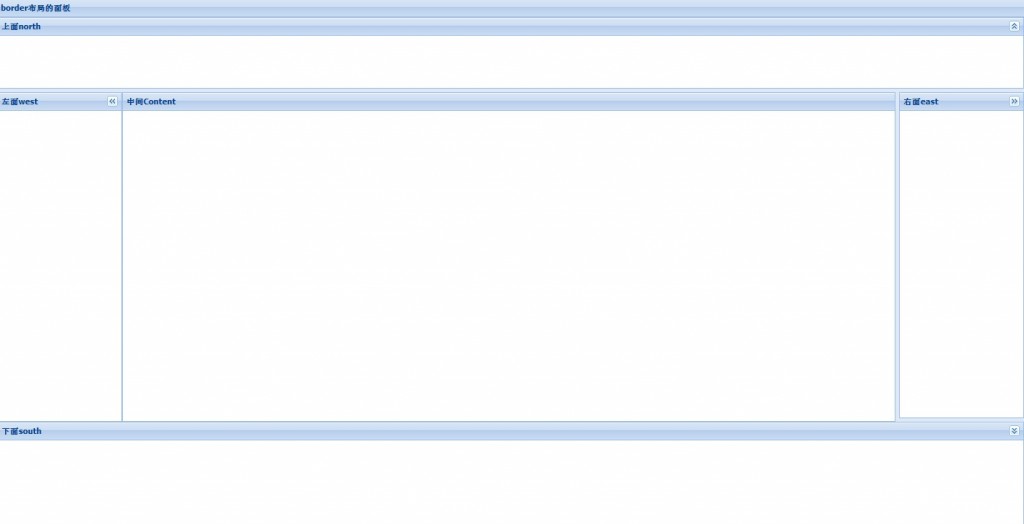
效果图:

ExtJs4.1布局具体解释的更多相关文章
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
- Extjs4.2布局——Ext.container.ViewportView
先贴出官方文档的关于此布局的描述:“ 一个专门的容器用于可视应用领域(浏览器窗口). Viewport渲染自身到网页的documet body区域, 并自动将自己调整到适合浏览器窗口的大小,在窗口大小 ...
- Extjs4.2布局——layout: accordion(Ext.layout.container.Accordion)
API这样介绍这种布局: 示例:(来自API)注:打开默认展开第一个面板. Ext.create('Ext.panel.Panel', { title: 'Accordion Layout', wid ...
- Extjs4.10Model模型具体解释
一.创建Model模型 Extjs4.10提供了两种方法来创建Model模型,也就是创建类 方法一: Ext.define('person',{ extend:'Ext.da ...
- C语言的代码内存布局具体解释
一个程序本质上都是由 BSS 段.data段.text段三个组成的.这种概念在当前的计算机程序设计中是非常重要的一个基本概念,并且在嵌入式系统的设计中也非常重要,牵涉到嵌入式系统执行时的内存大小分配, ...
- Extjs4中的布局
布局用于定义容器如何组织内部子元素和控制子元素的大小.在一个应用程序中,作为定义容器的组织形式,布局是一个十分重要的组件.是显示单个子元素?还是垂直或水平显示多个子元素?这些均由布局来定义.并且布局将 ...
- Extjs4学习
1 Ext js初步 1.1 获取Extjs 下载extjs: 可以从http://extjs.org.cn/ 获得需要的extjs发布包及更多支持. 1.2 搭建学习环境: 假设您的机器已经安装my ...
- android开发------编写用户界面之相对布局
今天要说的是RelativeLayout.RelativeLayout相对于LinearLayout的主要不同点在于它需要一个参照物. 我们先来看一下官方对这个布局的解释: RelativeLayou ...
- [ZETCODE]wxWidgets教程五:布局管理
本教程原文链接:http://zetcode.com/gui/wxwidgets/layoutmanagement/ 翻译:瓶哥 日期:2013年12月4日星期三 邮箱:414236069@qq.co ...
随机推荐
- [转]mysql触发器的作用及语法
转自:http://blog.csdn.net/cloudday/article/details/6905590 触发器是一种特殊的存储过程,它在插入,删除或修改特定表中的数据时触发执行,它比数据库本 ...
- 启用禁用USB接口
一个小工具,功能有启用禁用外网.USB接口,可由服务端socket长链接进行操控客户端从而达到实现前边的这些功能,这里贴上核心代码,先给上启用禁用USB接口吧,这个方法可随时启用禁用,之前用过一个改u ...
- JS——scroll
scrollWidth:父div宽度小于子div宽度,父div scrollWidth宽度为子div的宽度,大于则为本身的宽度width+padding scrollHeight:父div高度小于子d ...
- JS——i++与++i
先赋值后自增: var i = 0; var n1 = i++; alert(i);//返回1 alert(n1);//返回0 先自增后赋值: var i = 0; var n1 = ++i; ale ...
- vim之补全1(完全个人定制版)
关于vim的补全最初的感觉是蛋疼, 真正的蛋疼! 由于在接触linux之前曾经在windows下面学过一段时间软件开发, 那时使用的是vs2010, 现在看来虽然vs启动相当的慢, 编辑器的定制和配置 ...
- struts2.5.2 通配符问题_亲测有用
学了一段时间struts2,跟着教程做,但发现struts2的版本不同,很多东西的使用是有差异的.例如之前遇到的创建sessionFactory的方式就跟之前版本有着明显的差异.今天又遇到一个问题,那 ...
- 2018年为什么要学习Python?Python还有前景吗?
近年来,Python一直是当仁不让的开发入行首选,无论是职位数量.就业广度还是使用排行都远超其他语言,而且Python语言接近自然语言,学习起来非常的轻松简便,因此也越来越受到人们的欢迎.进入到201 ...
- Git环境部署
部署git 服务器环境 系统环境准备 192.168.30.25 master git gitlab 192.168.30.26 client git 关闭防火墙 ...
- MySQL中是索引
MySQL中是索引: --.唯一索引: 一行中的内容不能一样, create t2( id int , num int, unique weiyisuiyin (id,num) ) --唯一; --约 ...
- 7-19 求链式线性表的倒数第K项
7-19 求链式线性表的倒数第K项(20 分) 给定一系列正整数,请设计一个尽可能高效的算法,查找倒数第K个位置上的数字. 输入格式: 输入首先给出一个正整数K,随后是若干正整数,最后以一个负整数表示 ...
