ListView模拟微信好友功能
ListView模拟微信好友功能
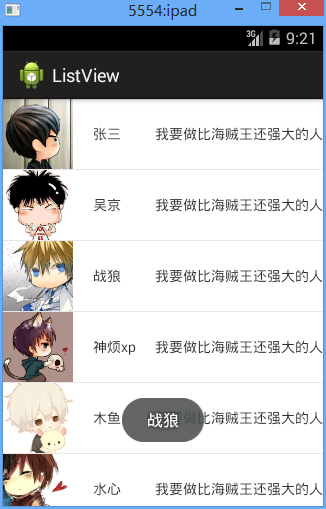
效果图:


分析:

1、创建listView
2、创建数据
3、创建适配器
将数据放到呈现数据的容器里面。
将这个容器(带数据)连接适配器。
其实是直接在我们自己写的adapter的getView重载方法中返回连接的view。
View view=View.inflate(mContext, com.example.weChatFriends.R.layout.item_friend, null);
return view;
4、ListView设置适配器
代码:
package fry; import java.util.ArrayList;
import java.util.List; import com.example.weChatFriends.R; import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.Toast; public class Activity01 extends Activity implements OnItemSelectedListener,OnItemClickListener{
private FriendModel friend;
private ListView listView;
private List<FriendModel> list;
private weChatListAdapter adapter;
//存资源图片ID
private int[] imageID=new int[]{R.drawable.image1,R.drawable.image2,
R.drawable.image3,R.drawable.image4,R.drawable.image5,R.drawable.image6,
R.drawable.image7,R.drawable.image8,R.drawable.image9,R.drawable.image10,
R.drawable.image11};
//存昵称
private String[] nickName=new String[]{"张三","吴京","战狼","神烦xp","木鱼"
,"水心","系大大","电影","血怒","创奇","讲故事"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
init();
setData(); }
private void setData() {
//这里要是写成for(int i:imageID),那么i就是资源id,例如2130837505
for(int i=0;i<imageID.length;i++){
FriendModel friend1=new FriendModel();
//System.out.println(i);
friend1.setImageNum(imageID[i]);
friend1.setNickName(nickName[i]);
friend1.setSignature("我要做比海贼王还强大的人");
list.add(friend1);
}
adapter=new weChatListAdapter(list, this);
listView.setAdapter(adapter); }
private void init() {
listView=(ListView) findViewById(R.id.listView);
listView.setOnItemSelectedListener(this);
listView.setOnItemClickListener(this);
friend=new FriendModel();
list=new ArrayList<FriendModel>(); }
/*
* Callback method to be invoked when an item in this view has been selected. This callback is invoked only when the newly selected position is different from the previously selected position or if there was no selected item.(non-Javadoc)
* @see android.widget.AdapterView.OnItemSelectedListener#onItemSelected(android.widget.AdapterView, android.view.View, int, long)
*/
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) { }
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub }
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
FriendModel friendItem=(FriendModel) parent.getItemAtPosition(position);
String s=friendItem.getNickName();
Log.d("onItemClick","s");
Toast.makeText(this, s, Toast.LENGTH_SHORT).show(); } }
主界面
package fry; import java.util.List; import com.example.weChatFriends.R; import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView; public class weChatListAdapter extends BaseAdapter{
private List<FriendModel> myData;
private Context mContext;
private ImageView avator;
private TextView nickName1;
private TextView signature1;
private FriendModel friend; public weChatListAdapter(List<FriendModel> data, Context mContext) {
super();
this.myData = data;
this.mContext = mContext;
} //How many items are in the data set represented by this Adapter.
@Override
public int getCount() {
// TODO Auto-generated method stub
return this.myData.size();
} //Get the data item associated with the specified position in the data set.
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return this.myData.get(position);
} //Get the row id associated with the specified position in the list.
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
} //Get a View that displays the data at the specified position in the data set.
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
View view=View.inflate(mContext, com.example.weChatFriends.R.layout.item_friend, null);
//System.out.println(position);
friend=myData.get(position);
int ImageID=friend.getImageNum();
String nickName=friend.getNickName();
String signature=friend.getSignature();
avator=(ImageView) view.findViewById(R.id.iv_avator);
nickName1=(TextView)view.findViewById(R.id.tv_nickname);
signature1=(TextView)view.findViewById(R.id.tv_signature);
avator.setImageResource(ImageID);
nickName1.setText(nickName);
signature1.setText(signature);
return view;
} }
自己创建的适配器
package fry;
public class FriendModel {
//头像的图片id
private int imageNum;
//昵称
private String nickName;
//个性签名
private String signature;
public int getImageNum() {
return imageNum;
}
public void setImageNum(int imageNum) {
this.imageNum = imageNum;
}
public String getNickName() {
return this.nickName;
}
public void setNickName(String nickName) {
this.nickName = nickName;
}
public String getSignature() {
return signature;
}
public void setSignature(String signature) {
this.signature = signature;
}
}
列表中联系人数据的封装
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content" > </ListView>
ListView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <ImageView
android:id="@+id/iv_avator"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/image1"
/>
<TextView
android:id="@+id/tv_nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_avator"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:text="张三"
/>
<TextView
android:id="@+id/tv_signature"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:text="我要做比海贼王更强大的男人"
/> </RelativeLayout>
用于存放数据的容器
ListView模拟微信好友功能的更多相关文章
- 28.qt quick-ListView高仿微信好友列表和聊天列表
1.视图模型介绍 在Qml中.常见的View视图有: ListView: 列表视图,视图中数据来自ListModel.XmlListModel或c++中继承自QAbstractItemModel或Q ...
- Android学习--------实现增删改查数据库操作以及实现相似微信好友对话管理操作
版权声明:本文为博主原创文章,转载请注明原文地址.谢谢~ https://blog.csdn.net/u011250851/article/details/26169409 近期的一个实验用到东西挺多 ...
- (转载) listview实现微信朋友圈嵌套
listview实现微信朋友圈嵌套 标签: androidlistview 2016-01-06 00:05 572人阅读 评论(0) 收藏 举报 分类: android(8) 版权声明:本文为博 ...
- UC浏览器 分享到朋友圈和微信好友 分类: JavaScript 2015-04-28 14:45 615人阅读 评论(1) 收藏
用手机UC浏览器访问新浪微博,会注意到有这样的两个分享按钮: 在手机端浏览器里,点击分享按钮,就可以启动微信客户端并分享到微信.研究了下其源代码,存在这样的一个js:http://mjs.sinaim ...
- 微信分享功能引入页面-控制分享时候调用的标题、图片、url和微信按钮隐藏显示控制
1.设置分享调用的标题.图片.url预览. 2.控制右上角三个点按钮的隐藏显示(和底部工具栏的显示隐藏--未测试). 3.判断网页是否在微信中被调用. <!doctype html> &l ...
- UC浏览器 分享到朋友圈和微信好友
用手机UC浏览器访问新浪微博,会注意到有这样的两个分享按钮: 在手机端浏览器里,点击分享按钮,就可以启动微信客户端并分享到微信.研究了下其源代码,存在这样的一个js:http://mjs.sinaim ...
- Swift - 发送消息(文本,图片,文件等)给微信好友或分享到朋友圈
通过调用微信提供的API接口,我们可以很方便的在应用中发送消息给微信好友,或者分享到朋友圈.在微信开发平台(https://open.weixin.qq.com)里,提供了详细的说明文档和样例.但由于 ...
- Python-定时爬取指定城市天气(一)-发送给关心的微信好友
一.背景 上班的日子总是3点一线,家里,公司和上班的路径,对于一个特别懒得我来说,经常遇到上班路上下雨了,而我却没带伞,多么痛的领悟.最近对python有一种狂热的学习热情,写了4年多的C++代码,对 ...
- python itchat 爬取微信好友信息
原文链接:https://mp.weixin.qq.com/s/4EXgR4GkriTnAzVxluJxmg 「itchat」一个开源的微信个人接口,今天我们就用itchat爬取微信好友信息,无图言虚 ...
随机推荐
- jvm堆外直接内存实现高性能接入层
jvm堆外直接内存实现高性能接入层https://blog.csdn.net/phil_code/article/details/69056086
- Android 侦听应用(Package)变化的方法侦听广播
应用的状态变化,包括安装.卸载.更新,是android系统上重要的事件.如何侦听到?有两种方法,一是通过侦听广播,一是实现PackageMonitor. 侦听广播 当Package状态发生变化时, ...
- Android studio 添加引用新建类库
1.新建一个工程包 2.修改AndroidManifest.xml 将AndroidManifest.xml 修改为 <manifest xmlns:android="http://s ...
- SQL优化--使用 EXISTS 代替 IN 和 inner join来选择正确的执行计划
在使用Exists时,如果能正确使用,有时会提高查询速度: 1,使用Exists代替inner join 2,使用Exists代替 in 1,使用Exists代替inner join例子: 在一般写s ...
- jQuery的基本概念与高级编程
年创建的一个年月面世的1.5.2版本.作为一个JavaScript库,jQuery极大程度上解决了浏览器的兼容性问题,能够在IE 6.0 +.FF 2.0 +.Safari 3.0 +.Opera 9 ...
- svn命令行批量删除和批量添加
svn命令行批量删除和批量添加 如果使用svn的命令行,例如在linux下的终端中使用,svn的添加命令是svn add,删除命令是svn del,但是缺乏批量的操作,如果我在资源管理器中,手动添加了 ...
- 一个完整的jmeter APP登录接口测试实例
最终效果: 知识点: 通过HTTP信息头管理器, 正则表达式提取器 提取登录要用的token,memcard,Debug Sampler,CSV Data set config参数化登录,循环控制器 ...
- uni-app的专属强大自适应单位upx,但是这个这是一个大坑,不能动态赋值解决办法
uni-app 使用 upx 作为默认尺寸单位, upx 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应.uni-app 规定屏幕基准宽度750upx. 开发者可以通过设计稿基准宽度计算页面元素 ...
- react-draft-wysiwyg富文本
import { EditorState, convertToRaw } from 'draft-js'; import { Editor } from 'react-draft-wysiwyg' ...
- golang入门-defer
package main import "fmt" func main() { i := 5 tmap := make(map[string]int, 5) tmap[" ...
