「Canvas」玩转
作者: 糖少
简介
Canvas是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。 Canvas是由HTML代码配合高度和宽度属性而定义出的可绘制区域。JavaScript代码可以访问该区域,类似于其他通用的二维API,通过一套完整的绘图函数来动态生成图形。 Mozilla 程序从 Gecko 1.8 (Firefox 1.5)开始支持Canvas, Inernet Explorer 从IE9开始支持。Chrome和Opera 9+ 也支持。
历史来源
苹果内部使用自己MacOS X WebKit推出,供应用程序使用像仪表盘的构件和 Safari 浏览器使用。 后来,有人通过Gecko内核的浏览器 (尤其是Mozilla和Firefox),Opera和Chrome和超文本网络应用技术工作组建议为下一代的网络技术使用该元素
canvas基本使用
- canvas标签的使用
- canvas方法检查支持性
- canvas 绘制图形
坐标系
矩形
fillRect( x , y , width , height) //填充以(x,y)为起点宽高分别为width、height的矩形 默认为黑色 stokeRect( x , y , width , height) //绘制一个空心以(x,y)为起点宽高分别为width、height的矩形 clearRect( x, y , width , height ) // 清除以(x,y)为起点宽高分别为width、height的矩形 为透明
路径
beginPath() 新建一条路径一旦创建成功 绘制命令将转移到新建的路径上 moveTo( x, y ) 移动画笔到(x , y) 点开始后面的绘制工作 closePath() 关闭该路径 将绘制指令重新转移到上下文 stroke() 将绘制的路径进行描边 fill() 将绘制的封闭区域进行填充
圆弧
arc( x , y , r , startAngle , endAngle , anticlosewise ) // 以(x,y)为圆心 r为半径的圆 绘制startAngle弧度 到endAngle弧度的圆弧 anticlosewise默认为false 即顺时针方向 true为逆时针方向 arcTo( x1 , y1 , x2 , y2 , radius ) //根据 两个控制点 (x1,y1) 和 (x2, y2)以及半径绘制弧线 同时连接两个控制点
贝塞尔曲线
一次贝塞尔曲线其实是一条直线
二次贝塞尔曲线
三次贝塞尔曲线
二次贝塞尔曲线
quadraticCurveTo( cp1x, cp1y , x ,y ) // (cp1x,cp1y) 控制点 (x,y)结束点
三次贝塞尔曲线
bezierCurveTo( cp1x, cp1y ,cp2x , cp2y ,x , y )//(cp1x,cp1y)控制点1 (cp2x,cp2y) 控制点2 (x,y)结束点
样式添加
fillStyle = color strokeStyle = color //color 可以为颜色值、渐变对象(并非样式!!!!) lineWidth = value 线宽 lineCap = type (butt 、 round 、square)线条末端样式 依次是方形、圆形&突出、方形&突出

lineJoin = type (round 、bevel 、 miter)线条交汇处样式 依次是圆形、平角 、 三角形

ctx.setLineDash([ 实际长度 , 间隙长度 ]) //虚线 setLineDash接受数组 ctx.lineDashOffet //设置偏移量
渐变
var gradient = ctx.createLinearGradient( x1 ,y1 ,x2 ,y2); //线性渐变 var gradient = ctx.createRadialGradient(x1 ,y1 ,r1 ,x2 ,y2 ,r2);//径向渐变 gradient.addColorStop( position , color )// position:相对位置0~1 color:该位置下的颜色
透明度
ctx.globalAlpha = value (0~1)
文本
fillText( text , x , y , [,maxWidth]) 在(x,y)位置绘制text文本 最大宽度为maxWidth(可选) strokeText( text ,x ,y ,[,maxWidth]) 在(x,y)位置绘制text文本边框 最大宽度为maxWidth(可选) font = value eg:"100px sans-serif"
绘制图片
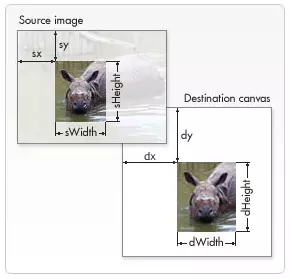
drawImage( image , x , y , width , height ) image为图片对象、从(x,y)处放置宽高分别为width height的图片 drawImage( image , sx , sy , swidth , sheight ,dx ,dy ,dwidth ,dheight) 切片前四个是定义图像源的切片位置和大小 后四个是定期切片的目标显示位置大小

状态保存 恢复
save() restore()
动作
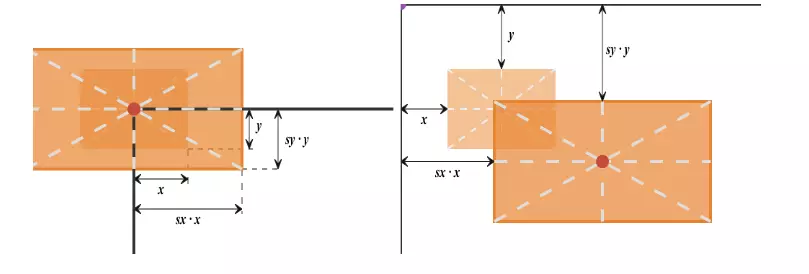
translate( x , y ) 将canvas原点的移动到 (x,y) (save&restore保存初始状态!!!) rotate( angle ) 顺时针方向旋转坐标轴 angle弧度 scale(x,y) 将图形横向缩放x倍、纵向缩放y倍 ( x、y大于1是放大 小于1为缩放!!!)
全局合成操作
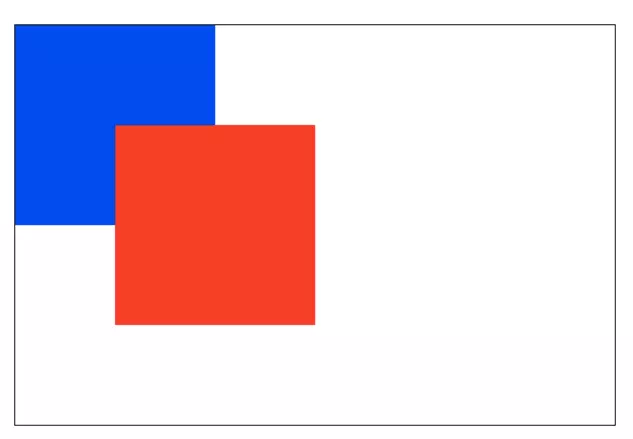
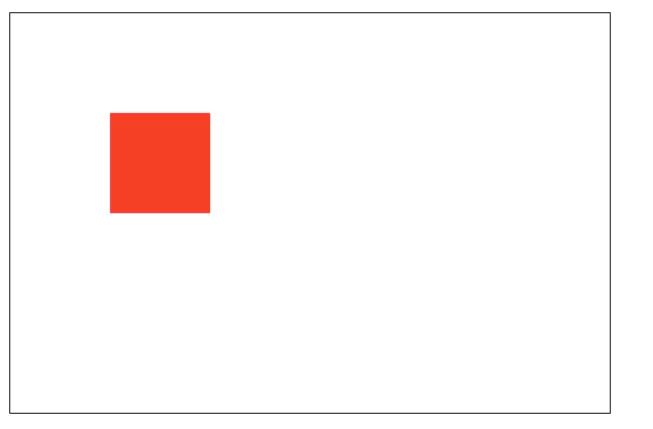
globalCompositeOperation = type; source-over

source-in

source-out

source-atop

destination-over

destination-in

destination-out

destination-atop

xor

copy

裁剪
clip //只显示裁剪区域内部区域 (使用save & restore 存储canvas状态!!!)
动画
clearRect() 清空画布 save&restore 保存恢复canvas状态
定时执行
- setInterval()
- setTimeout()
- requestAnimationFrame()
区别详见:www.cnblogs.com/xiaohuochai…
svg
标签
- 矩形 rect
- 圆形 circle
- 椭圆 ellipse
- 线 line
- 折线 polyline
- 多边形 polygon
- 路径 path
- 文本 text
详细标签 : www.runoob.com/svg/svg-ref…
属性
- 宽度 width
- 高度 height
- css样式 style
- 填充色 fill
- 边框颜色 stroke
- 边框宽度 stroke-width
- 边框首尾 stroke-linecap
- 线条样式 stroke-dasharray (需要填写线条宽度以及线条间隙 依据顺序填写一个循环)
- 线条每一段的起始偏移量 stroke-dashoffet
- 填充透明度 fill-opacity
- 边框 stroke-opacity
- 图形填充规则 fill-rule (nonzero evenodd)
- 动作 transform (中心点为图像左上角,并且只支持2d变换
详情:www.zhangxinxu.com/wordpress/2…
- translate(10 ,10 ) or translate(10 10)
- rotate(20) or rotate(20 , x y) x,y为旋转中心点 并且只能是默认deg单位
- scale(x , y)
- viewBox 属性
详情:www.zhangxinxu.com/wordpress/2…
- viewBox = "x , y , width , height"
- preserveAspectRatio属性
详情:www.zhangxinxu.com/wordpress/2…
矩形 rect
- 距离左侧位置 x
- 距离顶部位置 y
- 矩形产生圆角 rx
- 矩形产生圆角 ry
圆形 circle
- 圆点 cx cy
- 半径 r
椭圆 ellipse
- 椭圆中心坐标 cx cy
- 水平半径 rx
- 垂直半径 ry
直线 line
- 开始点 x1 y1
- 结束点 x2 y2
多边形 polygon
- 定义多边形每个角的x y 坐标 points (eg:points="200,10 250,190 160,210")
曲线 polyline
- 定义折线起点 拐点 重点 points( eg: points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" )
路径path
- M = moveto 移动画笔
- L = lineto 画线
- H = horizontal lineto 水平线
- V = vertical lineto 垂直线
- C = curveto 曲线
- S = smooth curveto 光滑曲线
- Q = quadratic Bezier curve 贝塞尔曲线
- T = smooth quadratic Bezier curveto 光滑贝塞尔曲线
- A = elliptical Arc 椭圆
- Z = closepath 结束路径
注意 : 上面的命令大写表示绝对定位,小写表示相对定位
- 文字
<svg><text x="10" y="20" fill="red" transform="rotate(30,20,40)"></text></svg>
其他超链接、tspan textPath等标签的使用不再详细的讲解
这里会发现svg标签多并且path路径等又很难计算等 推荐使用svg编辑器来生成路径 这里我们以Method Draw编辑器为例
使用教程网址:blog.csdn.net/q1056843325…
英文在线工具网址:editor.method.ac/
中文在线网址:c.runoob.com/more/svgedi…
canvas & svg 性能
「Canvas」玩转的更多相关文章
- 零元学Expression Blend 4 - Chapter 9 用实例了解布局容器系列-「Canvas」
原文:零元学Expression Blend 4 - Chapter 9 用实例了解布局容器系列-「Canvas」 本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的布局容器是Blen ...
- 「SCOI2015」小凸玩矩阵 解题报告
「SCOI2015」小凸玩矩阵 我好沙茶啊 把点当边连接行和列,在外面二分答案跑图的匹配就行了 我最开始二分方向搞反了,样例没过. 脑袋一抽,这绝壁要费用流,连忙打了个KM 然后wa了,一想这个不是完 ...
- 「SCOI2015」小凸玩密室 解题报告
「SCOI2015」小凸玩密室 虽然有心里在想一些奇奇怪怪的事情的原因,不过还是写太久了.. 不过这个题本身也挺厉害的 注意第一个被点亮的是任意选的,我最开始压根没注意到 \(dp_{i,j}\)代表 ...
- 摹客iDoc「标注」新玩法!这些细节让你爱不释手(201903-2版本更新)
哈喽小伙伴们,我们又见面啦!没错,小摹就是来告诉大家:摹客iDoc又双叒叕升级了!这次又上线了许多新玩法,在此之前,小摹先带大家温习一下iDoc以往的知识点: 攻城狮查看标注的利器 —— 标注信息智能 ...
- loj#2009.「SCOI2015」小凸玩密室
题目链接 loj#2009. 「SCOI2015」小凸玩密室 题解 树高不会很高<=20 点亮灯泡x,点亮x的一个子树,再点亮x另外的子树, 然后回到x的父节点,点亮父节点之后再点亮父节点的其他 ...
- LibreOJ #2006. 「SCOI2015」小凸玩矩阵 二分答案+二分匹配
#2006. 「SCOI2015」小凸玩矩阵 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:文本比较 上传者: 匿名 提交提交记录统计讨论测试数据 题目描述 ...
- AC日记——「SCOI2015」小凸玩矩阵 LiBreOJ 2006
「SCOI2015」小凸玩矩阵 思路: 二分+最大流: 代码: #include <bits/stdc++.h> using namespace std; #define maxn 300 ...
- loj #2006. 「SCOI2015」小凸玩矩阵
#2006. 「SCOI2015」小凸玩矩阵 题目描述 小凸和小方是好朋友,小方给小凸一个 N×M N \times MN×M(N≤M N \leq MN≤M)的矩阵 A AA,要求小凸从其中选出 ...
- —Libre#2009. 「SCOI2015」小凸玩密室
#2009. 「SCOI2015」小凸玩密室 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:文本比较 上传者: 匿名 提交提交记录统计讨论测试数据 题目描述 ...
随机推荐
- Python学习①. 基础语法
Python 简介 Python 是一种解释型,面向对象的语言.特点是语法简单,可跨平台 Python 基础语法 交互式编程 交互式编程不需要创建脚本文件,是通过 Python 解释器的交互模式进来编 ...
- JSP_内置对象_请求转发和请求重定向的区别
请求重定向:客户端行为,response.sendRedirect(),从本质上将等同与两次请求,前一次请求request对象不会保存,地址栏的URL地址会改变. 请求转发:服务器行为,request ...
- FormCollection获取请求数据
public ActionResult Add(FormCollection fm) //通过FormCollection 对象获取表单数据 { string message = "&quo ...
- BZOJ 1984月下“毛景树” LCT维护边权 + 下传标记
Description 毛毛虫经过及时的变形,最终逃过的一劫,离开了菜妈的菜园. 毛毛虫经过千山万水,历尽千辛万苦,最后来到了小小的绍兴一中的校园里.爬啊爬~爬啊爬~~毛毛虫爬到了一颗小小的“毛景树” ...
- 一个休假申请页对input标签各种属性的用法案例(手机端)
<%@ page language="java" import="java.util.*" contentType="text/html; ch ...
- PAT_A1137#Final Grading
Source: PAT A1137 Final Grading (25 分) Description: For a student taking the online course "Dat ...
- 共享内存、网络(day13)
一.共享内存 .获取一个键值 ftok() .使用键值获取共享内存的id shmget() #include <sys/ipc.h> #include <sys/shm.h> ...
- 将RedHat的yum更换为CentOS的yum
CentOS6.8 脚本: #安装yum所需的包已经下载到本地 #!/bin/bashrpm -qa | grep yum | xargs rpm -e --nodepsrm -rf /etc/yum ...
- 【hihocoder 1287】 数论一·Miller-Rabin质数测试
[题目链接]:http://hihocoder.com/problemset/problem/1287 [题意] [题解] 取的底数必须是小于等于n-1的; 那12个数字能通过2^64以内的所有数字; ...
- Number Puzzle
Number Puzzle Time Limit: 2 Seconds Memory Limit: 65536 KB Given a list of integers (A1, A2, .. ...