legend---四、菜鸟教程css3里面有教你炫酷的按钮怎么做
legend---四、菜鸟教程css3里面有教你炫酷的按钮怎么做
一、总结
一句话总结:想学,总是有很多资料的
1、 自动居中是 margin:100px 0px;么?
自动居中是margin:100px auto;
2、边框阴影是什么?
box-shadow,边框阴影。
3、点击出现或者隐藏菜单怎么实现?
用toggle()方法就可以了
1 <a href="javascript: showMenu();" class="">
2
3 <nav data-am-widget="menu" class="am-menu am-menu-stack my_menu">
4
5 $('.my_menu').hide();
6 function showMenu(){
7 $('.my_menu').toggle();
8 }
4、类似边框和轮廓效果如何实现?
box-shadow做类似边框和轮廓这样的效果

1 <dd class="am-accordion-bd am-collapse" style="box-shadow: 0 0 0 1px rgba(0,0,0,0.1);">
5、文字超出之后自动加点隐藏效果(这个一定有宽才有效,所以必须是block或inline-block)如何实现?

.am-list .am-list-item-dated a {
padding-right: 80px;
display: block;
word-wrap: normal;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
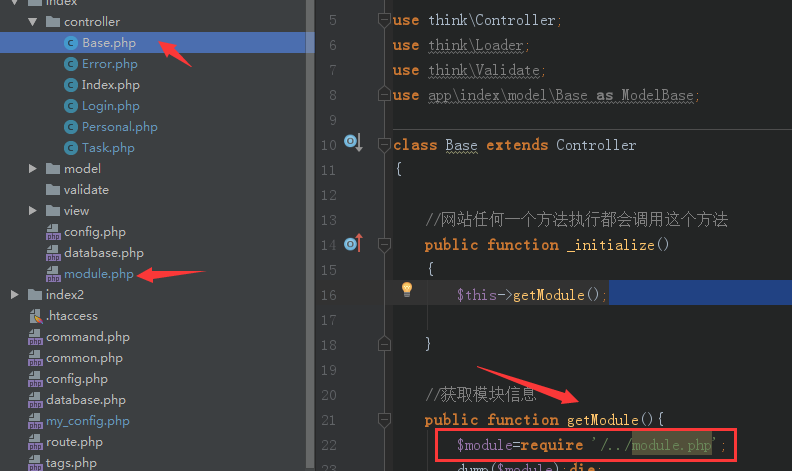
6、在控制器Base中引入index下的module配置文件如何实现?

$module=require '/../module.php';
记得最前面有一个/,表示当前文件夹
7、页面执行完所有html和js后加载的方法(直接用window的onload方法)如何实现?
window.onload=function () {
alert('222');
}
8、jquery不行的情况怎么办?
用js啊
9、对select和option的各项操作都没用,我们应该怎么办?
搞它父亲,也就是div
10、找兄弟找下级不好找,可以用什么方法?
找到父级,通过父级找孩子
11、amaze ui带特效的控件怎么动态添加
因为amaze ui的下拉框带特效,js写的,所以clone对象的时候没办法克隆这部分js,就会出错,这个时候用普通控件就好
12、边框的立体效果(简直棒极了)如何实现?

.cnblogs_code{
box-shadow: 0 0 8px #aaa;
}
只要这样一行代码,简直太棒了
13、页面设计原理是什么?
关键信息你让它突出出来,让它动起来,
小物件给鲜艳可爱的颜色,还可以起到装饰作用
14、菜鸟教程css3里面有教你炫酷的按钮怎么做?
直接百度css3,去菜鸟教程里面

二、内容在总结中
legend---四、菜鸟教程css3里面有教你炫酷的按钮怎么做的更多相关文章
- UI设计教程分享:Ps合成炫酷机械姬
本次给大家分享一个通过PS合成一个炫酷的机械姬,在这个教程里给大家展示图像的色彩处理.人物光影塑造和创意实现及细节处理,教程比较简单,创意十足,看过<机械姬>电影的同学们一定知道这个有多炫 ...
- 7款纯CSS3实现的炫酷动画应用
1.纯CSS3实现人物摇头动画 这次我们要来分享一款超级可爱的纯CSS3人物摇头动画,初始化的时候人物的各个部位是利用CSS3动画效果拼接而成,接下来就是人物听音乐的场景,一边听音乐一边摇着脑袋,十分 ...
- 在菜鸟教程学 HTML(一)
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码.有些浏览器会设置 GBK 为默认编码,则你需要设置为 <met ...
- 用汇编语言(ARM 32位)编写TCP Bind Shell的菜鸟教程
用汇编语言(ARM 32位)编写TCP Bind Shell的菜鸟教程 来源 https://www.4hou.com/info/news/9959.html Change 新闻 2018年1月19日 ...
- 学习笔记之C# 教程 | 菜鸟教程
C# 教程 | 菜鸟教程 http://www.runoob.com/csharp/csharp-tutorial.html 菜鸟教程在线编辑器 http://www.runoob.com/try/r ...
- 学习笔记|JSP教程|菜鸟教程
学习笔记|JSP教程|菜鸟教程 ------------------------------------------------------------------------------------ ...
- C++ Web 编程(菜鸟教程)
C++ Web 编程(菜鸟教程) C++ Web 编程 什么是 CGI? 公共网关接口(CGI),是一套标准,定义了信息是如何在 Web 服务器和客户端脚本之间进行交换的. CGI 规范目前是由 NC ...
- MySQL教程 | 菜鸟教程
装数据库失败后的重装步骤!!! --[创建数据库]CREATE DATABASE <数据库名>: --使用mysqladamin 创建数据库-- 使用普通用户,你可能需要特定的权限来创建或 ...
- 菜鸟教程 Python100例 之实例29
学习编程的路,走得好艰辛... 为了巩固基础知识,把菜鸟教程网上的实例拿来练习.. 在做到实例29时,看了网站给出的代码,觉得可以加强一下功能,不由得动了一下脑筋,如下: 原文题目: 题目:给一个不多 ...
随机推荐
- Vue中路由的使用
在Vue中动态挂载组件 首先需要安装 cnpm install vue-router --save 在main.js中引入VueRouter 并使用 定义一个路由 创建router实例 通过rout ...
- npm 6.0.0 版本npminstall报npm:write after end错误
这两个多月一直开发小程序,今天准备开发公众号,使用Vue-cli 脚手架搭建项目时候, npm install 就报错误,我就奇葩了!心里一万个曹尼玛....... 因为之前使用安装包的提示升级,自己 ...
- redis.conf配置文件配置项解析
知识来源于 : https://blog.csdn.net/bsfz_2018/article/details/79061413[Redis在linux下的安装] daemonize:如需要在后台运行 ...
- Redis散杂记
Redis是一款很火的KV模式的内存数据库,与众不同的特点: 1.数据存储在内存 内存的读取速度仅次于CPU的寄存器.各等级缓存,“英雄”自动敏捷属性,特点就是快.高效.因此不需要类似存储磁盘的数据库 ...
- CentOS7 安装 MySQL 5.7
wget https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.25-linux-glibc2.12-x86_64.tar.gz yum -y ...
- Redis介绍以及安装具体解释
redis是一个key-value存储系统. 和Memcached类似.它支持存储的value类型相对很多其它,包含string(字符串).list(链表).set(集合).zset(sorted s ...
- Perfect Rectangle(完美矩形)
我们有 N 个与坐标轴对齐的矩形, 其中 N > 0, 判断它们是否能精确地覆盖一个矩形区域. 每个矩形用左下角的点和右上角的点的坐标来表示.例如, 一个单位正方形可以表示为 [1,1,2,2] ...
- Light OJ 1080 - Binary Simulation
题目链接:http://www.lightoj.com/volume_showproblem.php?problem=1080 1080 - Binary Simulation PDF (Englis ...
- php使用flock堵塞写入文件和非堵塞写入文件
php使用flock堵塞写入文件和非堵塞写入文件 堵塞写入代码:(全部程序会等待上次程序运行结束才会运行,30秒会超时) <?php $file = fopen("test.txt&q ...
- 英语音乐---二、Burning
英语音乐---二.Burning 一.总结 一句话总结:Burning - Maria Arredondo 玛丽亚·亚瑞唐多(Maria Arredondo),1985年7月6日出生于文内斯拉小镇,挪 ...
